5 причин, почему редактору нужно вникнуть в программирование
Считаю, что редактор — не просто журналист или копирайтер, это человек, который управляет процессом и добивается нужных результатов. Он собирает команду или обладает всеми необходимыми навыками.
Я, конечно, развиваю необходимые умения. Но и сталкиваюсь с людьми, которые одновременно создают издания, ведут контент-проекты и умеют программировать. Мне это не давало покоя. Им открывались двери к редактуре технически сложных материалов, планированию и воплощению своих продуктов. Без сторонних разработчиков и лишних затрат.
Работая редактором Startpack, я изучаю основы PHP, JavaScript и MySQL, потому что для работы над цифровыми медиа редактору не обойтись без навыков программирования. Объясню почему.

Для чего редактору учить программирование
1. Понимать тему программирования
Это помогает редактору писать или редактировать материалы про программирование, понимая тему. Вспоминаю Антона Немцева, Frontend-разработчика и редактора Frontender Magazine, у которого однажды брал интервью. Константин Докучаев, ведущий блога All-In-One Person, работает инженером по качеству в Solit Clouds, это помогает ему писать о сервисах и программировании. Ленару Хайруллину, руководителю MegaObzor, навыки PHP помогают улучшать сайт и создавать материалы.
Я сам часто редактирую статьи про API и интеграции между облачными сервисами в Startpack, избавляю их тексты от канцелярита, страдательного залога и необъективных оценок. напрямую общаюсь с разработчиками.
Самые базовые знания помогают выяснить, как обновления продукта помогают клиентам улучшить работу.
У каждого разработчика есть запас терминов, сокращений. Зная их, проще помочь разработчику донести мысли до читателей или создать интервью.
Знание программирования помогает войти в новые ниши медиа-проектов — запустить блог о разработке, технологиях, облачных продуктах.
2. Повышать ценность как специалиста
Нужен копирайтер — их тысячи. Нужен 5-в-1 — менеджер по рекламе, копирайтер, редактор, корректор, маркетолог — всё при нём, и недорого стоит. На HeadHunter по Москве около 3,5 тысяч резюме редакторов с опытом и желаемой зарплатой от 20 до 45 тысяч рублей.
Но специалистов с пониманием HTML и CSS (не говоря уже о PHP или JavaScript) при фильтре по ключевым навыкам на HeadHunter на 75 % меньше. Да и в резюме желаемые зарплаты вырастают до 70 тысяч рублей. При фильтре по регионам выбор в десятки раз ниже. Очевидно, что знание разработки повышает ценность специалиста на рынке труда.
Я начинал с изучения HTML-разметки и вёрстки страниц с помощью CSS. Это помогло самостоятельно подставлять небольшие куски кода аналитических сервисов, верстать материалы, менять вид блоков, цитат, вид заголовков и многое другое.
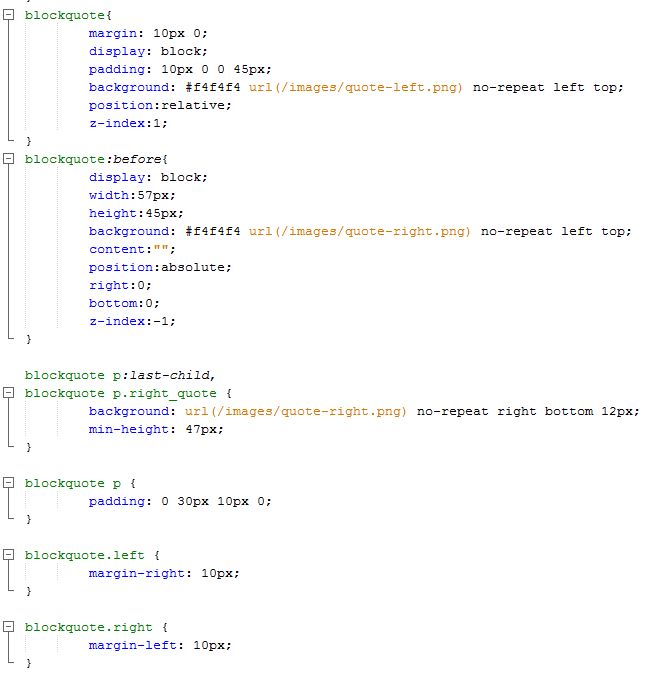
Например, эти строки CSS помогли нам с оформлением цитат:

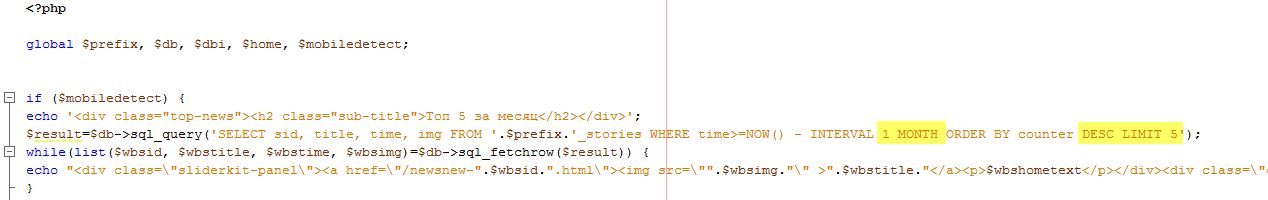
Меняя эти значения, можно регулировать блок с популярными материалами — отображать 5 самых читаемых статей за месяц или 10 за 3 месяца.

