Гайд по редизайну на примере статистики Dribbble
Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.

Прежде чем мы продолжим
Это личный проект Ankita Kanojia. Она приняла вызов с целью улучшения своих дизайнерских навыков. В этой статье мы подробно узнаем о ее работе и разберем ее.
Промо-видео
Ниже представлено промо-видео, которое было сделано для этого проекта.
Что из себя представляет Dribble?
Думаю, что многим из вас известно, что dribbble — это сообщество для дизайнеров и прочих креативщиков, в котором они делятся своими работами, получают о них различные отзывы, занимаются исследованиями и находят себе работу. У Dribbble есть и возможность для апгрейда своего аккаунта, эта функция предназначена для профессионалов своего дела. Люди с таким статусом способны загружать мультишоты, просматривать статистику и делать многое другое.
Постановка задачи
Изменить дизайн существующей страницы статистики dribbble для веб-платформ и мобильных устройств.
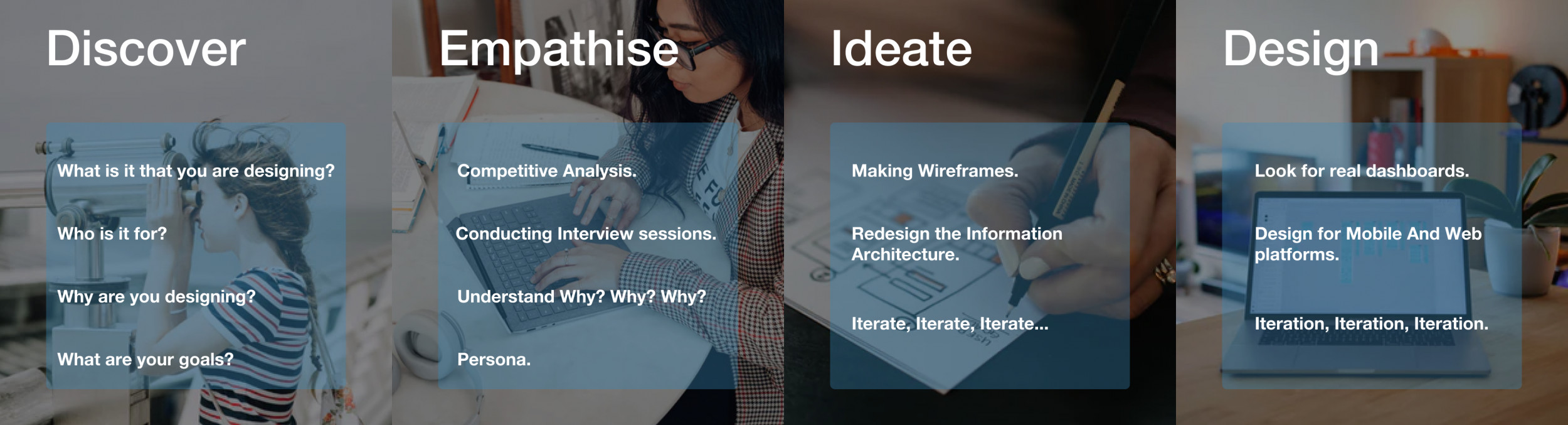
Процесс
Какие методы были применены: Здесь представлены все дизайнеры и креативщики, которые купили себе статус про. — Зачем пользователю статистика? Чтобы следить за его работой. Чтобы увидеть его/ее деятельность. — Он отслеживает и анализирует производительность. — Статистика — наиболее эффективный способ отслеживать несколько источников данных. — Это сокращает время, затрачиваемое пользователем на просмотр всех данных индивидуально. — Многие пользователи впадают в ступор при виде огромного количества данных. Чтобы этого не происходило, принято использовать графическое представление данных. Чтобы обнаружить проблемы и определить поведение пользователей с помощью существующей страницы статистики, был проведен опрос пользователей. Вот что стало известно: По мнению автора статистика не выглядела визуально хорошо и действительно нуждалась в трансформации. Во-вторых, при более детальном изучении данных, их структура начала вызывать дополнительные вопросы. Визуальное оформление: работа должна быть визуально привлекательной Разборчивость: правильная информационная архитектура и правильное использование элементов пользовательского интерфейса. Выделения: выделение важных ключевых моментов, которые легко бросаются в глаза. Практичность: статистика должна быть говорящей и показывать, в какой области мы преуспеваем и что мы делаем хорошо. Ниже представлены основные проблемы, которые были замечены на существующей странице статистики. Выявленные проблемы: — Во-первых: справа указана важная для пользователя информация, но проблема заключалась в том, что она не была должным образом организована. — Во-вторых: период времени просмотра статистики расположен криво. Были показаны лишь данные за 30 дней и за все время. — В-третьих: в разделе самых популярных снимков был фильтр для лайков, просмотров и комментариев. Но действительно ли пользователям нужен фильтр по просмотрам, лайкам или комментариям? После определения проблем , содержимое было разделено на высокий, средний и низкий приоритеты. Был составлен список моментов, которые являются важными для пользователей. — Какие ключевые моменты важны для дизайнеров? — Что они ищут? — Какая информация им необходима? — Как долго они остаются на странице статистики? — Как часто они проверяют статистику? — Что сподвигает пользователя проверить статистику? — На какую информацию он должен взглянуть, чтобы получить удовлетворение или сказать, что он делает хорошо, а что плохо? Были просмотрено несколько информационных панелей и экранов статистики. Собраны изображения нескольких реальных информационных панелей, составлен список шаблонов. Были выявлены сходства и различия. Такие пункты как цвета, значки, поля, интервалы, вкладки, фильтры, текстовые ссылки и макеты. Что вышло по итогу: — Основная информация вверху страницы. — Использование линейных и гистограмм. — Минимальное использование цветов. — Жирные числа и тексты. — Панель навигации, содержащая значки с именами. Придуманы разные варианты дизайна. Каждый дизайн был отдельным уроком и помог достичь следующего. Также было сделано несколько заметок по каждой итерации. Чтобы сохранить структуру статистики в правильном порядке, она был разделена на 4 вкладки. Избегая длинной прокрутки юзеру будет легче перемещаться по статистике. Панель управления разделена на 4 вкладки: обзор, вовлеченность, лучшее время для публикации и аудитория. — Место, в котором юзер начинает, когда открывает статистику. На этом экране сохранена ключевая информация и данные. Сохраните данные полужирным шрифтом с легкими подтекстами, чтобы они соответствовали предыдущим данным. Также остались временные рамки в правом верхнем углу, там пользователь может фильтровать контент по времени добавления. — Следующим был график, который вы видите ниже. Он полностью отражает интерес пользователя к просмотру снимков и лайкам по выбору пользователя. Игрок может нажать на любую дату, чтобы узнать больше подробностей. — Спустившись к разделу снимков, игрок может выбрать просмотр последних снимков или популярных снимков, предоставленных фильтром справа. Карточки остались простыми и чистыми. — Слева вы видите карточку из раздела недавних снимков. Карточка содержит изображение снимка, название с датой загрузки и статистику снимка. — Справа находится карточка из выделенного раздела. Сохраните данные полужирным шрифтом с легкими подтекстами, чтобы они соответствовали предыдущим данным. Для юзера важно знать, насколько хорошо его шоты воспринимаются в сообществе. Вкладка взаимодействия помогает пользователю узнать эту информацию. — Сперва вы попадаете на раздел взаимодействий, который содержит усредненные данные, полученные для ваших снимков. Далее следуют показатели вовлеченности. Что это такое? — Они показывают, сколько людей взаимодействовали с вашими работами. Это определяется лайками, комментариями, которые люди оставляют под вашими работами. — Такие ключевые слова как Good и Very high говорят о том, насколько высок уровень вовлеченности. Кроме того, их легко идентифицировать, потому как они цветные. — Еще одна новая функция, которая была добавлена — это «Просмотр профиля». Разве не полезно знать, кто посещал ваш профиль? — Кроме того, вы как и прежде будете получать уведомления, из которых узнаете о появлении новых зрителей. Об этом должен был подумать каждый пользователь. «В подходящее ли время я публикую?», «Будут ли люди вообще смотреть посты в это время?». Итак, вот решение. На диаграмме, показанной на экране, предоставлены снимки, размещенные дизайнерами в разные дни с привязкой ко времени. — Области светлого цвета указывают на то, что было загружено меньшее количество снимков или дизайнеры были менее активны. В то время как темный цвет указывает на то, что пора публиковать или на особую активность юзеров. — Есть светло-розовые участки, которые сообщает игроку о лучшем времени. — Ниже расположен график, где пользователь смог бы проверить информацию по своим постам. Эта вкладка содержит информацию о местонахождении ваших подписчиков, топ фоловеров и ваших любимых дизайнеров. — Была добавлена карта, чтобы можно было понять, где расположена ваша аудитория. — С помощью фильтра можно легко определить, из какой страны или города ваши подписчики. — Два других раздела — это главные фанаты, поставившие вам больше всего лайков и любимые дизайнеры, которых в свою очередь оценили вы. В dribbble для андроида юзер должен нажать на кнопку «more», где и будет расположен раздел статистики. Теперь, нажав на статистику, вы попадете на главный экран мобильной панели управления. В обновленном дизайне осталась панель навигации, потому как она правильно распределяет статистику. Вся информация будет расположена в соответствии правильной иерархии. — В мобильной версии можно ознакомится с вовлеченностью, а также узнать лучшее время для публикации постов. И на десерт...
Кто является пользователем?
Понимание проблемы
Опрос

