редакции
Как с помощью ESR увеличить количество заказов на 25%. Кейс Solh.ua
Задачи и цели компании
Solh.ua — широкая сеть розничных и онлайн-магазинов в Украине, РФ и Балтийских странах. Это украинский бренд женской одежды премиум-класса, который известен на рынке с 2006 года.
Старая версия сайта Solh.ua была разработана в 2018 году на базе готового решения нашими коллегами-разработчиками из компании WebHome. Это был простой дизайн, без лишних элементов, так как первоочередной задачей компании было выйти на рынок и рассказать о себе. После чего у руководства компании появилось желание повысить качество ресурса и его эффективность, а также привести сайт в соответствие к новому позиционированию.
В сентябре 2019 года они обратились к нам как к экспертам в юзабилити с задачей создать новый дизайн сайта для интернет-магазина Solh.
ESR-подход к редизайну: как двигаться по пути наибольшей ценности для компании
Чтобы выбрать правильный подход к редизайну сайта, мы в Турум-бурум изучили ключевые показатели и выделили ряд особенностей интернет-магазина Solh.ua:
- проект — достаточно молодой, с небольшим трафиком;
- в целом интернет-магазин покрывал задачи бизнеса, лишь некоторые детали и функционал требовали доработки;
- производственные и организационные процессы были налажены, бизнес был готов заняться юзабилити и усовершенствовать дизайн.
Все эти факторы говорили о том, что затевать полный редизайн и вкладывать крупную сумму в создание нового интернет-магазина нецелесообразно. Резкие изменения могли повлечь за собой больше рисков, чем выгод. Поэтому мы пошли по пути наибольшей ценности для компании и предложили двигаться по Evolutionary Site Redesign (ESR) подходу.
Суть ESR заключается в улучшении показателей сайта с помощью быстрых поэтапных точечных изменений интерфейса с использованием принципов CRO (оптимизации конверсии) и тщательного отслеживания потребностей пользователей.
От анализа к действию: редизайн ключевых страниц сайта
Мы определили наиболее перспективные страницы, с точки зрения оптимизации конверсии и улучшения дизайна: страница оформления заказа, главная страница и страница выдачи, а также карточка товара. Разбили процесс на итерации и приступили к работе.
