5 принципов отличного дизайна для веб-сайта
Мнение автора может не совпадать с мнением редакции

Всем привет!
В нашем блоге уже есть серия статей, посвященных веб-дизайну, которые помогут разобраться в основных терминах и правилах создания хорошего сайта:
- Об удобстве восприятия: Научно доказано: простые сайты лучше сложных
- О логотипе: Как не испортить логотип?
- О форматах изображений: Какие форматы изображений используются в веб-дизайне?
- О визуальной иерархии: Визуальная иерархия в веб-дизайне
- О цвете: Теория цвета или несколько слов о том, как подобрать цвет для своего сайта
Однако есть несколько принципов, которые не были затронуты в них. О них и пойдет речь. Кроме того, я на “живых” примерах, постараюсь обосновать целесообразность использования нашего конструктора для создания действительно качественных сайтов. ;)
1. Принцип “Золотого сечения” (или “божественная пропорция”)
Наверняка, многие из вас видели распиленную раковину наутилуса (например, она есть в стандартных заставках Windows 8 ;-)). Если не видели, то выглядит она так:

Источник
Своей популярности сей моллюск обязан отнюдь не своей гастрономической ценности или каким-то там другим полезным свойствам, а пропорции, которая соответствует так называемому “золотому сечению”.
Считается, что все, что построено с пропорцией, равной приблизительно 1.618, является наиболее гармоничным и “приятным” для человеческого восприятия. При нарушении пропорции, подсознательно, например, лицо или тело человека будут казаться “отталкивающими” и несимпатичными. Внутренне мы настроены именно на данное соотношение.
Не будем вдаваться в математические тонкости, чтобы не перегружать статью ненужной информацией (о них можно прочитать в Wikipedia ;)) , скажем лишь о том, еще со времен Евклида считается, что именно золотое сечение является эталоном пропорции. На практике этот эталон применялся при строительстве Пантеона в Др. Греции:

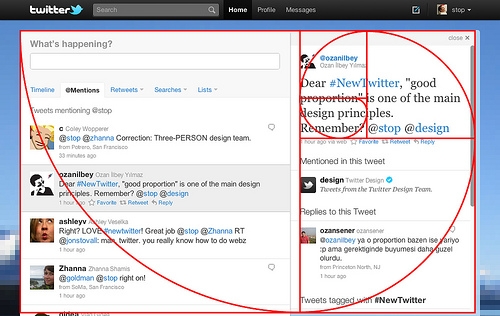
А также при разработке дизайна Twitter:

Возможно, именно поэтому в Twitter такой простой и гармоничный дизайн, в котором ничего не раздражает. ;)
Основная мысль принципа заключается в том, что при разметке блоков, которые должны быть на сайте, еще на этапе разработки необходимо соблюдать пропорцию. Это не значит, что все блоки должны быть размещены строго по спирали, но соотношения их сторон должны быть сообразны. В противном случае посетитель вашего сайта будет испытывать внутренний дискомфорт, против которого никакие доводы разума могут не сработать. В итоге - вместо покупки в вашем-интернет магазине или регистрации в сервисе вы получите +1 в статистику отказов.
2. Закон Хика (Hick’s law)
Закон Хика гласит, что каждый дополнительный этап выбора увеличивает время, необходимое для принятия решения.
Самый простой пример. К вам приходит друг, вы спрашиваете его: “Может тебя угостить горячим напитком?”. Друг с энтузиазмом принимает ваше предложение: “Конечно, буду рад!”. Далее вы спрашиваете его: “Чай, кофе или глинтвейн?”. Друг начинает теряться, но, оценив самочувствие, отвечает: “Пожалуй, чай…” (чувствуете, у него уже появились нотки сомнения?). Далее заботливый хозяин спрашивает: “Какой крепости?” -> “С молоком или без?” -> “С сахаром?” (упаси БГ, если “Да” -> “Сколько ложечек?”) -> “У меня есть: печеньки, варенье и плюшки. С чем будешь пить чай?” и т. д. В результате друг выглядит примерно так:

