Почему нельзя делать дизайн-системы проектами

Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Создание команды дизайн-системы
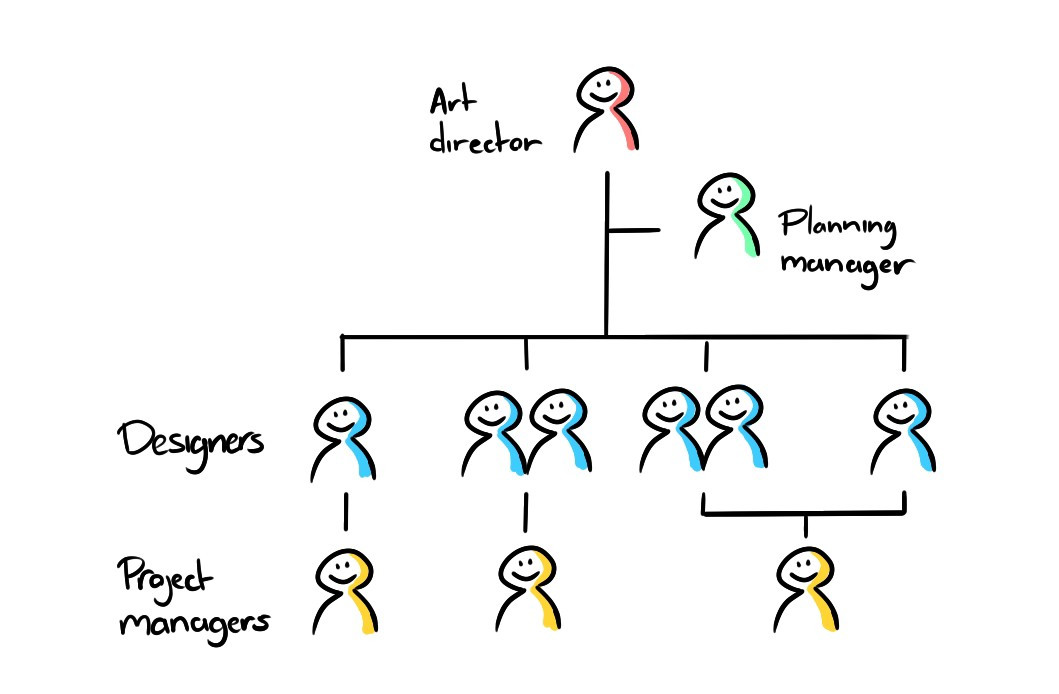
Зачем же команда вообще нужна дизайн-системе? Обычно команды в компаниях делятся по определенным направлениям: креатив, разработка и маркетинг. Каждую команду возглавляет тимлид, которому при желании помогает менеджер по планированию.
Существуют еще и проектные команды. Каждая из них состоит из нескольких дизайнеров, разработчиков и маркетологов, а возглавляет ее проджект-менеджер. Составы команд могут меняться со временем.

В итоге дизайнеры, разработчики и маркетологи должны отчитываться перед руководителем своей группы и перед руководителем проектов.
Из-за этой модели командам сложно делиться ресурсами. Мы часто не знаем, над чем работают другие люди, если только не спросим их или не услышим об этом на собрании. Это является причиной того, что одна и та же работа выполняется несколько раз.