С такими знаниями проще освоить иные стороны реализации проектов, а значит и менять фокус работы.
В дальнейшем изучите конкретный язык программирования — Java, JavaScript, PHP, Ruby или Python. Это наиболее веб-ориентированные языки. Она чаще встречаются в медиа-проектах. Но не бросайтесь сразу выбирать, изучать как можно глубже. Для начала выясните, на чём построены проекты, которыми вы занимались — их front-end и back-end (внешнее представление и внутренняя реализация), насколько дорога разработка на этих языках, что хотелось бы создать в будущем.
Это поможет научиться.менять всё, что позволяет язык программирования: админку сайта, как это любят делать в «Медузе», блоки, добавлять новые функции, разделы, модули, сервисы. Конечно, всё зависит от уровня владения языком и свободного времени для этого. Возможно, я не создам проект в одиночку, но зато частично узнаю его внутренности и механизмы работы.
3. Экономить бюджет редакции
На одном из прошлых проектов мне пришёл заказ на рекламу от компании, — при клике на ссылку в материале, читатель переходил на брендированный опрос с интерактивными вставками.
Программиста под рукой нет. Если вы знаете, что и как он должен сделать, то реализуйте это сами. Сэкономите. В этом случае знаний HTML и CSS будет недостаточно, поэтому пригодятся навыки разработки. Заодно повысите свой уровень, но к этому не подготовишься за пару дней.
Возможен другой подход. Работали небольшой редакцией, и у нас не было программиста. Каждая небольшая правка заставляла обращаться к сторонней помощи. Или вообще отказываться от изменений. Решил, что пора прекратить возню. Нужно изучить технологии, на которых построен проект, и это помогло. Теперь с трудом, но могу менять условия работы несложных блоков — тот же рейтинг популярных статей или блок последних статей определенной тематики.
Четыре года назад на небольшую правку CSS я потратил 500 рублей за 30 минут работы. Мне повезло, что под рукой был хороший специалист. Но, учитывая число дальнейших правок, мне бы пришлось отдать верстальщику раз в 20 больше. То же относится и к изменениям backend. Знаете, что придётся часто бегать за помощью к сторонним верстальщикам или программистам — сами изучите вопрос, убережете бюджет и время.
4. Набирать технических специалистов
Денег стало больше, значит можно брать помощников. Взять в команду верстальщика и программиста — посильная задача. Но стоило мне впервые обратиться к сторонним услугам, как сразу заметил проблемы — то вёрстка съедет, то блок отображает не то, что нужно. Это всё выглядит легко до момента, пока не влияет на стабильность программы или скорость загрузки сайта. Как подбирать сотрудников — отдельная тема, но нужно как-то проверить умения людей.
Вариантов множество. Например, найти человека по рекомендации. Дать тестовое задание. Или доверить проверку подкованным коллегам. Позволяет багаж знаний — самостоятельно проверить кандидата и его работы. И здесь не обойтись без программирования. В каждом случае нужно следить хотя бы за первыми результатами.
Поэтому, на каком бы вы проекте не работали, как и мне придётся столкнуться с маленькими или большими разочарованиями. Но важен не их размер, а влияние на доход проекта. Не допускайте этого, начинайте сотрудничество с людьми с минимальными рисками — заранее проверяйте навыки, рекомендации, или сперва ставьте некритичные задачи. Постепенный разгон позволил мне избавиться от услуг двух человек. Не потому, что во мне открылся талант HR-специалиста, а просто оценил результат работы с технической точки зрения.
Поскольку редактору чаще нужно работать с внешним обликом проекта, то проверять результат не так сложно — заглянуть в файл со стилями, посмотреть мета-теги или шаблон оформления статьи.
5. Понимать программистов
В обычной редакции нужно общаться с журналистами, корректорами, дизайнерами, менеджерами по продажам и понимать их. И, скорее всего, одного программиста.
Труднее, когда проект поделен так, что в команде несколько разработчиков и тестировщиков, как у нас, в Startpack. Понадобится больше знаний, чтобы:
- понять проблемы читателей и сообщить коллегам об ошибках на сайте;
- объяснить команде своё видение нового модуля на сайте;
- поставить задачу на разработку;
- проверить, не появились ли новые проблемы после обновления.
Возможно, для этого знания разметки, вёрстки и базы хоть одного языка программирования лишние. Но с ними я увереннее понимаю, о чём говорю с разработчиками и представляю конструкцию системы. Мне кажется, опыт написания собственного кода помогает понять причины ошибок, объяснять результаты и формулировать задачи.
С минимальными теоретическими знаниями приходят и практические. Например, могу не просто сказать, что хочу увидеть новую рекламу на сайте, а поставить задачу на создание модуля для настройки рекламы. Один раз потрачу 20 тысяч рублей, часть задач исчезнет, а программист займётся полезным проектом, или нужда в нем отпадает.
Итог
У вас лежит душа к созданию новых медиа-проектов, форматов, поддержке журналистов и управлению? Тогда мне сложно понять вас, если в 2017 году вы не поняли, насколько важно вникнуть в программирование, и насколько изменились информационные продукты. Тому пример Startpack — не просто каталог сервисов, а система их подбора, со сравнениями и рекомендациями.
База в виде распространенных технологий — разметки (HTML), вёрстки (CSS) и одного из языков программирования (чуть PHP и JS) — дала мне понимание создания продуктов и расширила возможности. Чего и вам желаю.








