редакции
Разработка финтех стартапа: сервис банковских гарантий для участников рынка гос и коммерческих закупок
Меня зовут Валерий Комягин, я основатель SVK.Digital. Мы занимаемся разработкой IT-продуктов. Расскажу про наш подход к разработке сложных решений на примере одного проекта.
Заказчик обратился к нам по рекомендации. Идея — сервис банковских гарантий для участников рынка гос и коммерческих закупок.
Работу сервиса нужно было полностью автоматизировать, чтобы снизить стоимость обработки заявки и создать основу для масштабирования в будущем.

Роли и сценарии
Работу над проектом мы начали с интервью с заказчиком. Определили бизнес-цели, роли пользователей и сценарии работы с приложением.
- Клиенты (зарегистрированные пользователи) могут оформить заявку на банковскую гарантию для себя и получить результат (выданную гарантию);
- Агенты (пользователи, зарегистрированные как партнёр) могут оформить заявку на банковскую гарантию для своих клиентов;
- Банки получают заявки и принимают решение;
- Операторы системы могут работать с заявками;
- Модераторы решают вопросы с аккаунтами пользователей;
- Администратор решает спорные вопросы по закреплению заявок за клиентами и агентами.

Работу над проектом мы разделили на несколько модулей
1. MVP — в срок вывести первую версию сервиса на рынок
Возможности первой версии сервиса:
- Упрощенный калькулятор, позволяющий получить предварительный ответ по заявке;
- ЛК клиента и ЛК агента;
- Создание заявки клиентом или агентом;
- Работа с заявкой оператором: проверка, приемка, отправка на доработку;
- Получение данных по ИНН и РНТ из сторонних источников.

2. Поэтапно развивать функционал
Завершив работу над первым модулем, мы запустили портал — открыли пользователям возможность оценить преимущества стартапа и получить пользу от работы с сервисом.
Решение
В каждой новой заявке пользователь заполняет всего 4 поля, после чего система подтягивает автоматически порядка 80 параметров. И около 20 остается заполнить вручную. Далее система сравнивает заявку с 200 (и более) предложениями на финансовом рынке.
Что сделано:
- Создан гибкий инструмент для управления финансовыми сделками на уровне бизнеса;
- Система полностью берёт на себя этап аналитики, пользователь получает выборку самых перспективных сделок, не тратя время и не упуская выгоду;
- За счёт автоматизированного получения 80% данных и их аналитике производительность сотрудников компании выросла в десятки раз, основной задачей специалистов стало общение с клиентом (и даже оно сейчас автоматизируется);
- У разработки отличные перспективы: конструктор позволяет гибко перенастраивать функционал под изменяющиеся потребности. Портал применим везде, где нужно сравнить потребность (заявку) с предложениями (продуктом).
Особенности проекта
1. Реализовали проект как SPA-приложение на фреймворке Vue.js
Мы выбираем SPA за скорость работы и отзывчивость. Используем Vue за возможность создания сложных интерфейсов под задачи бизнеса.
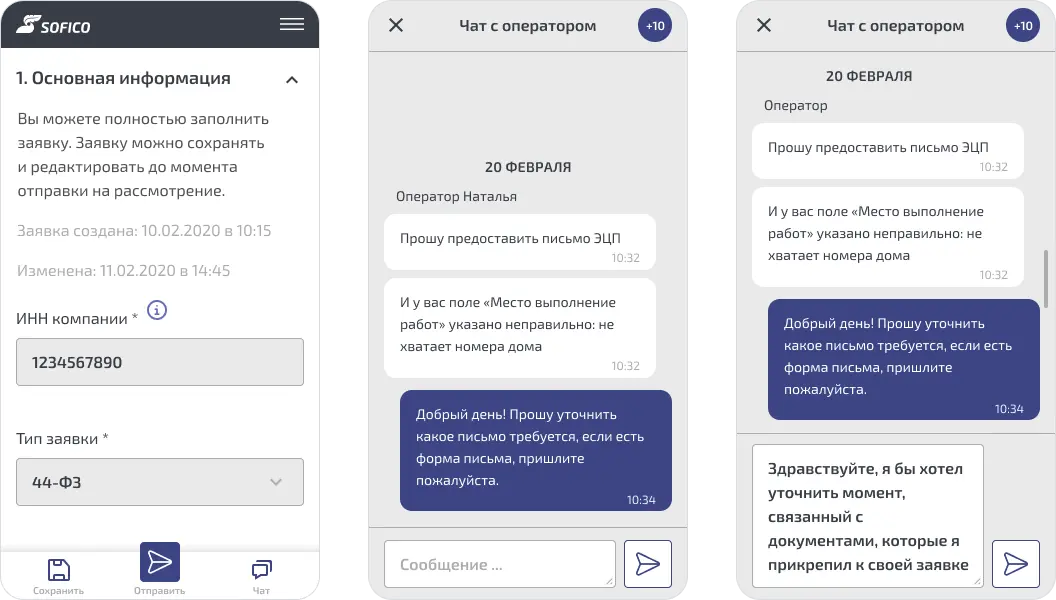
Эта технологическая платформа позволит запустить мобильное приложение в будущем на том же бэкенде и упростит интеграцию со сторонними системами. 2. Интегрировали портал с сервисом Seldon для получения данных по компании (по ИНН) и по закупке (по РНТ) Интеграция позволяет автоматически заполнить порядка 80 из 100 полей заявки. Если пользователь заводит несколько заявок с одним и тем же ИНН или РНТ, запросы не дублируются, а данные берутся из специального хранилища. При создании заявок одним и тем же агентом на одного и того же принципала, в новую заявку подтягиваются данные из предыдущих заявок. Затем данные по заявкам синхронизируются, поэтому изменения не нужно дублировать в нескольких заявках. Данные по заявкам, уже отправленным в банк, не меняются автоматически. Клиент или агент не могут изменить их самостоятельно. Это обеспечивает соответствие заявки ранее отправленной в банк информации. При необходимости, правки может внести оператор сервиса. 3. Разработали конструктор финансовых заявок и предложений рынка Форма заявки реализована как конструктор. Заказчик может в любой момент настроить заявку под свои задачи: Конструктор заявок позволит в будущем быстрее реализовать новые разделы для других финансовых продуктов (например, кредитов) и даже стран. 4. Создали автоматическую систему сравнения заявки с предложениями на рынке Мы разработали свою систему «светофор». По сути, это сложная логика в удобном для оператора интерфейсе со скоростью вычислений и предоставления ответа за 20 секунд. Заявка на лету сравнивается с несколькими сотнями продуктов по нескольким десяткам параметров. 5. Настроили удобную работу с заявками для всех ролей пользователей Вся информация по заявке показана на странице заявки: К каждой заявке привязан индивидуальный чат: Проделана большая работа по статусам заявок: В любой момент оператор может скачать заявку в pdf и прилагаемые документы в виде zip-архива. 6. Разработали дизайн портала Сервис решает финансовые задачи, поэтому мы выбрали минималистичный дизайн. Цвет в проекте один — фиолетовый, он привычен для корпоративного стиля. За счёт UI/UX-подхода мы сделали сложные, сухие рабочие действия удобными и визуально приятными, разложили процессы в формы и таблицы. Каждая деталь разработана так, что она помогает пользователю взаимодействовать с сервисом.