Страница оформления заказа
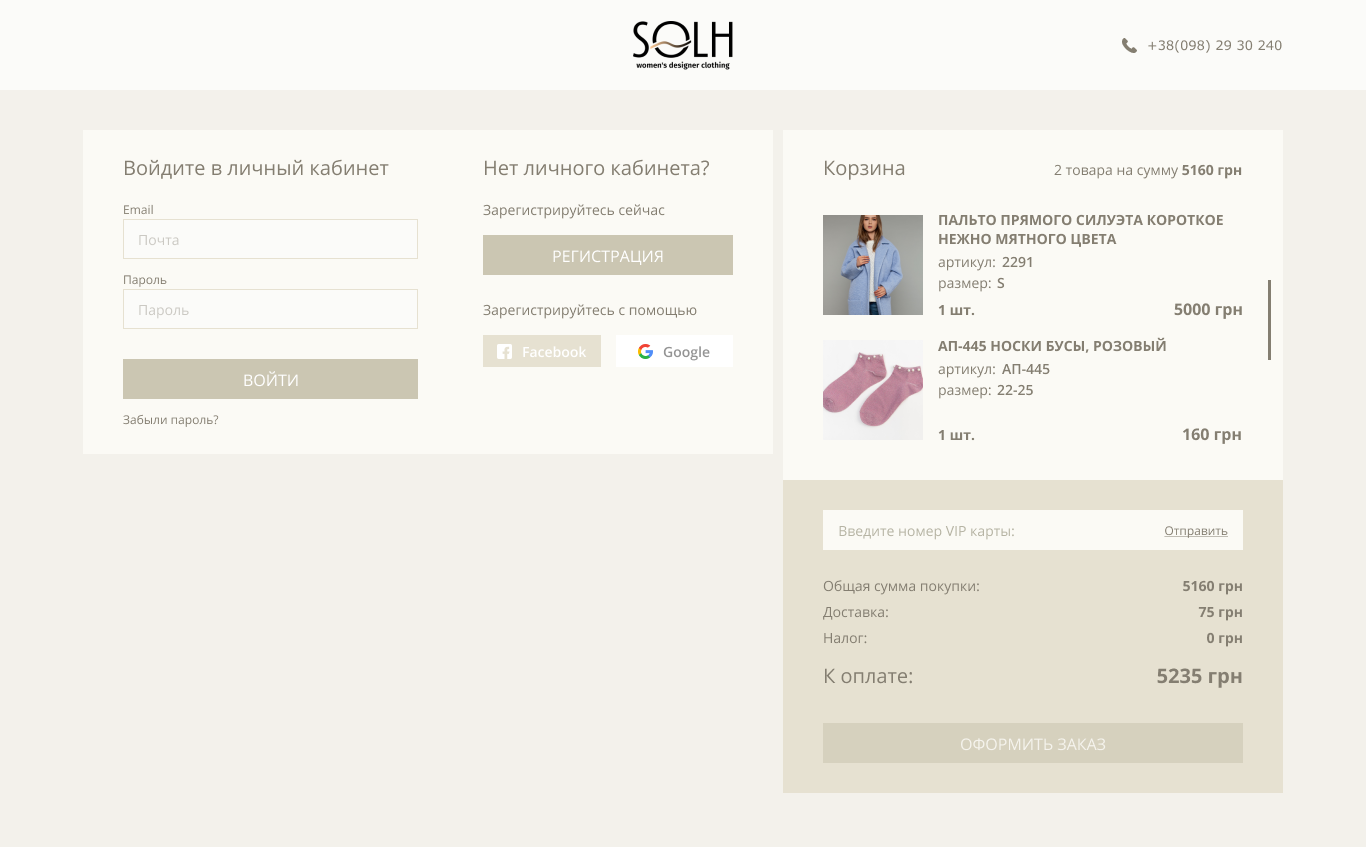
На основании данных аналитики выявили точки с наибольшим потенциалом роста. Так мы обратили внимание на низкие показатели конверсии в оформлении заказа. Пользователи не могли разобраться, как им оформить заказ и покидали сайт.
Мы провели детальный юзабилити-аудит страницы чекаута. С помощью инструмента Hotjar изучили поведение пользователей, выявили слабые точки:
- Обязательная авторизация. Пользователи не понимали разницу между авторизацией и регистрацией, не хотели сразу оставлять свои личные данные и бросали корзину.
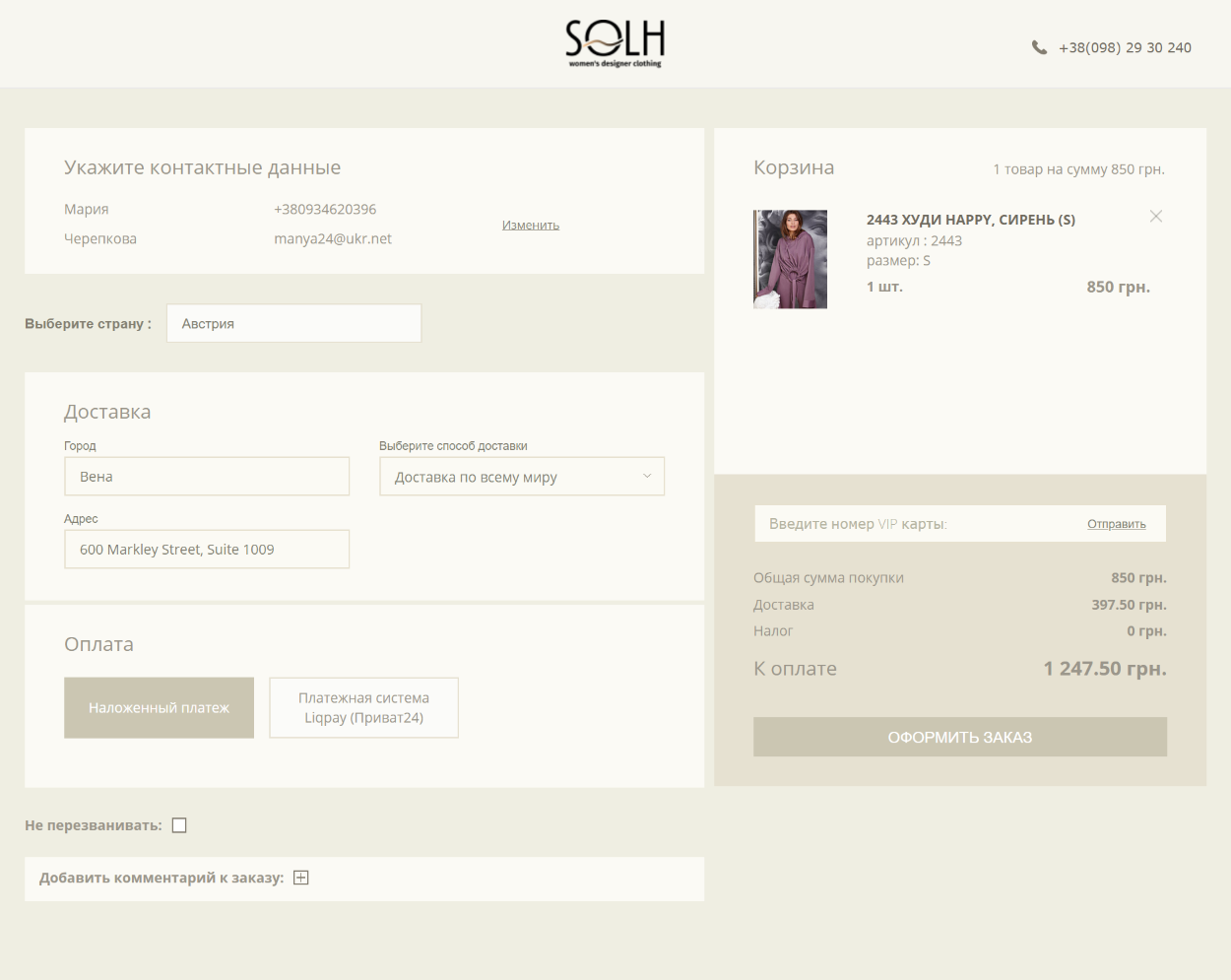
- Громоздкое, непонятное поле оформления доставки. Не было четкого разделения на международную доставку и доставку по Украине. Пользователи сталкивались с большим количеством полей для заполнения, где не было очевидно какие обязательны для заполнения, какие нет.
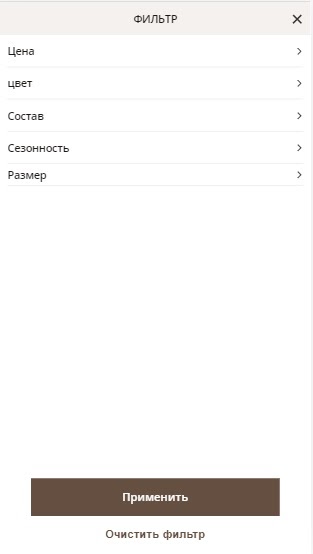
- Непонятная структура мобильной версии.
Страница оформления заказа в mobile была очень длинной, неадаптивной, что привело к высокому показателю отказов в разрезе мобильных устройств.
