Подсказки на сайте — как обеспечить комфортное знакомство с продуктом
Sociate стремится делать удобный и понятный продукт. Изучив обращения в службу поддержки, мы выяснили, что часто проблемы у пользователей возникают в начале работы. Чувствовалась необходимость внедрения инструмента, который бы помогал клиентам в короткие сроки освоить работу с сервисом.
Первым делом мы посмотрели сайты c турами и подсказками, отмечая удачные примеры (для начала можно посмотреть приведенные в этой статье). Выделим три типа, которые чаще используют сайты:
- При запуске тура темнеет вся страница, кроме одной части. Возле неё — хинт с описанием, кнопкой «Далее» и «Закрыть»;
- При запуске тура цвет сайта не меняется. Рядом с нужной частью появляется хинт с описанием и кнопками (как в первом варианте). Иногда пользователь может даже не заметить такую подсказку.
- При нажатии кнопки включения подсказок на странице появляется попап, с каруселью подсказок, картинками и текстом. Улучшенный вариант — когда вместо статичной картинки предлагается GIF-анимация.
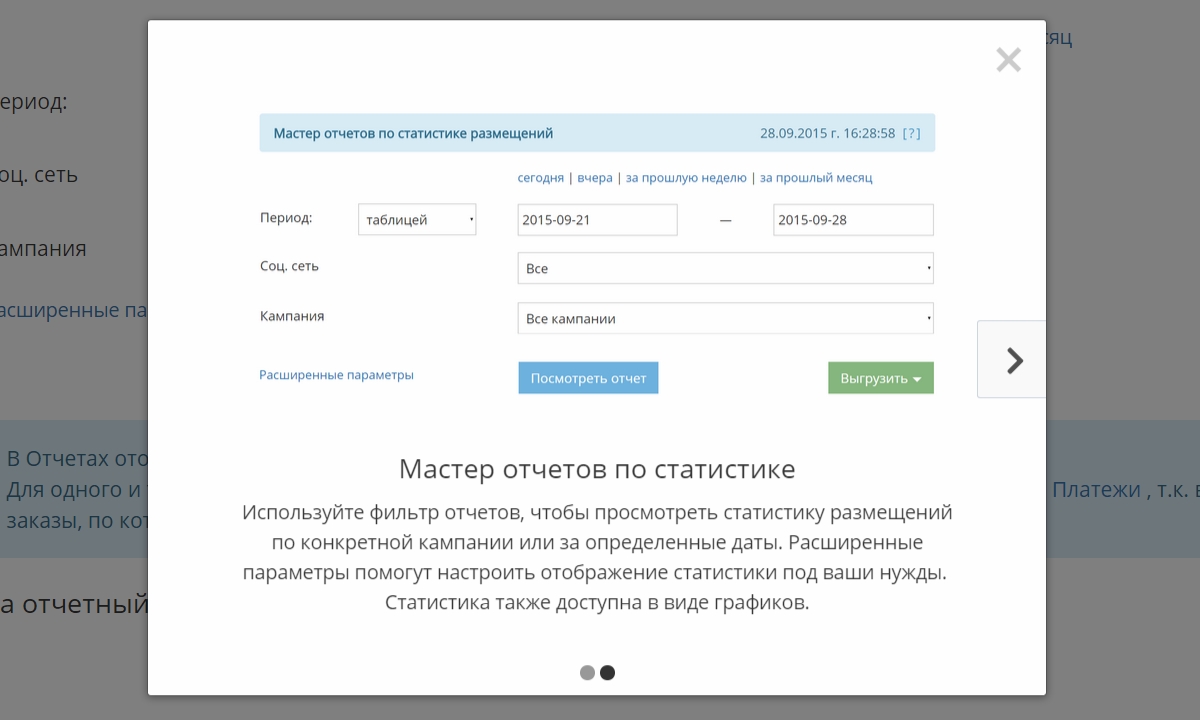
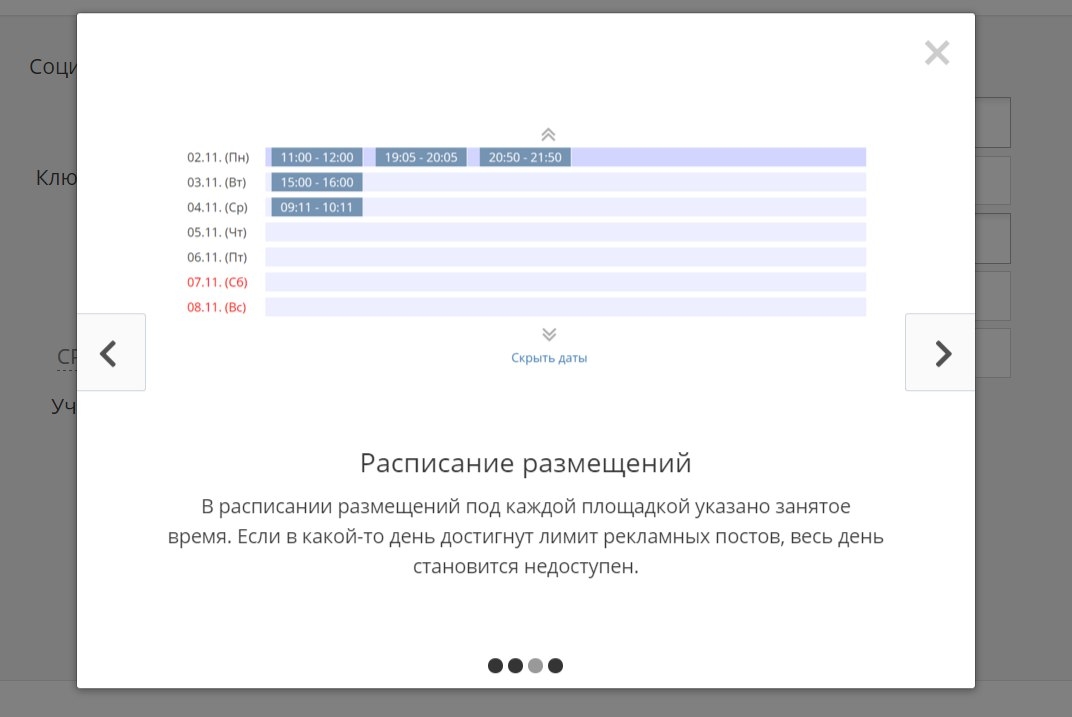
Изначально планировалось, что пользователь, заходя в любой раздел, нажмёт на кнопку и запустит мини-тур с подсказками. Но некоторые вещи невозможно показать — отсутствует статистика или не заполнены какие-либо формы. Тогда мы выбрали вариант всплывающего окна с каруселью иллюстрированных подсказок, появляющийся по клику кнопки подсказок. Пользователь понимает, как должен выглядеть результат его манипуляций, и что предстоит делать дальше.
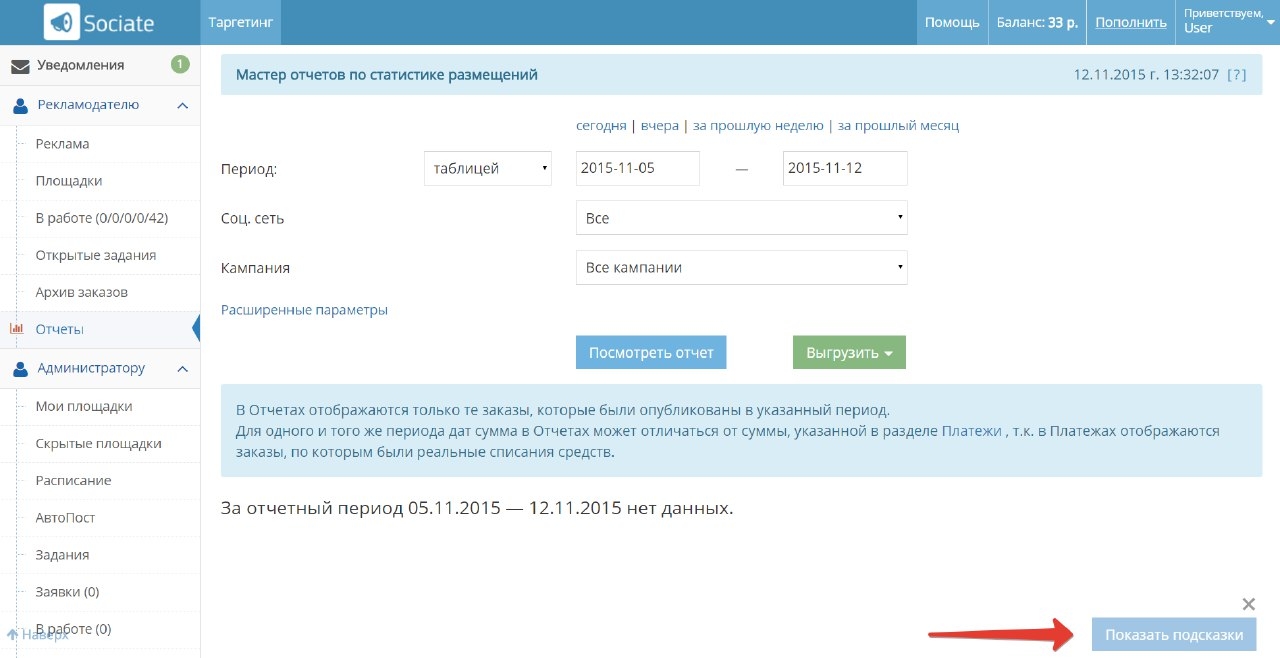
На Sociate.ru подсказки запущены в разделах для рекламодателей. Вот как они выглядят:



Мнения относительно нововведения разделились. Опытным пользователям подсказки оказались не нужны, поэтому добавлена возможность отключать инструмент.