Зачем менять дизайн?
Цели
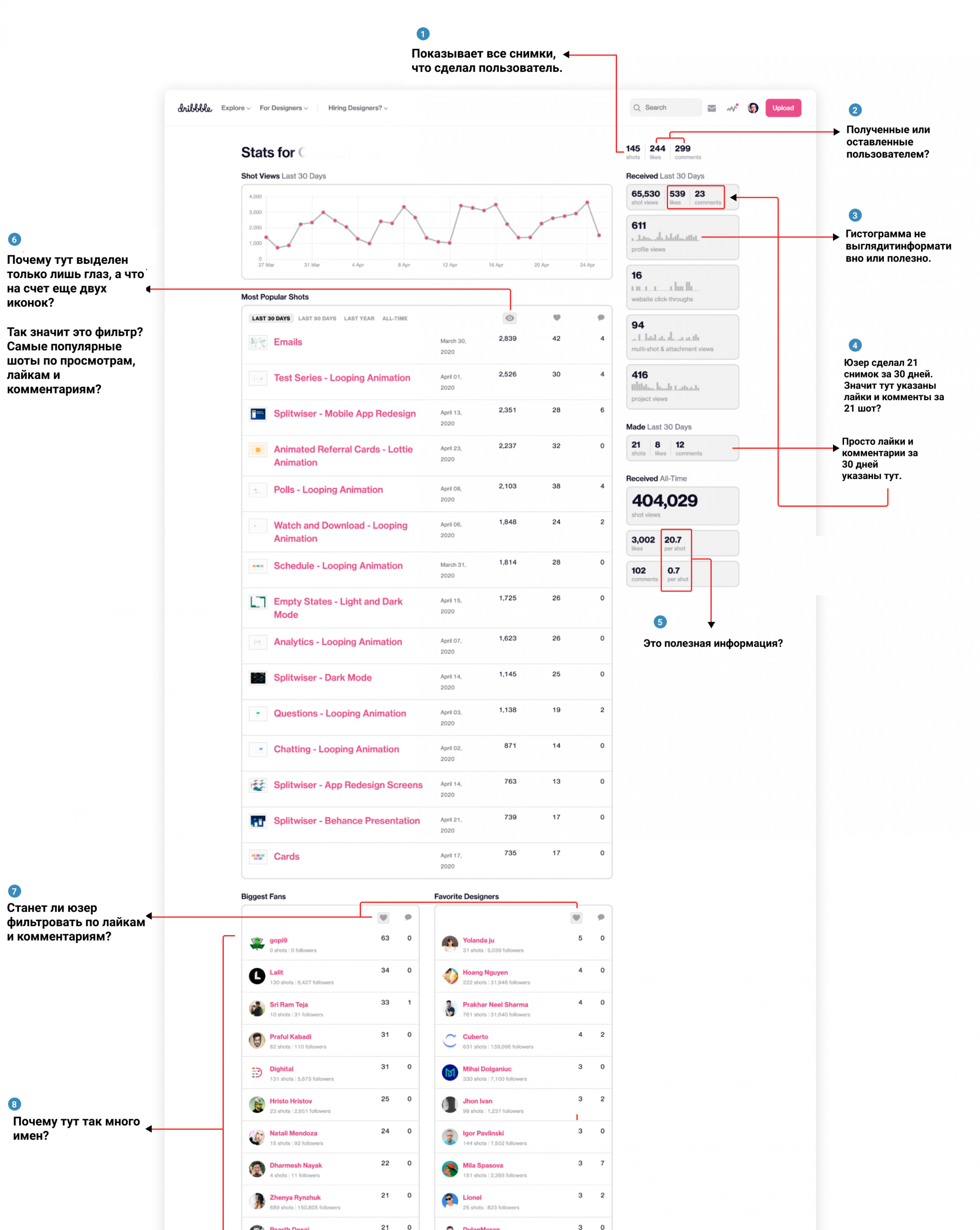
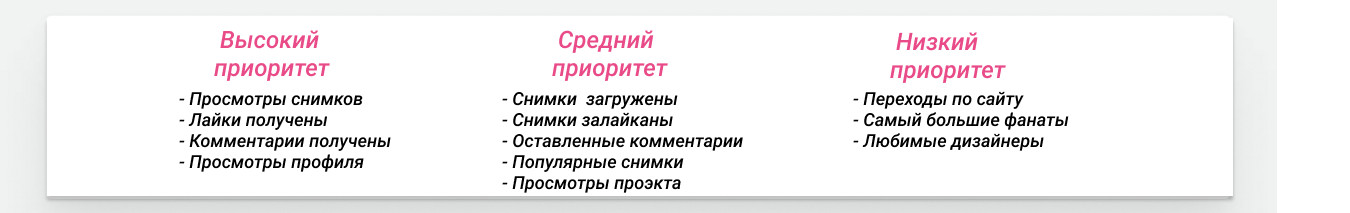
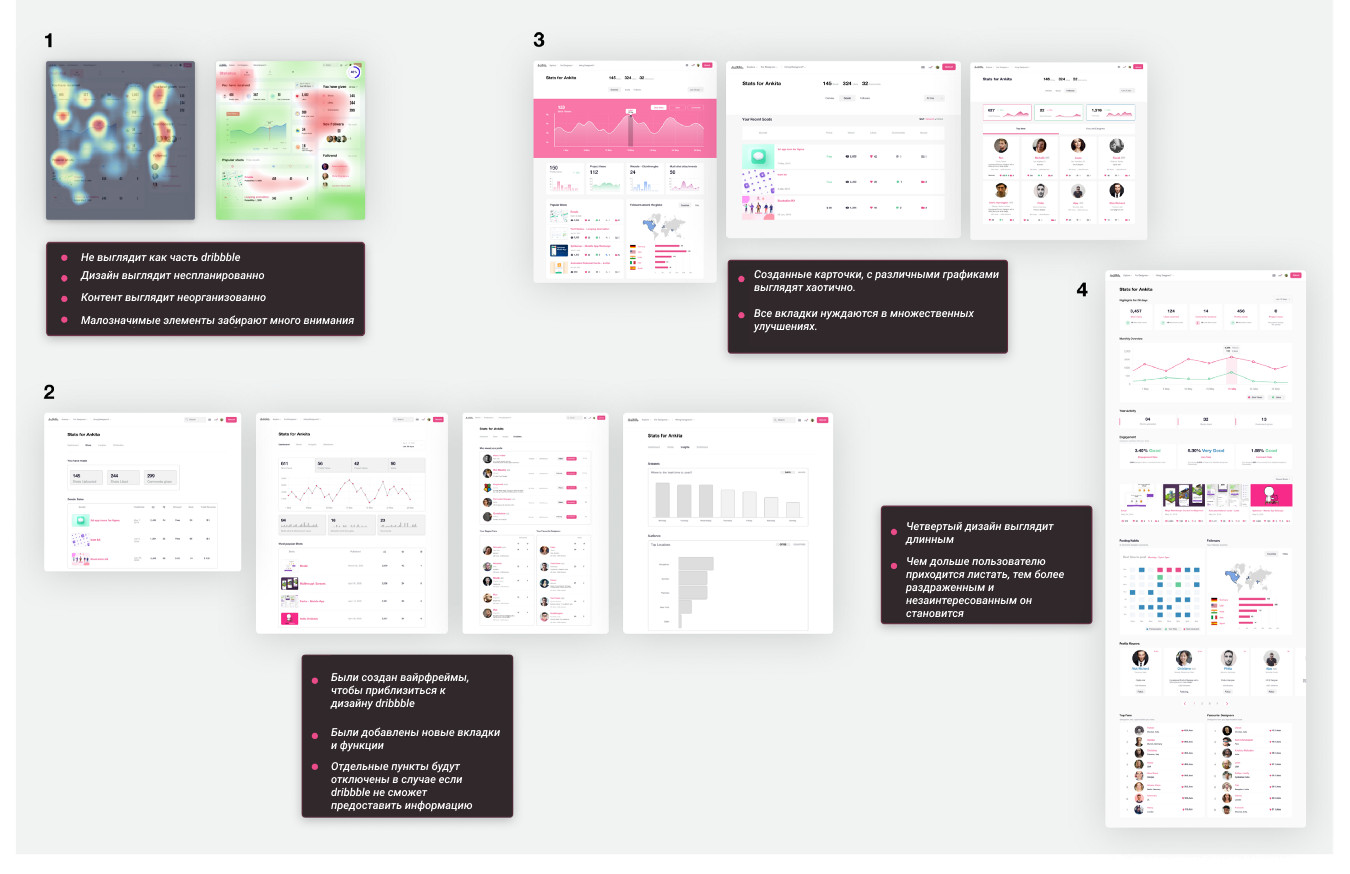
Выявление проблем


