HTML-письма: как не попасться на обещания и быстро проверить верстальщика
Представим, что вы неплохо разбираетесь в лидогенерации, копирайтинге, умеете строить воронки и даже вдохновлять и мотивировать пользователей. Но вот в программировании вы не сильны. Что делать? Как убедиться, что нанятый верстальщик действительно компетентен? Наше краткое руководство поможет в этом вопросе.
Подготовка
Вам не потребуются знания в области программирования. Однако придется установить любой редактор, поддерживающий HTML-разметку, например, Notepad++. В этом редакторе мы вместе проверим важные маркеры HTML-кода письма.
Попросите верстальщика сделать тестовое задание или прислать образец с его версткой.
Смотрим код
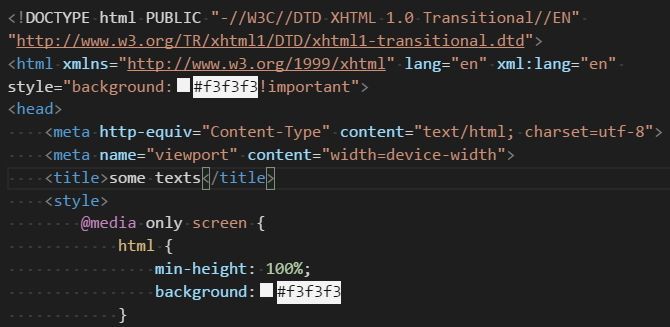
Итак, после установки редактора, открываем файл письма и видим приблизительно следующее (тут и далее все примеры выполнены на основе фреймворка ZURB foundation for emails):

… и т. д. Разметка разбита на логические абзацы. Ее легко прочесть. Неплохо, можно двигаться дальше!
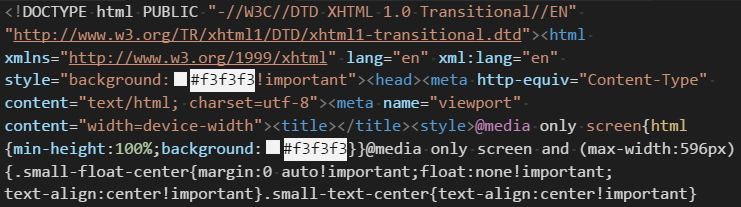
Если вместо красивой верстки вы видите следующее: код идет сплошным текстом, без отступов и переносов, то не спешите отчаиваться.

Просто исходный HTML-код был минимизирован вашим разработчиком. Дело в том, что есть рекомендация создавать HTMLl-письма с физическим объемом не более 100 kb, так как существует опасность фильтрации излишне массивных писем спам-фильтрами. Если код верстальщика минимизирован и влезает в 100 kb — это уже плюс.
Для продолжения проверки попросите выслать вам верстку без минимизации.
Максимальная ширина контента
Теперь откройте письмо в браузере и посмотрите на ширину, которую занимает его содержимое.

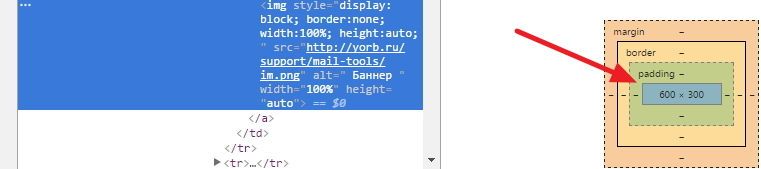
Этот параметр можно оценить на глаз, но лучше проверить в инспекторе браузера. Для этого, например, в google chrome нажмите правой кнопкой мыши на интересующий вас блок письма и в выпавшем списке выберите «просмотреть код». Откроется раздел, в котором вы сможете увидеть ширину блока.

Принято считать, что все содержимое писем не должно быть шире 600 — 700 px. Причина такого требования банальна: оптимальная ширина рассчитывается для почтовых клиентов и мониторов, на которых получатели просматривают письма. Стандарт 600 px сформировался более десяти лет назад. Самой популярной в то время почтовой программой был Outlook, а самый популярный монитор имел ширину 1024 px. С тех пор размеры экранов заметно выросли, однако почтовые программы отстают и, в большинстве своем, все еще ориентированы на маленькую ширину писем. Кроме того, появились смартфоны. На мобильных устройствах слишком широкое письмо может вызвать появление горизонтальной полосы прокрутки или как минимум ухудшить восприятие контента на маленьком экране. Поэтому 600 — 700 px остается стандартным ориентиром для верстки в email-маркетинге. Например, ширина писем, сделанных в популярном фреймворке ZURB Foundations for emails составляет 580 px с учетом отступов.
Простая структура
Многие почтовые клиенты плохо понимают современный HTML. Чтобы избежать проблем с неправильным отображением, в HTML-письмах используется простая структура. Письма верстаются в таблицах. Что это значит?
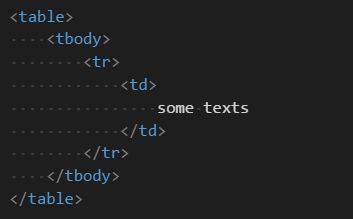
Всё содержимое разбито на блоки, которые следуют один за другим. Каждый блок — это HTML-таблица, которая имеет тело, строки и столбцы. Тексты и картинки размещены таким образом, что занимают определенные ячейки таблиц. При необходимости, например, чтобы задать отступы, внутри ячеек таблиц размещаются другие таблицы и т. д.
Эту базовую конструкцию легко увидеть не разбираясь в тонкостях верстки. Упрощенно выглядит она так:

Посмотрите ваш код. Если вы видите, что все блоки контента размещены внутри таблиц, то это хороший признак того, что вы наняли человека, который верстает письма не впервые.
CSS-стили
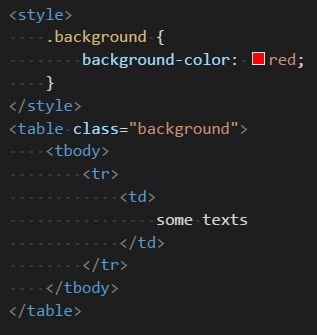
Почтовые клиенты любят обрезать все «лишнее». Эта проблема решается инлайном стилей внутри самих тегов. Вот так правильно:

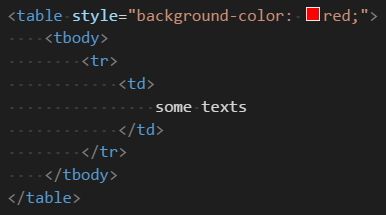
А вот так уже не очень:

Проверьте — все ли стили письма размещены внутри тегов? Для этого найдите , который ставится обычно перед в начале документа. Внутри не должно быть никаких стилей за исключением тех, что начинаются со знака @. Это, например, медиазапросы @media. К медиазапросам относятся все стили вида @media parameters {styles}; Эти директивы отвечают за то, как выглядит письмо на различных устройствах и экранах с разным разрешением и их невозможно задать внутри HTML-тегов. Пример реализации медиазапроса:

Еще в вы можете встретить @font-set и @import, но об этом чуть позже.
Шрифты
Почтовые клиенты ограничивают использование внешних файлов CSS-стилей, JS-скриптов и в том числе, шрифтов. Из-за этого невозможно гарантировать, что оригинальная типографика, которую вы задаете в сообщении, будет корректно отображаться, так как существует высокая вероятность, что нужные шрифты не установлены у получателя.
Самым простым решением в данном случае является использование web-безопасных шрифтов, которые есть на всех устройствах.
Комбинация web-safe fonts в текущий момент выглядит вот так (естественно не забывайте о поддержке кириллицы).
Типографику можно определить для каждого блока текста инлайном с помощью font-family:

В данном случае почтовый клиент в первую очередь попытается подключить arial, а если такого шрифта не окажется, то будет подключен helvetica и т. д. Недостатком метода является отсутствие модных и оригинальных шрифтов. Существенное достоинство — работает везде.
Как проверить шрифты в верстке? Посмотрите элементы текста. Они могут быть заключены в , или находиться внутри ячеек таблицы . Обратите внимание, заданы ли font-family и web-безопасны ли шрифты?
Еще одним вариантом является использование web-шрифтов, например, публичных от google fonts. В этом случае шрифты могут подключаться с помощью через @import или @font-set. Недостатком этого метода является то, что он работает в ограниченном количестве почтовых клиентов, которые охватывают небольшую долю получателей писем.
Изображения
Во-первых, все картинки публикуются исключительно в форматах .jpeg, .jpg, .gif и .png, с которыми работают абсолютно все почтовые клиенты. Никаких svg-иконок!
Обязательно проверьте расширения изображений. Особое внимание обратите на .gif и .png. Дело в том, что не все почтовые клиенты правильно отображают картинки с прозрачностью, заменяя ее черный цвет.
Во-вторых, место под изображение должно резервироваться с помощью width и height. Обязательно добавляется значение атрибута alt. Выглядит это примерно так:

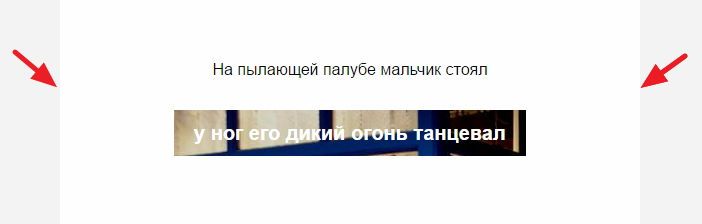
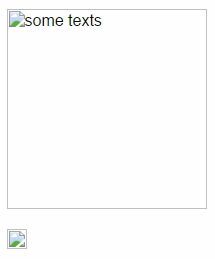
Все дело в том, что у большинства получателей писем картинки отображаются только после подтверждения разрешения на загрузку внешнего содержимого. Эта мера безопасности используется практически во всех почтовых программах. А выглядит это вот так:

Вверху под картинку зарезервировано место 200 х 200 px, виден комментарий. Иными словами, несмотря на то, что изображение не загружено, пользователь понимает что это картинка. Ниже расположено изображение без резервирования. Получатель письма, скорее всего, ее не заметит.
Обязательно проверьте все изображения в верстке. Если верстальщик не умеет работать с изображениями для email, то он вам не подходит.
В заключении
Итак, если разработчик умеет оптимизировать код, верстает письма шириной 600 — 700 px в таблицах, задает CSS-стили инлайном, использует безопасные шрифты, резервирует место под изображения, то у него есть необходимый базовый уровень верстки HTML-писем.
Конечно, это далеко не все тонкости. Еще желательно избегать фоновых изображений, не использовать CSS-эффекты и отступы для выравнивания, знать список валидных тегов, оптимизировать картинки и так далее. А еще есть куча разнообразных трюков и приемов. Но задача данной статьи — не охватить необъятное, а быстро проверить базовую компетенцию разработчика. Для более глубокого анализа верстки вы всегда можете воспользоваться профессиональными инструментами.
Другие статьи читайте в нашем блоге.
Кстати, посмотрите недавнюю статью про то, как делать хорошие кнопки в html-письмах.