редакции
Как делать скриншоты, за которые не будет стыдно
Не перегружайте
Это относится в первую очередь к руководствам. Не надо иллюстрировать то, что не нуждается в объяснении.
Вот вы объясняете, как пользоваться сервисом. Пишете: «Для начала вам надо зарегистрироваться». Не надо делать скриншот главной страницы сайта со стрелочкой к кнопке «Регистрация».

Если на сайте все нормально с интерфейсом, читатель и сам без труда найдет эту кнопку. Такой скриншот ничего не проиллюстрирует, он просто занимает место и уменьшает шанс, что пользователь дочитает гайд до конца.
Сюда же относятся скрины установки программ, где автор каждое нажатие на кнопку ОК удостаивает отдельного скрина. Не надо так.
Иллюстрировать надо только значимые этапы — те, где пользователю нужно что-то сделать, выбрать, настроить. Где он может ошибиться. Или если интерфейс приложения настолько сложный, что без стрелочек не разобраться.
В скриншотах, как и в тексте, есть важная информация, а есть вода и мусор. Чем больше перед глазами мусора, тем тяжелее понять, куда надо смотреть, что делать и что вообще тут происходит. Поэтому, наша задача — оставить только важное, а все остальное убрать.
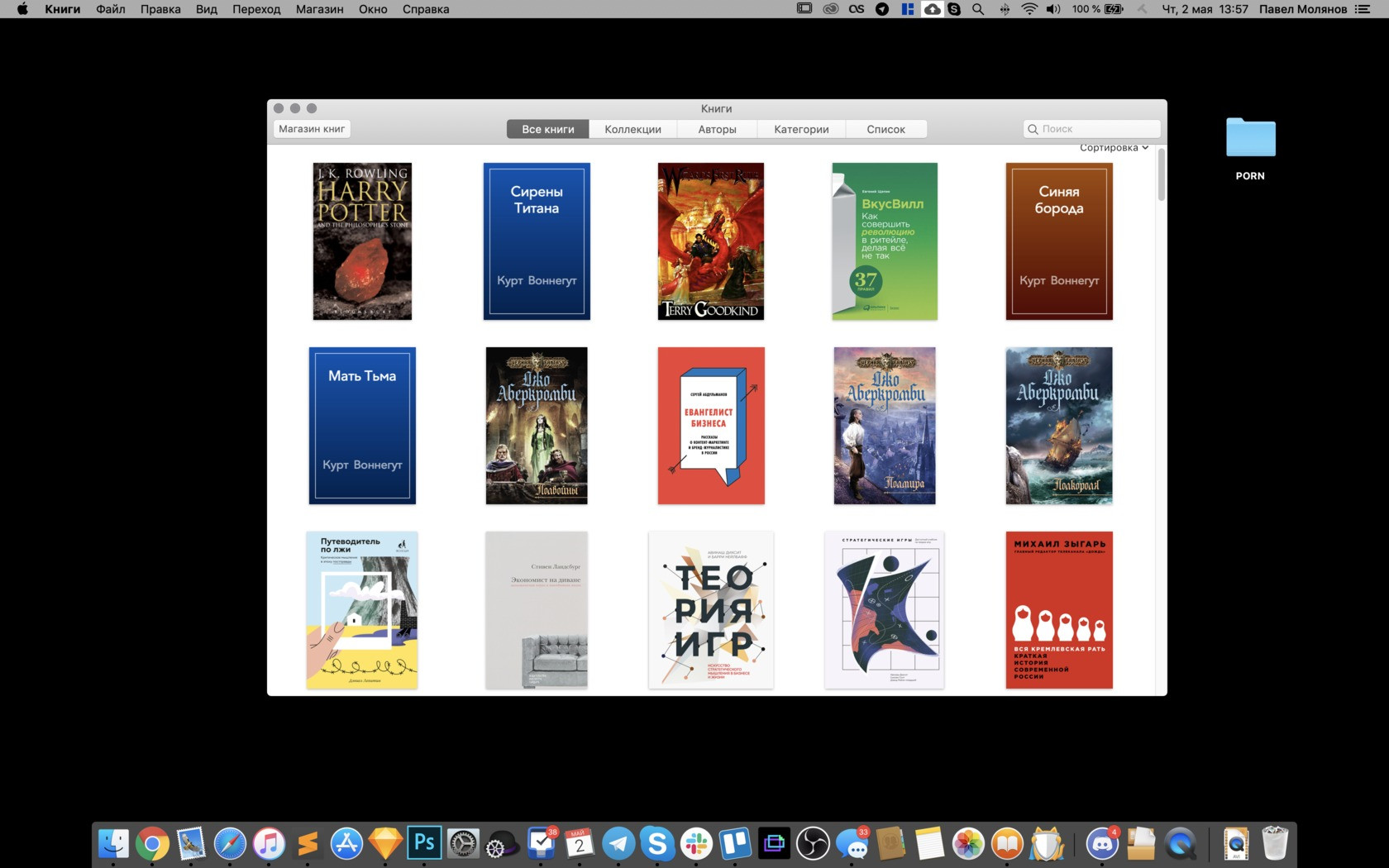
Предположим, мы хотим показать интерфейс приложения для чтения книг. Делаем скриншот:
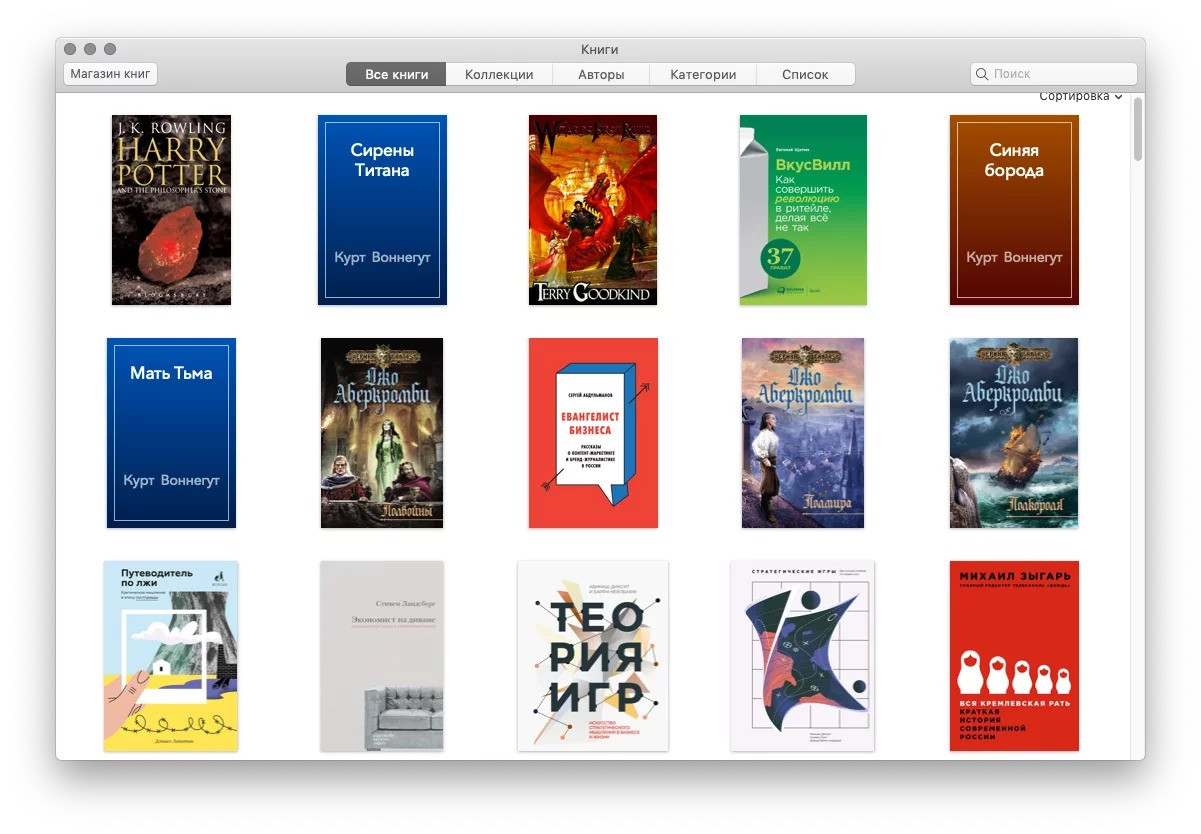
Но зачем здесь рабочий стол? Зачем ярлыки других приложений? И зачем читателю знать о вашей папочке с порнушкой? Мало того, что мы захламили скриншот кучей мусора, так мы еще и уменьшили размер важной информации. Интерфейс приложения тяжело разглядеть без увеличения — окно слишком маленькое. Выход простой. Скриним только нужную область — окно приложения.
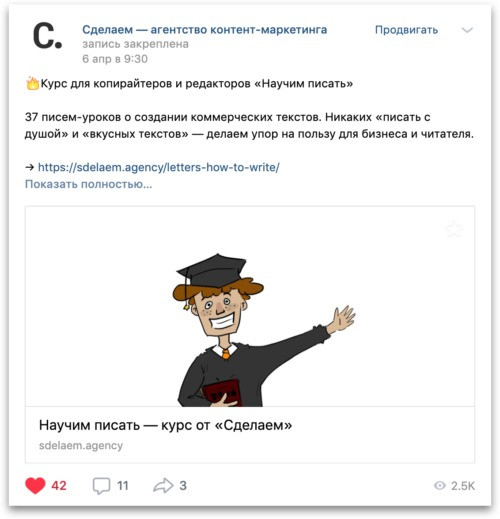
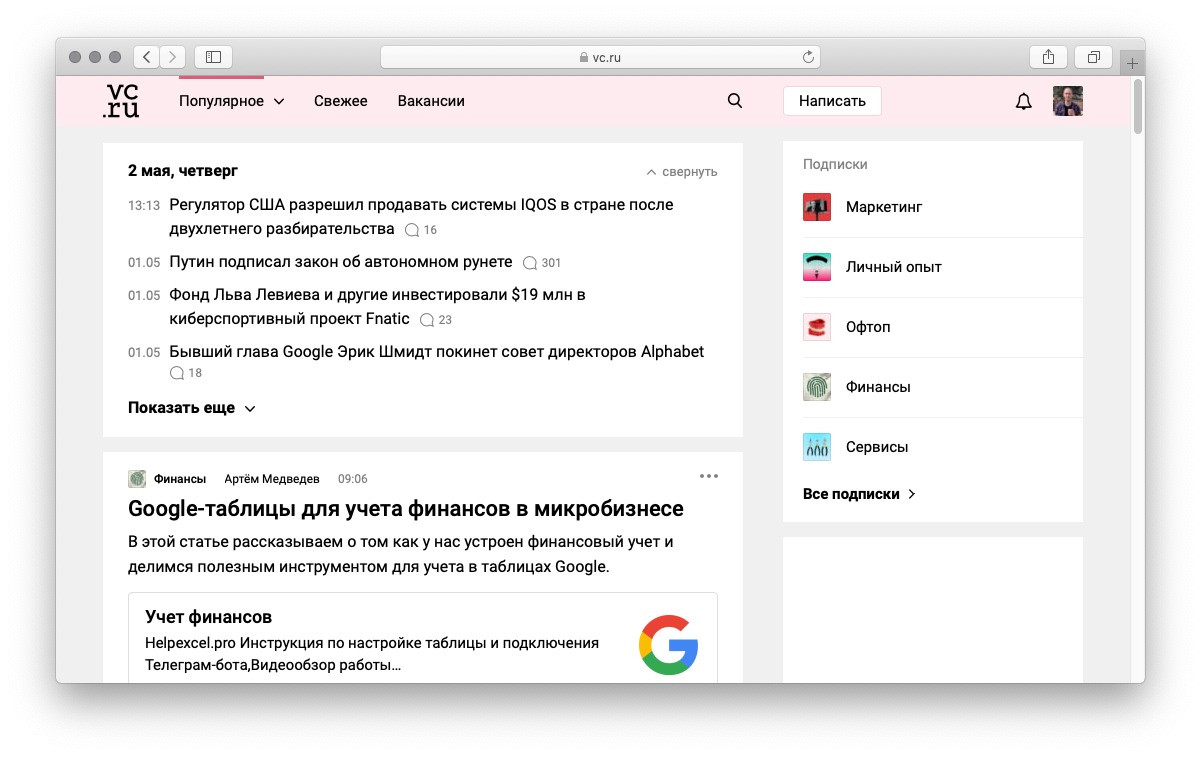
Если мы будем писать не обо всем окне, а только о его части, то сузим область еще сильнее. Например, если мы хотим показать чей-то комментарий на сайте или конкретный пост, лучше заскринить только его, а все остальное убрать. Но не надо фанатично обрезать все, до чего можете дотянуться. Если вырезать слишком много, читатель запутается:
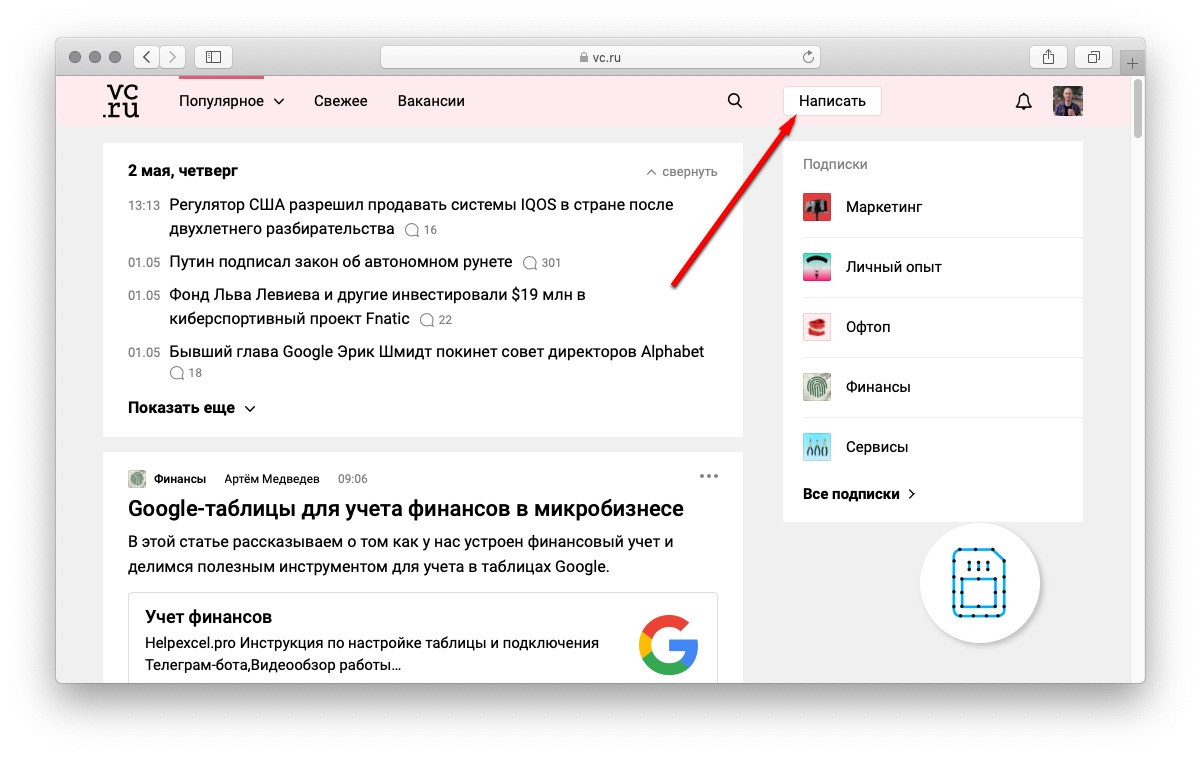
Здесь непонятно, где вообще искать эту кнопку. Пользы от такой иллюстрации чуть меньше, чем нисколько. Лучше заскринить весь сайт и стрелочкой показать нужное место:
В выделенную область тоже может затесаться какая-то бесполезная муть, которая отвлекает внимание от важного. Например, рекламный баннер, панель ваших закладок в браузере или прыгающие кнопки обратного звонка.
Все это тоже стоит убрать. Если работаете в браузере — можно открыть исходный код страницы и удалить лишние панельки, всплывающие окна и прочее. Если в десктоп-приложении — затереть в Фотошопе. Рекламные блоки тоже стоит скрыть. Во-первых, они обычно яркие и перетягивают внимание на себя. Во-вторых без них на экране помещается больше полезной информации. Для скриншотов удобно иметь отдельный браузер без закладок и плагинов. Можно скринить окно целиком — получается симпатично и без мусора.
