редакции
Мобильное приложение для обслуживания и мониторинга электроподстанций
Коротко о заказчике:
Компания предоставляет своим клиентам цифровое решение для мониторинга и обслуживания парка трансформаторного оборудования. В результате всех измерений формируется уникальный индекс работоспособности с использованием алгоритмов ИИ, который предоставит для владельца возможность контролировать износ оборудования и принимать вовремя решения по его обслуживанию.
Преимущества системы:
- Анализирует события и показатели, расставляет приоритеты действий для специалистов по техническому обслуживанию
- Снижает общие затраты и вероятность критических ошибок, благодаря равномерному техническому обслуживанию
Если коротко, то оптимизирует и равномерно распределяет CAPEX (капитальные затраты) и OPEX (операционные расходы) на долгом промежутке времени.
Заказчик к нам обратился за разработкой прототипа приложения для команды технического мониторинга , чтобы они могли выполнять ряд действий для поддержания силового оборудования клиентов компании.
Задача приложения: помочь техническим специалистам правильно фиксировать визуальные осмотры, планомерно проводить техническое обслуживание, а также проверять всю документацию по эксплуатации или другие служебные документы. Также, приложение подразумевает дополнительные функции, такие как: отправка напоминаний о правильном алгоритме осмотра трансформаторов, уведомления о критических показателях или отклонениях . На момент начала проектирования приложения, уже существовала минимальная веб-версия системы.
