редакции
UX-текст: советы для мобильных приложений
При разработке приложений, UX-текст играет важную роль. Ведь именно он является ключевым компонентом того, как пользователи будут применять ваше приложение, и плохой UX-текст может оттолкнуть их. Ниже приведены 9 фундаментальных советов по UX-дизайну, которые улучшат ваш продукт и, самое главное, сделают его удобным.1. Бдьте лаконичны
1. Будьте лаконичны
Никто не хочет читать огромное количество текста, особенно при использовании приложения. «Один из самых простых советов по проектированию UX-текста — сделать его лаконичным и приятным для чтения», — сказал Лукас Бэйли, UX/UI-дизайнер в Essaytigers. Конечно, вы должны убедиться, что при краткой интерпретации смысл понятен, а не как на примере ниже:

Обратите внимание, что сам знак довольно пугающий с большим количеством мелкого текста в одном уродливом блоке. А теперь представьте, что вы открываете приложение и видите подобное предупреждение: многие пользователи просто пропустят его, и не получат необходимую информацию. Обратная и положительная сторона являет собой краткость текста:
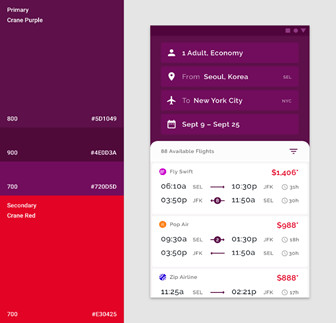
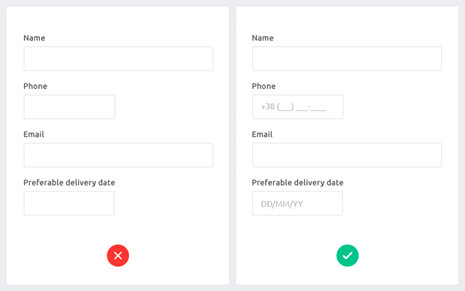
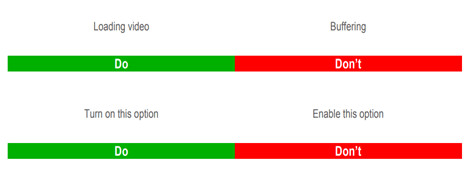
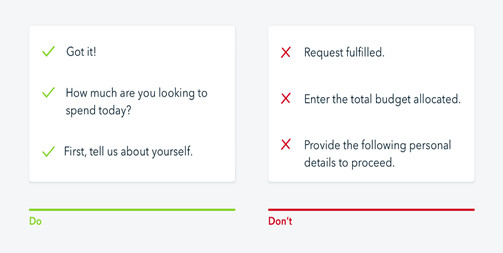
Когда вы увидите этот знак, вы точно поймете его посыл. Там нет стрелок, указывающих на дом и информации о типе дома, цене и т. д. Он дает клиентам (пользователям) важную информацию о продаже (и, если они заинтересованы, получить больше информации не составит проблем). Самый простой способ, чтобы пользователь обратил внимание на необходимую область — использовать цифры. Числа обычно ассоциируются с чем-то важным: В этом интерфейсе вы можете наблюдать большие цифры на фоне маленького текста, которые несомненно привлекают ваше внимание. Вам также необходимо воздержаться от буквенного написания чисел (даже 0-10!), так как это занимает больше места и сливается с другим текстом. Даже такая простая вещь, как изменение «Pick Two Options» на «Pick 2 Options» будет иметь значение. Подобно использованию цифр, вы можете использовать различные шрифты, размеры текста, цвет, чтобы привлечь внимание пользователя. Если весь текст приложения имеет один и тот же шрифт/цвет, пользователю, скорее всего, будет сложно найти нужную ему информацию. Однако вы должны быть осторожны, потому что чрезмерное количество цветов/размеров шрифта (или неправильное сочетание) может сделать ваше приложение неэстетичным, а текст попросту нечитабельным. Допустим, вам нужно, чтобы ваши пользователи указали дату рождения. Существует множество способов ввода даты от день / месяц / год до год / месяц / день. В целях хранения данных часто бывает полезно согласовать ввод даты с пользователем. Ниже приведен пример, показывающий разницу между предоставлением пользователю возможности самостоятельно выяснить это и отображением желаемого формата: При разработке UX-текста вы хотите сделать все как можно более понятным. Частично это позволяет избежать использования терминов, которые могут сбить пользователей с толку. Решение включает в себя избегание таких вещей, как сленг и использования бизнес-терминов. Вы можете увидеть разницу здесь: Еще одной распространенной ошибкой UX-дизайна является несогласованность. Допустим, вы просите пользователя ввести дату его рождения на одной странице, а на следующей — свой пол. Это яркий пример несоответствия в вашем текстовом дизайне. Непоследовательность делает ваш дизайн любительским и заставляет пользователя запоминать несколько терминов для одного и того же действия. Ниже приведены несколько примеров несовместимого UX-текста: «Enter your name here» and «Put your address here» «My name is» and «Your name is» «Have you shopped with us before?» and «When was the last time you browsed with us?» Мы уже говорили о том, как важно быть ясным и кратким в UX-тексте. Тем не менее, еще один способ, который поможет удержать пользователей — персонализация инструкций. По сути, это означает, что нужно избегать инструкций, которые звучат так, будто они написаны роботом, и вместо того, пытаться воссоздать то, что пользователь будет спрашивать в реальном разговоре. Ниже приведен пример, демонстрирующий разницу, которую может внести персонализация вашего текста в пользовательский опыт: Многие люди являются визуальными учениками, поэтому, если у вас есть особенно сложная задача или взаимодействие, пользователю будет легче понять, что необходимо делать с помощью картинки. Типичный пример — когда вас просят ввести информацию о кредитной карте, некоторые приложения предоставят графическое изображение, показывающее, где пользователи могут найти номер кредитной карты, код безопасности и т. д. Грамотное использование графики облегчит пользователям навигацию по вашему приложению, сделав его гораздо привлекательнее. Ниже показано, как можно облегчить инструкцию, используя картинку: Любое приложение может иметь ошибки. Будь то пользовательские или ошибки подключения, вам следует оформить уведомление, сообщающее пользователю, что происходит и дальнейшие действия для решения. Убедитесь, что вы никогда не включаете сообщение об ошибке, не ссылаясь при этом на страницу справки или поддержки, которая дает инструкции. Мы надеемся, что эти советы помогут вам создать наилучший UX-текст для ваших будущих приложений. Перевод статьи от Studio

2. Используйте цифры

3. Смешайте ваши шрифты / цвета

4. Подсказки для пользователя

5. Избегайте путаницы

6. Будьте последовательны
7. Персонализируйте инструкции

8. Используйте картинки

9. Будьте осторожны с сообщениями об ошибках
Заключение