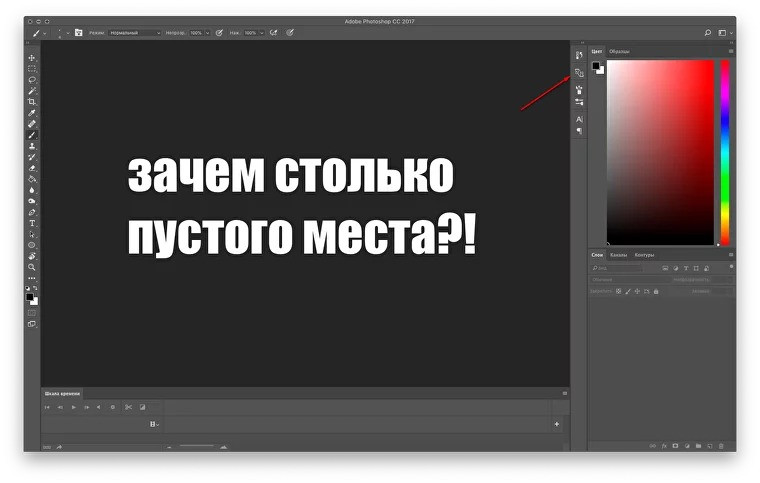
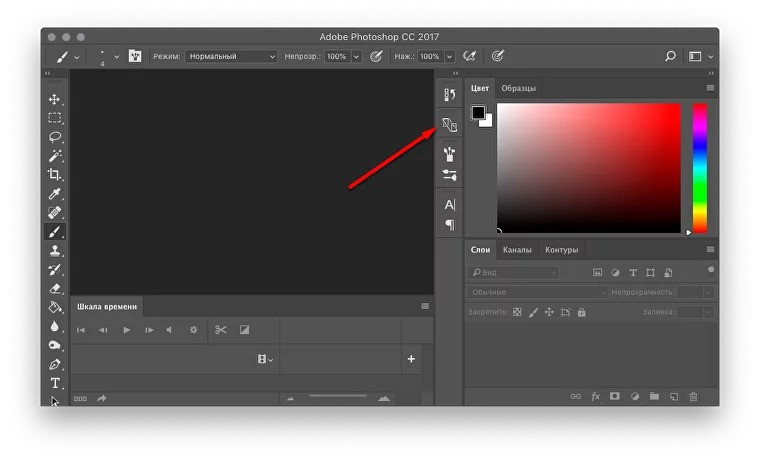
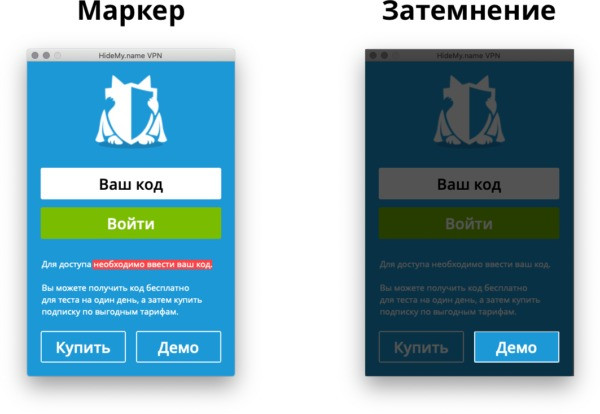
Но не переборщите — интерфейс должен остаться узнаваемым. Если замазать в Фотошопе слишком много, читатель может запутаться. Если у вас большой монитор, элементы интерфейса могут быть слишком маленькими, и читателю будет трудно прочитать скриншот. Лучше не разворачивайте окна на весь экран — наоборот сужайте их настолько, чтобы всю информацию можно было легко разобрать. Люди в первую очередь смотрят на контрастные элементы. Помогите им увидеть важное — выделите его визуально.
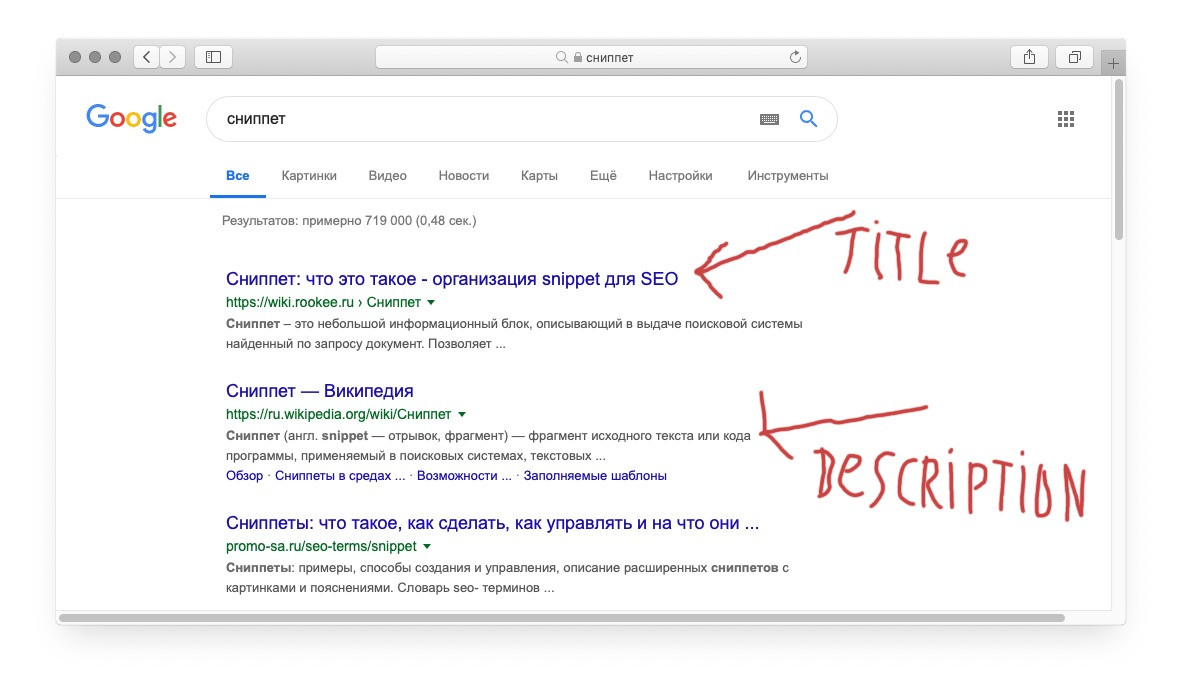
Все это можно сделать в Фотошопе или в специальных программах-скриншотерах. Способ для ленивых. Акцент в тексте можно сделать, если просто выделить нужное слово или предложение, а потом заскринить. Кроме этого, на скриншот можно добавить комментарии, пояснения или цифры — чтобы показать, в каком порядке надо нажимать на кнопки. Например, это удобно делать, когда вы разбираете интерфейс приложения и расписываете, какой элемент за что отвечает. Иногда бывает, что компания потратила сотни тысяч на красивый сайт и модные шрифты, а потом впихивает туда что-то такое:
Иллюстрации — часть дизайна страницы. Они должны быть нормальными: аккуратными, с хорошим разрешением и высоким качеством. Сделать профессиональную фотографию или рисунок — дорого и сложно, тут простительны полумеры. Но сделать опрятный скриншот может любой человек за несколько минут. И для этого не нужен дорогой софт и аппаратура. Следите, чтобы на скриншотах не было обрезанных кусков контента: рамок, кнопок, текста и так далее.