Источник
И говорит: “Спасибо, не надо чаю…”. Хорошо, если обойдется без жертв. :)
В веб дизайне закон Хика применим в навигации: чем сложнее навигация, тем меньше вероятность, что пользователь выберет хоть что-то, тем труднее будет использовать (или не будет использоваться на всех). Сократите число ссылок на веб-странице до минимума, старайтесь избегать выпадающих списков в пунктах основного меню - предложите только один элемент для действия. Как это будет выглядеть на практике:
- На сайте сократите число станиц до минимума. Вспомните тот же Twitter - весь портал состоит из одной страницы, но в системе зарегистрировано 500 млн. пользователей на сегодняшний день.
- Если речь идет о посадочной странице (landing page), то вообще забудьте о навигации и лишних CTA-элементах (call to action) с расчетом: “Ну если этот товар не подойдет, может другой купят”. Одно рекламное предложение -> одна страница -> один продукт -> одна кнопка - вот залог вашего успеха.
3. Закон Фиттса (Fitt’s Law)
Закон Фиттса предусматривает, что на принятие решения требуется время. Чем труднее совершить это действие, тем больше времени.
Пример из жизни: для бросающих курить есть правило “Не храните сигареты дома”. Если ночью захочется курить, то вам придется идти в круглосуточный магазин по улице, полной разбойников. Вряд ли мотивация закурить пересилит мотивацию не идти за сигаретами.

Источник
Аналогичные советы дают и сладкоежкам, следящим за весом, только дома хранить не рекомендуют печеньки и шоколадки. :)
В вебе происходит то же самое - чем сложнее получить результат, тем больше требуется времени, тем больше времени на то, чтобы передумать. Мозг не любит напрягаться, отказаться от намерения гораздо проще, чем выработать новую мотивацию. Вспомните, как вы чувствуете себя, когда нажимаете на кнопку “Скачать” на сайте, а вам в ответ предлагается зарегистрироваться и постоять в очереди, чтобы получить ссылку на скачивание. Неужели не приходит в голову мысль, что надо пойти на “нормальный” трекер и скачать там? Конечно, приходит, и это логично.
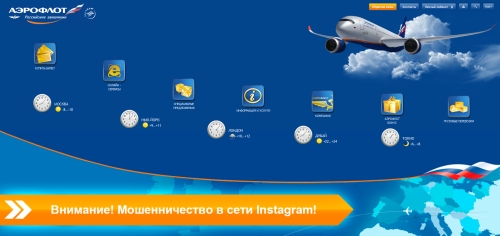
Аналогично вызывает раздражение отсутствие явного CTA-элемента на сайте или целевой странице. Лично меня сильно напрягло отсутствие кнопки “Забронировать” на сайте Аэрофлота:

Сайт очень богат кнопками, анимацией и прочими “часиками”. :)
Именно благодаря этому неудобству я раз и навсегда приняла решение никогда в жизни не пользоваться услугами этой компании (причем мотивация использовать “бесплатные мили” оказалась гораздо ниже ;)).
Золотое правило юзабилити: не усложняйте процесс получения того результата, ради которого на ваш сайт приходит посетитель. Это прямой способ убить конверсию на вашем сайте и потерять клиента (в том числе и потенциально постоянного ;)). Сделайте CTA-элемент заметным, а кнопку похожей на кнопку. Не требуйте от пользователя дополнительных усилий для поиска результата.
4. Правило третей
Правило третей строиться на упрощенной версии золотого сечения. Его суть заключается в том, что любое изображение делится на 9 равных частей. Тот фрагмент, что находится в центре будет самым “видимым” из всех.

Источник
Это правило активно используется при создании фотоснимков: важные композиционные элементы должны быть помещены вдоль этих линий или их пересечений. Веб-дизайн не является исключением - используйте изображения, в которых объект, на который должно быть обращено внимание зрителя, находился по центру.
5. Законы дизайна гештальта (Gestalt Design Laws)
Взгляните на известный логотип Всемирного фонда дикой природы (WWF):

С чего вы взяли, что тут нарисована панда? Это вовсе не панда, а абстрактный черный контур и прекрасный пример использования гештальт-психологии. Наше сознание само создает законченный образ, даже если он им в сущности не является. Эта особенность связана с обработкой визуальной информации нашим мозгом.
Для веб-дизайна законы гештальт-психологии играют немаловажную роль. Сознательное использование поможет создать запоминающийся дизайн логотипа (как у WWF). А случайное совпадение элементов в какую-то комбинацию может привести в тупик посетителя вашей веб-страницы или воссоздать в его голове какой-нибудь непристойный образ:

В логотипе летних Олимпийских игр 2012 года в Лондоне Иран “разглядел” зашифрованное слово “Zion”. И даже направил в Международный олимпийский комитет (МОК) официальный протест против него.
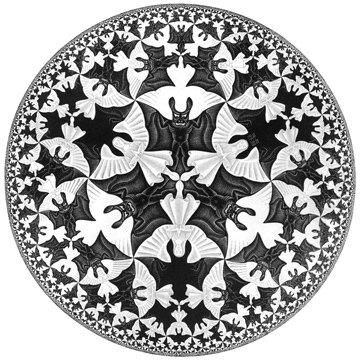
Поэтому с законами гештальта шутки плохи - могут получиться и ангелы, и демоны:

Репродукция картины Маурица Эшера
6 самых важных законов гештальта
1. Закон близости.
Объекты, расположенные рядом воспринимаются как единое целое.
Разрабатывая дизайн, убедитесь, что элементы, не связанные друг с другом по семантике (смыслу) не размещаются слишком близко (например, группы товаров). И наоборот - то, что должно быть единым целым не должно быть разрознено по пространству вашего сайта или посадочной страницы (меню навигации, футер и т. п.).
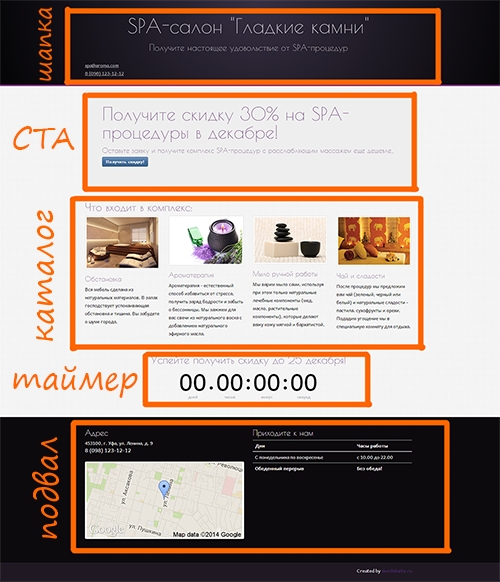
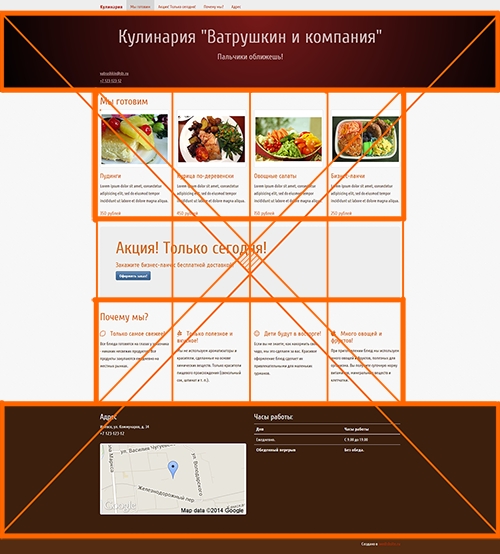
Вот пример правильной группировки элементов на сайте, созданном в нашем конструкторе:

- В шапке сайта расположены: контактные данные, название и слоган.
- Далее следует инкапсулированная форма заявки на предложение.
- Следом размещен каталог с перечнем услуг сервиса.
- Таймер обратного отсчета для повышения ценности предложения (в данном случае - ограниченная акция со скидкой 30%).
- И в завершение - футер (подвал сайта), где есть: адрес, карта проезда, контактные данные и график работы салона.
Обратите внимание, что строго соблюдена и иерархия элементов, и пропорция, цветовое решение каждого из блоков - ни один из элементов дизайна не ощущается “посторонним”. На создание этого сайта ушло около 10 минут (но можно и быстрее). ;-)
2. Закон подобия.
Объекты, имеющие общие характеристики (цвет, форма, размер и т. п.) воспринимаются как единое целое.
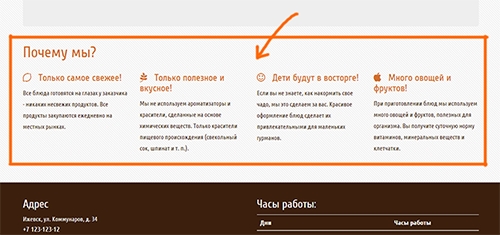
Пример блока “Особенности” на сайте для кулинар-маркета, сделанного в конструкторе swedishsite.ru:

Несмотря на то, что каждая особенность выделена специальной иконкой и представлена отдельной колонкой, все преимущества визуально объединены в общую группу. Этот эффект достигнут благодаря тому, что во всех элементах используются единые стили:
- иконки из одного набора;
- шрифт текста и заголовков;
- цвет элементов.
3. Закон замкнутости.
Наше восприятие устроено таким образом, что мы на подсознательном уровне стремимся “завершить” картинку, если в ней не хватает каких-то элементов.
Здесь можно вернуться к примеру с логотипом WWF (кстати, разработан логотип был еще в далеком 1961 году сэром Питером Скоттом) и предложить пример с геометрическими фигурами:

Слева наше сознание “дорисует” белый равносторонний треугольник, наложенный на черные круги под его вершинами (возможно, кто-то разглядит в кругах без сегмента трех пакманов, стремящихся навстречу друг другу ;)). Справа - панду.
4. Закон симметрии.
Мозг воспринимает объекты как симметрично расположенные объекты относительно гипотетической центральной точки. Поэтому, чтобы посетитель чувствовал себя комфортно, старайтесь поддерживать равновесие между объектами, расположенными в противоположных частях сайта. Асимметрия дисгармонична и может вызвать обратный эффект, и на подсознательном уровне дизайн сайта не будет нравится его посетителю.

Неужели эта симметрия не “божественна”? ;)
5. Закон общего направления.
Наш мозг склонен воспринимать объекты в виде линий, движущихся в определенном направлении.

Поэтому очень важно, если у вас на сайте есть “указатели” направления (это могут быть стрелки на CTA-элемент, направление взгляда на фото и т. п.), то располагайте их так, чтобы они управляли направлением внимания посетителя. Например, стрелки должны указывать на лид-форму или другую цель (кнопку, важную информацию и т. п.).
Ни в коем случае не допускайте размещения на одной прокрутке сайта двух “указателей” движения, направленных в разные стороны (стрелки, указывающие в разные направления, противоположные направления взгляда на фото и стрелки и т. п.)! Это приведет к тому, что глаза буквально будут “разбегаться”, что, в свою очередь, создаст серьезный дискомфорт. В результате цель, ради которой посетитель пришел на сайт, не будет достигнута.

Источник
И где интереснее - справа или слева?
6. Закон непрерывности.
Для человеческого восприятия характерна тенденция воспринимать линию как некую “связующую нить”. Если два объекта размещены вдалеке друг от друга, но соединены линиями, пусть даже пересекающимися, связь между ними останется неразрывной.
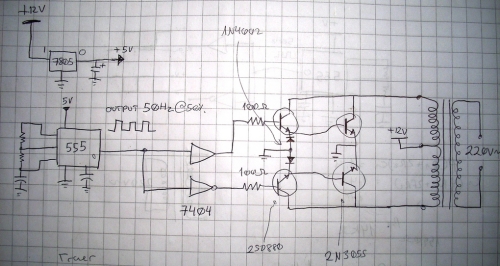
Например, принципиальная схема электронной платы:

Или нить Ариадны - Тесей найдет выход даже из самого запутанного лабиринта. ;)
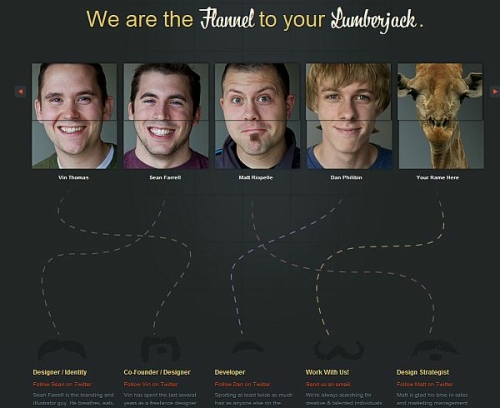
В веб-дизайне этот закон может использоваться для изображения взаимосвязей между какими-то блоками (схемы элементов системы или взаимосвязей между отделами, специалистами и т. п.) или, например, так:

Вы без труда найдете, где чьи усы. :)
Есть и другие законы гештальта, но в этом посте я остановлюсь, чтобы не перегружать его информацией. На мой взгляд, самые важные из них для веб-дизайна перечислены. Если вы захотите продолжения, оставляйте комментарии, я обязательно прислушаюсь к вашим пожеланиям. Также вы можете предлагать новые темы для нашего блога. ;)
Итог: эффективный веб-дизайн и искусство - не одно и то же
Для решения бизнес-задач, в первую очередь, вы должны руководствоваться соображениями целесообразности использования тех или иных приемов, учитывать специфику вашей целевой аудитории и особенности человеческого восприятия в целом.
Мы, в свою очередь, готовы всячески вам в этом помогать. Если у вас есть вопросы о том, как создать красивый и эффективный сайт, как привлечь пользователей, пишите мне на support@swedishsite.ru или звоните в Skype с 11 до 15 часов по Москве в будни (ник: clientsonline). Квалифицированный ответ не заставит долго ждать, гарантирую. :)
С уважением, Наталия Щукина.
0