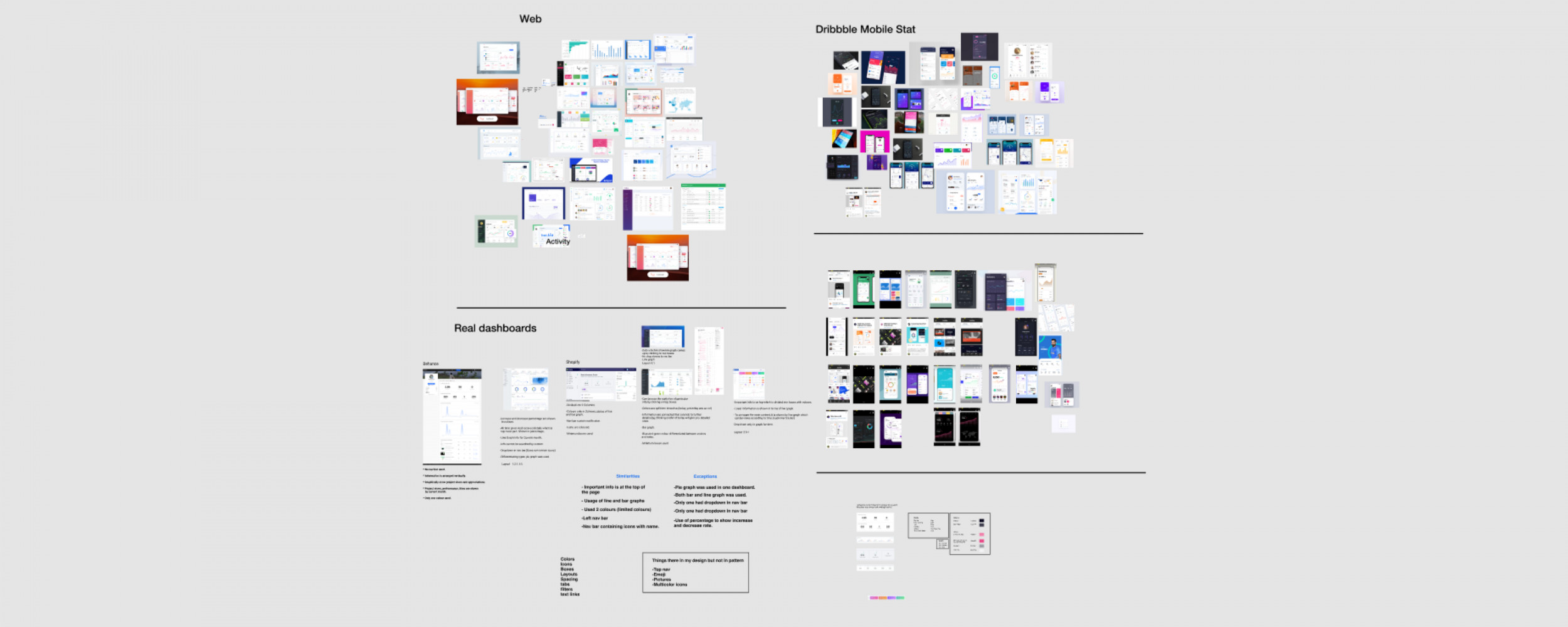
Конкурентный анализ

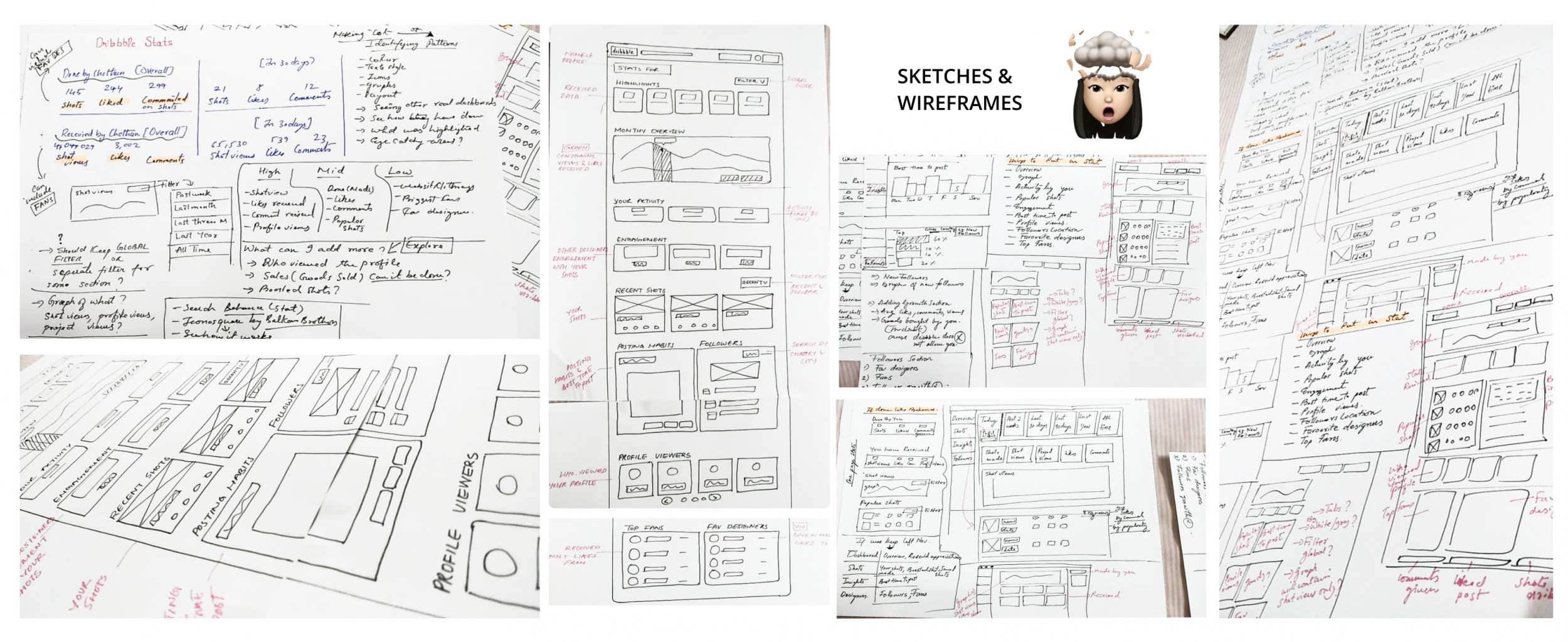
Создание нескольких набросков

Итерации

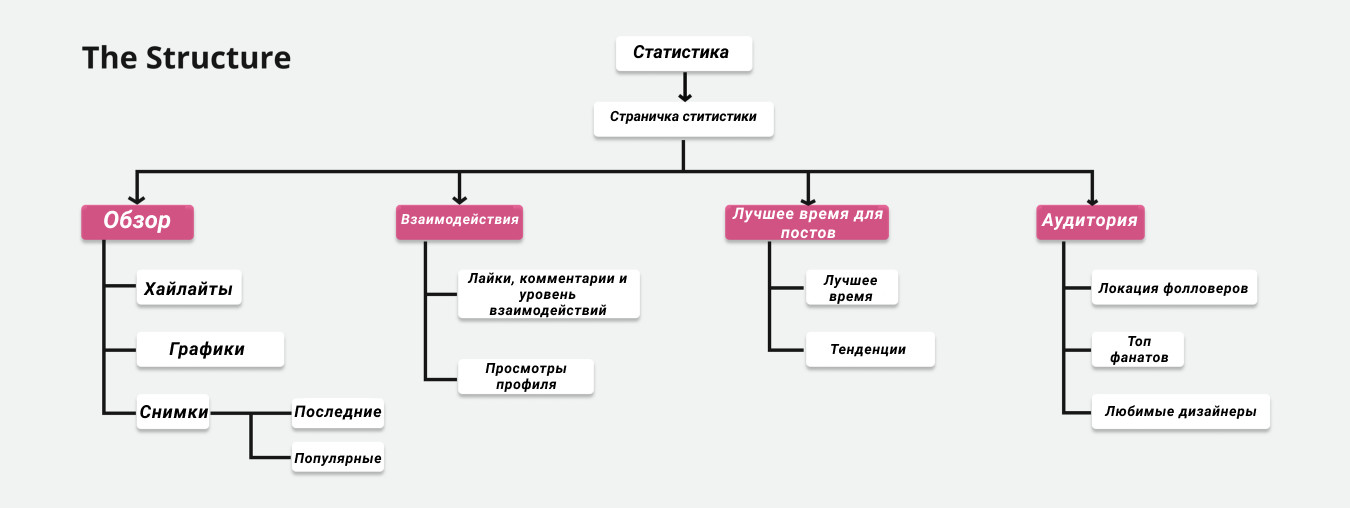