Этого можно избежать, если аккуратно выбирать область захвата или настроить размер окна так, чтобы скрыть лишнее. В крайнем случае — затереть ластиком в Фотошопе. Сюда же относятся кривые стрелочки в Пеинте, неаккуратные коллажи, несимметричные рамки и прочее. Потратьте час и разберитесь, как работать с Фотошопом или любым другим графическим редактором. Вам не нужно быть гуру — для обработки скриншотов хватит самых основ. Тем более, что в большинстве программ-скриншотеров уже есть все нужные инструменты: стрелочки, ластики, маркеры, тени и прочее.
Делайте скриншоты в максимально возможном разрешении. Сжать большое изображение легко, а растянуть маленькое без потери качества уже не получится. Помните, что некоторые люди уже пользуются 4к мониторами — и скриншот 600×400 точек будет для них неприлично мал.
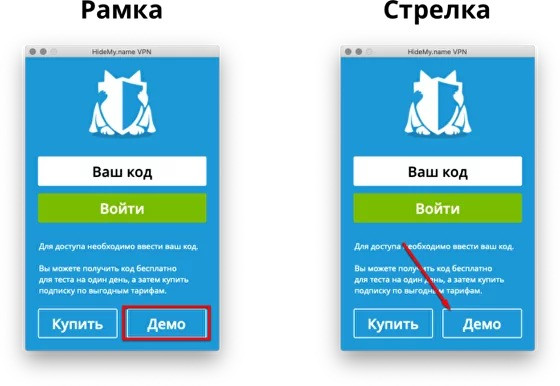
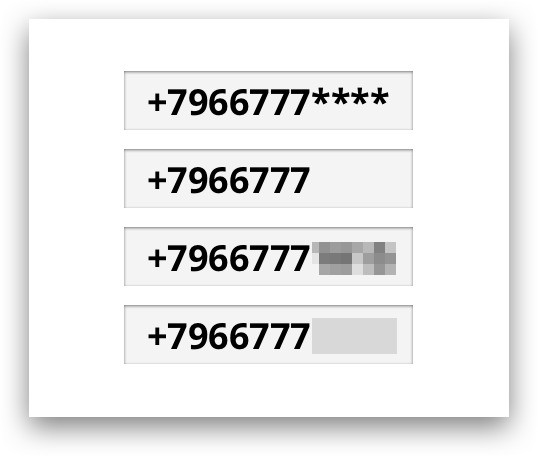
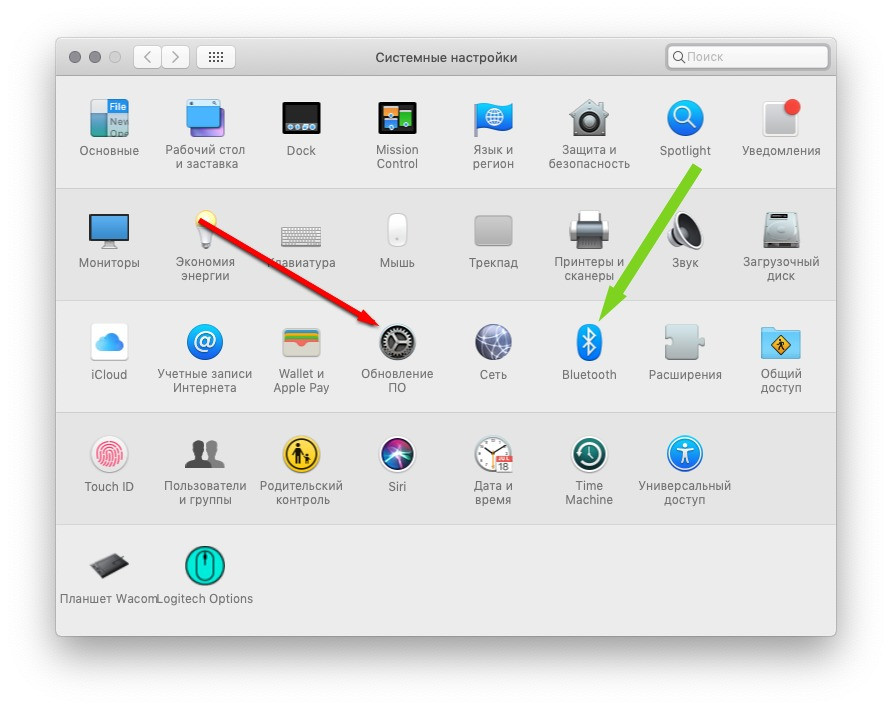
Есть информация, которую показывать нельзя: Если вы делаете скриншот переписки или интерфейса личного кабинета, там будет много конфиденциальной информации. Ее нужно спрятать: замылить, закрыть плашкой, стереть ластиком или запикать звездочками через исходный код. Можно сделать изящнее — заменить информацию на фейковую в духе «Вася Пупкин». Ну или указать свои данные, сами на себя вы вряд ли будете подавать в суд. Что можно показывать. То, что находится в свободном доступе. На скриншоте сайта необязательно замазывать телефон компании и имена менеджеров. В скриншоте комментария на VC.ru не надо скрывать имя человека — его и так все видят. Не надо придумывать несколько разных обозначений для одних и тех же вещей. Решили ставить акценты красными стрелочками и рамками — не надо добавлять еще и зеленые.
