Руководство для начала работы с мобильным SEO
В этом году состоялся релиз нового алгоритма ранжирования мобильных сайтов от Google, который веб-мастера уже успели окрестить «Mobilegeddon». Обновление включало новый параметр «мобильной дружественности» (mobile friendliness) в качестве фактора, влияющего на рейтинг выдачи при поиске с мобильных устройств. Если вы ещё не в курсе, что мобильное SEO нужно прокачивать отличным образом от обычного SEO, то заявляем: теперь это так!
Те, кто не будут учитывать разницу для мобильного SEO, потеряют огромную часть трафика: к примеру, в США Google обрабатывает намного больше запросов с мобильных устройств, чем с десктопных систем.
Одна из важнейших вещей, на которую необходимо обратить внимание при разработке мобильной стратегии SEO, - контекстный характер поиска. Люди, ищущие с мобильных устройств, имеют различные намерения и ожидания по поводу того, что они найдут.
Посетители также будут по-разному использовать мобильную и десктопную версию вашего сайта. Этот факт должен повлиять на дизайн сайта и стратегию продвижения, если вы желаете провести их через воронку конверсии. Используйте Гугловский тест мобильной оптимизации сайта, чтобы понять, какие моменты необходимо изменить для улучшения мобильного пользовательского опыта от вашего сайта.
Мы рассмотрим подход к реализации мобильного SEO с нуля для того, чтобы нынешние просчёты перестали блокировать ваши же маркетинговые усилия в достижении поставленных целей. Вы получите столько людей, сколько хотите.
Разработка под мобильный сегмент с нуля
Скорость загрузки страницы
Есть множество факторов, влияющих на ранжирование страниц в Google. Скорость их загрузки – один из наиболее важных. Пользователи, ищущие с мобильных устройств, тратят гораздо меньше времени на ожидание загрузки сайтов. Даже 1 секунда задержки кардинально влияет на результат. Вообще, скорость загрузки страниц – ключевая вещь, которая влияет на частоту уходов с сайта: примерно половина пользователей ожидает не более 2 секунд. 40% посетителей уйдут после ожидания в 3 секунды или больше. Google же считает, что задержка не должна превышать 1 секунды. Следовательно, каждая доля секунды задержки влияет на ваши позиции в поисковой выдаче. Чем медленнее ваш сайт, тем больше посетителей/прибыли теряете.
Разрабатывая сайты под мобильные устройства помните, что большинство гаджетов оснащены менее мощными процессорами по сравнению с ПК, а также слабой батареей. Следовательно, придётся принять вызов 1 секунды от Гугла. Также необходимо учесть время на поиск DNS, обработку TCP и отправление HTTP-запроса. В итоге, вам останется приме рно 400 миллисекунд на загрузку самой страницы. Используйте все возможные способы снижения нагрузки на интернет/гаджет пользователя:
- Оптимизируйте размеры изображений: не полагайтесь на HTML для уменьшения веса изображений. Он просто меняет их внешний вид, но не размер. Используйте графические редакторы вроде Photoshop, они дадут реальный эффект.
- Положитесь на кэширование браузера: уменьшите количество HTTP-запросов за счёт использования кэширования браузера. Используйте mod_expires для Apache и контроль кэша в хедере, чтобы ускорить загрузку страницы.
- Уменьшите количество или уберите редиректы: некоторые перенаправления неизбежны. Помните, что каждое из них является лишним HTTP-запросом, которое увеличит скорость загрузки.
- Минимизируйте код: используйте инструменты вроде YUI Compressor или JSMin, чтобы убрать ненужные символы из JavaScript и таблиц стилей вашего мобильного сайта. Это улучшит кэширование и сократит использование полосы канала Интернета пользователей.
- Избегайте использования внешних скриптов JavaScript и стилей CSS: каждый раз, когда браузер пытается подключить внешний скрипт, он должен остановиться и скачать этот ресурс. Это значительно замедляет скорость загрузки. Используйте встроенный JavaScript и CSS.
- Медленный старт TCP: новое TCP-соединение не может использовать полную пропускную способность соединения между браузером и сервером, поэтому сервер ограничен приёмом 10 пакетов за один цикл загрузки. Следовательно, весь контент, который пользователь увидит немедленно без необходимости скроллинга (англ. «Above the fold» - ATF-контент) должен весить 14 Кб или меньше. Убедитесь, что ваш сервер обновлён до последней версии, иначе этот недочёт может ограничить передачу до 3 или 4 пакетов при первом соединении.
