редакции
Proto GP: 5 способов улучшить рабочий процесс прототипирования

При поддержке канала https://t.me/uxidesign
Как дизайнеры, мы создаем прототипы для множества различных целей: запуск пользовательских тестов, представление реалистичных планов заинтересованным сторонам, сообщение намерений разработчикам, список можно продолжать.
Поскольку прототипы очень важны в процессе разработки, опыт их создания должен быть быстрым и легким. Чтобы упростить и ускорить рабочий процесс создания прототипа, мы собрали для вас несколько наших любимых советов и приемов. Читайте дальше!
1. Используйте мастер-компоненты для ускорения соединений прототипа
Допустим, вы разрабатываете дизайн экрана с постоянной навигацией, например, панель вкладок. Вы должны привязать каждый пункт меню к определенному фрейму (например, связать кнопку «домой» с фреймом домашней страницы). Если это меню повторяется на нескольких экранах, как это часто бывает с панелями вкладок, то связка может занять больше времени, чем следовало бы.
ЛУЧШИЙ СПОСОБ. В начале вашего процесса, стоит превратить меню гамбургера в компонент. Как только это сделано, нужно связать каждый пункт меню главного компонента с соответствующим фреймом. Двигаясь вперед, каждый раз, при создании экземпляра компонента гамбургера, все соединения будут автоматически распространяться! Больше не нужно тратить своё время впустую.
Одно предостережение: это не работает, если вы перетаскиваете экземпляр компонента из командной библиотеки. Поскольку мастер-компонент находится в другом файле, вы не сможете использовать ранее упомянутый совет. Вместо этого создайте новый мастер-компонент с экземпляром из вашей библиотеки внутри него.
Figma позволяет вам выбирать глубоко вложенные слои внутри каждого компонента, так что вы все равно можете связать несколько пунктов меню из экземпляра, не отрывая его от мастера.
Я часто размещаю некоторые из этих повторяющихся компонентов в стороне, за пределами макетов, в качестве удобного места для доступа к ним и поддержания связанных соединений с различными экранами.

