редакции
Как создать лендинг , который действительно будет продавать: 7 важных шагов
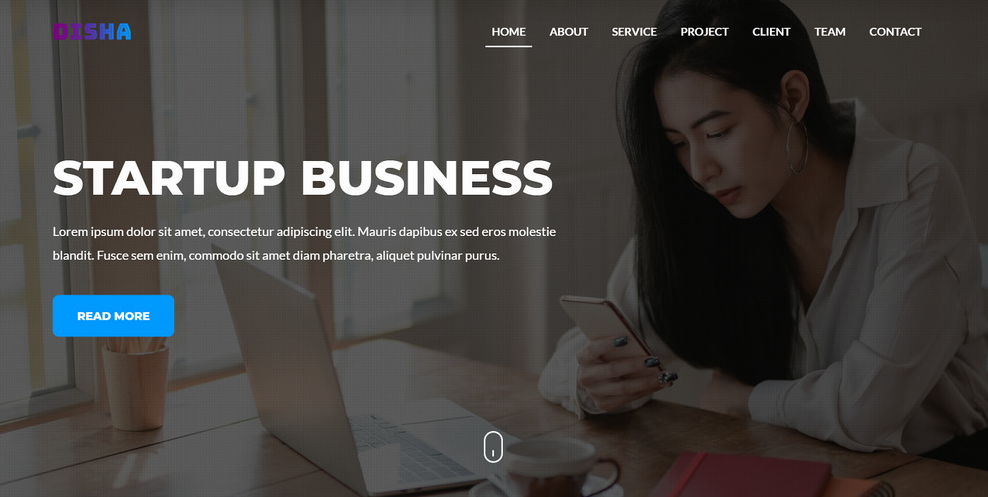
Не поспоришь, значительную роль играет собственно внешний вид дизайна. Как не крути поначалу посетитель оценивает визуально страницу на которую попал, а уже потом информацию предоставленную в ней. Соответственно, многие начинают создание сайта с дизайна, подбирают шаблоны для лендинга, пишут продающий текст.

Разумеется, все это важно при создании лендинга. Однако, чтобы действительно продающий текст работал, а деньги и время на разработку не были потрачены впустую — для начала, необходимо провести подробное исследование.
Шаг 1: провести исследование
В первую очередь необходимо ответить на такие вопросы:
- Что собственно будет предлагаться на этой странице, какая специфика товара или услуги?
- Для кого создается лендинг? Кто целевая аудитория?
- Кто главные конкуренты? Какие наши преимущества перед ними?
Сосредоточимся на товаре
Золотое правило лендинга чётко заявляет: один продукт — один лендинг. Не нужно представлять все свои товары. Для такой цели можно создать целый полноценный сайт. А вот landing page создается для того, чтобы обратить внимание на один (или в крайнем случае линейку продуктов).
Исследуем конкурентов
Далее, приступаем к изучению конкурентов:
- для начала, составляем список главных конкурентов, которые продвигают такой же или подобный товар;
- затем, просматриваем их лендинги, выделяем ключевые моменты ( что понравилось, что не понравилось, что лучше бы изменить, как сделать лучше и т.д.);
- применяем собранную информацию при создании своего лендинга.

Целевая аудитория
Любой маркетолог подтвердит: перед тем как продвигать товар необходимо четко представлять свою целевую аудиторию. В первую очередь важно:
- составить портрет потенциального клиента;
- понять как «зацепить» клиента, его требования, «боль», привычки и т.п.;
- отделить демографические характеристики — пол, возраст, уровень дохода и т.д.

