редакции
Эстетика типографики
При поддержке канала https://t.me/uxidesign

Элементы типографики
Гарнитура и шрифт
Шрифт — это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка. Шрифт является неотъемлемой частью типографики.
Линия строчных знаков
Средняя линия указывает на вершину строчных букв (или вершину x-высоты).
Базовая линия
Базовая линия — это линия, на которой расположено большинство букв.

х-высота
Это расстояние между базовой линией и верхом строчных букв.
Кернинг регулирует индивидуальный интервал между буквами для достижения визуально привлекательного результата. Межбуквенный интервал является последовательной настройкой оптического расстояния между буквами. Интерлиньяж (Leading или line-height) — это расстояние между двумя строками текста. Хорошо продуманное расстояние делает текст более разборчивым поскольку помогает глазу легче переходить от одной строки текста к следующей. Стандартный интерлиньяж составляет 120% размера шрифта, но он может варьироваться. В типографике отрицательное пространство описывает область между отдельными текстовыми элементами, например, параграфы или разные разделы текста. При правильном использовании отрицательное пространство может значительно улучшить читабельность. Шрифты с засечками часто встречаются на печатных материалах, а также могут быть использованы для цифровых продуктов. Этот шрифт хорошо подходит для основного текста и заголовков. Гарнитуры без засечек хорошо читаются на экранах, особенно с низким разрешением. Sans Serif может использоваться для основного текста и заголовков. Каждая буква имеет одинаковую ширину. Часто используется в программировании. Для основного текста он не идеален, но его можно использовать для заголовков. Дисплейный шрифт не рекомендуется к использованию в качестве основного текста, но может использоваться для заголовков (очень важно обратить внимание на разборчивость). Рукописные шрифты имитируют каллиграфию или почерк. Не следует использовать для основного текста, но можно использовать для заголовков (как и для шрифтов Display, очень важно обратить внимание на разборчивость). Давайте взглянем на крупные бренды. Какую типографику они используют? Все они используют шрифт без засечек в геометрическом или гуманистическом стиле. Некоторые бренды, такие как Basecamp, Intercom, Airbnb и Spotify, используют один и тот же шрифт, но в разных вариантах. Каждый шрифт имеет очень хорошую читаемость. Они используют более смелый вариант шрифта для своих заголовков, чтобы обеспечить хороший контраст с подзаголовками и основным текстом. Использование более 3-х различных шрифтов делает сайт неструктурированным и непрофессиональным. Слишком низкий контраст ухудшает разборчивость текста, слишком высокий контраст — тоже не хорошо. В таком случае необходимо найти правильный баланс. Убедитесь, что ваш текст и выделенные элементы узнаваемы для дальтоников. Пример: если вы используете в сером тексте выделение красным цветом, они могут не увидеть никакой разницы. Сильно стилизованный текст, может быть неправильно понят или рассматриваться как другой элемент (как реклама или что-то подобное). Также будьте осторожны с синим цветом, потому что он часто используется для ссылок. Шрифты без засечек часто являются лучшим выбором для цифровых устройств, но это больше правило, нежели закон. Есть отличные шрифты с засечками, которые также подходят для основного текста. Для оптимальной разборчивости межстрочный интервал должен быть около 140% −180% размера вашего текста. Длинная строка текста негативно влияет на читабельность и может сбить с толку, поэтому ограничьте длину строки до 70–80 символов. Меньшие шрифты труднее читать, поэтому буквы должны иметь больший межстрочный интервал. Также у пользователя будут трудности с чтением контента, если весь текст будет в верхнем или нижнем регистре. Слишком узкий , собственно как и слишком широкий, межстрочный интервал ухудшает типографику. Начиная с базового размера вашего основного текста, вы определяете типографский масштаб для всех других элементов (заголовков, подзаголовков и т. д.). Хорошим инструментом для этого может быть type-scale. Как и большинство элементов в цифровых продуктах, функциональность должна быть узнаваемой, а взаимодействие простым и приятным для пользователя. Трудночитаемый текст нанесёт вред взаимодействию с клиентом. При выборе шрифта для вашего продукта следует учитывать три критерия: — Разборчивость: Отдельные буквы и знаки препинания должны быть узнаваемы. Здесь вступают в игру элементы кернинга и межстрочного интервала. — Читабельность: Общая картина текста очень важна для хорошего взаимодействия с клиентом. — Многосторонность: Визуальная иерархия на вашем сайте имеет важное значение. Убедитесь, что выбранный вами шрифт будет иметь разные веса и стили. Всё вышеперечисленное является рекомендациями, а не правилами. Если пользователь вообще мало думает о типографике и просто получает приятные впечатления от чтения, значит, вы всё сделали правильно.
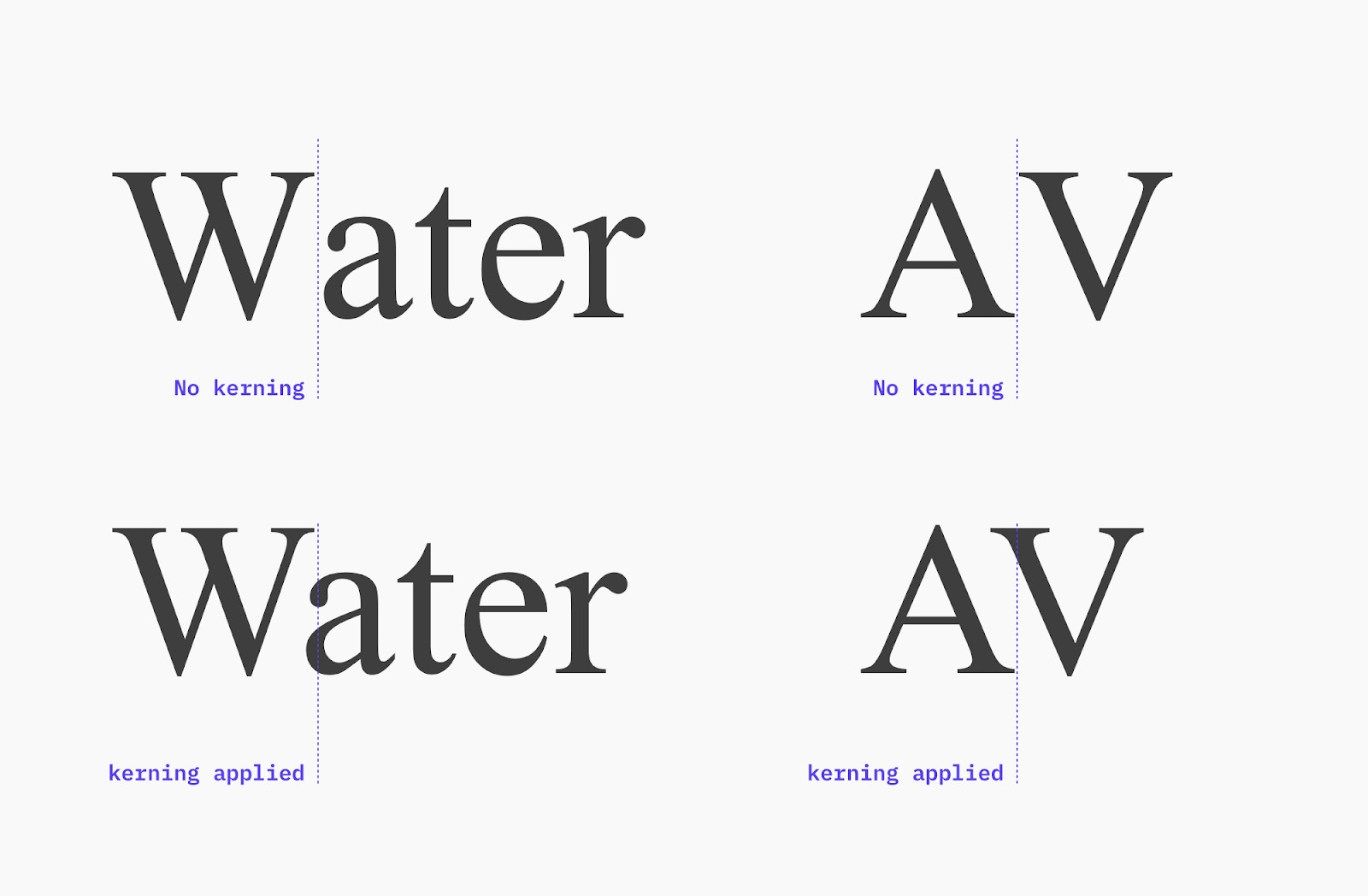
Кернинг