- Ускоренные мобильные страницы (англ. Accelerated Mobile Pages - AMP): используйте оптимизированные веб-страницы, созданные на открытом исходном коде, что позволит серверу/браузеру быстро их обрабатывать. Google хранит утверждённые AMP в специальном кэше и обслуживает их уже оттуда. Используя структурированную разметку, эти страницы могут загружаться мгновенно.
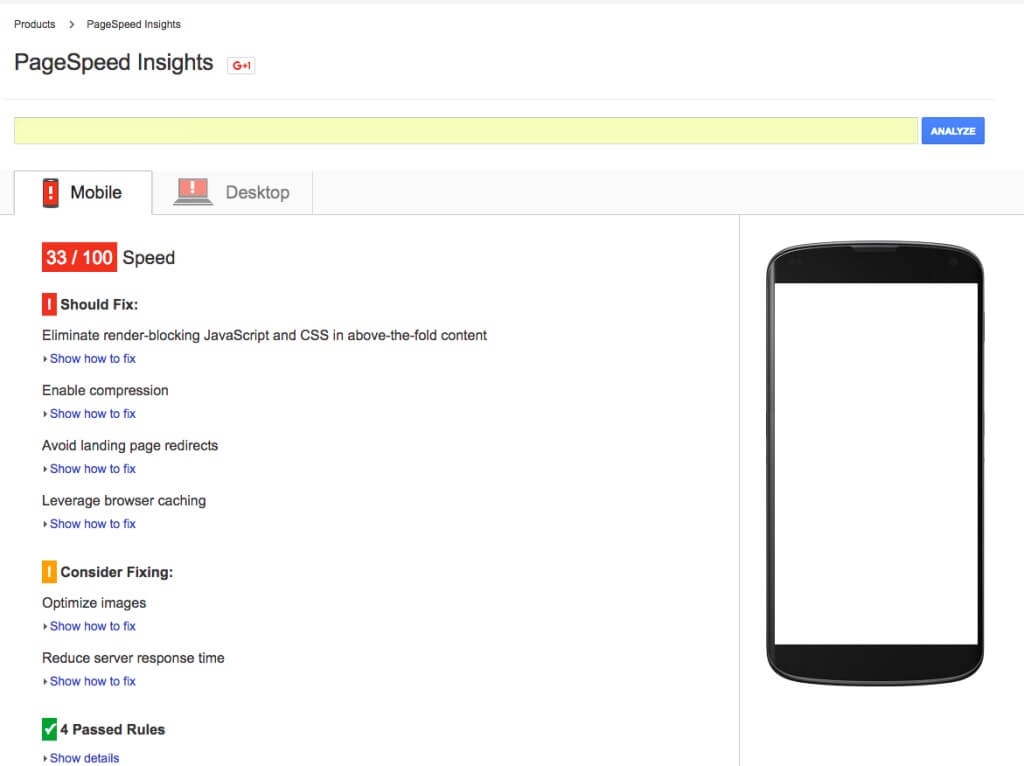
Если вам нужно увеличить скорость загрузки страниц, начните с инструмента Google’s PageSpeed Insights. С его помощью можно измерить производительность ваших страниц как на мобильных, так и десктопных системах по шкале в баллах от 0 до 100. Результат от 85 баллов и выше свидетельствует о хорошей производительности. Тестируется время загрузки ATF-контента и полной страницы. Также вы можете использовать браузерные инструменты вроде Developer Console в Chrome, Web Console в Firefox или Tools Console в Internet Explorer для поиска ошибок и узких мест.

Помните о пользовательском опыте
Как мы ранее упоминали, пользователи взаимодействуют с мобильными сайтами несколько другим образом по сравнению с обычными. Как правило, они ищут конкретную информацию, чтобы ответить на возникший вопрос или выполнить задачу. Ваша цель в том, чтобы они смогли завершить задачу максимально быстро и эффективно. Это должно быть отражено в получаемом ими пользовательском опыте.