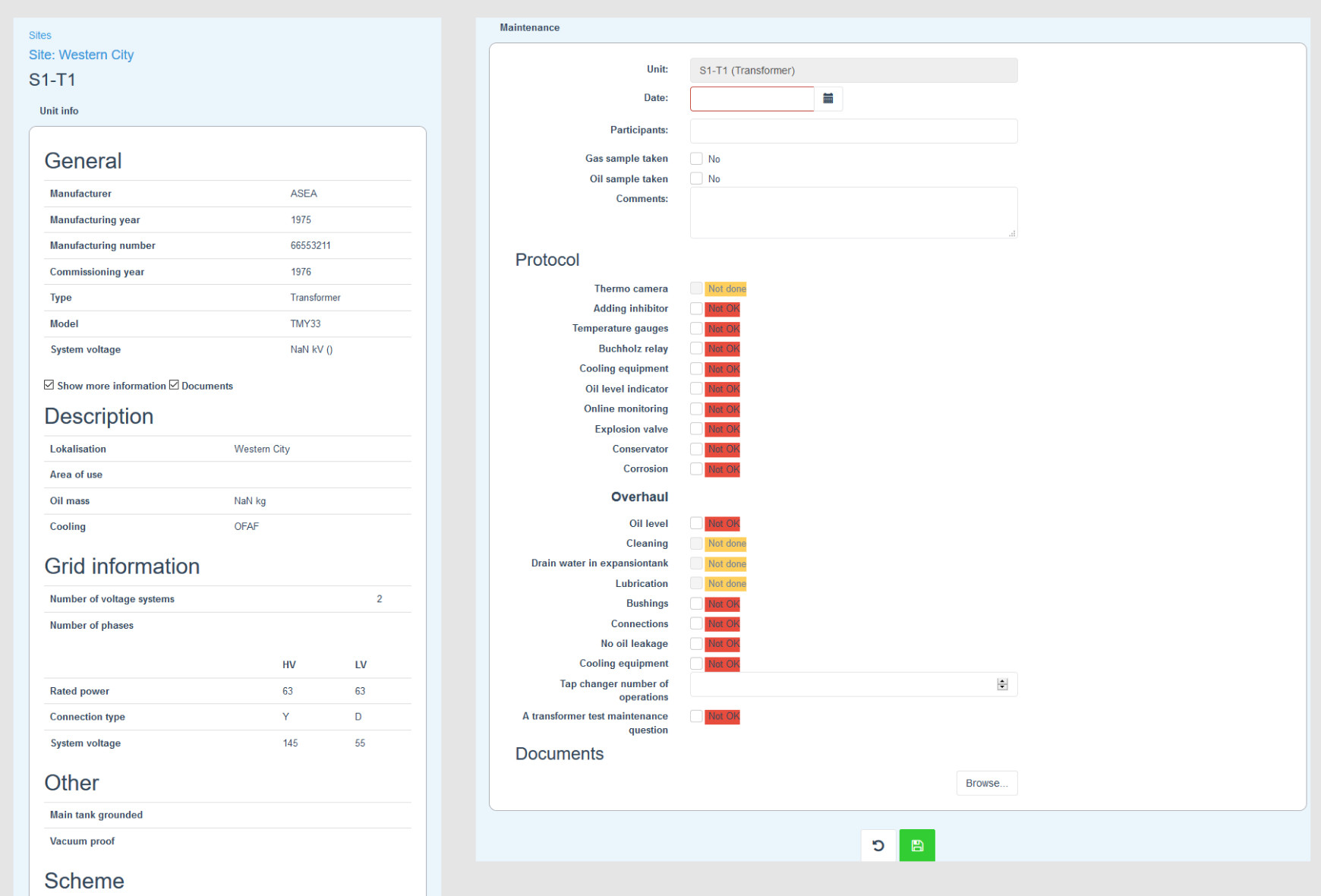
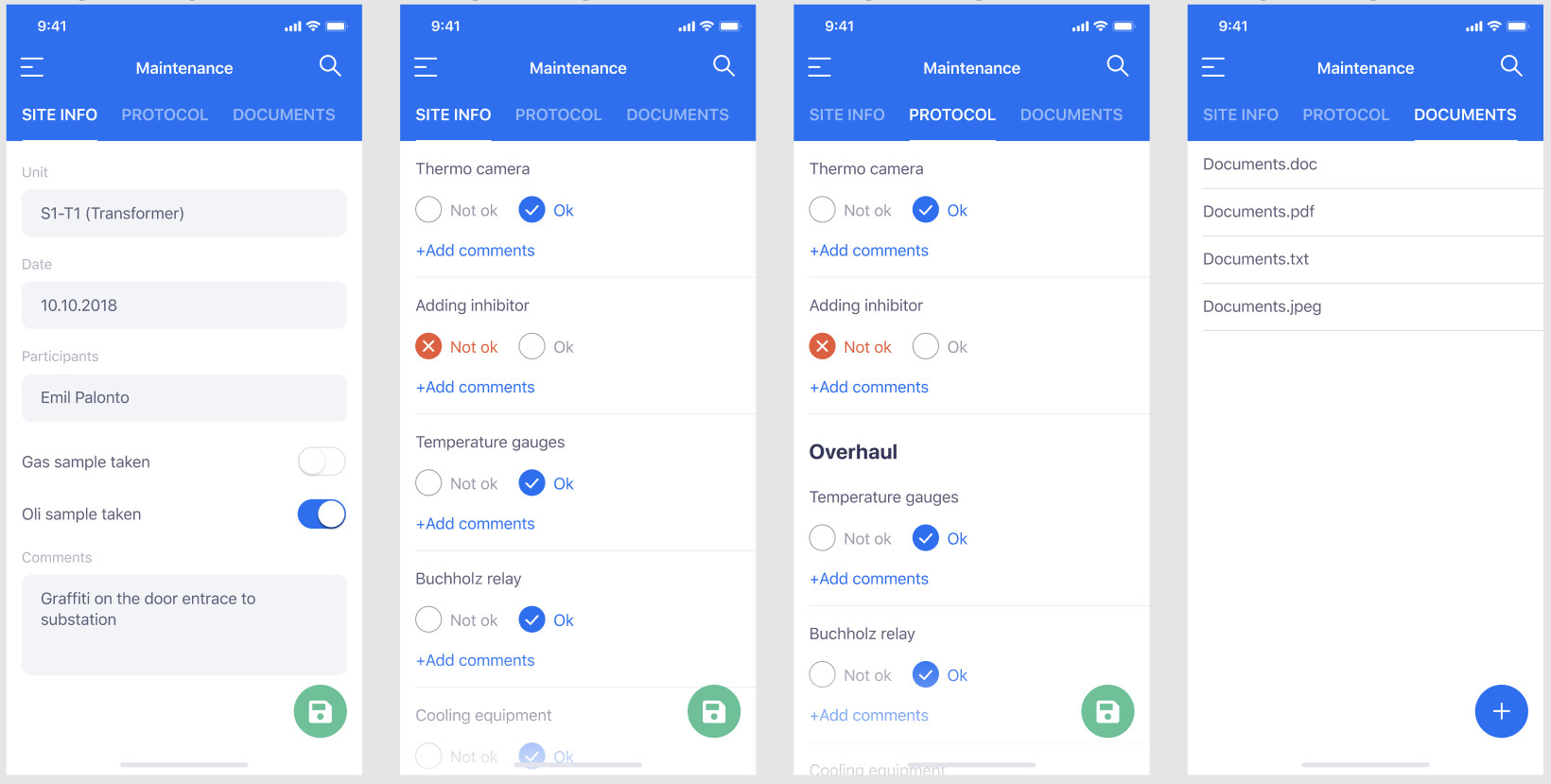
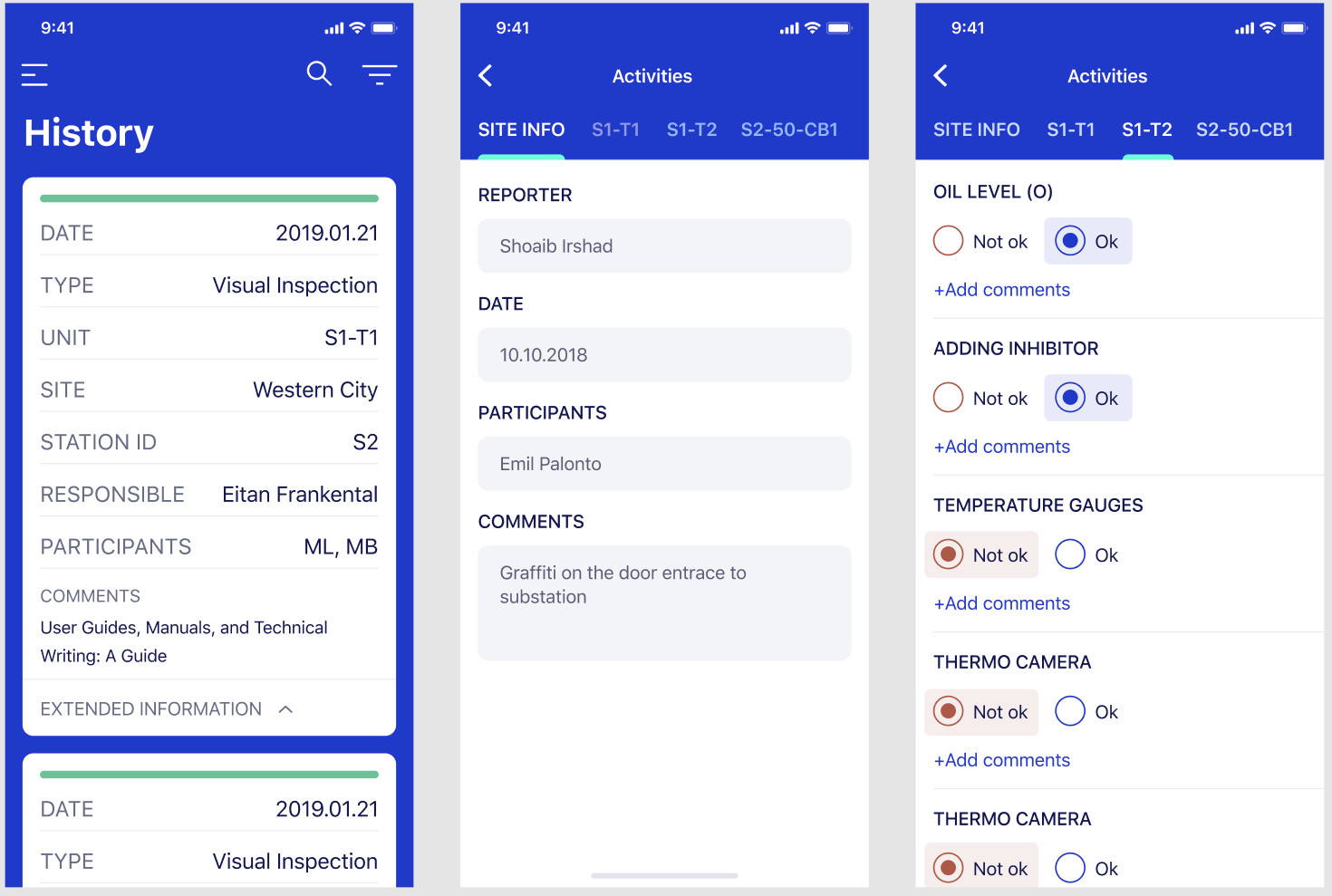
Выглядела она так: Приложение должно быть удобным в использовании «на объекте». В работе с такими системами, технический специалист должен быть предельно аккуратен при внесении данных и приложение должно ему помочь не совершить ошибок. Управление любыми системами строится на базовых вещах: планировании процессов и прозрачности того, что происходит в каждый конкретный момент времени (мониторинге). Чтобы обеспечить прозрачность для владельцев оборудования, необходимо вовремя давать системе актуальные данные о происходящем. Пожалуй, самой большой сложностью являлось разместить в экране телефона огромное количество информации, обязательной к заполнению, при этом, сделать его последовательным, чтобы технический специалист, при скролле вниз, не пропустил ни одного пункта. Для создания правильной последовательности действий мы построили user flow приложения и скорректировали интерфейс в проблемных местах. Люди не могут держать в голове всё, что происходит на вверенной им зоне ответственности, они видят список к осмотру