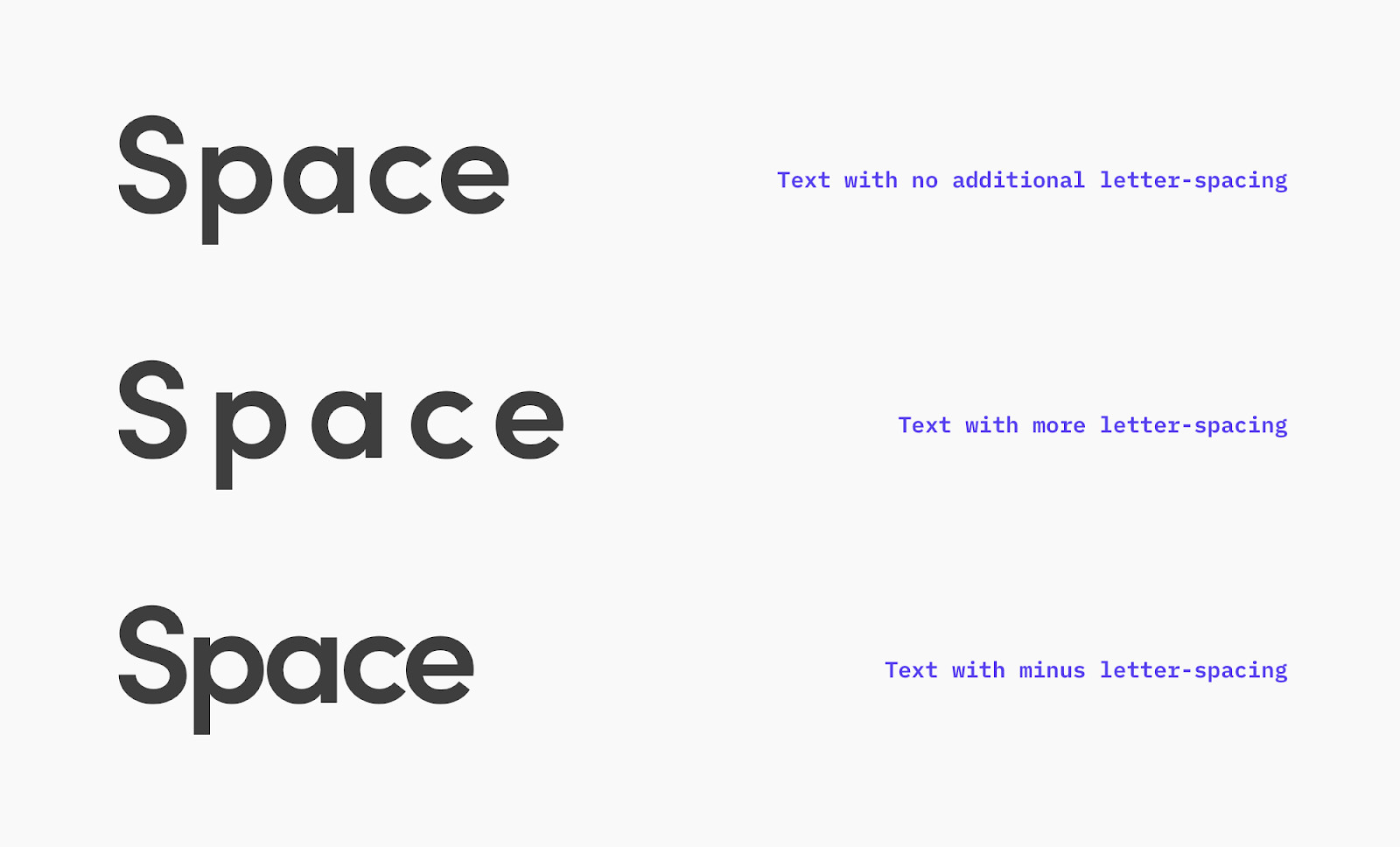
Интервал

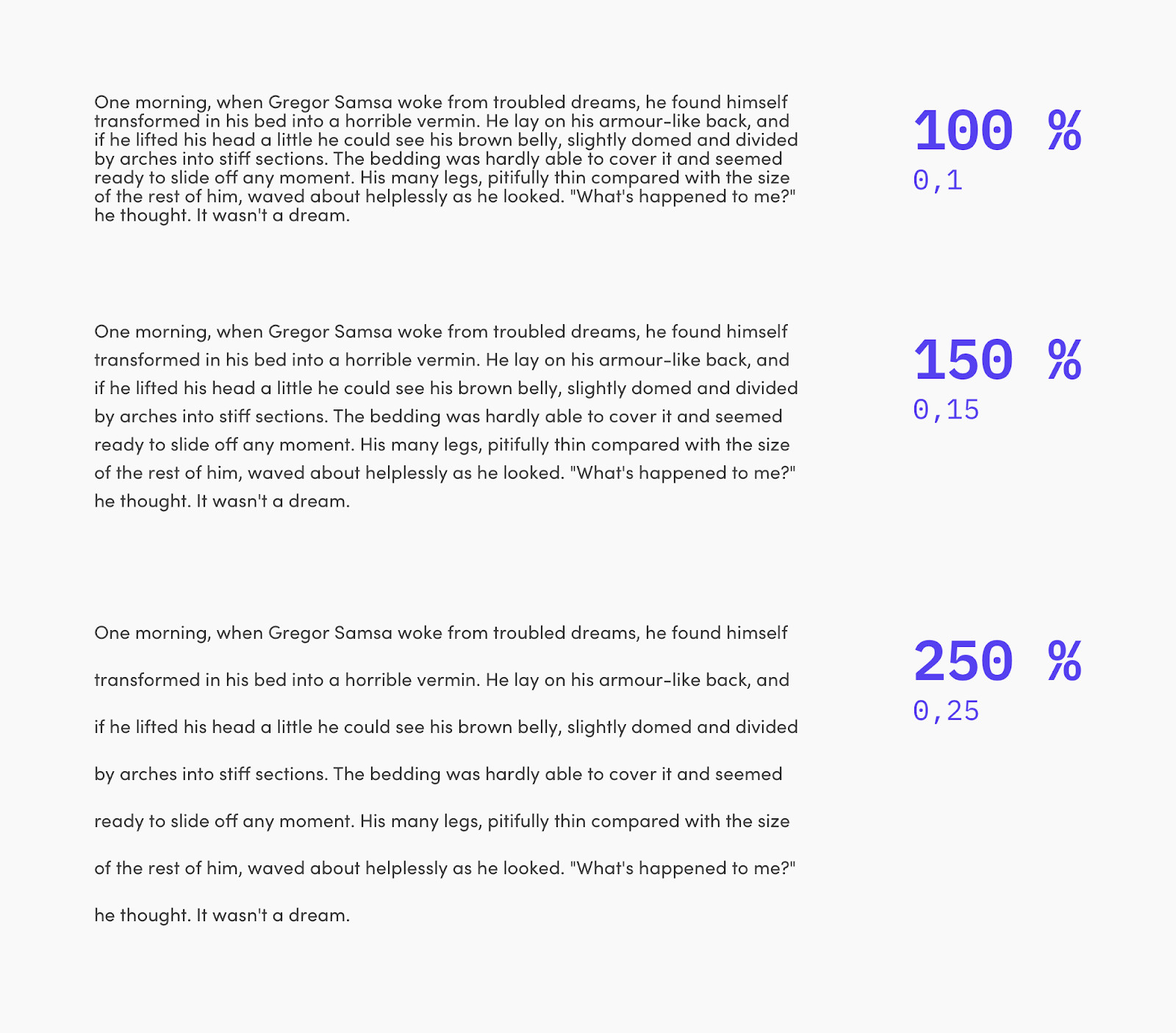
Интерлиньяж