Во-первых, это выглядит неаккуратно. Во-вторых, читатель может напридумывать себе несуществующих закономерностей. Например, он решит, что зеленые стрелки — это то, куда надо нажать, а красные — куда не надо. Ну а если такие закономерности все же существуют, то объясните их читателю в начале статьи или в подписи к скриншоту.
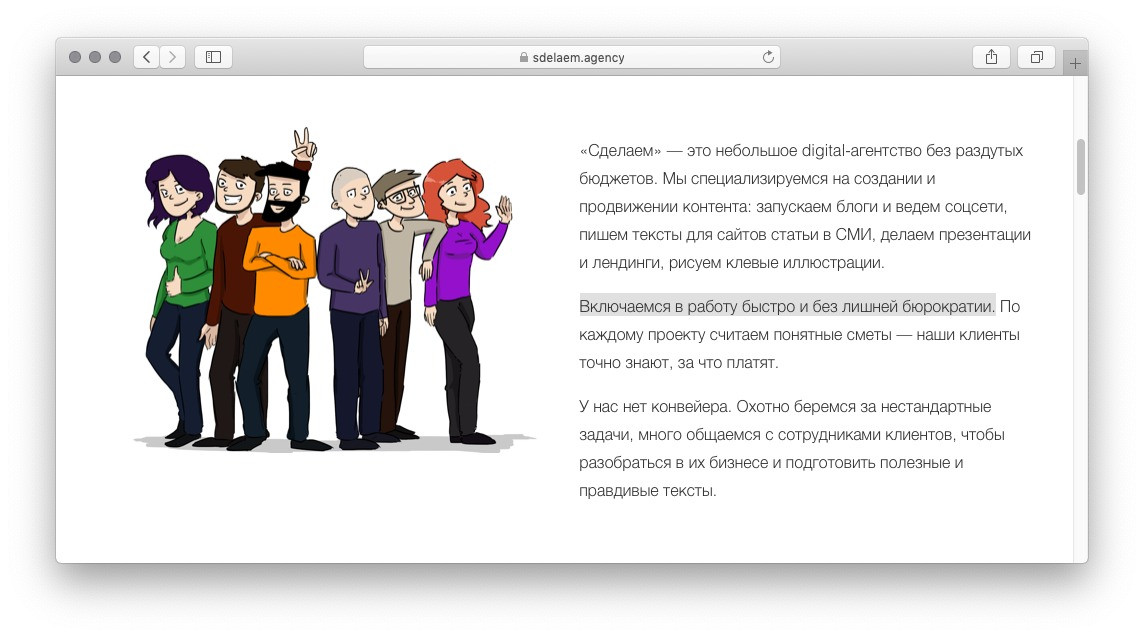
Если сделать скриншот интерфейса с белым фоном, он смажется с вашим текстом. Посмотрите, здесь не видно границы — непонятно, где закончились слова автора и началась иллюстрация. Чтобы такого не было, к скриншотам добавляют рамку или тень. Или делают скриншот всего окна — тогда рамки окна служат рамками скриншота.
Но при этом стоит учитывать дизайн сайта, на котором вы будете размещать текст со скринами. Кто-то публикует все изображения как есть, а кто-то через css добавляет рамки или тень. А у кого-то правила оформления скриншотов вообще прописаны в редполитике или брендбуке, а мы со своими тенями лезем. Если мы сделаем свою рамку, а потом движок сайта добавит свою, получится некрасиво.
Поэтому заранее узнайте, как подготовить скриншот к публикации.