Структура

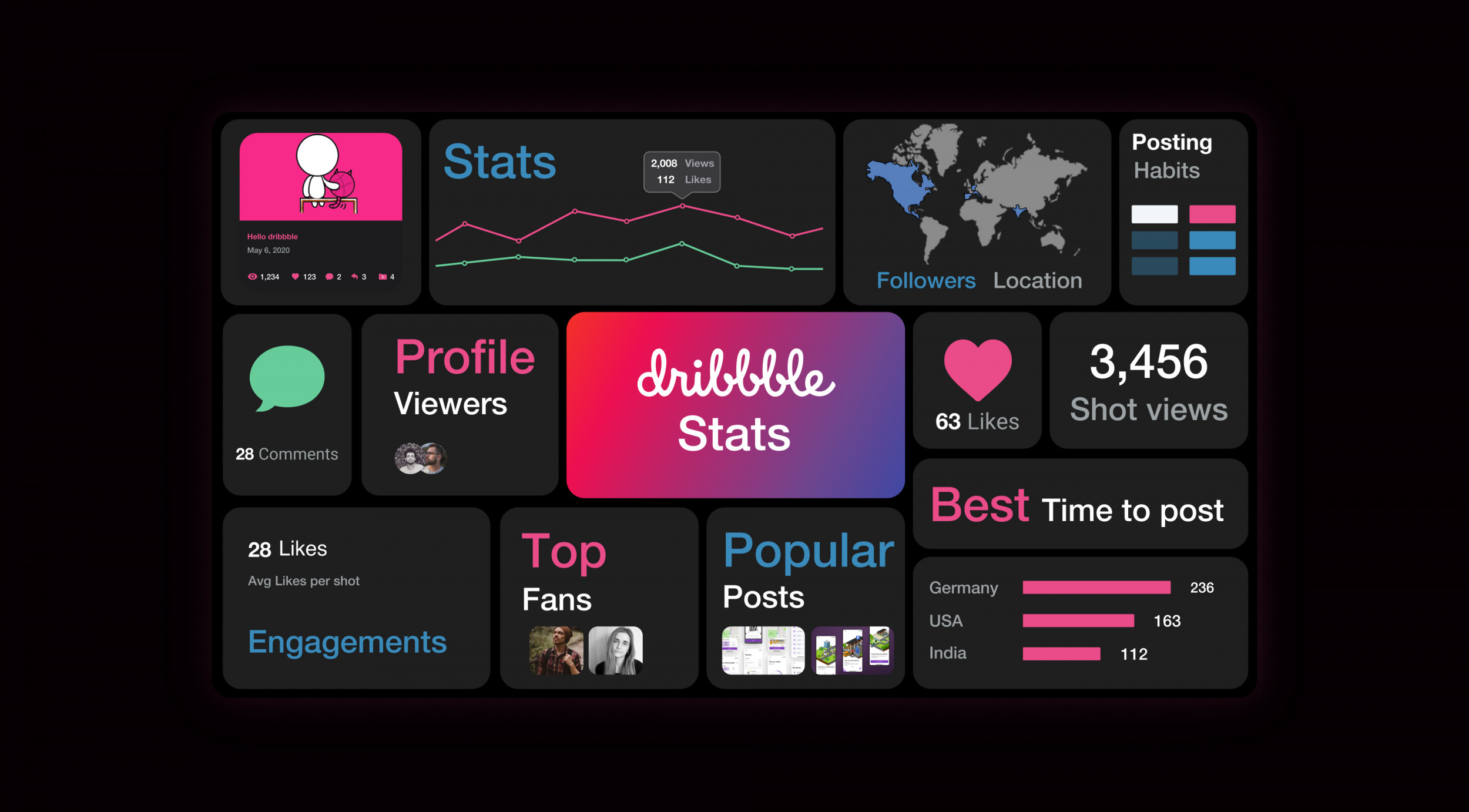
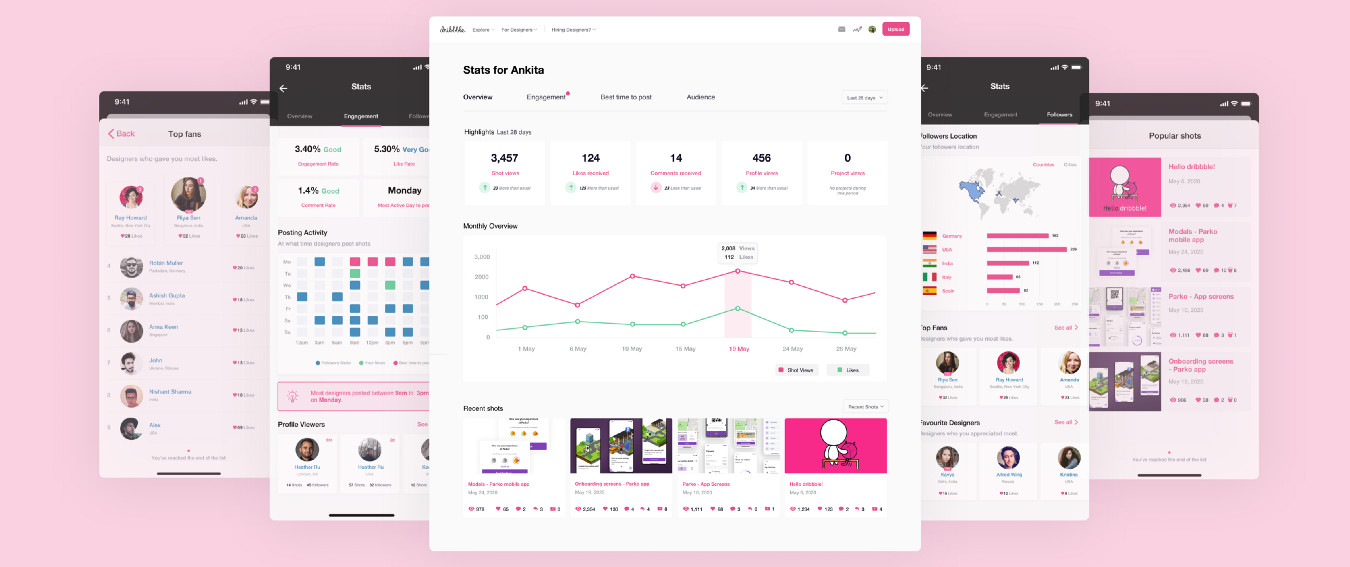
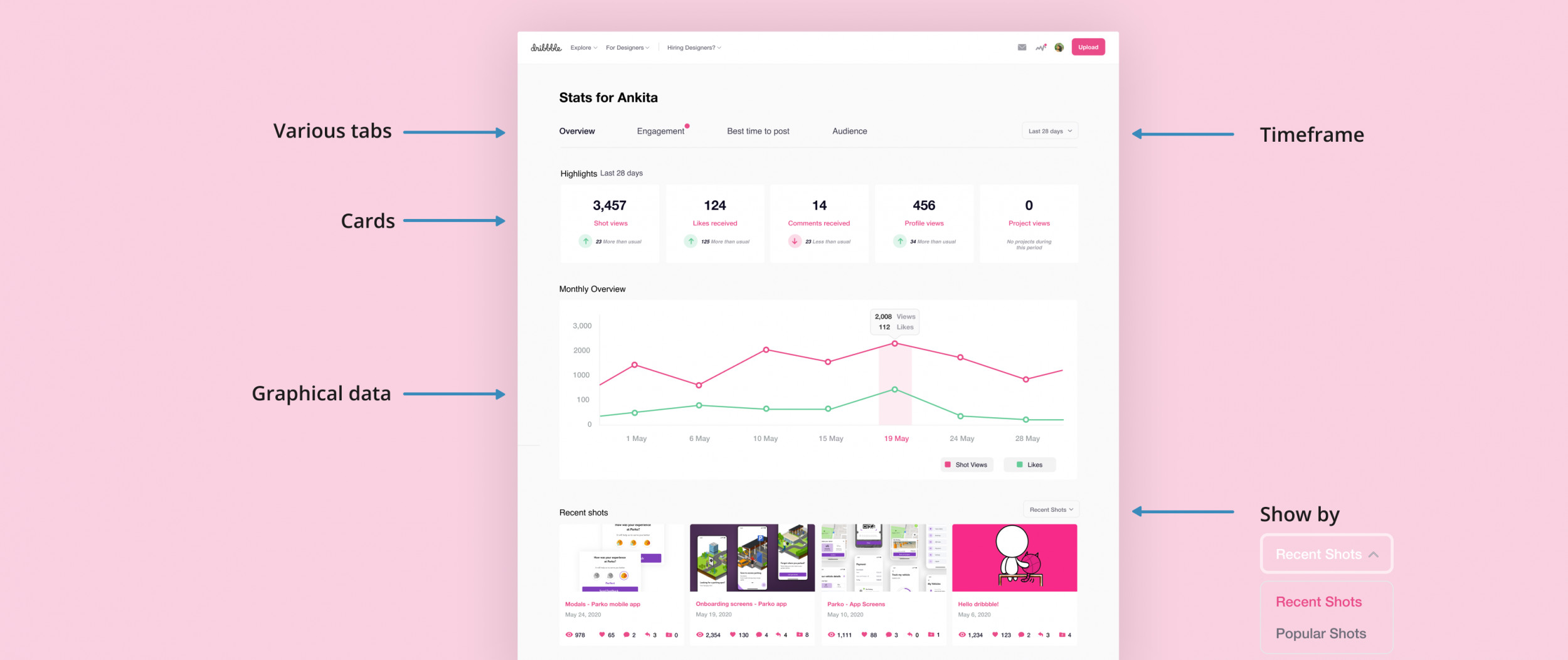
Редизайн dribbble:
1 Вкладка Обзора