Для анализа установлены метки, чтобы отследить, на каком этапе у пользователей возникают трудности. И вот какие результаты получились за период теста подсказок.
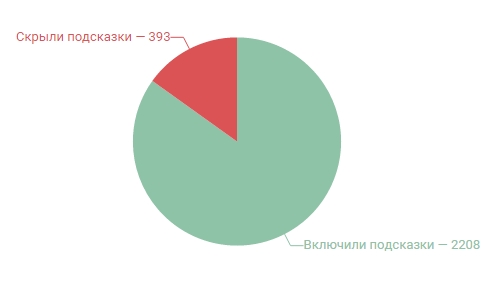
Для начала смотрим общее количество событий:

Соотношение включения и скрытия подсказок составляет 85% к 15%. Для большинства пользователей подсказки оказались полезным инструментом.
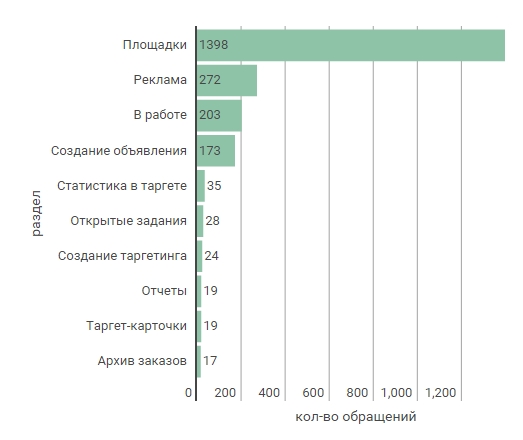
Посмотрим на разделы, где использовались подсказки:

С отрывом лидируют «Площадки». Это первый раздел, с которым знакомится рекламодатель, приступая к работе с сервисом. И на первом же шаге появляются вопросы.
У пользователя не должно возникнуть желание покинуть сайт из-за проблем, связанных с его использованием. Здесь подсказки работают по двум направлениям:
- Предоставляют незамедлительную помощь;
- Установленные на них метки отслеживают слабые места интерфейса, которые нужно оптимизировать.
Подводя итог внедрения, отметим, что в нашем случае снизилось количество обращений в службу поддержки по базовым вопросам, связанным со знакомством пользователей с продуктом. Как показала практика, подсказки работают, в отличие от раздела FAQ.
Мы составили некий список рекомендаций тем, кто собирается попробовать ввести подобный инструмент у себя:
- Вы должны скрупулёзно изучить своих пользователей — посмотреть, на каком шаге работы с сервисом возникают трудности, что за вопросы приходят техподдержке, устроить опрос.
- При выборе инструмента отталкивайтесь от своего сайта. Мы смотрели готовые решения, но ни одно из них не подошло, поэтому был придуман собственный инструмент.
- Подсказки не должны быть назойливыми, если пользователь отказывается от них, не стоит настаивать. Иногда достаточно одной простой всплывающей кнопки, а юзер пусть сам решает, нужна ли ему подсказка в этот момент.
- Избегайте сложных описаний в подсказках.
- Поддерживайте актуальность подсказок! Если у вас произошли обновления в системе — не забывайте обновить или добавить подсказки.
- Ставьте метки и отслеживайте, какие разделы сайта вызывают большее количество обращений к подсказкам. Эти данные помогут вам выявить проблемные зоны сайта, чтобы в дальнейшем оптимизировать их.