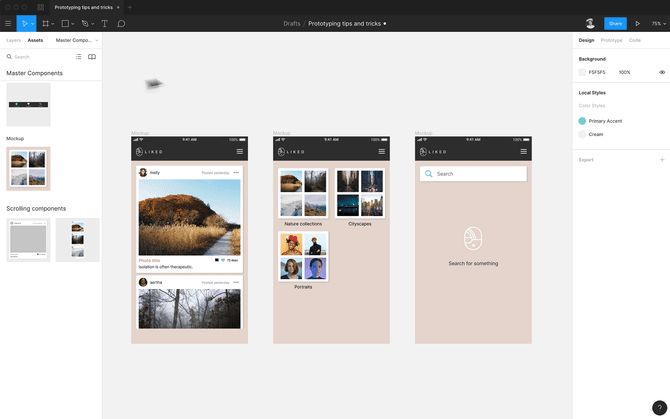
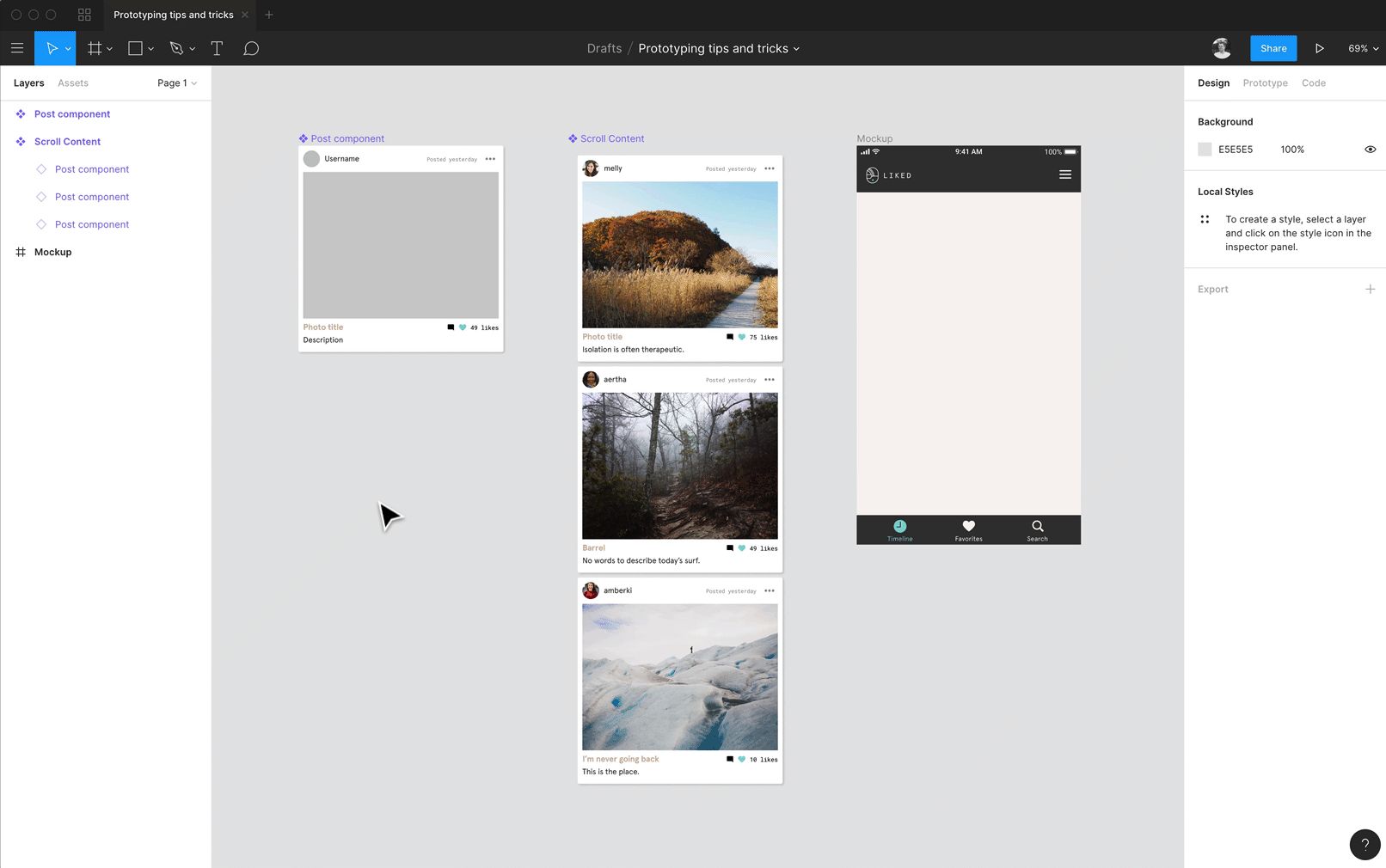
2. Используйте компоненты для прокрутки контента
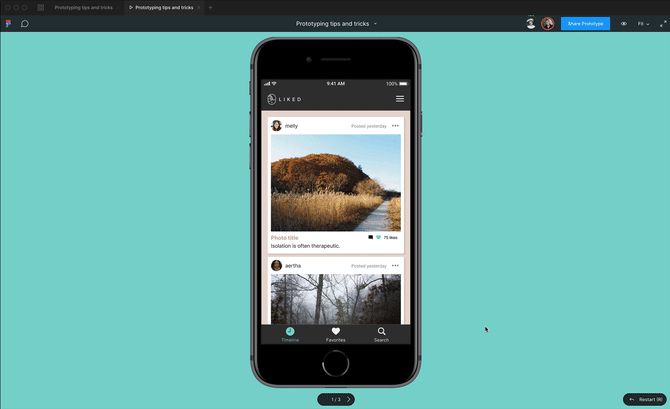
Когда вы проектируете более длинные скролл-экраны с фиксированными элементами, например, строки состояния, верхние или нижние колонтитулы, вы можете просто перетащить нижнюю часть фрейма вниз, чтобы разместить дополнительный контент. Если содержимое превышает высоту области просмотра для выбранного устройства, Figma будет автоматически прокручивать фрейм, когда в режиме прототипа. Удобно, правда?
Но бывают моменты, когда ты хочешь увидеть то, что видно в окне просмотра по умолчанию (то есть до того, как пользователь прокрутит). Это дает представление о том, какой контент изначально отключается, когда пользователи впервые переходят к этому прототипу фрейма. Устройства с различными размерами области просмотра будут сегментировать контент в разных местах. Чтобы облегчить просмотр этих разных представлений, используйте компонент.
Чтобы увидеть, какой контент изначально виден в прокручиваемом фрейме: 1) Превратите свой прокручиваемый контент в компонент. 2) Убедитесь, что вы установили ограничения для всех элементов внутри. 3) Убедитесь, что на панели свойств установлен флажок «Содержимое клипа» (по умолчанию этот параметр должен быть включен). 4) Перейдите в режим прототипирования и включите нужное направление прокрутки, настроив «Поведение переполнения». 5) Поместите экземпляр этого компонента в свою конструкцию и измените их размер.
Теперь вы можете понять, что находится в поле зрения для каждого размера устройства и централизованно управляйте всем прокручиваемым контентом с помощью одного компонента.