Негативное пространство

Различные классификации шрифтов
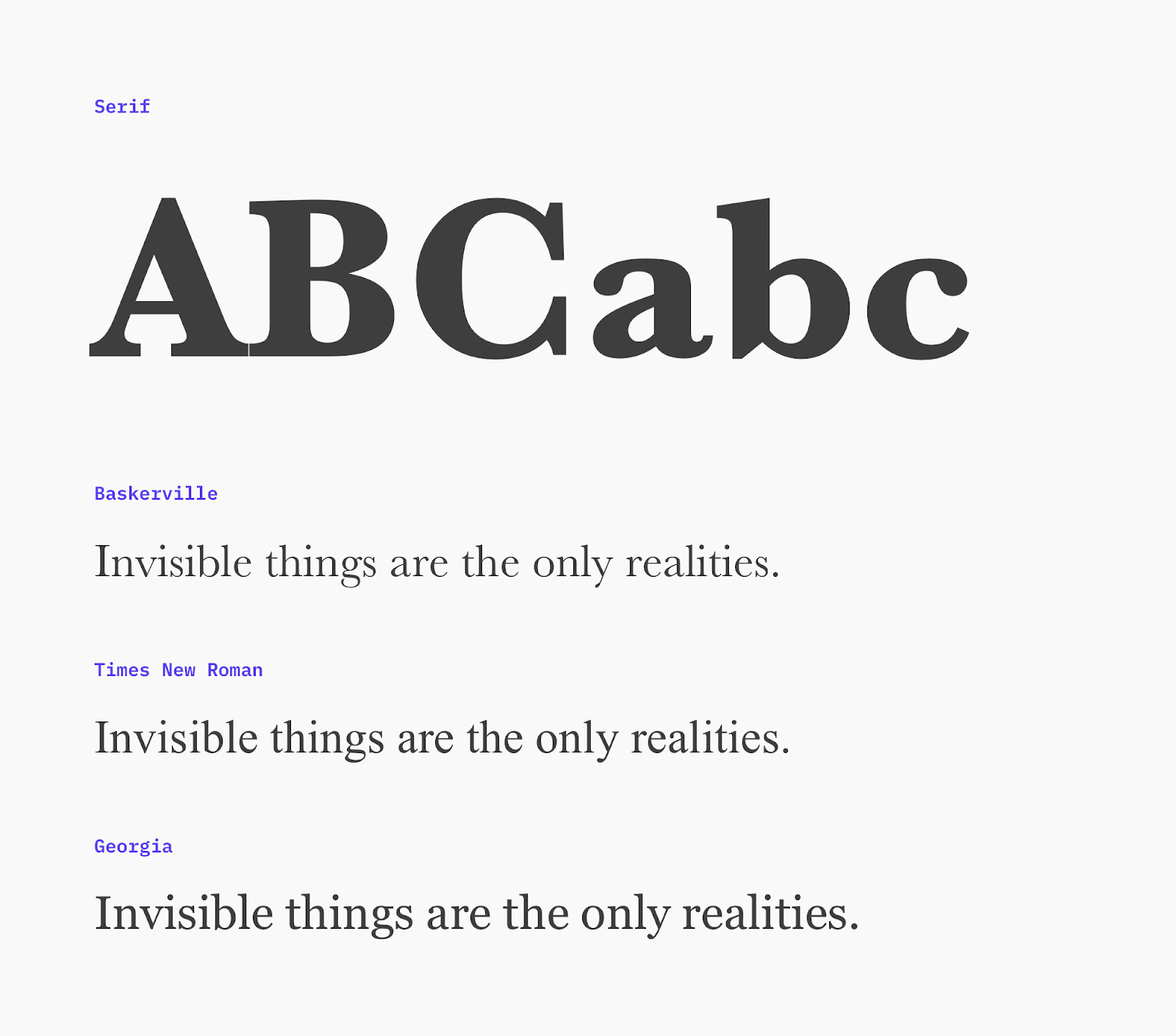
С засечками (Serif)