Карточки

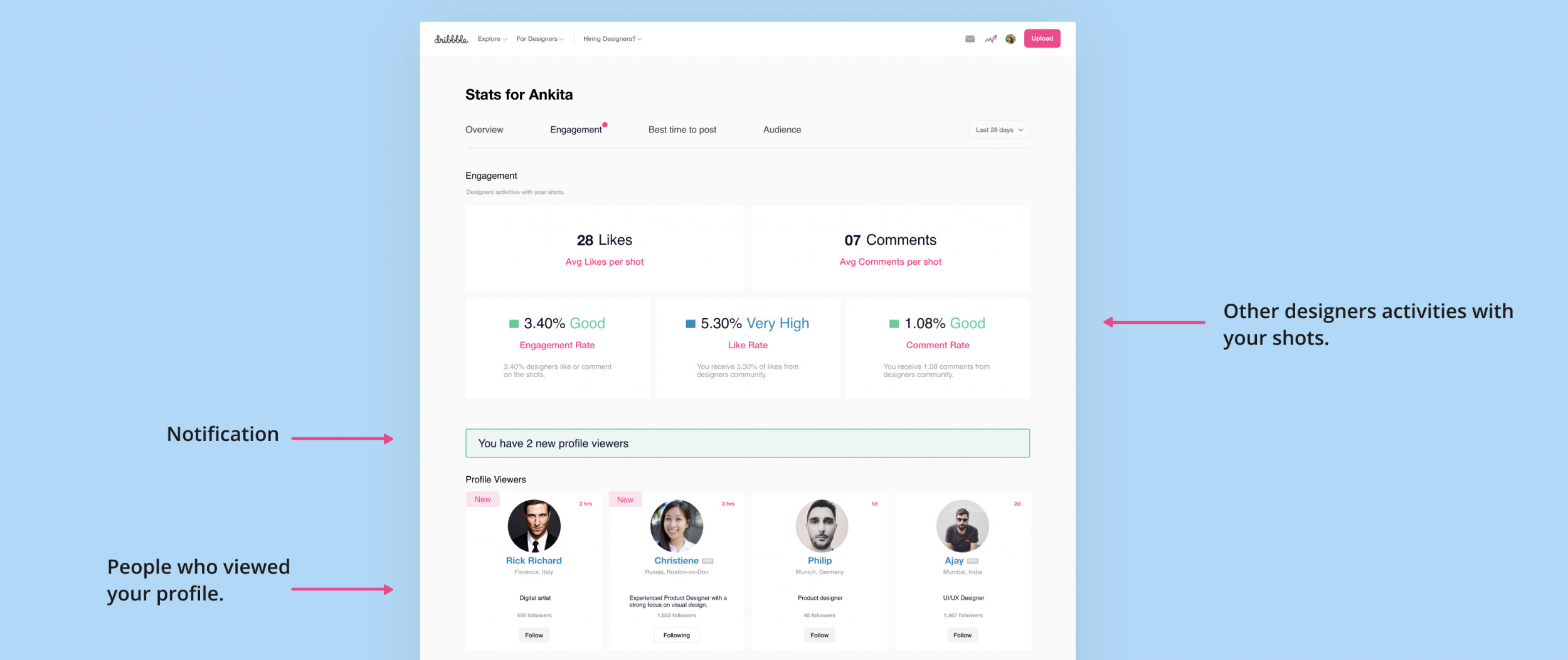
2 Вовлеченность (взаимодействия)