оборудования и идут по нему, при этом данные сразу поступают в систему и видны всем участникам. При этом вы можете обратить внимание на то, что у нас полностью отсутствует нижний бар. Мы, конечно же, сначала его разместили, но потом было принято решение его убрать и перенести навигацию наверх. Это связано с тем, что при общении с заказчиком и тех.специалистами стало понятно, что при вводе информации они держат смартфон двумя руками, таким образом область для большого пальца перемещается в верхнюю область экрана (по правилам UX). Правильная цветовая индикация предназначена для привлечения внимания пользователя. Например, если отклонения в показаниях могут привести к критическим ошибкам, то элементы интерфейса начинают окрашиваться в ярко красный цвет и сопровождаться дополнительными действиями, что не позволит внести показания машинально и забыться в рутинных действиях. Прототип схож с техническим документом и визуально прост, чтобы не мешать специалисту воспринимать информацию и не путаться в функционале, которого было достаточно. Например: Также мы старались задать приятный и "привычный глазу’ основной цвет приложения. Но вот здесь мы не учли важную особенность. Так где же мы допустили ошибку ? Как раз-таки в контрасте. Основное место использования — очень солнечная страна в отличие от родного нам Питера. Большинство осмотров происходит на улице, при слепящем солнце. Таким образом, даже на максимально выставленной яркости устройств считываемость информации с экрана очень низкая. Это ведет к тому, что мы так тщательно пытались избежать — ошибки при введении информации. В связи с этим, мы поработали над дополнительными версиями цветов и отдали заказчику на тестирование варианты с большей контрастностью элементов. Собрав обратную связь со всех пользователей системы, мы доработали прототип приложения, которое позволяет постоянно иметь актуальную информацию об оборудовании: что сейчас на мониторинге, какой исход осмотра и т.д. Это позволяет снизить общие затраты, благодаря техническому обслуживанию, ориентированному на надежность. Кто работал над прототипом? Над проектом работала группа технических специалистов как внутри компании заказчика (они как раз тестировали все варианты прототипов) так и с нашей стороны UX-проектировщик, системный аналитик, UI дизайнер — занимались проектированием логики работы приложения и создавали дизайн интерфейса. Перед финальным запуском проекта для тестирования привлекались специалисты , проводящие осмотр оборудования со стороны заказчика. После тестирования мобильного приложения, с текущей командой проекта мы сделали новый раздел отчеты для приложения и планшетную версию, но о сложностях этой версии расскажем в другой статье.