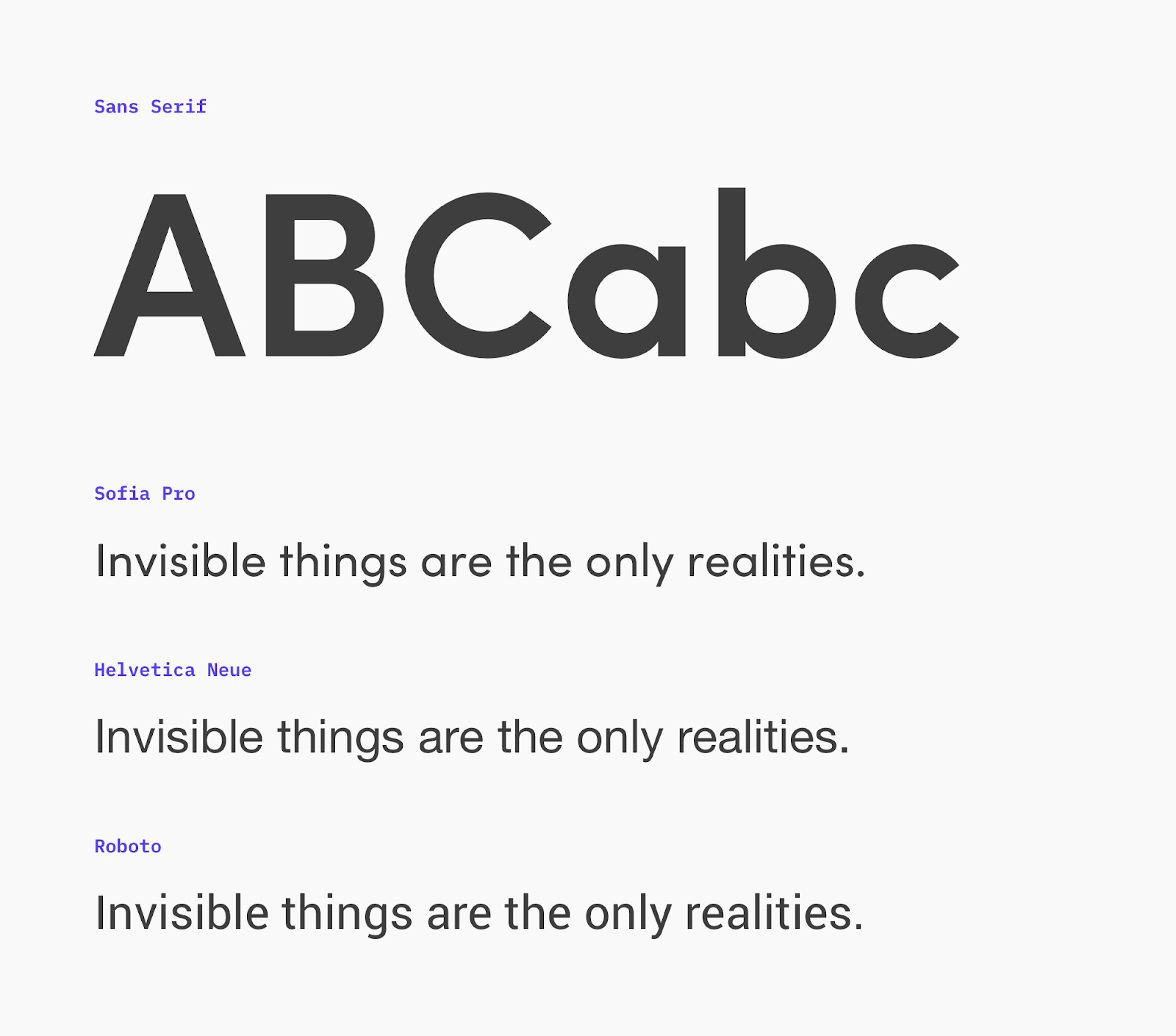
Без засечек (Sans Serif)