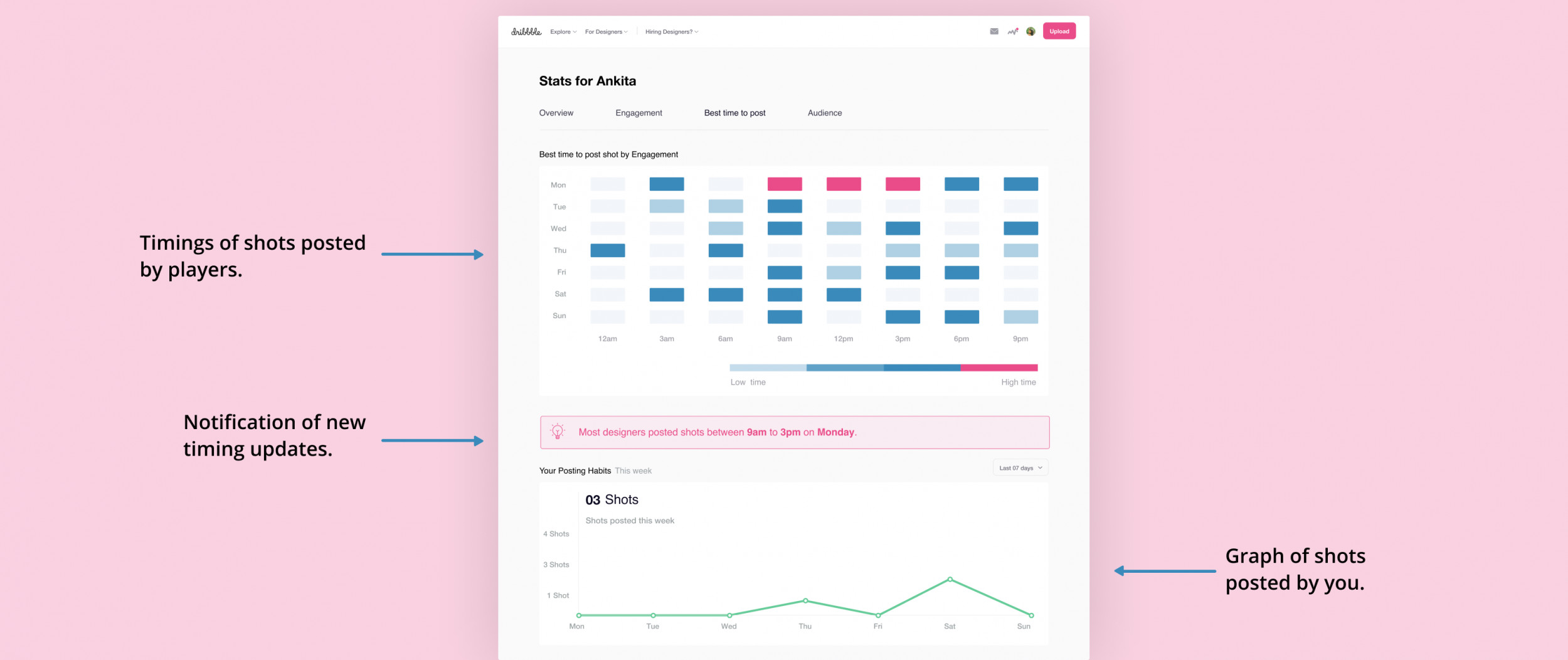
3 Лучшее время для публикации

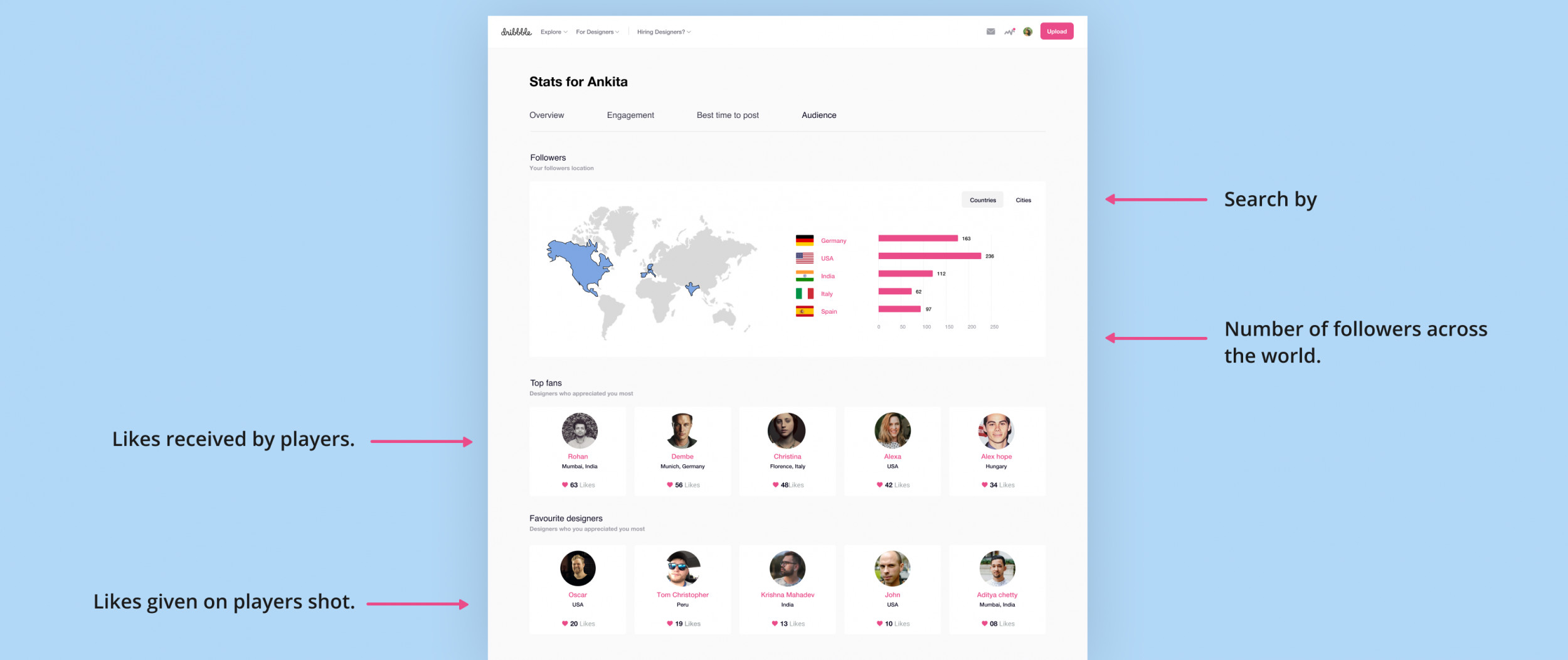
4 Аудитория