После скорости загрузки страниц пользовательский опыт (англ. User eXperience, UX) является наиболее важным фактором, который определит, останется посетитель на сайте и совершит желаемое вами действие либо же покинет, толком ничего не сделав. Способ использования вашего сайта мобильными посетителями кардинально отличается от такового при работе с его десктопной версией. Это связано не только с размерами экрана – мобильные посетители ожидают получить возможность почти немедленного достижения своих целей. 70% мобильного поискового трафика вырабатываются в течение 1 часа. Мобильные пользователи – народ нетерпеливый, следовательно, вам нужно оптимизировать получаемый ими UX для того, чтобы открыть более прямой путь к конверсии:
- Не следует использовать Flash, Silverlight, Java или другие плагины. Они сделают вашу страницу красивой на десктопе, но не поддерживаются мобильными браузерами. Неважно, насколько хорошо будет выглядеть ваш сайт, если посетители не смогут увидеть все его части. Если всё же хотите эффектов, то используйте HTML5 вместо вышеперечисленного.
- Контент должен быть читаемым без необходимости его масштабирования. Лучше всего выбрать шрифт в 16 пикселей – размер по умолчанию для большинства шрифтов. Далее вы уже сможете определить другие размеры шрифта по отношению к основному. Используйте поддерживаемые мобильными устройствами шрифты вроде Arial, Helvetica, Courier/Courier New, Times/Times New Roman или Verdana. Уменьшение количества текста на странице позволит использовать больший шрифт, если потребуется.
- Не забывайте об адаптации сайта под сенсорное управление. Возможность свободной навигации по сайту посредством пальца является важной части мобильной оптимизации. Кликабельные участки должны быть по крайней мере 48px по высоте и 32px по ширине. Случайные клики приведут к разочарованию пользователей и серьёзно повлияют на удобство использования сайта.

- Структурируйте контент так, чтобы нужную информацию можно было найти легко, интуитивно. Вы можете использовать контент для направления посетителей к намеченной цели вроде регистрации по e-mail, создания учётной записи. Для этого разместите такой контент в зоне ATF и используйте чёткие призывы к действию. Не отвлекайте посетителей от важного, размещая ненужные детали на странице. Если человеку реально понадобится больше информации, он всегда сможет перейти за ней на следующую страницу.
- Сделайте навигацию мобильного сайта очевидной. Если пользователи не смогут легко перемещаться по сайту, то примерно 40% из них найдёт более удобную площадку, покинув вашу раз и навсегда. Для того, чтобы не терять этот трафик, сделайте вертикальный формат страницы, а кнопки «домой» и «назад» пусть будут видны на каждой странице. Используйте панели навигации и панели вкладок для оптимизации UX.
При создании мобильного сайта у вас есть 3 варианта, как сообщить поисковым системам, что у вас именно мобильный сайт: адаптивный дизайн, динамичный дизайн и мобильный поддомен:
- Адаптивный дизайн является рекомендованным Google методом создания мобильного сайта. Он не требует каких-либо изменений текущего кода, чтобы сообщить роботам о своём мобильном характере. Для реализации адаптивности необходимо установить мобильный мета-тег в шапку (head) страницы. Этот тег сообщает мобильным устройствам о способе отображения в зависимости от размера экрана. Правильный код тега выглядит следующим образом:
- Динамический дизайн сайта - данный метод потребует больше времени на разработку. Суть в том, что такие сайты используют различный HTML-код для мобильной и десктопной версии путём обнаружения характера устройства пользователя. Вам нужно использовать в таком случае Vary HTTP в хедере, чтобы оповестить бота Google о мобильном характере страницы.
- Мобильный поддомен – этот метод требует больших затрат времени и ресурсов, чем другие два. Он заключается в создании отдельного мобильного сайта и последующим размещением его на поддомене (как правило, mobile.домен.com). Как и в случае с динамическим дизайном, бот Гугла не сможет обнаружить, что данный сайт предназначен для мобильных пользователей. Вы должны будете использовать тэг Schema для локального бизнеса указывает поисковикам, что означает информация, представленная у вас на сайте. Дополнительно вы можете включить информацию о формах оплаты, географии обслуживания, логотипе, обзорах и рейтингах вашей компании. Google использует схемы разметки, чтобы найти информацию для своих баз знаний. Воспользуйтесь этим, чтобы данные о вашем бизнесе появились в Гугловской поисковой выдаче.
- Убедитесь, что название вашей компании и её местоположение включены в главную страницу мета-тега заголовка наряду с его описанием. Если тег заголовка содержит лишь название компании, поисковым системам будет трудно определить, к какой отрасли относится ваш бизнес. Это сеть цветочных магазинов, строительных или бижутерии? Кто знает. Укажите эти данные. Сделать это просто, пример: Стройсервис | Строительство | Москва. Если ваш бизнес действует в нескольких регионах, создайте страницу для каждого из них.
