18 трендов веб-дизайна в 2017 году – часть 2
В конце декабря мы опубликовали перевод первой части статьи “18 трендов веб-дизайна в 2017 году”. Джон Мур Уильямс, руководитель отдела контент-стратегии Webflow, узнал у специалистов своей команды о том, какие по их мнению тенденции в веб-дизайне ждут нас в уже наступившем году.
Своим мнением делится Нельсон Абалос-младший (Nelson Abalos, Jr.), руководитель службы поддержки клиентов и ведущий воркшопов Webflow.

11. Flexbox
Если вы еще не знаете ничего о Flexbox, вас ждёт очень интересное знакомство. Это относительно новый CSS-модуль для разметки, который не только даёт массу возможностей касаемо адаптивности, но и невероятно помогает дизайнерам в управлении элементами на холсте при работе, например, в Sketch или Illustrator. Поскольку все современные браузеры (нет, мы не берем в расчет IE11) поддерживают Flexbox, вы просто обязаны погрузиться в его удивительный мир (это не касается тех, у кого основная часть аудитории – пользователи IE).
Конечно, для привыкания к Flexbox может потребоваться некоторое время, если вам очень комфортно работать с другими, совершенно непохожими модулями разметки. Если вам нужно помочь разобраться с “гибкими блоками”, попробуйте поиграть с ними в Flexbox Game.
Мы спросили о тенденциях веб-дизайна у Уолдо Брудрик (Waldo Broodryk) (ответственный за счастье наших клиентов).