Собранные данные помогут больше «персонализировать» будущий сайт. Также в дальнейшем, информация о клиенте позволит эффективно продвигать товар/услугу заинтересованной аудитории.
Шаг 2: продумываем дизайн и контент
Теперь, когда мы знаем наших будущих клиентов, можем приступать к планированию внешнего вида сайта. Итак, для начала разберемся, какой контент должен присутствовать на лендинге:
- визуальный: изображения, графика, видео файлы;
- текст: продающий, информативный и по сути;
- дополнительно таблицы, схемы, диафрагмы, статистика, цифры — и другой контент, который основан на различных данных.
Текст должен лаконично и доступно предоставить информацию о товаре/услуге. Также поможет в будущем SEO- продвижении. Таблицы и схемы необходимы для того, чтобы показать клиентам свои преимущества и эффективность. В то же время, визуальный контент позволит показать товар «во всей красе», а также разбавить текст и разумеется поддержать дизайн. Выбор способа разработки напрямую зависит от финансовых возможностей, сроков и ожиданий от результата. Впрочем, лендинг можно создать несколькими путями: Независимо от того, какой вариант будет выбран и воплощен в жизнь, необходимо уделить внимание наполнению сайта. Для начала, при формировании концепции подачи необходимо усвоить: Более того, для лучшей читабельности и восприятия лучше максимум структурировать информацию: Несмотря на все тренды и антитренды — неизменными остаются правила: Продолжая тему кнопок и навигации. Примечательно, что до сих пор есть лендинги, напрочь игнорируют правила юзабилити — удобства для посетителя на веб-странице. Мы уже успели обсудить важность CTA, структуры текста и УТП. Однако, хочется добавить: Поверка, проверка и еще раз проверка функциональности и работы сайта: Не забываем про A/B тестирование: можно сделать в тестовом режиме с небольшим количество пользователей перед главным запуском. При A/B тестировании, меняя: заголовки, CTA , формы, другие элементы страницы, а также пробовать разные инструменты для продвижения — можно найти самые эффективные инструменты и внедрить их. В итоге, можно увеличить конверсию и соответственно собрать больше заказов.

