редакции
Сделали визуализацию на 200 000 + задач в YouTrack. Кейс SOKOLOV

Мы из Сибири, и для нас нет ничего невозможного
Даже если это касается усовершенствования таких гигантов, как YouTrack. А вы как думали? Любое ПО можно настроить под свои задачи. Но какой-то софт позволяет сделать это напрямую через интерфейс: открыл меню, поставил галочки, всё работает. А какой-то — нет, и для настройки нужно руками лезть в его подкорку. Как правило, в подобных случаях у клиентов лапки (и это нормально!), поэтому за разработкой кастомного решения обращаются к нам.
Мы Softorium — команда с хардовым подходом в разработке. С 2021 года мы упрощаем жизнь нашим клиентам и берём сложную разработку на себя. Мы уже помогли аптечной сети «Столички», «Неофарму» и «Альпинтеху», а сейчас расскажем как поработали с SOKOLOV.
SOKOLOV можно не представлять
Но мы всё-таки представим! SOKOLOV — российский бренд ювелирных украшений, один из лидеров отрасли. Компания уделяет много внимания омниканальности: В 2020 году SOKOLOV запустил мобильное приложение, в котором уже через год было 4 миллиона пользователей.
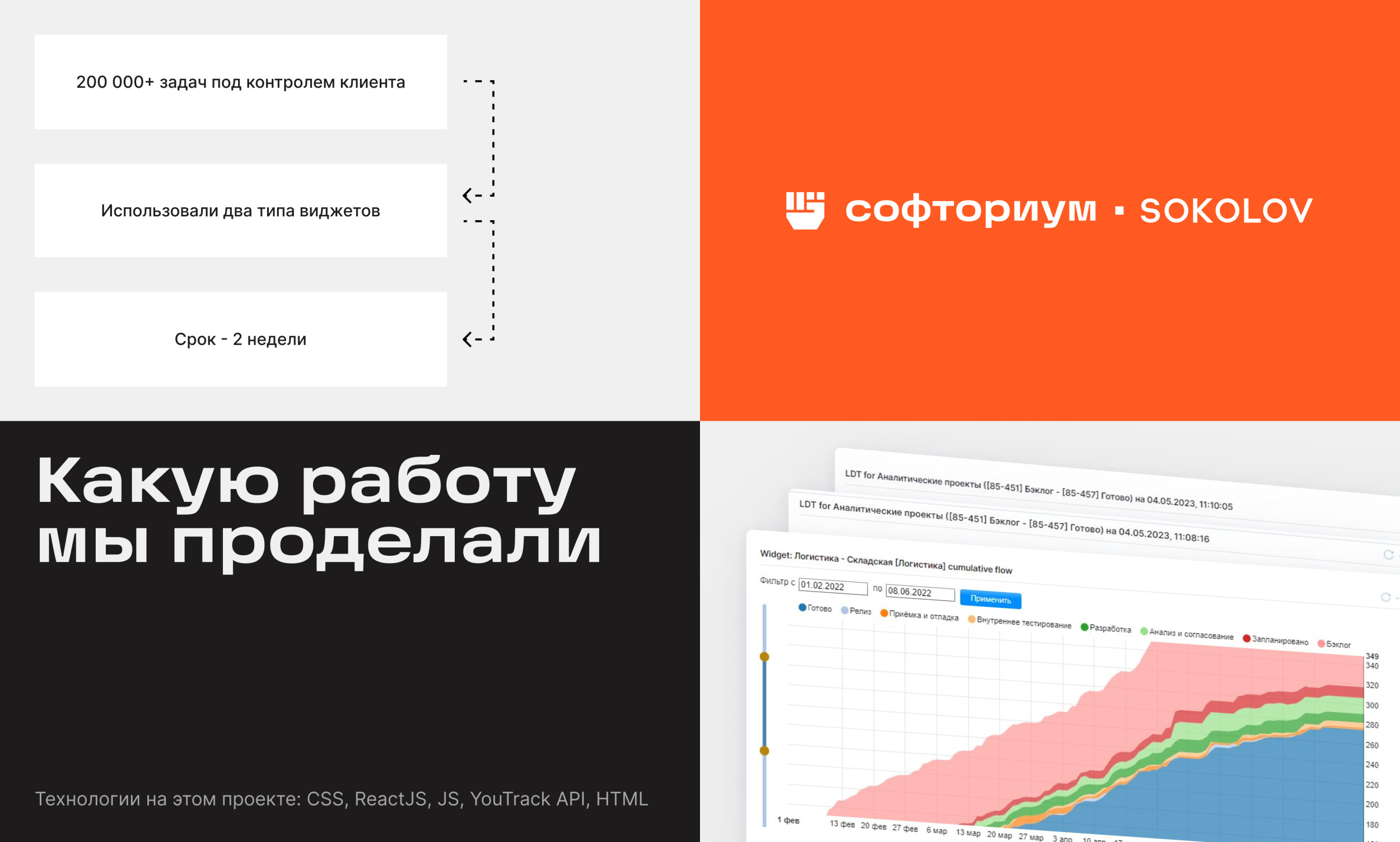