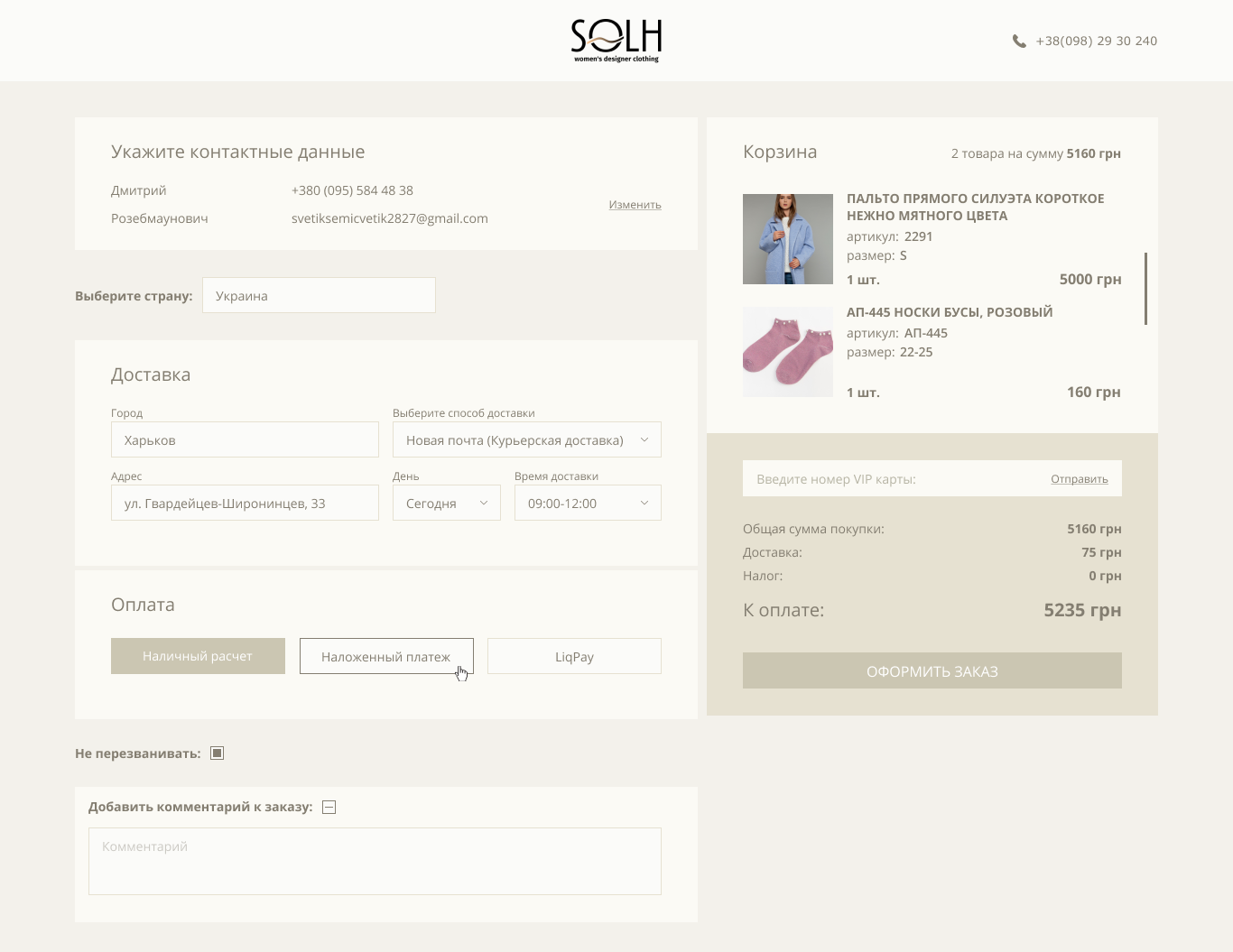
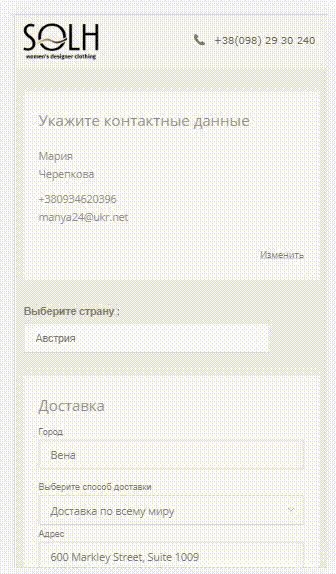
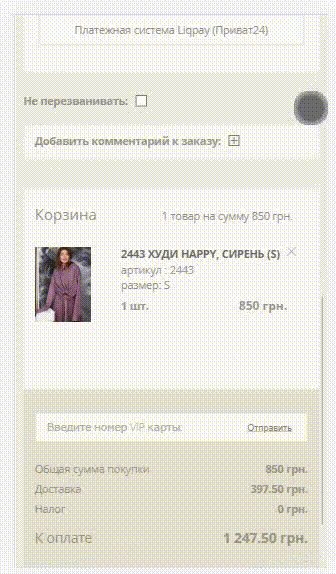
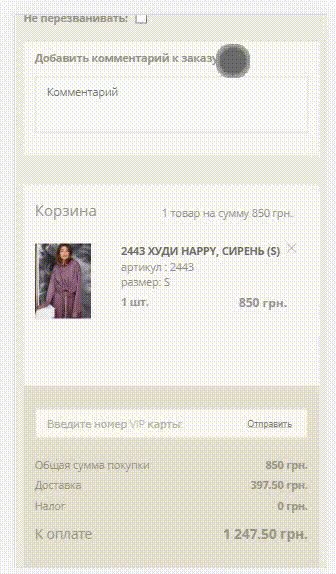
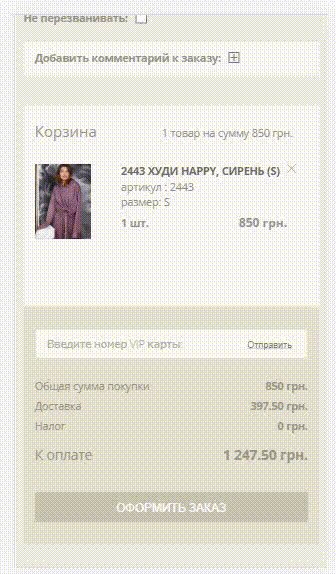
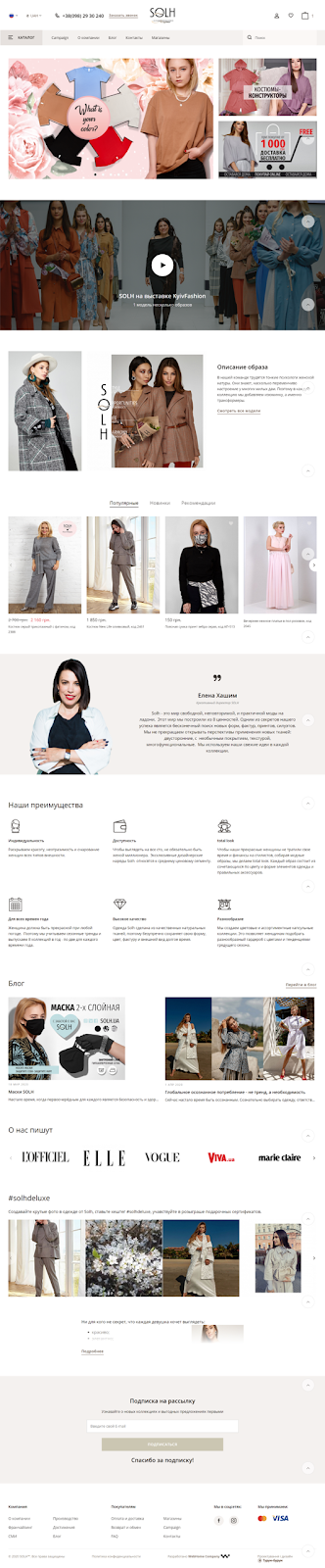
На основании полученных данных спроектировали новую версию страницы оформления заказа: Сократили и структурировали поля на странице, визуально разбили чекаут на несколько последовательных шагов, чтобы постепенно запрашивать необходимую информацию. Таким образом пользователя не пугает количество запрашиваемой информации и это не становится причиной брошенных корзин. Универсальную форму оформления доставки преобразовали в индивидуальные кейсы под каждое направление: Украина, Россия, прочие зарубежные страны. В зависимости от выбранной страны, происходит смена полей для заполнения. В итоге собрали короткую, удобную, акцентную страницу, особое внимание уделив mobile. Результаты верстки чекаута передали нашим коллегам Webhome, они имплементировали и внедрили новую версию. Мы сравнили данные аналитики за период 1 месяц до и после релиза новой страницы оформления заказа: конверсия в оформление заказа увеличилась на 24,62%. Т.