12. Сложная разметка CSS Grid
Если вслед за Flexbox продолжать разговор о новых интересных модулях разметки, то нужно сказать о CSS Grid Layout. Крис Хаус пишет в своем руководстве “A Complete Guide to Grid”:
“Grid – это первый CSS-модуль, созданный специально для решения проблем с разметкой, которые постоянно встречаются в разработке веб-сайтов и заставляют каждого из нас придумывать обходные пути.”
Flexbox помогает решить такие серьезные и всем надоевшие проблемы в веб-дизайне, как вертикальное центрирование, но изначально он не был предназначен для разметки целых страниц (хотя его можно для этого использовать). Grid, напротив, был создан для целых страниц. И он, как и Flexbox, позволяет легко менять порядок элементов в зависимости от типа и размера устройства.
Grid еще не готов для использования в продакшене, но благодаря этому у вас есть немного времени, чтобы познакомиться с его возможностями. А возможности эти обещают быть грандиозными.
Если вы хотите поиграться с CSS Grid прямо сейчас, сделайте следующее:
- В браузере Chrome перейдите на chrome://flags и включите “Экспериментальные функции веб-платформы” ("Experimental web platform features”)
- В браузере Opera перейдите на opera://flags и включите “Experimental Web Platform features”
- В браузере Firefox активируйте layout.css.grid.enabled (или установите Firefox Nightly)
13. Дизайн как способ показать контент пользователю, удовлетворить его потребности и получить профит
Как мы уже говорили, сейчас контенту уделяется особое внимание, и дизайн рассматривается как способ наиболее эффективного оформления контента. Неудивительно, что в этих условиях потребуется индивидуальный подход – предоставление информации определенному человеку в определенное время. Конечно, всё это делается для того, чтобы подтолкнуть пользователя к совершению нужных нам действий.
Тема персонализации довольно давно фигурирует в самых горячих обсуждениях вокруг контента, но, кажется, никто так и не нашел стопроцентно эффективных методов. По сути, задача персонализации – показать определенный контент пользователю на основе некоторых характеристик, например:
- Демография: Кто он, наш пользователь? (профессиональные и личные качества) Откуда он пришёл?
- Поведение: Что пользователь сейчас делает? Что он делал на этом сайте раньше?
- Ситуация: Какое устройство и какой браузер использует пользователь? Каким образом он зашёл на сайт? Пользователь залогинен или нет?
Мы уже видели интересные эксперименты с применением персонализации на некоторых сайтах. Большинство из них – это либо ручная настройка рекомендаций для пользователей, либо рекомендации “также читайте”, либо сложные алгоритмические решения, похожие на те, которые выпускает Facebook.
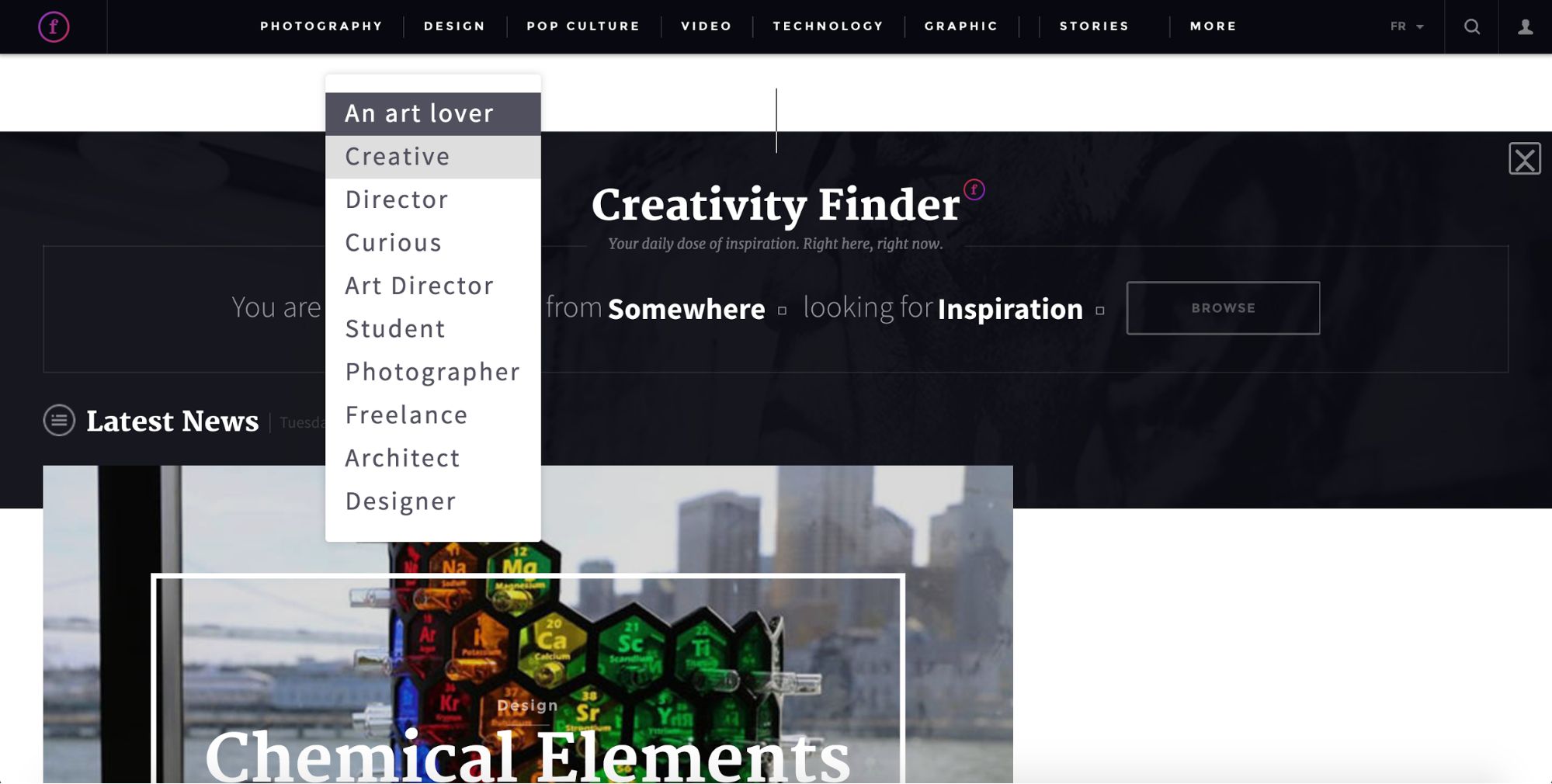
Простой пример ручной персонализации – Fubiz и его “Творческий поисковик”, который предлагает креативный контент исходя из настроенных пользователем фильтров о себе, своем местоположении и о том, что он ищет. Конечно, такой инструмент сложно назвать “высокотехнологичным”, но он предлагает функцию, которой нет в большинстве “библиотек креатива”.
Fubiz