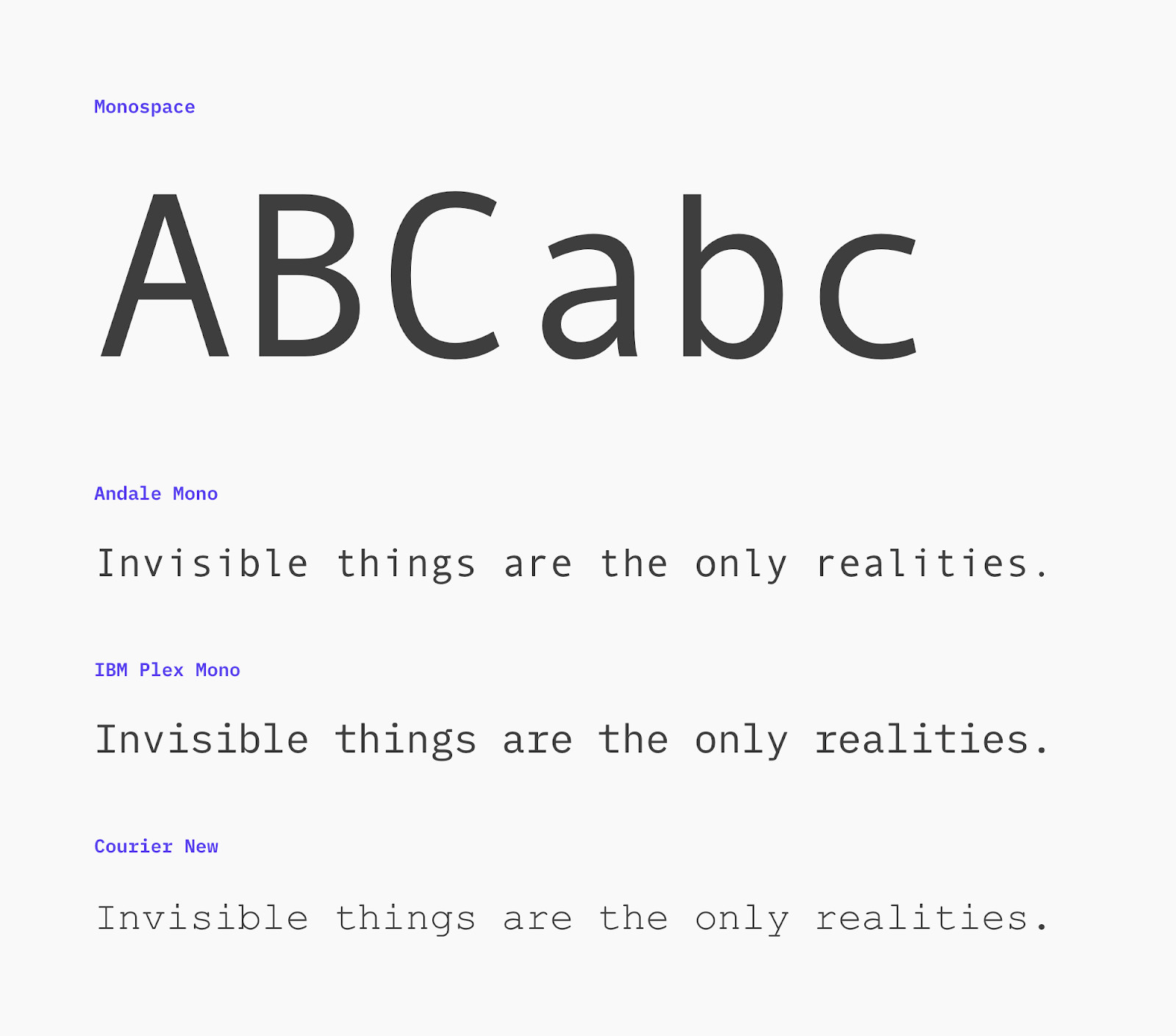
Моноширинный

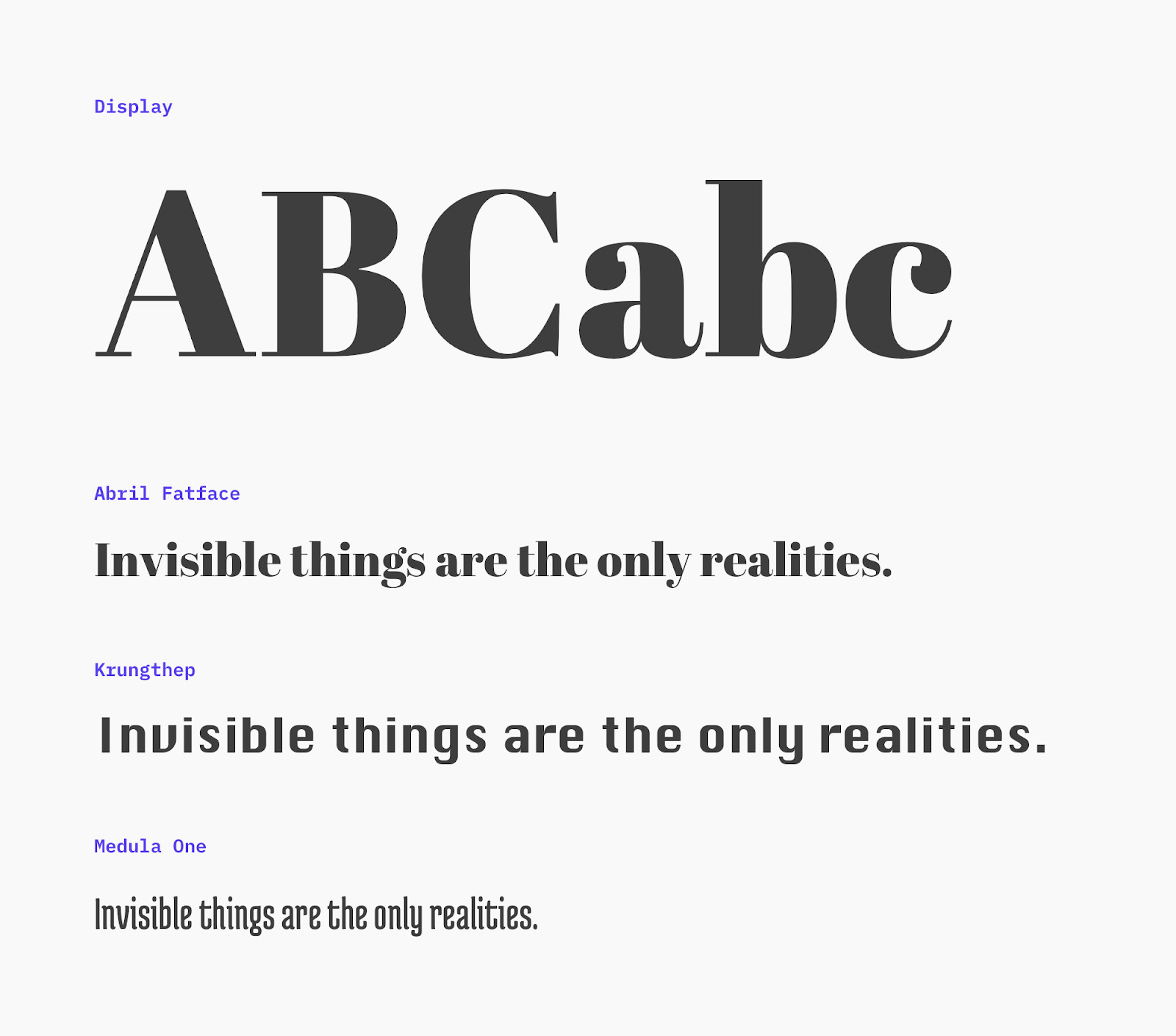
Дисплейный

Рукописный

Лучшие практики
Airbnb

Uber

Dropbox

Evernote

Intercom