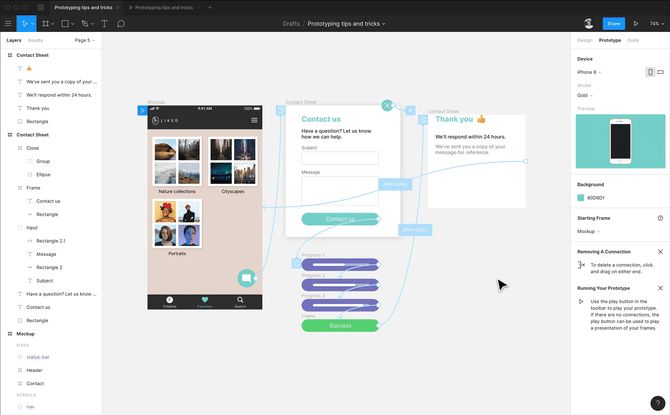
3. Используйте временные задержки и наложения для имитации взаимодействия
С прототипами мгновенное взаимодействие может казаться резким для пользователя. Возможно, вы захотите добавить элементы реализма, например, имитация загрузочных экранов или добавление небольшой задержки.
Пользователи ожидают, что форма переместит их на страницу подтверждения, но если это произойдет слишком внезапно, они могут чувствовать себя дезориентированными. Используя наложения, ручное позиционирование и функцию наложения свопов, мы можем создать простое взаимодействие кнопок в тандеме с временными задержками.
Затем пользователь испытывает взаимодействие отправки, краткую последовательность загрузки и сообщение об успешном завершении до появления страницы подтверждения.

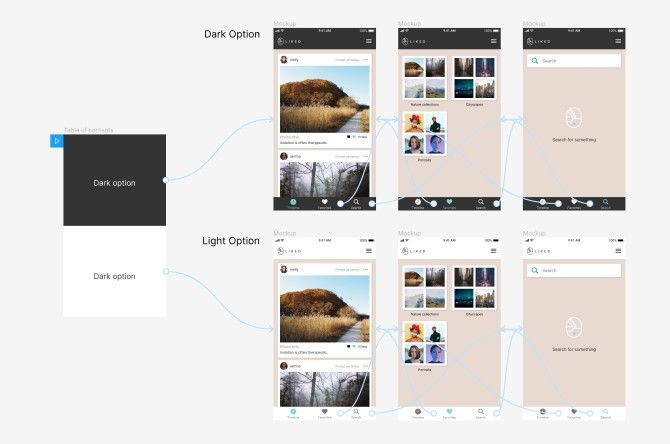
4. Оглавление
Прототипы в Figma в настоящее время ограничены отдельными страницами. Это позволяет иметь отдельные прототипы в одном документе, каждый со своими уникальными URL-адресами, которыми можно поделиться с людьми, когда они захотят их просмотреть. Но иногда вы просто хотите поделиться одной ссылкой с людьми, которая позволяет им увидеть несколько вариантов дизайна.
Для этого в Figma создайте фрейм оглавления в качестве стартового экрана вашего прототипа. Затем свяжите каждый элемент списка в оглавлении с другим потоком пользователей. С внутренней стороны Figma будет интерпретировать все это как один прототип, но пользователи будут воспринимать их как разные прототипы с выбором между ними в начале. Примечание: все ваши пользовательские потоки должны быть на одной странице, чтобы это работало.

5. Используйте режим наблюдения с прототипами
Знаете ли вы о режиме наблюдения в Figma? Это позволяет вам следить за экраном другого человека, пока он что-то показывает. Вы можете щелкнуть аватар вашего сотрудника в верхнем правом углу редактора, чтобы увидеть все, что он видит в файле дизайна.
Режим наблюдения ТАКЖЕ работает с прототипами. Вы можете щелкнуть аватар вашего сотрудника, чтобы узнать, на каком этапе он находятся в прототипе и что делает. Это отлично подходит для удаленных пользовательских тестов, когда вы хотите изучить, как пользователь взаимодействует с вашим дизайном. Это также отличный способ заставить всех следовать за собой, представляя свою работу на собрании.