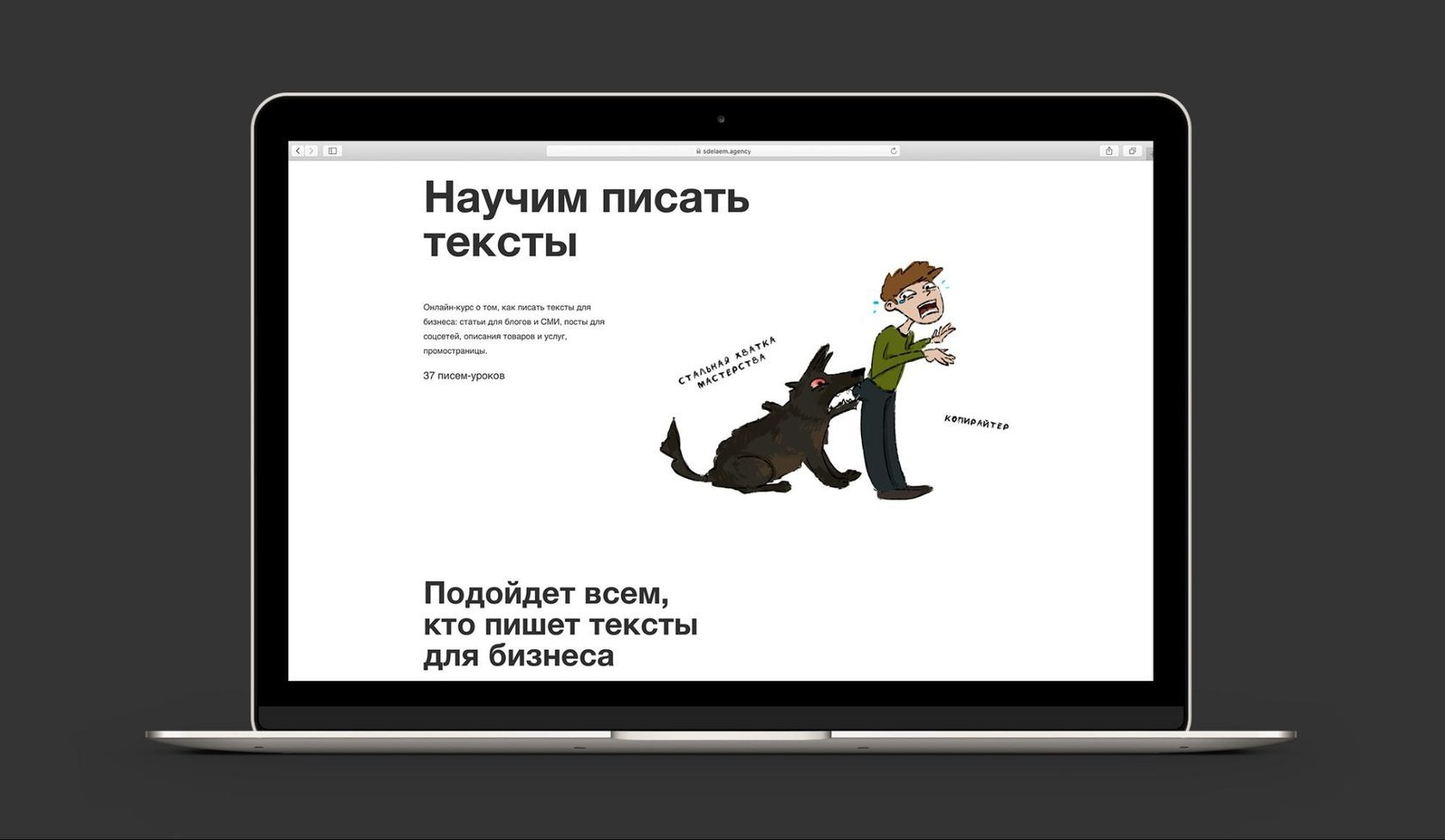
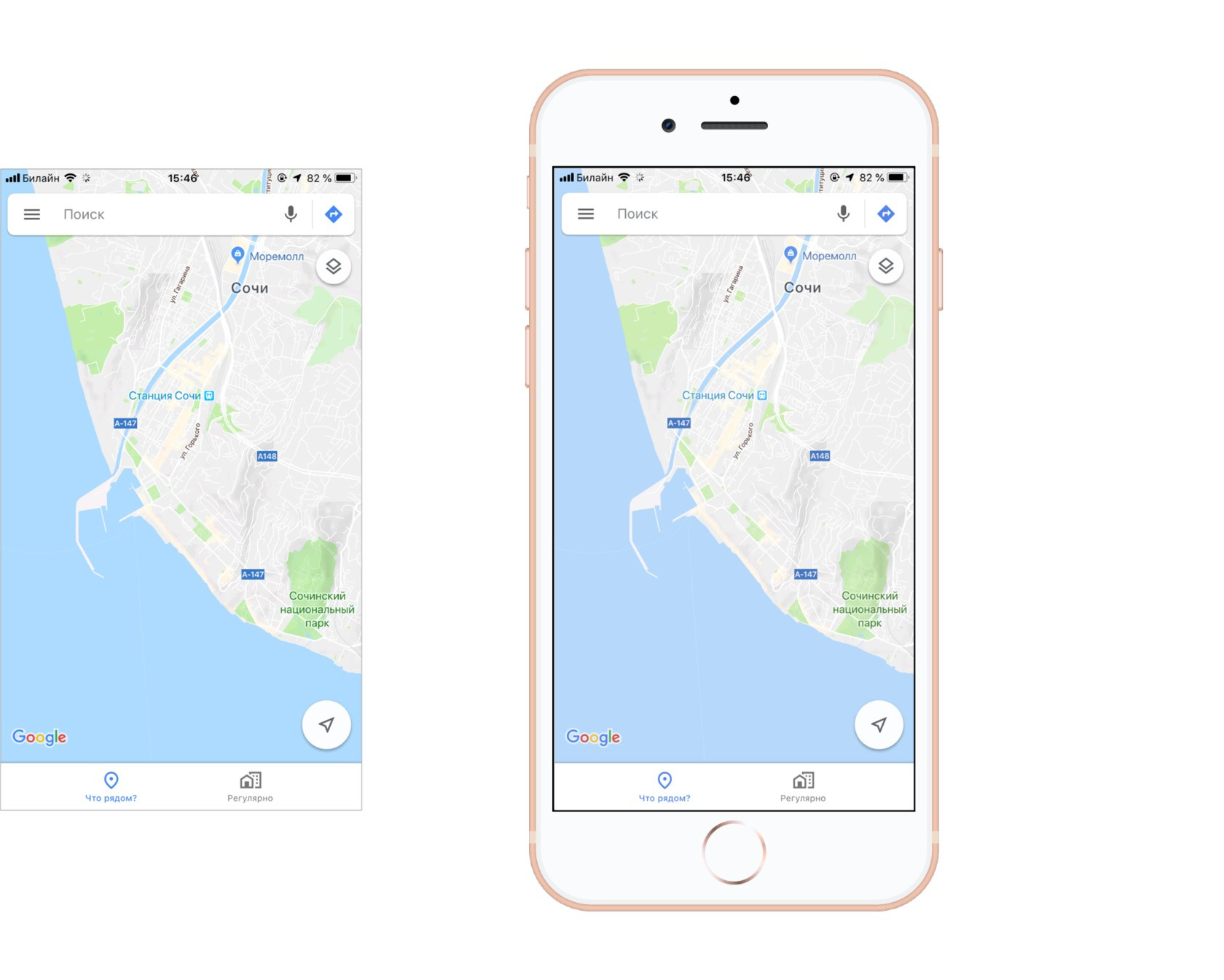
Мокап — это фотография или рендер ноутбука, телефона, книги, плаката, упаковки и так далее. В нем обязательно есть пустое место, куда можно вставить свой скриншот — и получится красивое изображение. Как будто мы сфоткали экран с открытым приложением. Чаще всего мокапы используют для демонстрации продукта: в кейсах, лендингах и презентациях.
Еще их можно использовать в качестве рамок. Например, если сделать скриншот экрана телефона, читатель может не сразу сообразить, что именно мы ему показываем. Если мы «наложим» этот снимок на мокап телефона, иллюстрация станет нагляднее и аккуратнее.
Чаще всего мокапы делают для Фотошопа. Вы просто скачиваете PSD-файл, открываете его, вставляете на нужный слой скриншот — и готово. Вот несколько мест, где их можно бесплатно скачать: Или вот сервис, на который надо загрузить скриншот с телефона, выбрать устройство, и он бесплатно сделает мокап — mockuphone.com. Но вообще, достаточно вбить в Гугл что-то вроде «mockup free macbook» — и найдете десятки вариантов.
Коллаж — это несколько изображений, объединенных в одно. Их удобно использовать, чтобы:
Скринкаст — это запись происходящего на экране. Можно публиковать в виде видео или гифки. Советы для скринкастов те же самые, что и для скриншотов. Единственное отличие — их тяжелее обрабатывать, особенно без опыта и на слабом железе. Поэтому надо уделить немного больше времени подготовке — заранее настроить размер окна, скрыть все лишнее и продумать примерный сценарий.