Spotify

Basecamp

Slack

Рекомендации по улучшению типографики в пользовательских интерфейсах
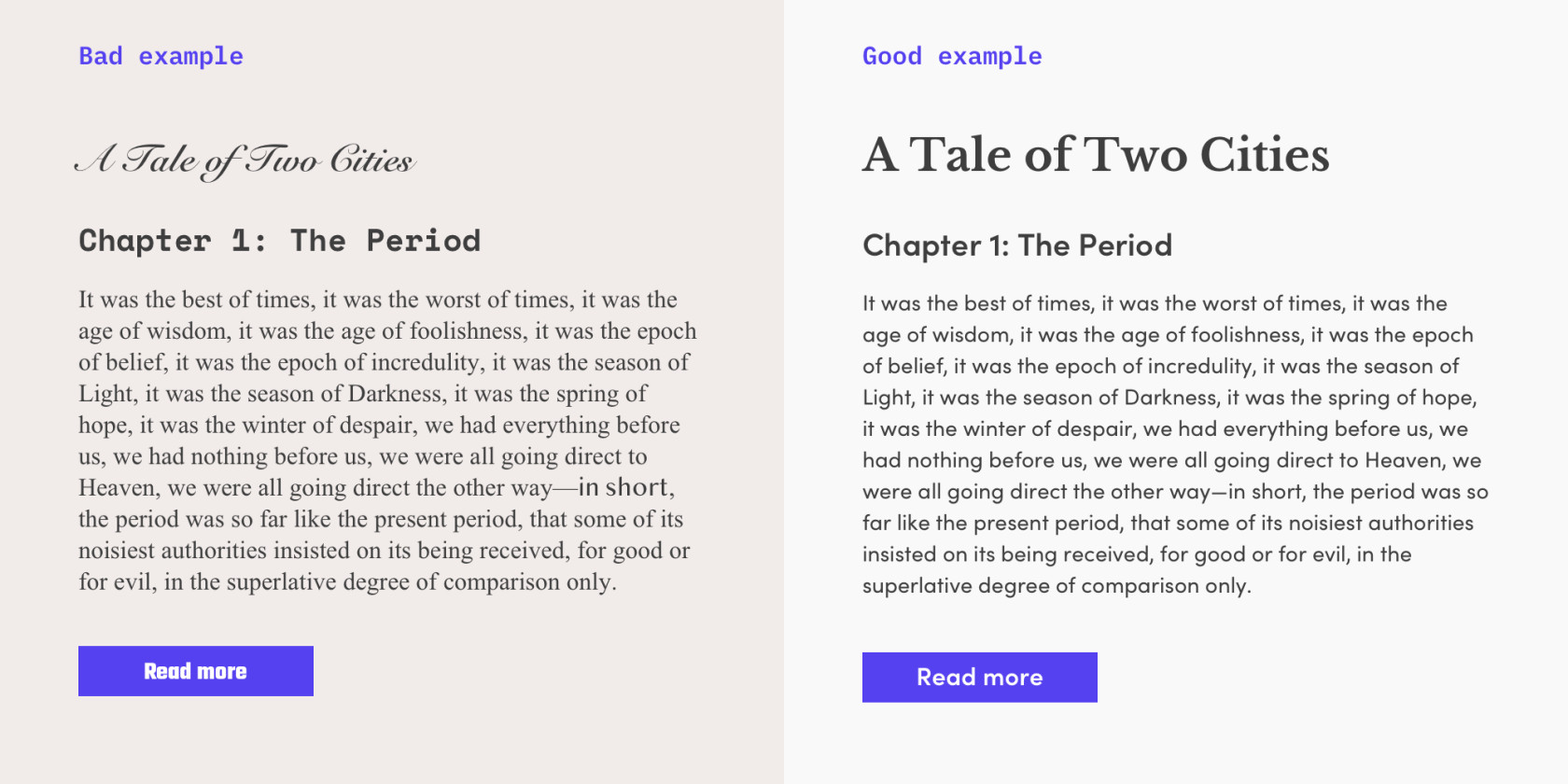
Минимальное количество используемых шрифтов