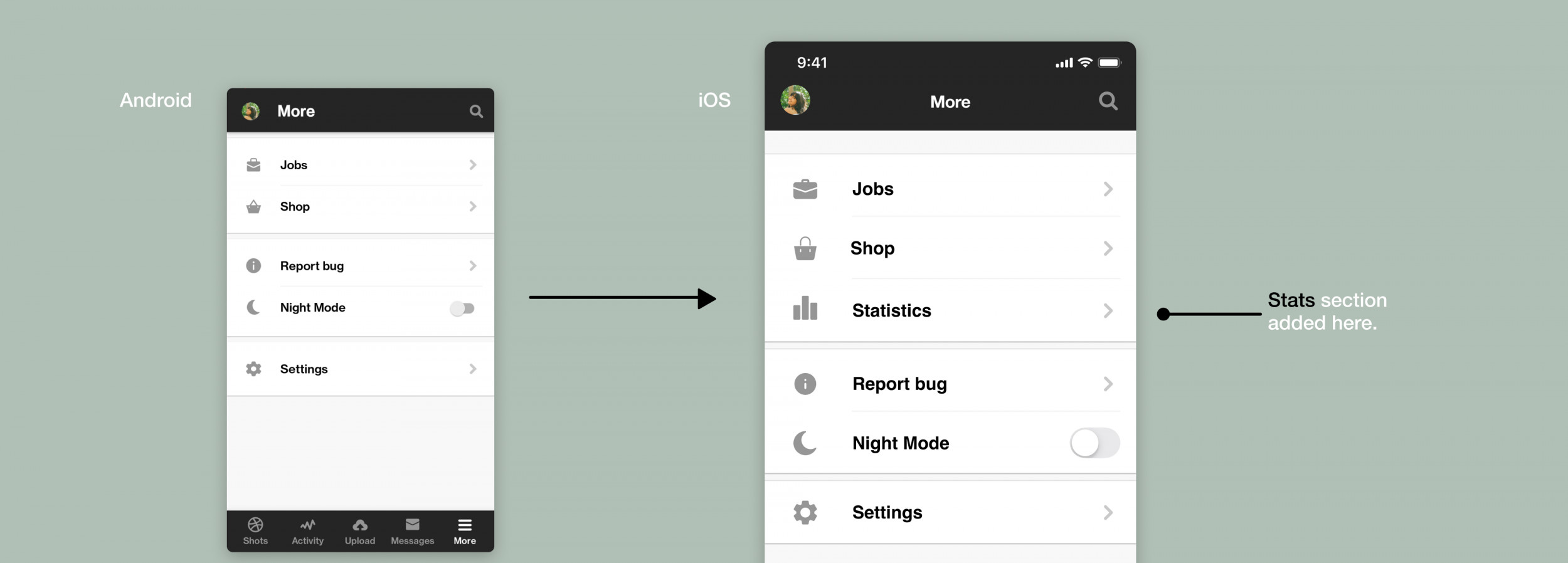
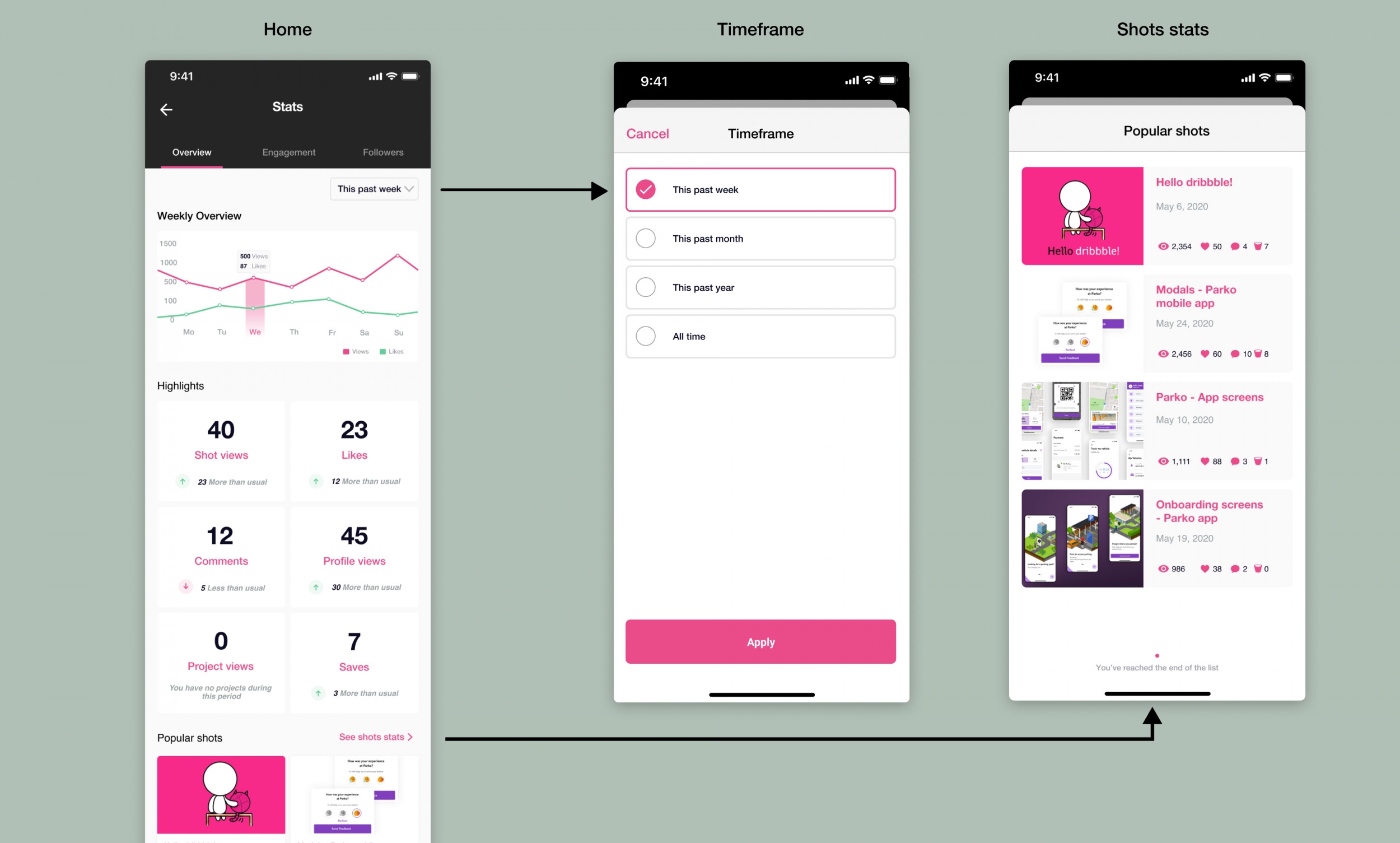
Дизайн для мобильных устройств