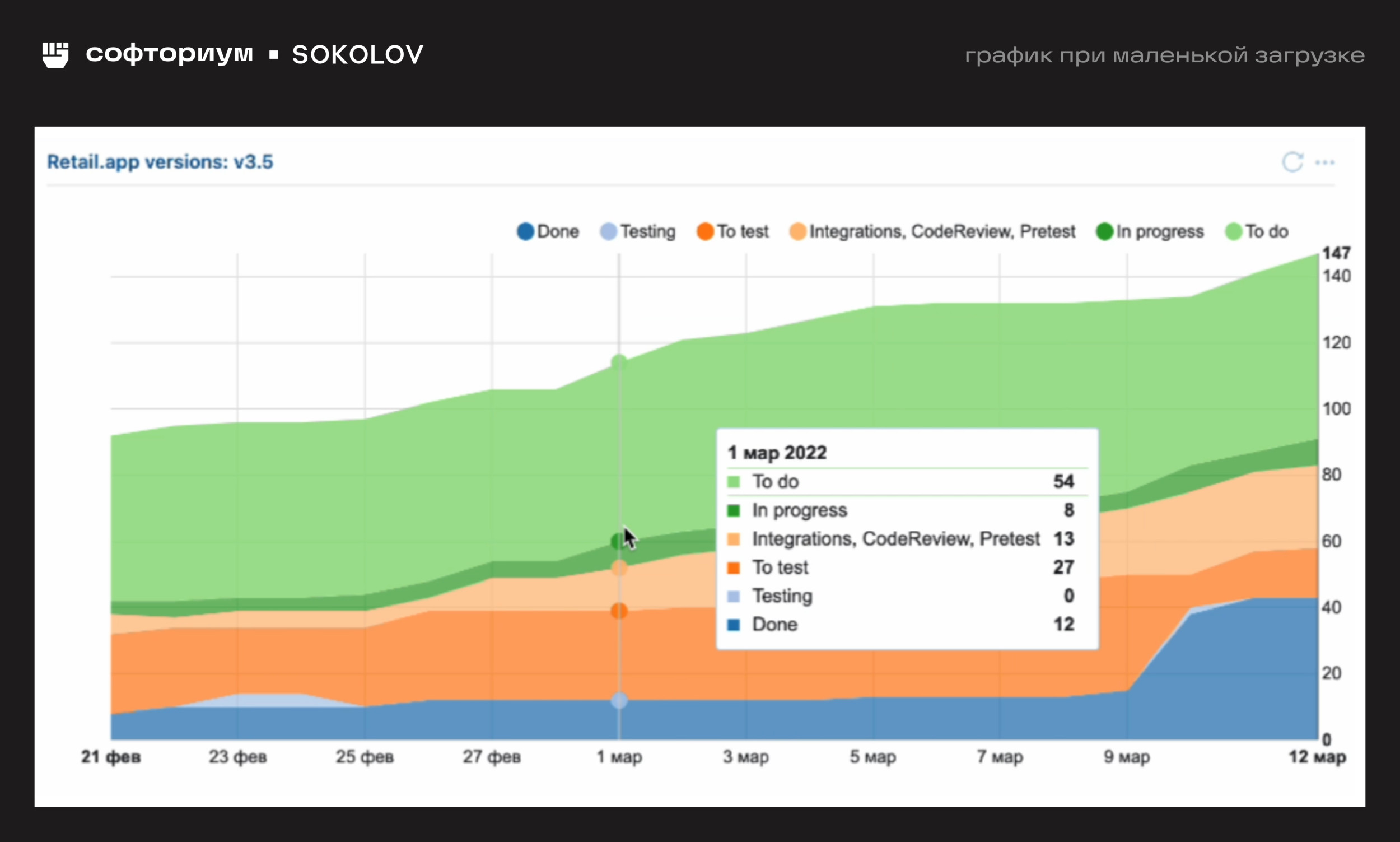
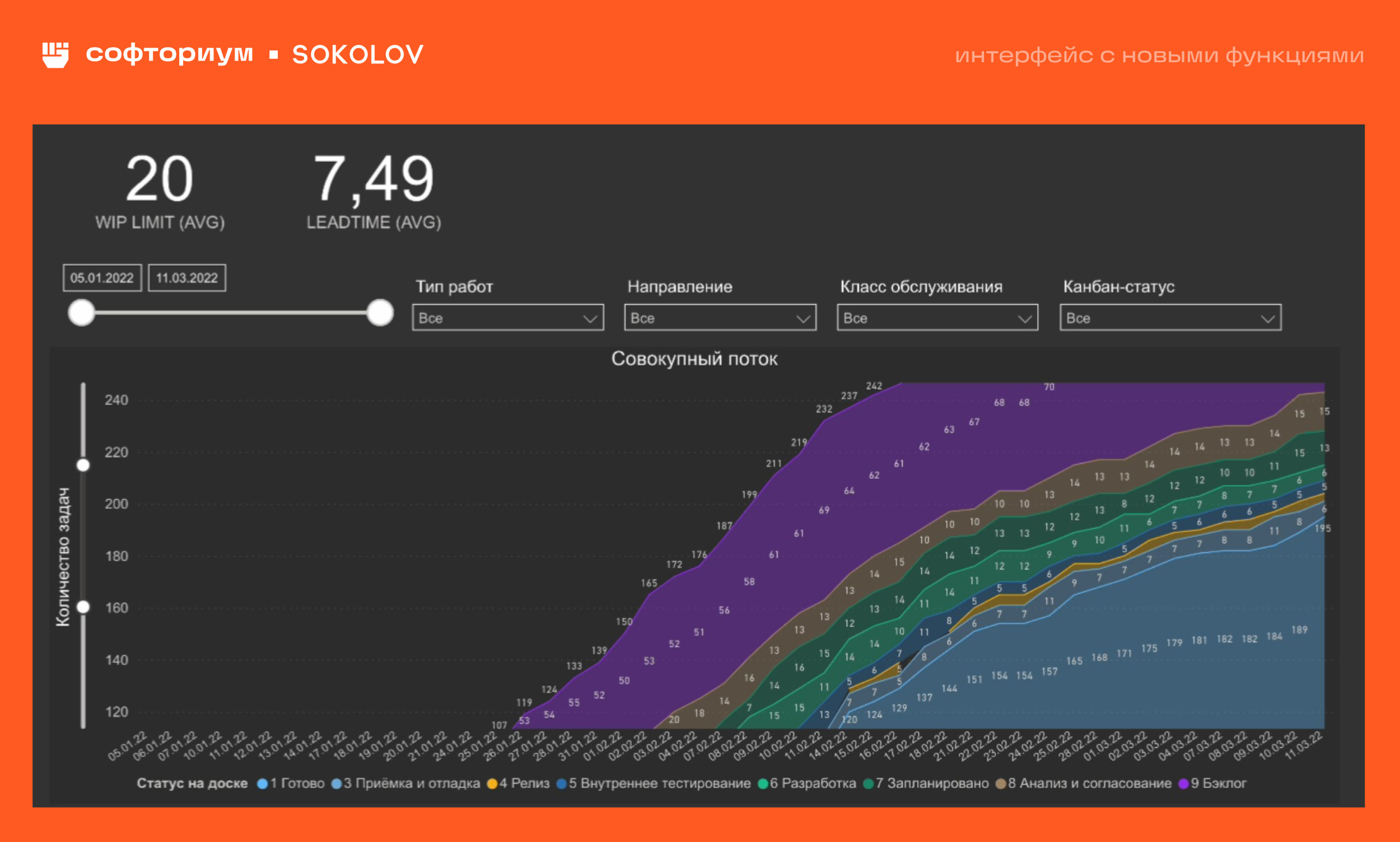
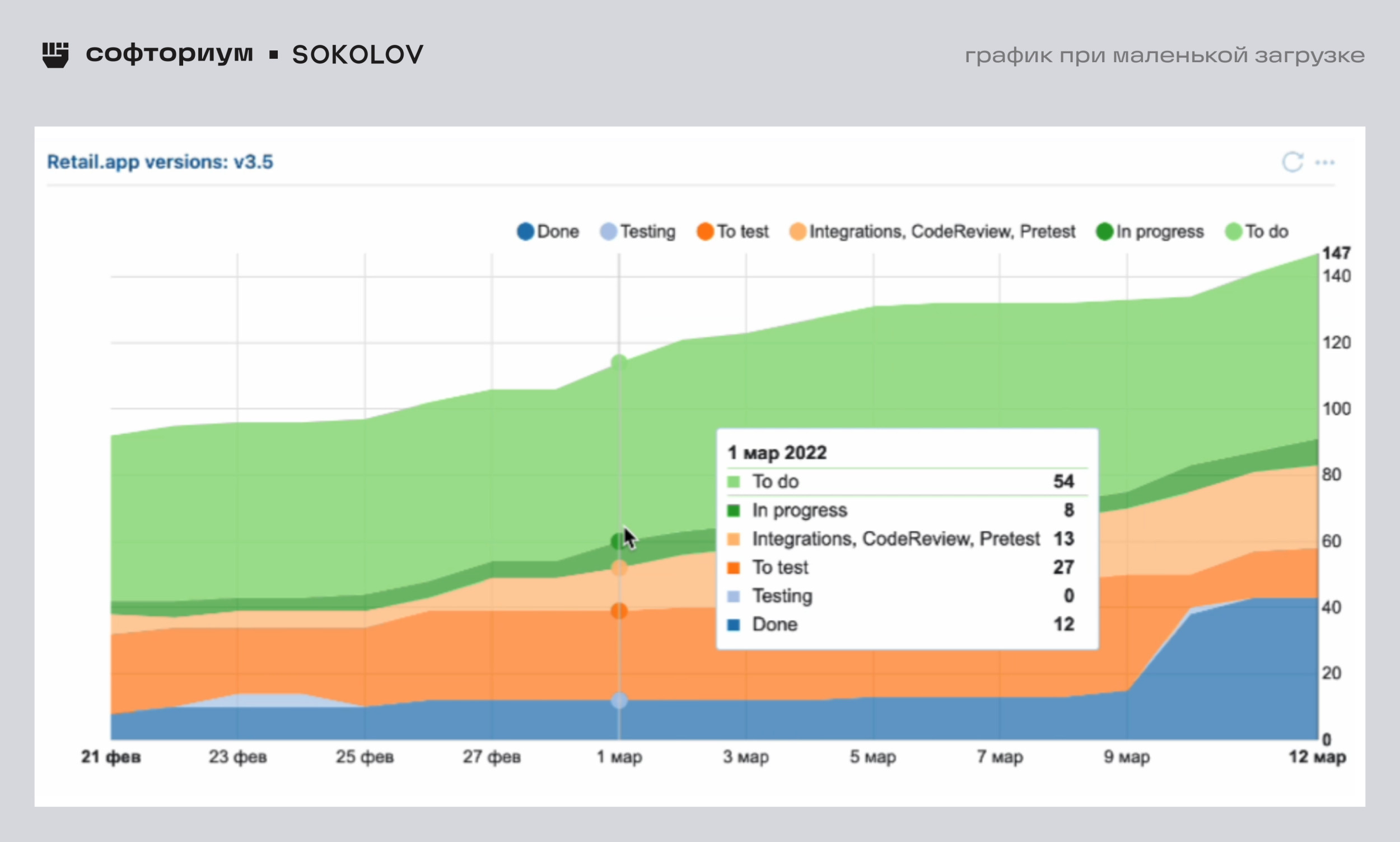
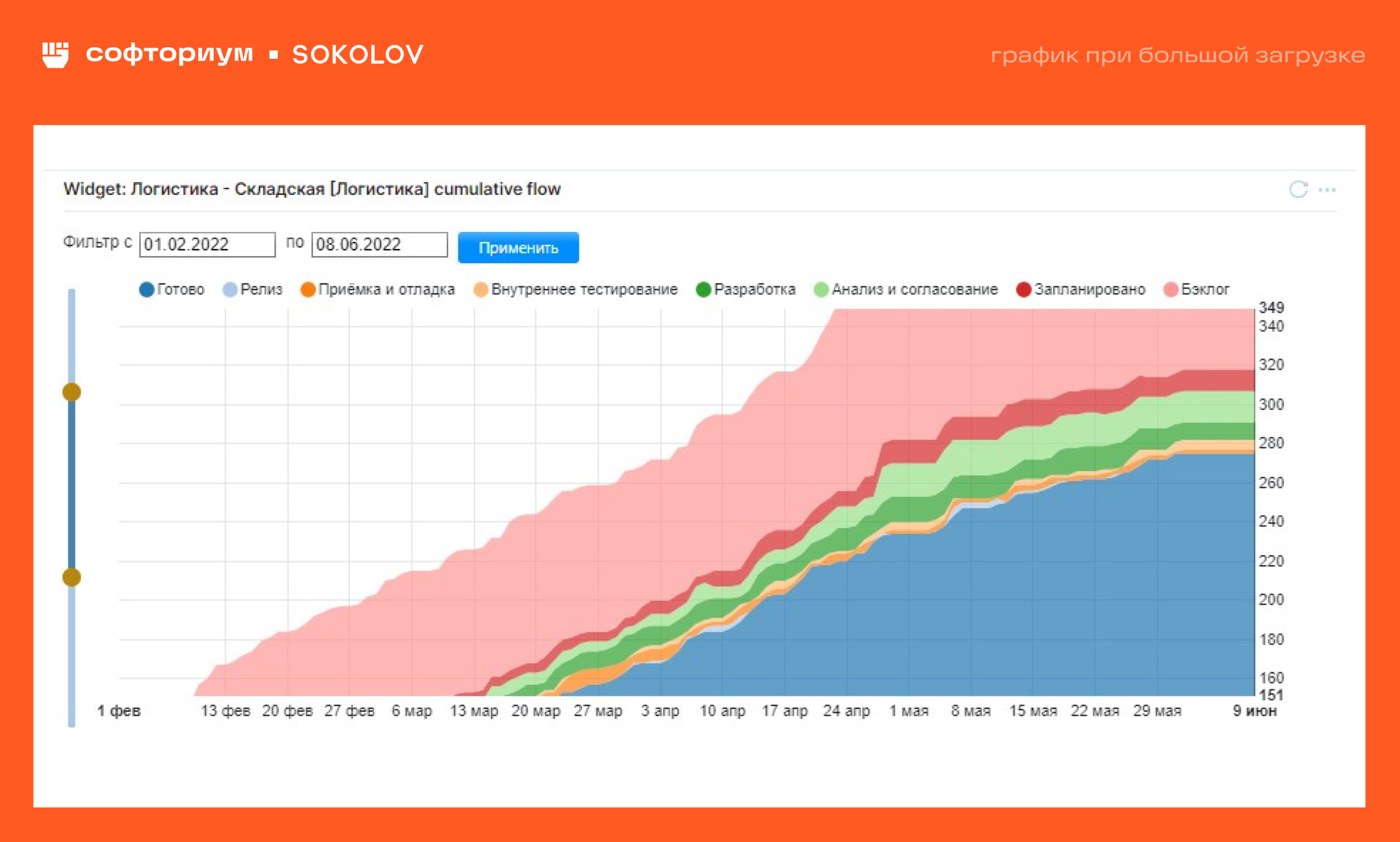
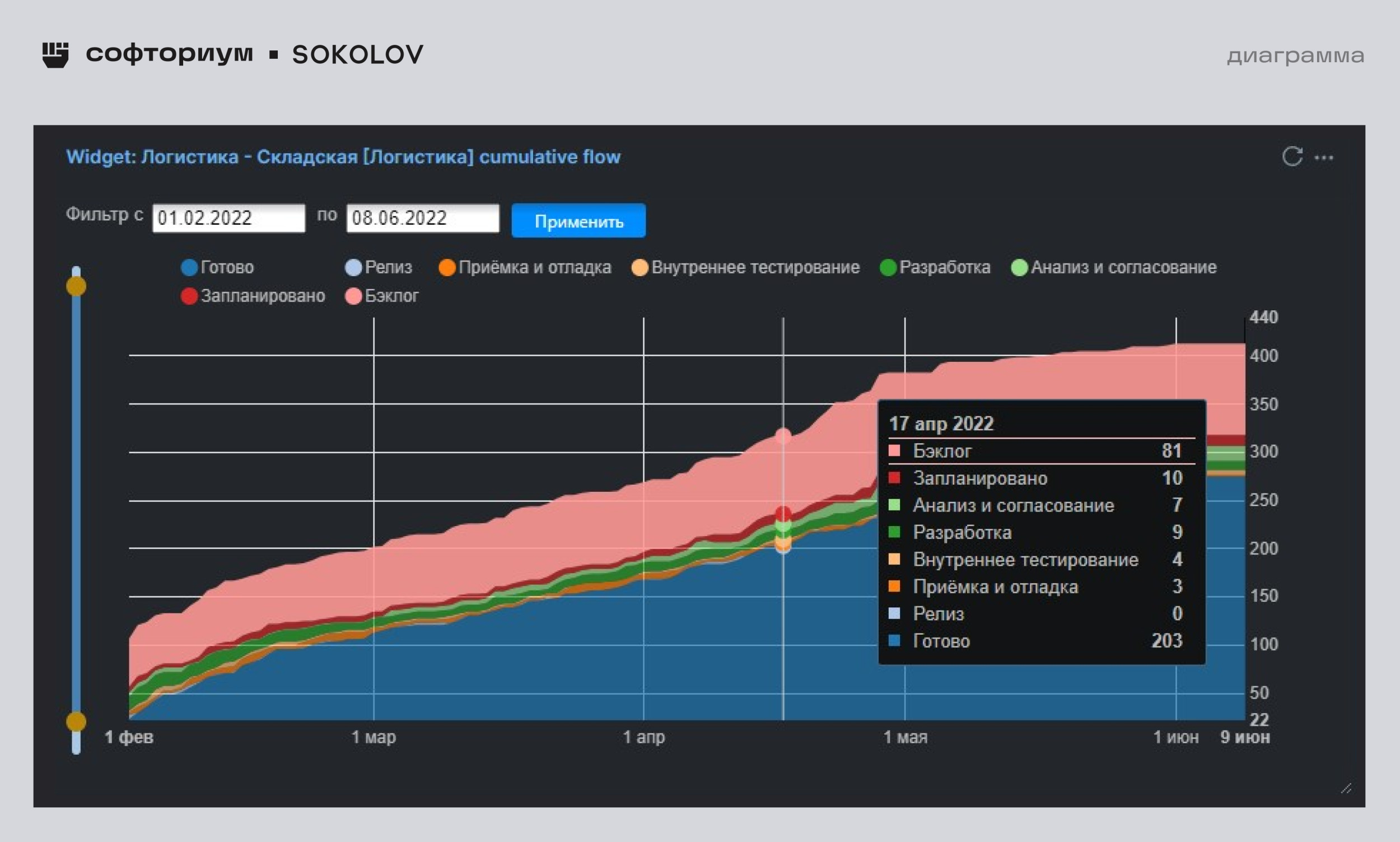
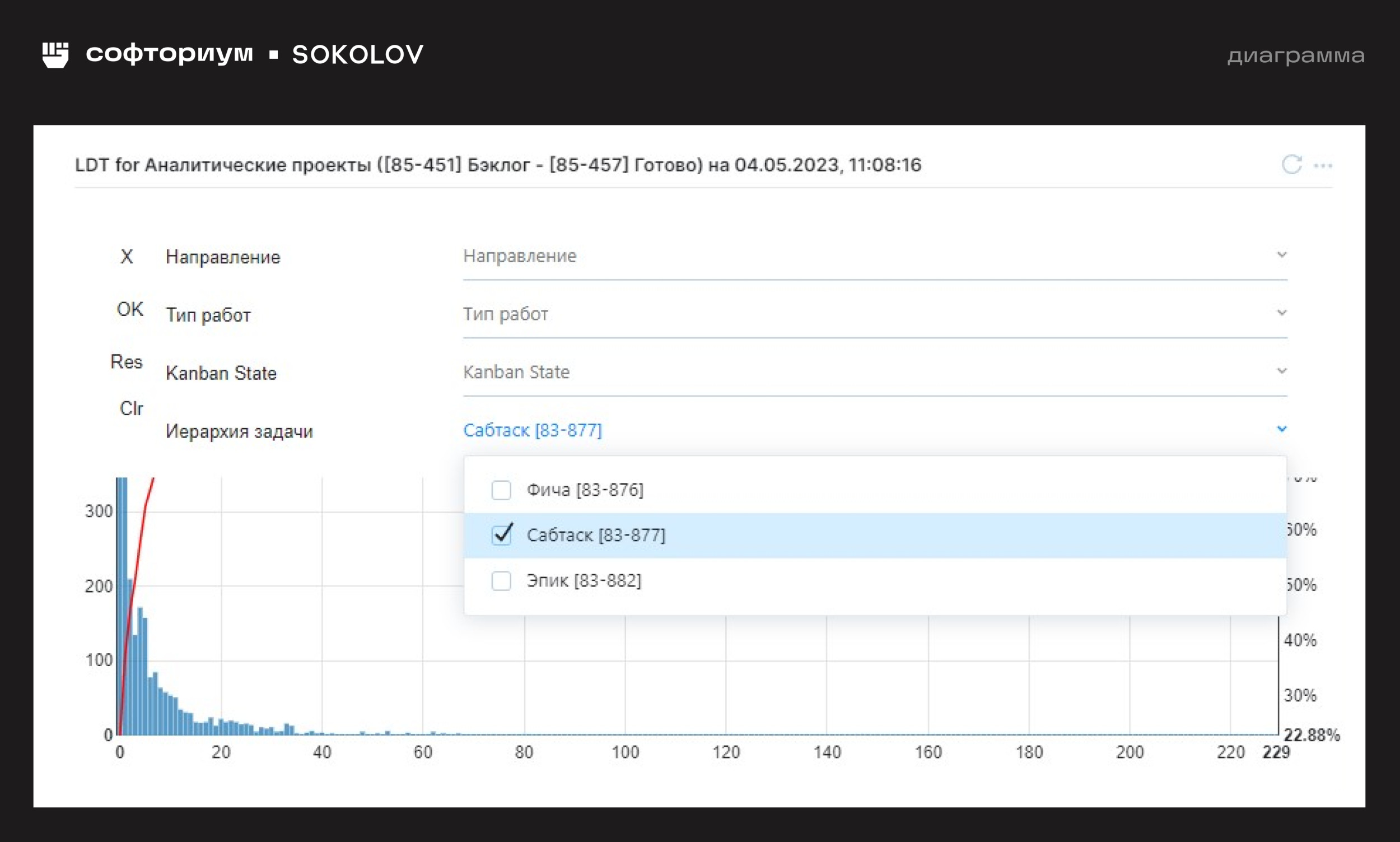
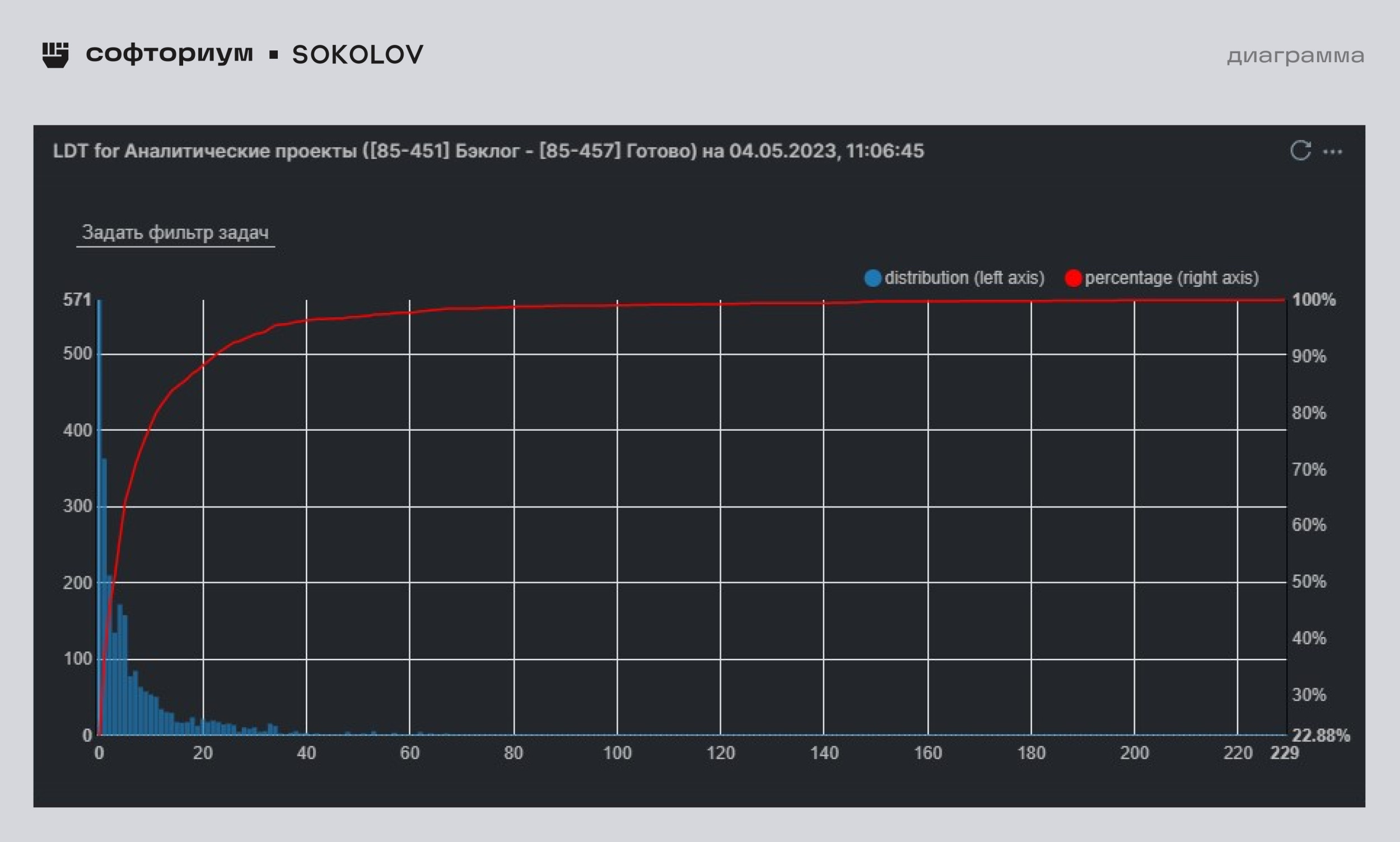
Чтобы онлайн-каналы работали стабильно, нужно, в том числе, виртуозно управлять внутренними процессами. Но софт, который SOKOLOV использовал для менеджмента своей ИТ-команды, не отвечал требованиям руководства на 100%. Нам нужно было помочь клиенту настроить инструмент под задачи менеджеров. Для управления проектами клиент использовал YouTrack. Это довольно мощная и удобная программа, но всё-таки — коробочное решение. Вот, представьте, дарят вам ящик с инструментами: такой весь новенький, красивый, укомплектованный. Поначалу кажется, что в нём всё есть. Но стоит какому-то винтику в шкафу открутиться, вы обязательно обнаружите, что нужный шестигранник на 12 мм в наборе отсутствует. С коробочным решением так же: каким бы оно ни было идеальным, порой нужной именно вам функции может не быть. Это и произошло и в случае нашего клиента. Вроде всё наглядно: ось х — даты, ось y — количество задач. Видно, какие задачи в прогрессе, какие в тесте. Но что произойдёт, если попытаться отследить статус не 147 задач, а, скажем, 1268? Наглядность покинет чат: Sokolov хотел, чтобы мы усовершенствовали диаграммы, которые были в YouTrack: добавили виджеты с настраиваемой визуализацией и кастомной системой фильтров, чтобы отображение большого массива данных стало наглядным. Проще говоря, клиент хотел, чтобы мы положили в его ящик с инструментами недостающие шестигранники. В чём польза кумулятивных диаграмм То, что мы делали, на техническом языке называется Cumulative Flow Diagram, или CFD — накопительная диаграмма потока. Такие диаграммы используют, чтобы отслеживать, как идёт проект, и прогнозировать его развитие. Клиент показал нам интерфейс виджета, в котором было всё, чего ему не хватало в YouTrack. Эта та же самая кумулятивная диаграмма, но уже с нужными функциями: Готовых виджетов, чтобы сделать так, как хотел клиент, не было, поэтому нам пришлось писать свои. Сейчас расскажем, через что мы прошли. Методика у нас выверенная. План A: изучаем доступную функциональность инструмента, чтобы проверить, можно ли внести изменения без вмешательства в код. Если можно — вносим. Если нельзя — подключаем план B: анализируем, что нужно добавить в код, и добавляем. В YouTrack нельзя было ни усовершенствовать диаграмму, ни получить необходимые данные для отображения на ней в готовом виде, поэтому нам пригодился план B. Создание виджета для готовой системы — классная задача для разработчиков. Ты изучаешь устройство готового инструмента и дополняешь его своим (!) кодом. Это как если бы Микеланджело Буонарроти предложил молодому художнику сделать пару взмахов кисти где-то в районе его «Сотворения Адама». Вдохновляет, но есть нюанс. Документацию YouTrack нельзя назвать исчерпывающей. Создание виджетов в базовом виде в ней описано, но все тонкости не указаны. Так в документации не оказалось описания нужных нам методов API. И нам пришлось методом проб и ошибок разбираться в том, как YouTrack передаёт данные. Ситуация, когда на какой-то объём функциональности документации нет, встречается почти на каждом проекте. К сожалению, мы не преувеличиваем. Но у такой частотности есть и хорошая сторона — мы к этому готовы. В классическом режиме, когда документация