Конечно, можно по старинке нажимать Принт Скрин и вставлять скриншот в Пейнт, чтобы его сохранить. Но лучше использовать специальные приложения — скриншотеры. В них можно сразу выделить область снимка, тут же обработать сделанный скриншот: дорисовать к нему стрелки, затереть лишнее и так далее. Вот несколько проверенных приложений, которыми мы пользовались и остались довольны: Для скринкастов можно использовать бесплатную кроссплатформенную OBS. С нее же можно стримить, если вы вдруг планируете этим заниматься.
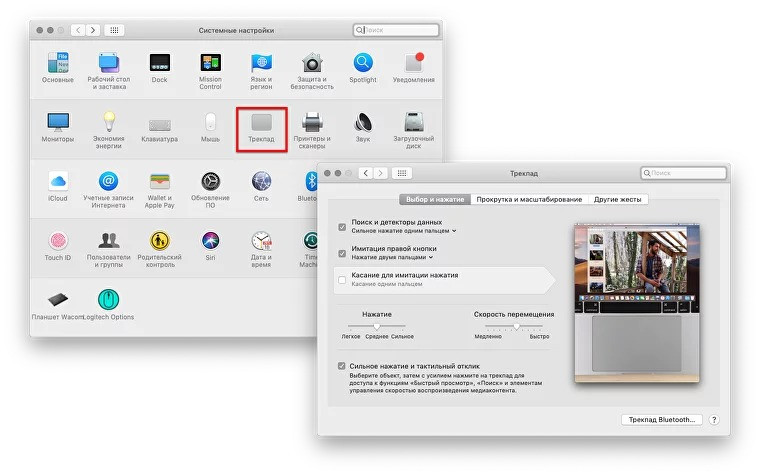
На макОС есть удобный встроенный инструмент для скриншотов. На нем можно выделить область или целое окно — оно сразу будет с красивой тенью. Стрелочки можно дорисовать в Фотошопе или Скетче. Все иллюстрации к этому уроку сделаны именно таким способом. Скринкасты оно тоже умеет делать. На смартфонах есть предустановленные инструменты для создания и обработки скриншотов и скринкастов, поэтому даже устанавливать ничего не надо.

Показывайте только важное
Показывайте только часть экрана





Удаляйте лишнее


Не мельчите


Используйте акценты и указатели



Делайте аккуратно


Убирайте конфиденциальные данные

Придерживайтесь единого стиля

Учитывайте дизайн



Используйте мокапы


Делайте коллажи

Про скринкасты
Чем делать скриншоты
Все это, только кратко