Домашняя вкладка мобильного dribbble

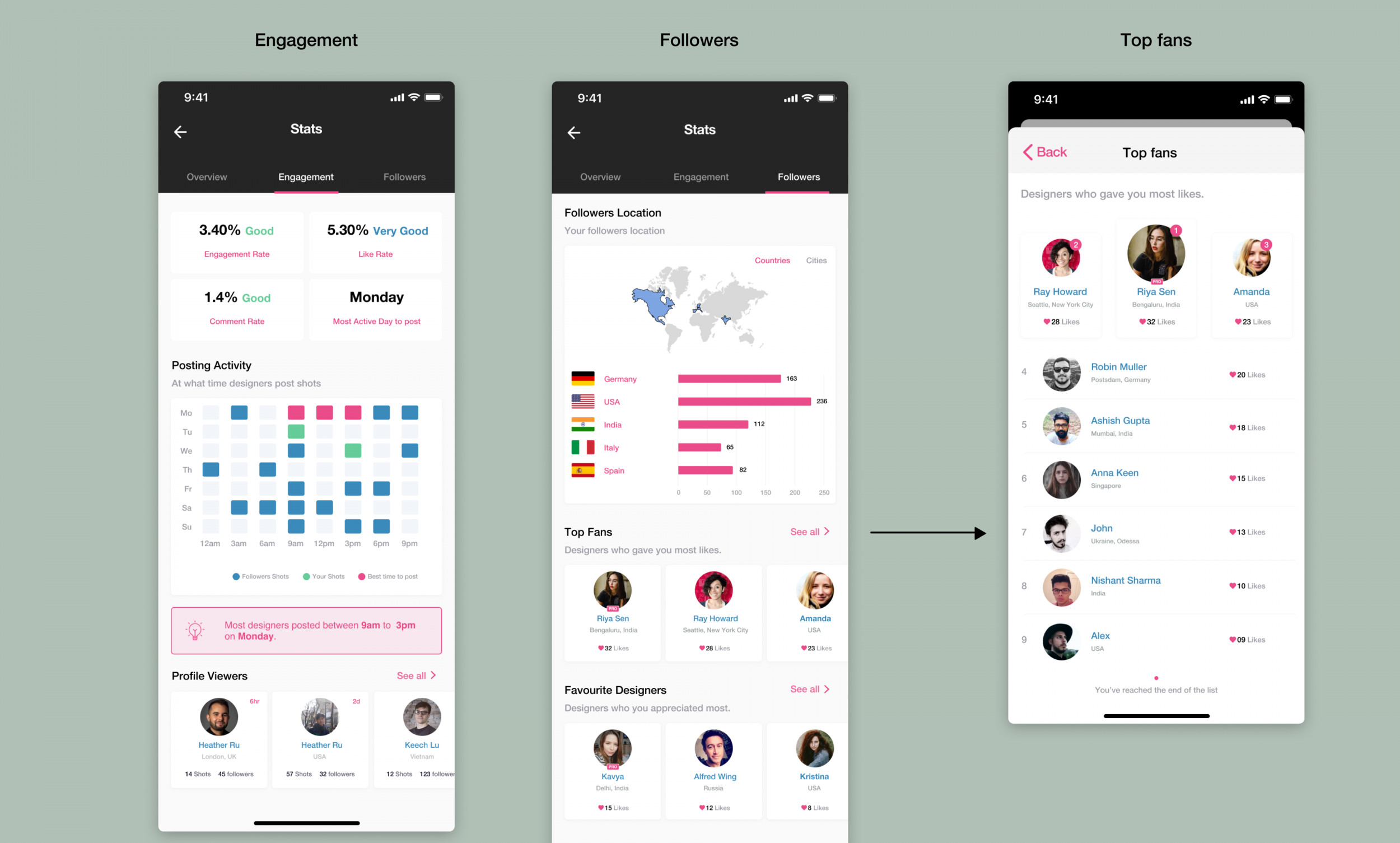
Вовлеченность и фоловеры

Красивая темная тема!