Redshift
Еще один пример – новый блог Redshift от Autodesk, который предлагает выбор пользовательских настроек для отображаемого контента, например:
- подписка на определенные темы или авторов публикаций
- настраиваемая лента статей
- возможность мгновенно отправить комментарий или поделиться в социальных сетях
- добавление в закладки

Конечно, большинство из этих вещей сообразительный читатель сможет сделать самостоятельно, но Redshift значительно упрощает эти функции. А еще такая забота о пользователях заставляет смотреть на блог серьезнее – как на солидное образовательное издание.
Если вам кажется, что функциональные возможности Redshift вы уже видели где-то еще, то это скорее всего потому, что во многом они скопированы с Medium. Но Medium имеет значительные преимущества перед Redshift: например, у них гораздо более многочисленная база читателей и авторов, а еще они интегрируются с Twitter. Всё это благотворно влияет на алгоритмы для подбора релевантного контента для каждого читателя.
Все эти способы персонализации контента говорят о том, что дизайн рассматривается как пересечение между потребностями клиента и потребностями бизнеса. Читатели хотят сохранять контент, делиться им и подгонять его под себя, а компании в свою очередь могут удовлетворить эти потребности и пустить их в нужное русло. Получается двойной выигрыш – эти методы выгодны обеим сторонам.
А теперь своими догадками по поводу трендов веб-дизайна поделится автор статьи – Джон Мур Уильямс, руководитель отдела контент-стратегии Webflow.

14. Общение на человеческом языке (боты и не только)
2016 год можно назвать годом ботов, но пока неизвестно, было ли это изобретение началом эпохи ботов или это всего лишь недолгий подъем, вызвавший много шума. Тем не менее, ожидайте, что в 2017 году вы будете встречать ботов в своей жизни гораздо чаще, чем сейчас.
На самом деле, боты – это частный пример воплощения более абстрактной общей идеи: разговор – это интерфейс. И, вероятно, в 2017 году мы увидим много нового, в основе которого лежит именно эта идея. Мы не знаем, что это будет, остается только ждать и наблюдать. Но можно предположить, что послужит толчком для развития в данном направлении:
- Повышение интереса к “человеческому” языку
- Расширение возможностей для авторов контента и специалистов контент-стратегий в сфере UX-дизайна и разработки ботов
- Еще больше вложений в создание пользовательский контент, творческие сообщества, форумы и т.п.
- Представление информации в диалоговой/языковой форме (если раньше дизайн был основан на визуальных образах, в 2017 ожидается смещение приоритетов к общению и языковому взаимодействию)
- Стремление сделать так, чтобы раздел комментариев перестал быть выгребной ямой интернета, а превратился в фишку, которая будет привлекать пользователей и подталкивать их к созданию нового интересного контента (Coral Project уже прилагает усилия для достижения подобного результата)
Будем надеяться, что повышенный интерес к ботам и другим автоматизированным системам поможет добиться лучшего взаимодействия между пользователями и создателями контента.
15. Борьба с ложными новостями