е. пользователей, которые начали оформлять заказ и завершили его оформление стало на 24,62% больше. В процессе нашей работы у бренда Solh.ua изменилось позиционирование и вышла новая коллекция костюмов-конструкторов. Концепция заключается в том, что купив один товар, пользователь получает сразу несколько луков. Таким образом, из производителя одежды компания преобразовалась в первую студию модных метаморфоз. Нашей задачей было донести этот месседж до покупателя через интерфейс, поэтому мы полностью обновили дизайн главной страницы: Это позволило разместить больше контента, выводить в десктопную версию четыре карточки товара в ряд вместо трех. Плитки с товарами сделали крупнее. Максимально акцентировали внимание пользователя на главном — на продукте. Анализ показателей аналитики за период 2 месяц до и после релиза главной страницы показал, что пользователи стали проводить меньше времени в среднем по mobile и desktop на 22,41%. Это может говорить о том, что пользователи быстрее ориентируются на сайте и находят нужный товар, так как появилось больше точек входа, интерфейс стал более интуитивным и отвечает паттернам поведения современного пользователя В ходе анализа данных аналитики мы обратили внимание на низкий показатель микроконверсии перехода из карточки товара в корзину в mobile. Старый дизайн карточки товара не был адаптирован под мобильную версию, пользователи сталкивались с очень длинной страницей, где информация о товаре была хаотично разбросана и были сложности с добавлением продукта в корзину. В новом дизайне мы уделили особое внимание структуре страницы в мобильной версии и продолжили транслировать идею метаморфоз. Ключевые изменения в редизайне карточки товара интернет-магазина Solh: В результате исправления визуальных ошибок на странице карточки товара интернет-магазина Solh мы получили следующие результаты: количество пользователей, которые после просмотра карточки товара добавляли товар в корзину стало больше на 128,06%: в mobile на 146,52%, в десктопе на 28,78%. Т.