есть, мы просто читаем её и понимаем, какой параметр передать, чтобы получить нужные данные. Когда документации нет, выясняем всё это экспериментальным путем. Недостаток у этого пути один — долго. Каждый «вопрос-ответ-разработка» затягивает сроки проекта. Но лучше так, чем не делать совсем. А вот была бы у нас документация, мы бы, может быть, управились за несколько дней! Если очень упрощать, то YouTrack — это база данных, в которой хранятся все сведения о задачах на проекте, и её интерфейс — он показывает данные пользователю в удобном виде: в таблицах, графиках и диаграммах. У пользователя есть доступ к тем данным, которые выводятся через интерфейс. Но есть и те данные, которые хранятся в базе, но в интерфейсе не отображаются. Клиенту нужно было, чтобы мы эти данные достали и отобразили. В нашем случае — данные, которые связаны с историей задач. Сложность была в том, что задач этих невероятно много. В процессе выгрузки мы столкнулись с ограничениями браузера. Например, нельзя было грузить больше 2Гб данных в одной переменной. Поэтому нам пришлось по частям выгружать данные из базы локально на компьютер заказчика, чтобы в дальнейшем их можно было использовать для анализа. Клиенту важно было видеть, сколько времени задача находится в конкретном статусе. У YouTrack есть отображение событий как таковых: изменение статуса задачи, изменение комментариев, изменения параметров. Но нет распределения по периодам, то есть нет возможности собирать данные о дате вхождения задачи в определённый статус и о выходной точке. После того, как мы вытащили необходимые данные из YouTrack, у нас получилось встроить информацию о периодах в новый интерфейс. Нужная клиенту функция стала доступной: Иногда клиенту нужно посмотреть какую-то определенную группу задач, объединённую общими параметрами. Для этого используется система фильтров (да, совсем как в каталоге у Ozon). В YouTrack есть свой интерфейс для создания страниц с фильтрами, но наполнения для них нет. Задача программистов — это наполнение создать. Так мы и добавили необходимые клиенту атрибуты: Вспомните наше «до»: И вот наше «после»: На диаграмме появились необходимые возможности: Теперь мы видим динамику перехода задач из одного статуса в другой. А чтобы клиент мог видеть, сколько задач (ось x) было выполнено за определённое количество дней (ось y), мы доработали ещё один тип виджета — ниспадающую диаграмму: Клиент установил готовый набор файлов в своём YouTrack, и виджеты заработали. С первого раза неидеально, потому что мы строили систему на тестовых данных, а данные клиента не могли использовать из-за NDA. Мы предупредили клиента, что в работе виджетов могут возникнуть ошибки, если наши и его данные по структуре будут отличаться (а они будут). Клиент принял такой расклад, потому что мы обещали помочь ему в устранении ошибок. Эта работа заняла ещё около недели. Ну а что у нас? У нас сохранились заготовки, которые позволят в следующий раз решить похожую задачу в разы быстрее. Так что, если ваш инструмент для управления проектом несовершенен, — пишите! Мы знаем, что и где подкрутить, чтобы он на 100% отвечал вашим задачам. Вот такой кейс у нас получился. Жмем руки всем, кто дочитал до конца! Делитесь тем, что думаете про нашу работу, и рассказывайте, как вам статья. Ну и подписывайтесь на наш канал. Сейчас мы идем в новое позиционирование: делаем ребрендинг, контент-маркетинг и пишем обо всем, с чем сталкивается IT-компания, стремящаяся выйти в топы.