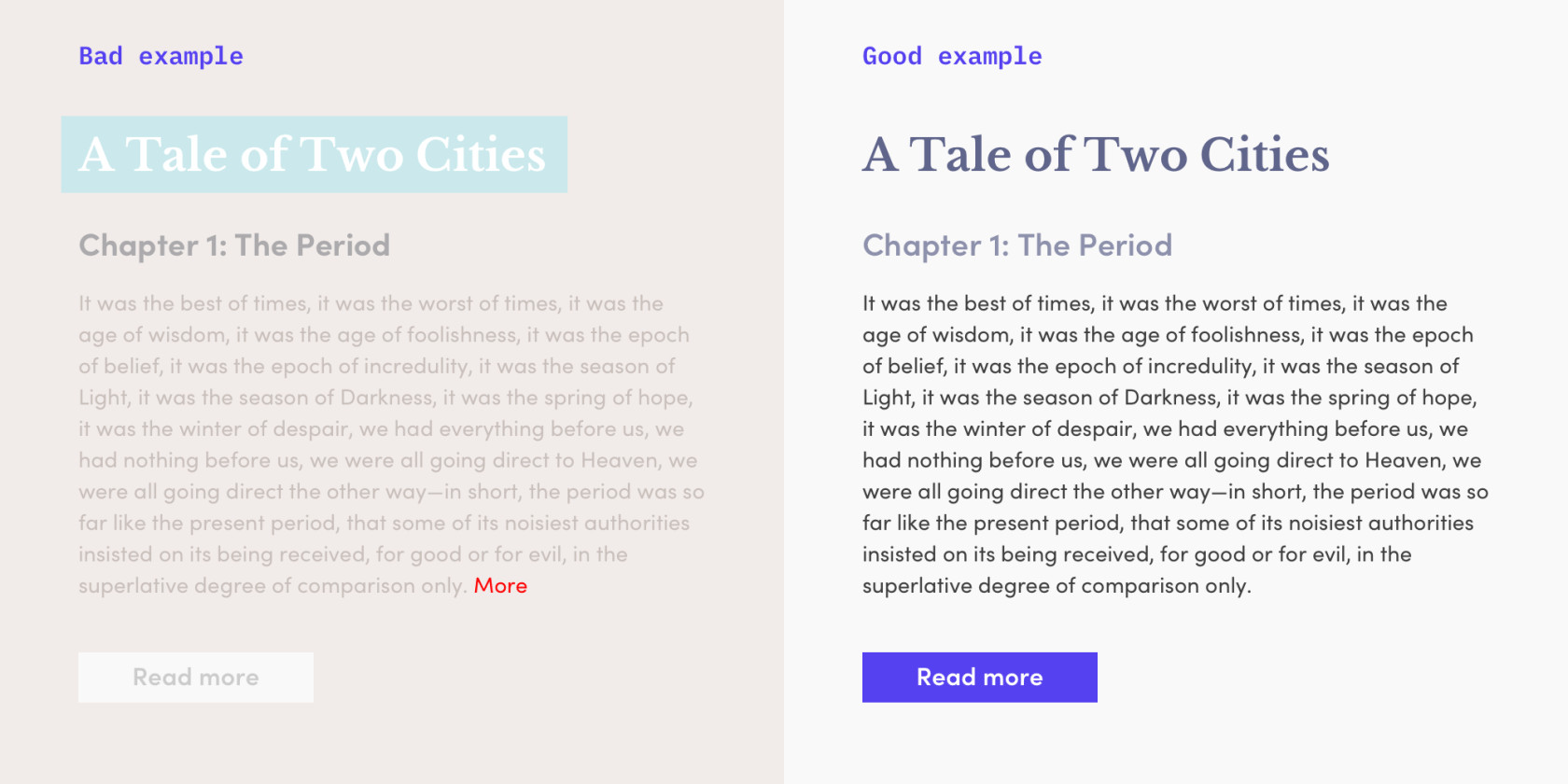
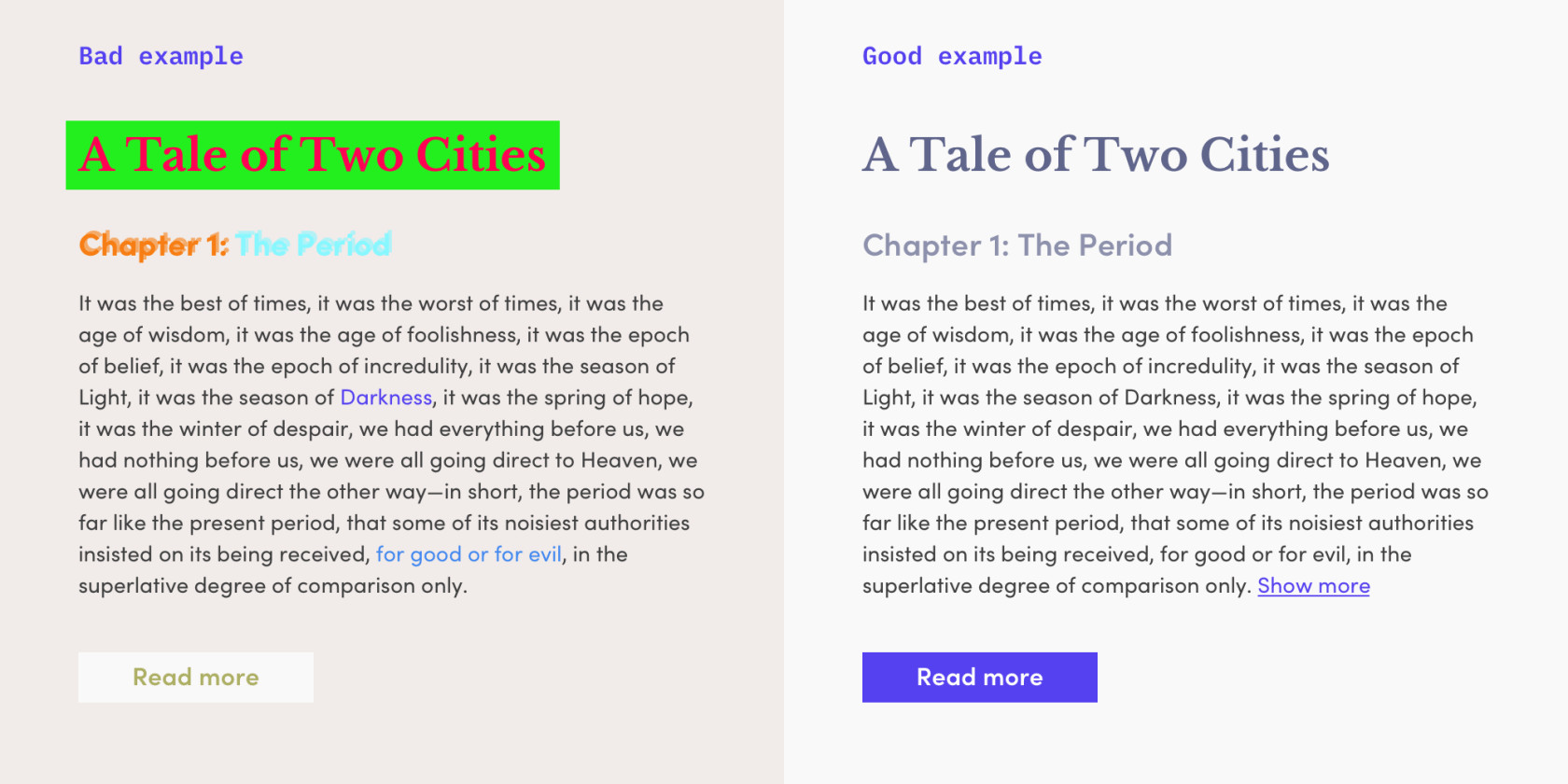
Хорошая контрастность и выбор правильного цвета очень важны для разборчивости и восприятия

Используйте как можно меньше цветов для вашего контента (менее 3)