- Также рассмотрите включение названия вашего города в URL, но делайте это аккуратно, поскольку использование ключевых слов прямого вхождения может принести больше вреда, чем пользы.
Самая важная вещь – не забывать обновлять контактные данные, поддерживать их актуальность во всех источниках, где есть информация о вашей компании. Удивительно, но только половина представителей малого бизнеса когда-либо обновляли их, несмотря на то, что это критически важно. Неправильно указанное местоположение может стать огромной проблемой, негативно влияющей на ранжирование среди местных компаний. Стремитесь к тому, что информация о вас везде была одинаковой и свежей.
В значительной степени поисковые системы полагаются на рейтинги и обзоры. Убедитесь, что ваш бизнес присутствует в списках Yelp, Foursquare, Google+ и прочих подобных сервисах. Вы не можете контролировать получаемые отзывы, зато можете стимулировать их положительный окрас: скидки, пробные версии, дополнительные товары или просто пошумите о себе в социальных сетях. Оставьте знаки, напоминающие вашим покупателям о важности предоставления ими отзыва. Для локальных продаж отзывы очень важны, чем их больше будет, тем лучше.
Анализ ключевых слов для мобильного SEO
Как мы уже отмечали выше, у мобильных пользователей другой подход к осуществлению поиска по сравнению с десктопом. Вы должны помнить об этом при выборе ключевых слов. Вполне возможно, что наиболее полезные ключи для десктопа не будут так же хорошо работать в мобильном сегменте. Есть несколько способов проведения исследований, которые помогут выбрать правильные ключевые фразы:
- Используйте Google Search Console, чтобы узнать, как люди в настоящее время находят вас с мобильных устройств. Это не поможет вам подобрать правильные ключевые слова, но зато подскажет, к какому результату приводят текущие ключевики. После вы можете улучшить оптимизацию страниц для повышения позиций в выдаче. Чтобы найти нужные ключевики, отфильтруйте поиск вводом «mobile» в поисковой аналитике Гугла. Этот отчёт особенно полезен, поскольку включает в себя рейтинги, впечатления и количество кликов для мобильных ключевых слов. Раздел «Mobile Usability» также полезен, поскольку в нём перечислены все страницы, содержащие плохо реализованные элементы (кликабельные элементы слишком близко расположены друг к другу, слишком широкий контент, неудачный шрифт и т. д.).

- Google Analytics показывает мобильный трафик в отчёте «Запросы». Нажмите кнопку «расширенные» рядом со строкой поиска, чтобы отфильтровать пользователей, которые ничего не вводили в строку поиска. Данный отчёт также покажет вам впечатления, средний рейтинг ваших страниц и показатели CTR.
- Планировщик ключевых фраз Google – бесплатный инструмент AdWords для поиска ключевиков. Он очень ценный, поскольку сможет показать вам общий ежемесячный поиска по вашим ключевым словам, устройствам поиска и местоположению. Он также может помочь найти более релевантные ключевые фразы для вашей ниши. Объём полученных данных позволит вам легко находить эффективные фразы путём выявления низкочастотных и высокочастотных ключей с высоким уровнем запросов в месяц.

Выводы
Неважно, как это всё выглядит, но новые выходки поисковых систем не сделают вашу жизнь труднее. Они пытаются обеспечить своих пользователей наиболее качественными результатами выдачи, насколько возможно приближенными к запросу, который, теоретически, также является вашей целью. Вы на одной стороне, просто нужно играть по правилам.
Нет никакой гарантии, что вы когда-либо окажетесь в топ выдачи Гугла или других поисковых систем, если не будете учитывать при создании и оптимизации сайта скорость загрузки страниц, дизайн и качество реализации отдельных элементов. Если сделаете всё верно, ваш бизнес имеет все шансы привлечь аудиторию.
Вы заметили какие-либо заметные перемены в ваших поисковых рейтингах после того, как Google изменил мобильный алгоритм поиска весной 2015 и 2016 годов? Насколько ваш мобильный трафик стал отличаться от десктопного после этого?
Источник: http://goo.gl/qCYuGT
Перевод: http://goo.gl/baEfQ6