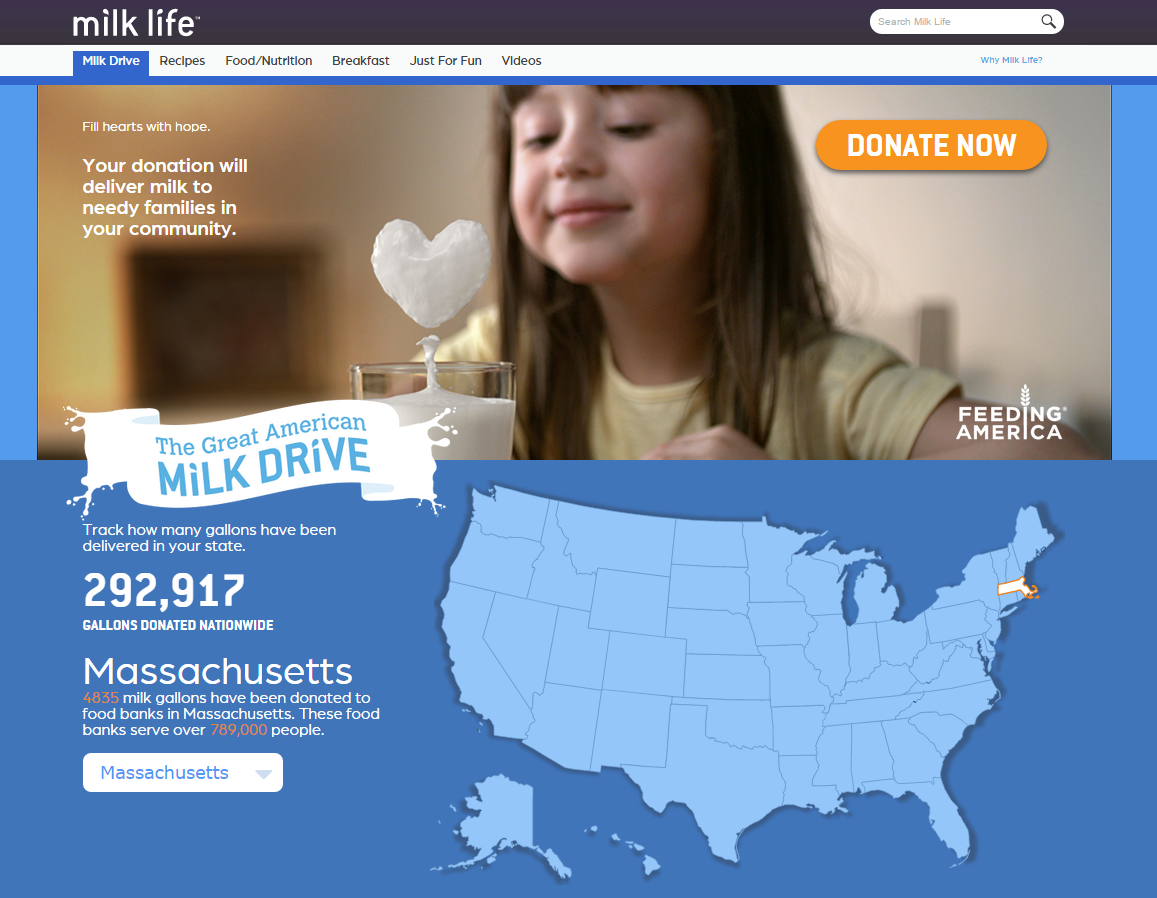
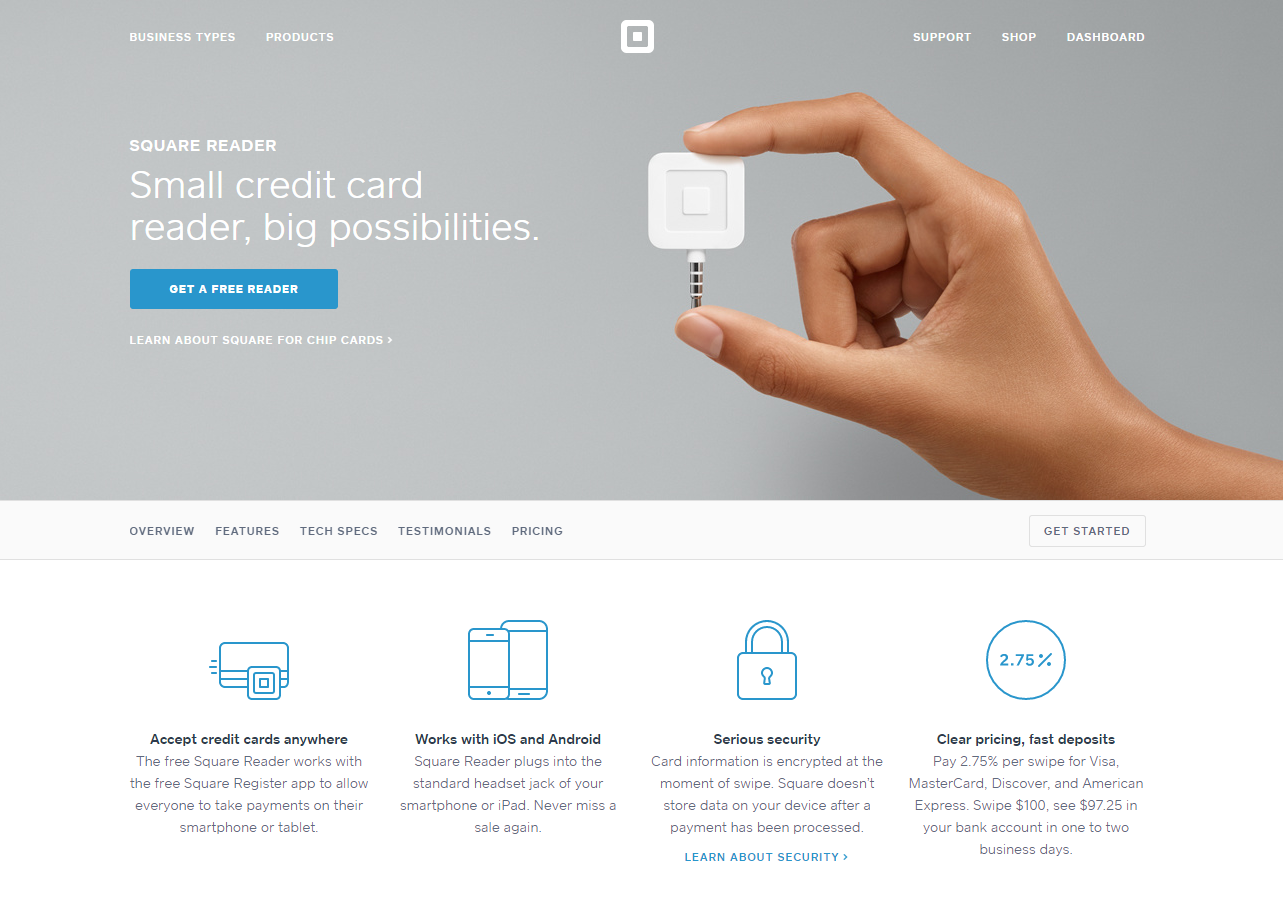
К слову, о дизайне:

Шаг 3: определяемся со способом разработки: с нуля, конструктор, шаблоны для лендинга

Шаг 4: манера подачи и структура

Шаг 5: УТП, выгода и призыв к действию

Шаг 6: удобство для посетителей, юзабилити

Шаг 7: «семь раз отмерь — один отрежь»