Шрифты без засечек лучше для текста на экранах
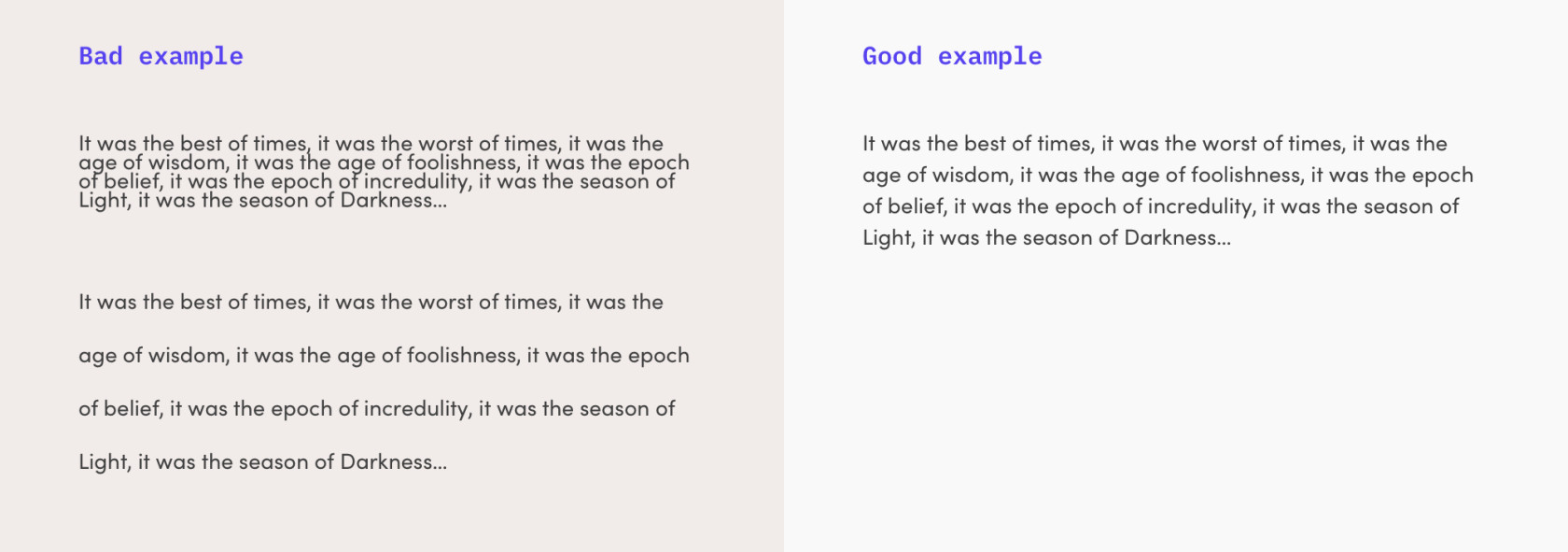
Обратите внимание на ваш межстрочный интервал

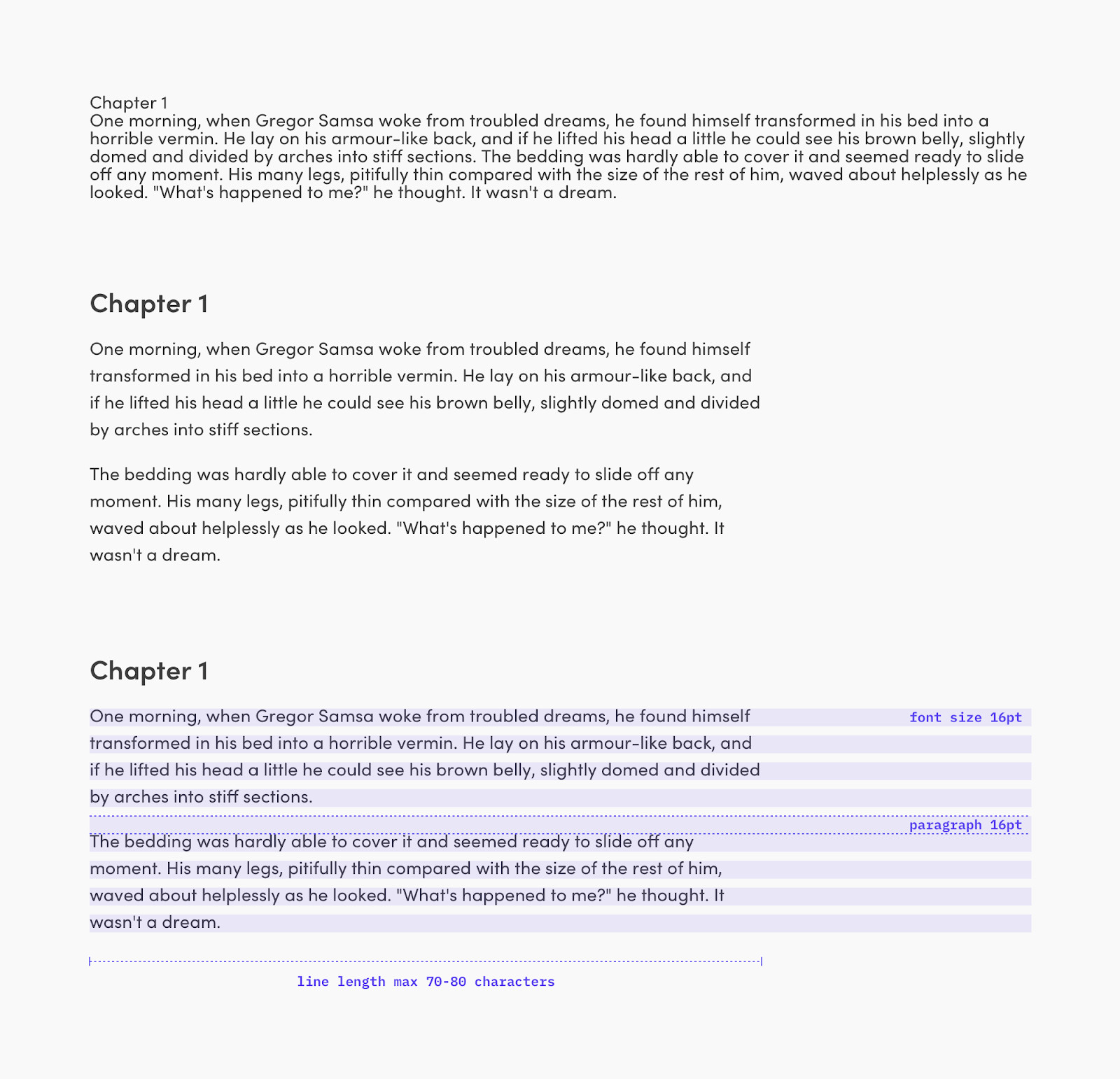
Уменьшите длину вашего текста
Маленький текст нуждается в большем интервале

Обратите внимание на расстояние между буквами

Создайте хорошую иерархию для ваших текстовых элементов
Заключение
Наш блог
Оригинал статьи