е. даже незначительные изменения в дизайне интерфейса позволили сделать процесс выбора и добавления товара в корзину гораздо удобнее. Компания «Турум-бурум» продолжает активно развивать проект Solh и оптимизировать конверсию интернет-магазина. Увеличение показателей эффективности в чекауте на 25%, а в корзине на 128% — это далеко не предел. В целом количество заказов после ESR подхода увеличилось на 25%. Если ваш интернет-магазин — это налаженный механизм, который приносит прибыль, подумайте над тем, чтобы развивать точки роста и исправлять ошибки интерфейса, вместо того, чтобы вносить кардинальные изменения. Сконвертировать уже пришедшего на ваш сайт пользователя стоит бизнесу гораздо дешевле, чем привлекать нового инструментами маркетинга. 



Результат редизайна страницы оформления заказа
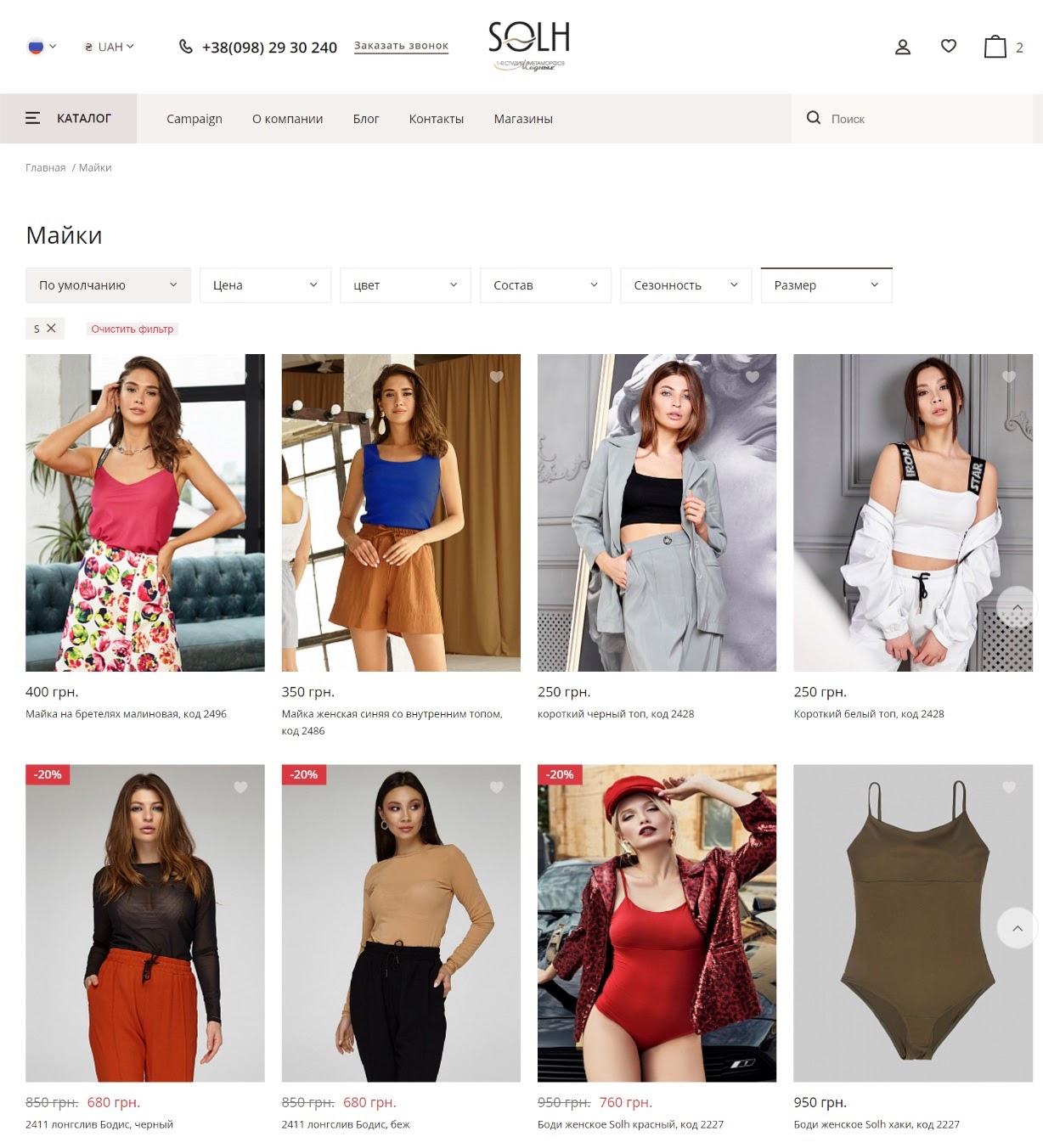
Главная страница и страница выдачи



Результат редизайна главной страницы и страницы оформления заказа
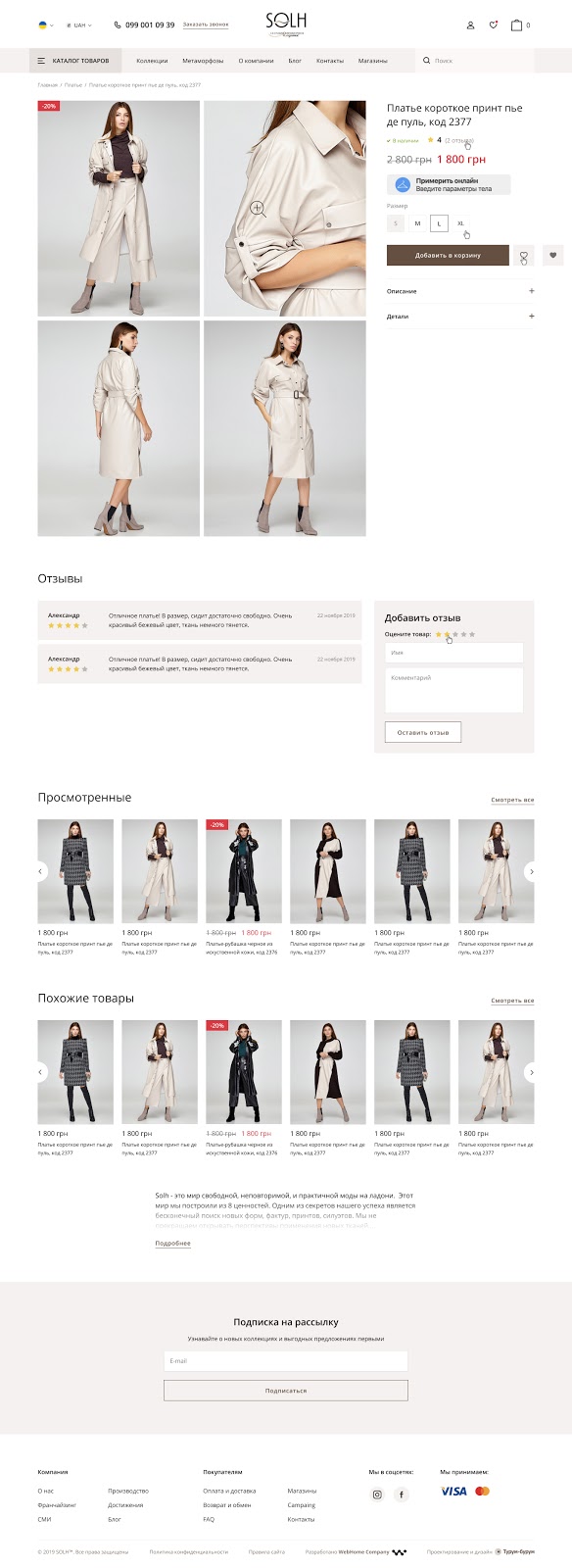
Карточка товара


Результат редизайна страницы карточки товара
ESR-подход: постоянное развитие интерфейса — залог повышения конверсии