Создание AR из 10 строк HTML-кода (AR.js)
Больше статей на телеграм-канале

Дополненная реальность (AR) прямо сейчас задает тренды в техническом пространстве и многие крупные компании, такие как IKEA, Coca-Cola и ZARA внедряют AR технологии в свои продукты и маркетинг. Как веб-дизайнер/разработчик из Webpuppies я был чрезвычайно очарован количеством возможностей, которые может предложить AR. Однако у меня было очень мало знаний касаемо того, как они были разработаны. Я хотел найти самое простое решение, позволяющее отображать хотя бы трехмерный объект с помощью камеры моего телефона. Я не хотел полагаться на сторонние приложения, не говоря уже о самоличной разработке громоздких AR-приложений. И в этом мне помогла библиотека AR.js.
Я хорошенько поискал и нашел ответ; AR на базе веб-технологий с использованием библиотеки AR.js. Для тех, кто хочет окунуться в пространство дополненной реальности, но боится того, что будет сложно, хочу уверить — сложно не будет. Вам нужно всего лишь написать несколько строк HTML-кода и вуаля! Вы можете создать свой самый первый AR-проект менее чем за 10 минут!
Что из себя представляет AR на базе Web?
Как следует из названия, AR на базе веб-технологий в основном позволяет пользователям запускать специализированную камеру, которая может обнаруживать и отображать AR-объекты, просто перейдя по ссылке. Создавая AR в web, пользователям не нужно загружать дополнительные приложения для того, чтобы просто увидеть AR в действии.
Что такое AR.js?
AR.js — это облегченная библиотека для AR, созданная Jerome Etienne и поддерживаемая Nicolò Carpignoli. Она построена на основе библиотеки three.js и jsartoolkit и объединена с A-frame (библиотекой для разработки VR в web) для AR экспириенса. Тут используются маркеры, чтобы камера могла обнаруживать и отображать AR объект. В этом методе создания дополненной реальности замечательно то, что он:
1. На все 100% базирован на web.
2. Очень быстро запускается даже на относительно старых телефонах.
3. Имеет открытый исходный код (а главное бесплатный!).
4. И последнее, но не менее важное: для его запуска и работы требуется всего около 10 строк HTML-кода! Во-первых, вам нужно настроить несколько вещей: 1. Веб-сервер для размещения вашего HTML-кода или настройте его на своем собственном http: // localhost / сервере. Вы также можете зарегистрировать учетную запись sandbox на codepen.io для легкого размещения своего кода в интернете или использовать быстрый и бесплатный glitch.com. Если вы будете использовать glitch, то для начала вам достаточно создать html проект ( hello web-page ). 2. Скопируйте и вставьте эти несколько строк HTML-кода в свой файл index.html:
3. Откройте ссылку на своем устройстве и наведите камеру на это изображение: Если вы хотите предварительно посмотреть, как все это дело будет выглядеть, не приступая к коду, посмотрите пример здесь. 4. Если через камеру вашего устройства вы видите AR блок, расположенный сверху маркера Hiro, то та-да! Вы только что создали свой самый первый AR-опыт! Просто, так ведь? Давайте просмотрим код построчно: 1. Библиотека A-frame и AR.js импортируется с помощью этих двух скриптов:
2. В тело HTML мы включаем из библиотеки A-frame и сообщаем A-frame, что мы хотим инициализировать AR.js с embedded arjs с помощью . Таким образом охватывает все, что мы хотим поместить внутрь, включая маркер, камеру и AR-объект. Проще говоря, A-frame позволяет 3D-моделям работать в сети, а AR.js преобразует веб-сцену в AR-сцену. 3. Затем мы хотим добавить объект, который будет включен в . На данный момент мы используем готовые к использованию элементы A-frame, называемые примитивами. Вы можете поэкспериментировать с другими примитивами, доступными в библиотеке A-frame. Вот несколько примеров, которые можно использовать для замены :
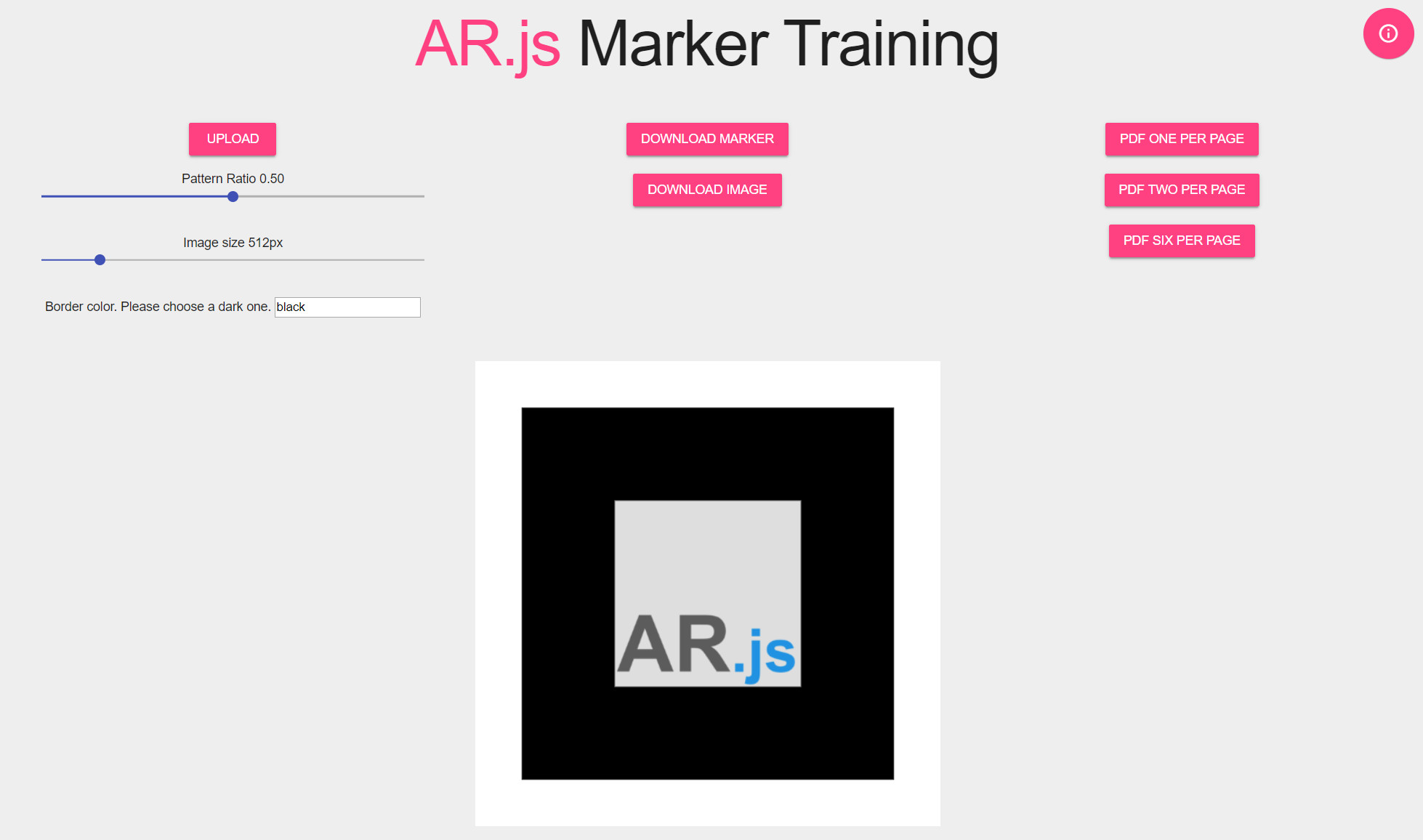
4. Наконец, мы сообщаем A-Frame, что хотим, чтобы arjs управлял камерой, добавляя: использует заданный маркер под названием hiro, который является маркером в библиотеке AR.js. Готово! Конечно, в сцене A-frame есть гораздо больше, c чем можно поиграть, например, добавить анимацию, взаимодействие с объектами или даже добавить в сцену свою собственную 3D-модель. Вы можете узнать больше обо всех возможностях, которые предоставляет AR.js тут, а также ознакомиться с документацией по A-frame здесь. Вы можете захотеть создать свой собственный маркер и не полагаться на предустановленный в AR.js маркер hiro. Что ж, почему бы и нет? Вот что нужно сделать для создания собственного AR-маркера: 1. Подготовьте изображение, которое вы хотите установить в качестве пользовательского маркера. Есть несколько условий, касающихся изображений, чтобы все вышло: — Они должны быть квадратной формы. — У них не может быть белых/прозрачных областей, только светло-серые (например, # F0F0F0 или RGB (240, 240, 240)). Обратите внимание на фон, окружающий изображение. — Лучше всего они работают, имея асимметричную форму. 2. Перейдите по ссылке AR.js Custom Marker Training. 3. Нажмите «Upload» и загрузите изображение. Дефолтное значение для рисунка установлено на 0,50. Также есть ползунок «пропорции рисунка», который увеличивает/уменьшает количество черной границы, окружающей изображение. Вы можете изменить соотношение по своему усмотрению, но вполне возможно, что потребуется добавить дополнительные строчки кода в том случае, если соотношение будет не установлено на 0,50. 4. Нажмите «Download Marker», после чего будет создан .patt файл. Добавьте этот .patt файл в свой каталог, где находится index.html. Щелкните «Download Image», чтобы создать маркер в виде .pngизображения. 5. Вам нужно будет заменить
с помощью
где path/to/pattern-marker.patt находится в .patt файле, который вы разместили ранее. Вы могли заметить, что теперь просто . Так куда же делась камера? Что ж, не волнуйтесь, ведь вам просто нужно добавить отдельную a-entity камеру: 6. Если вы увеличили/уменьшили соотношение на странице AR.js Custom Marker Training (например, соотношение установлено на 0,7), вам нужно будет добавить следующие параметры в embedded arjs: Весь код будет выглядеть таким образом:
Вы поймете, что примитив находится внутри тега, а примитив — вне его. Это потому, что он позволяет отображать объект только после того, как камера обнаруживает настраиваемый маркер и исчезает, когда на него не направлена камера. Создать дополненную реальность было очень легко, не правда ли? Это не единственный метод создания дополненной реальности в веб, конечно, есть больше фреймворков и инструментов, которые могут создавать гораздо более захватывающие AR-проекты. В AR-пространстве есть бесчисленные возможности и в ближайшие дни эта технология будет быстро расти.
Круто! Итак, как мне начать?

Удивительно! Но как это работает?
Кастомные AR-маркеры

Подводя итоги