Клиент не мог полноценно отслеживать, как выполняются задачи



Нам дали референс — как надо сделать

Убедились, что вмешательства в код не избежать

Бросились в этот океан без достаточной технической документации

Вытащили из YouTrack гигабайты скрытой информации о задачах на проекте
Научили YouTrack отслеживать, сколько времени задача находится в том или ином статусе

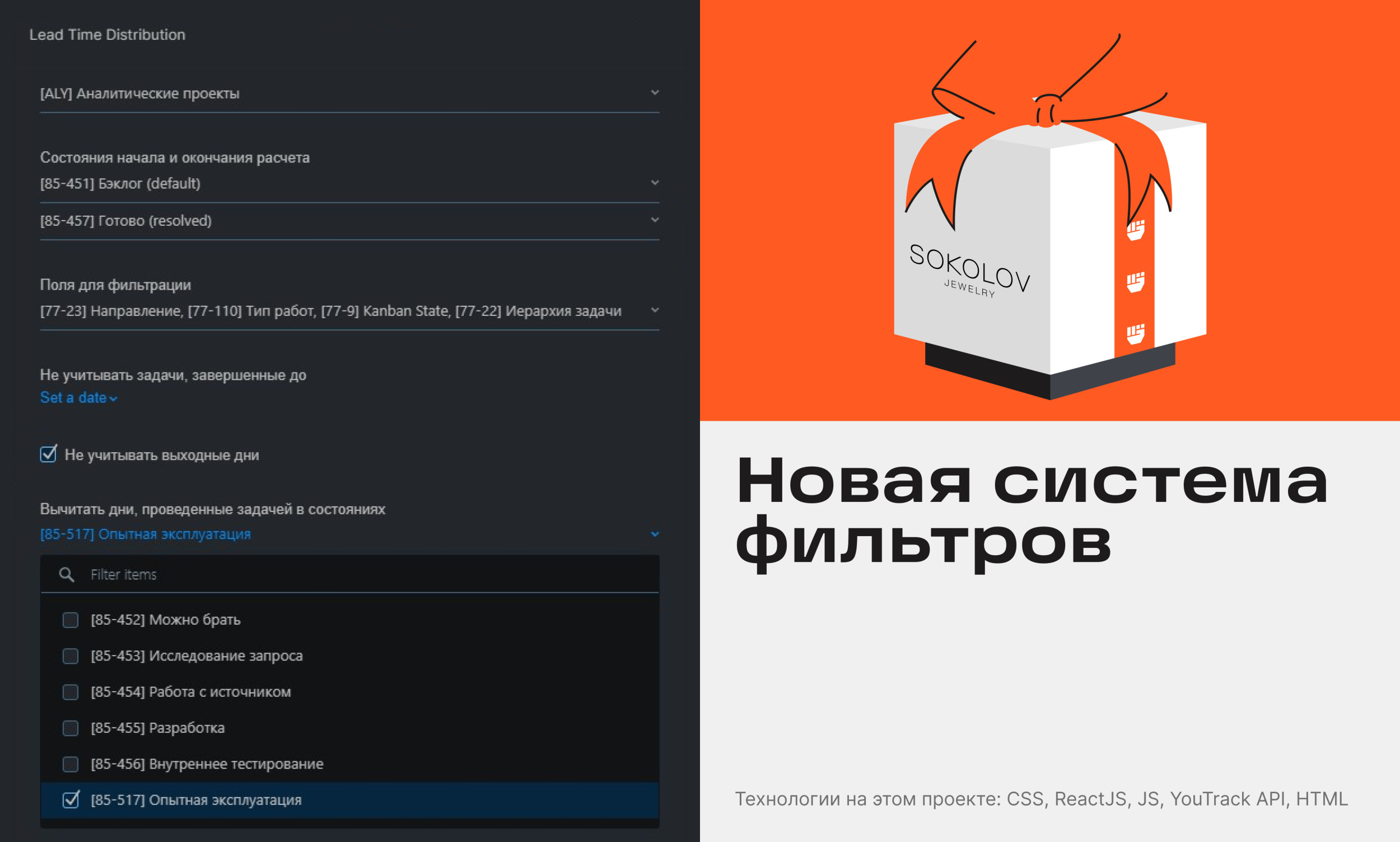
Упростили поиск и группировку задач с помощью новой системы фильтров

Научили систему отображать 200 000+ задач в реальном времени





Через две недели готовый виджет уже был у клиента