ПРАВДА НЕ ИМЕЕТ ЗНАЧЕНИЯ!“Мне очень жаль, Дженни, ваш ответ правильный, но Кевин крикнул свой неправильный ответ громче вас, поэтому баллы получает он.”
Президентские выборы в США в 2016 очень наглядно показали нам, как интернет влияет на общественно-политическую обстановку, и преподали нам главный урок:
Дезинформация – это быстро, легко, дешево и очень выгодно, и она способна серьезно повлиять на мнение общества о кандидате.
Но каждая проблема – это прежде всего возможность. И, как это обычно бывает, веб-дизайнеры, продукт-дизайнеры и разработчики всего мира ухватились за эту возможность, чтобы избавиться от “давно натертой мозоли”. Вот лишь небольшая выборка:
- Марк Цукерберг заявил, что процент ложных новостей “относительно невелик”, но в то же время рассказал о 7 способах борьбы Facebook с дезинформацией
- Группа студентов разработала плагин для Chrome под названием FiB, который отмечает новости как “проверенные” или “непроверенные” прямо в пользовательском интерфейсе Facebook
- Google и Facebook заявили, что c помощью своих рекламных инструментов будут ограничивать рекламные доходы сайтов-распространителей ложных новостей
- Популярный Twitter-аккаунт Saved You A Click создал дополнительный аккаунт Saved You A Trick, чтобы вылавливать фейковые новости
В конечном итоге наиболее развитыми и эффективными окажутся финансово подкрепленные программные инструменты, которые предлагают Facebook, Google и команда FIB. Но не менее важными останутся такие более человеческие методы, как приверженность журналистской этике, а также наличие инструментов и ресурсов, помогающих людям воспринимать только проверенные данные. Ведь мы не можем исключать вероятность, что попытки контролировать поток информации могут выйти за рамки добрых побуждений. Это означает, что в конце концов это наша общая задача – не допускать появления и распространения дезинформации.
16. Более глубокое проникновение в дизайн (и контент)
В течение всего 2016 года команды дизайнеров некоторых компаний создавали собственные блоги, чтобы позволить миру вникнуть в их процесс работы и, возможно, в какой-то степени оживить, “очеловечить” бренд.
Содержание таких блогов было направлено главным образом на рекрутинг – привлечение новых сотрудников. Публикации как бы придают читателю ощущение, что он окунулся в процесс работы команды – в проектирование, разработку или создание дизайна и контента.
Но в 2016 приоритеты начали смещаться в трех новых направлениях:
- Бренд
- Гуманизация
- Полезность
Все три направления начали запутываться и их стало сложно отделить друг от друга, а некоторые наиболее популярные дизайн-блоги пытались развиваться с каждой из сторон. Наряду с этим каждый из них стремился привлечь особое внимание пользователей, чтобы быть чем-то больше, чем “Блогом команды дизайнеров компании Х”.
Таким образом, в 2017 году готовьтесь увидеть больше блогов о дизайне и контенте. А вот несколько уже существующих успешных экземпляров:
Facebook.design
Основные темы: процесс работы и инструменты

Several People Are Typing
Основные темы: Slack, производительность труда на рабочем месте, контент-планирование

Google Design
Основные темы: Google, процесс работы, инструменты

Shopify UX
Основные темы: UX (то есть дизайн, контент, разработка, исследования)

17. Размытие границы между созданием дизайна и программной разработкой
В своей новой статье на TechCrunch “Будущее разработки фронтенда – в дизайне” Карсон Миллер (Carson Miller) пишет:
“Написание кода в будущем будет совсем другим. На самом деле граница между программированием и созданием дизайна может вообще исчезнуть.”
В Twitter после выхода статьи разгорелась дискуссия, где Остин Найт (Austin Knight) отметил:
“Многие проектировщики и разработчики, которых я знаю, предпочли бы работать визуально, но пишут код из необходимости.”
Для появления этой тенденции есть много причин, например:
- Необходимость быстрой и итеративной разработки продукта
- Желание пользователей максимально приблизить “ожидание и реальность” в разрабатываемом продукте
- Расширение возможностей дизайнерских инструментов, где не требуется написание кода
18. Виртуальная реальность в сети
Учитывая, что мы и так привыкли говорить об интернете как о виртуальной, альтернативной реальности, то звучит это немного странно. Но всё же нет никаких сомнений, что виртуальная реальность масштабно вторгнется в веб в 2017 году, даже если браузеры еще будут не готовы поддерживать её. Если вы хотите попробовать, добро пожаловать на сайт Web VR.