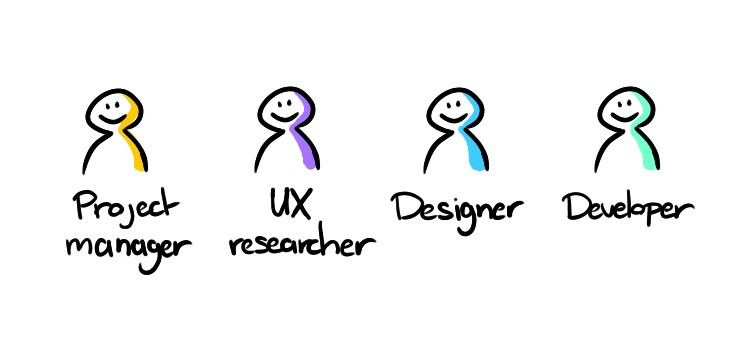
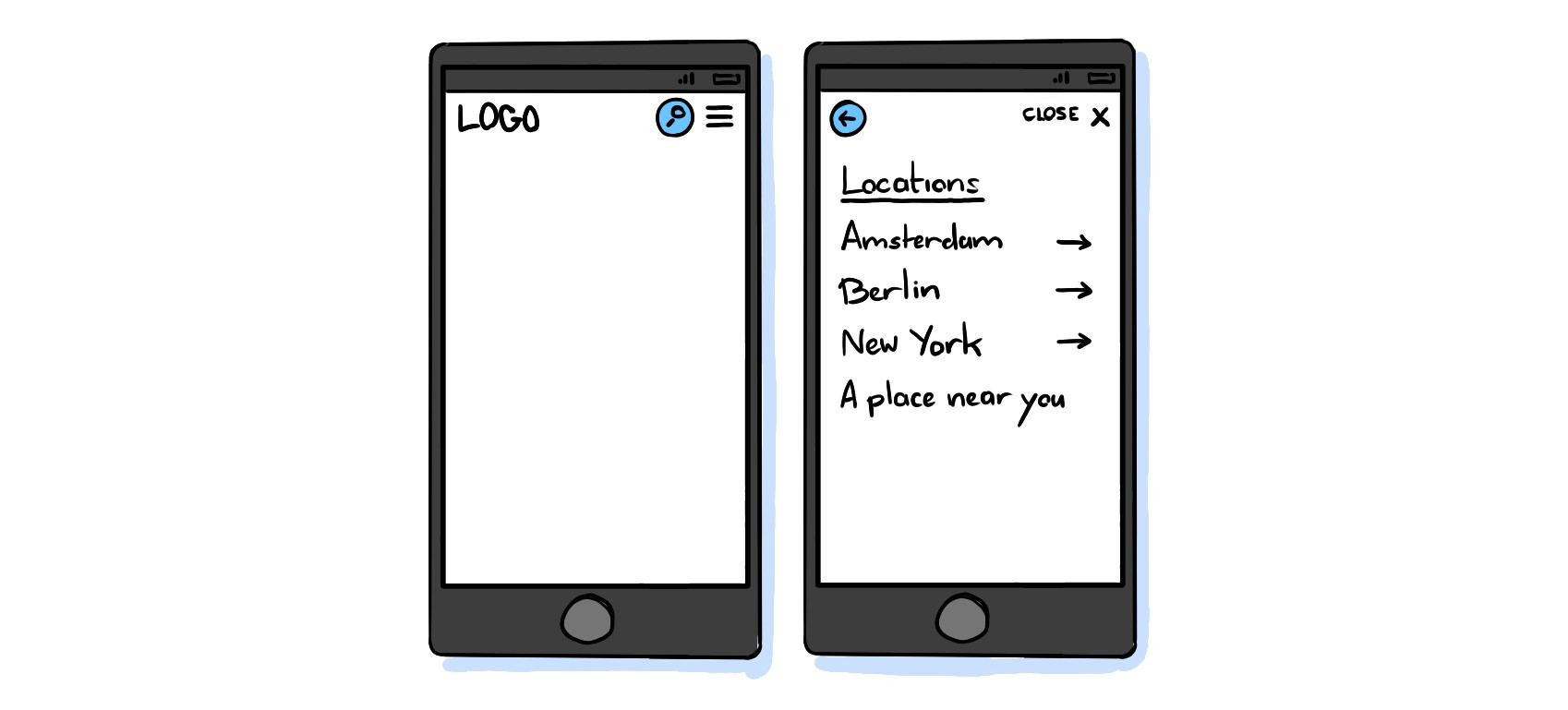
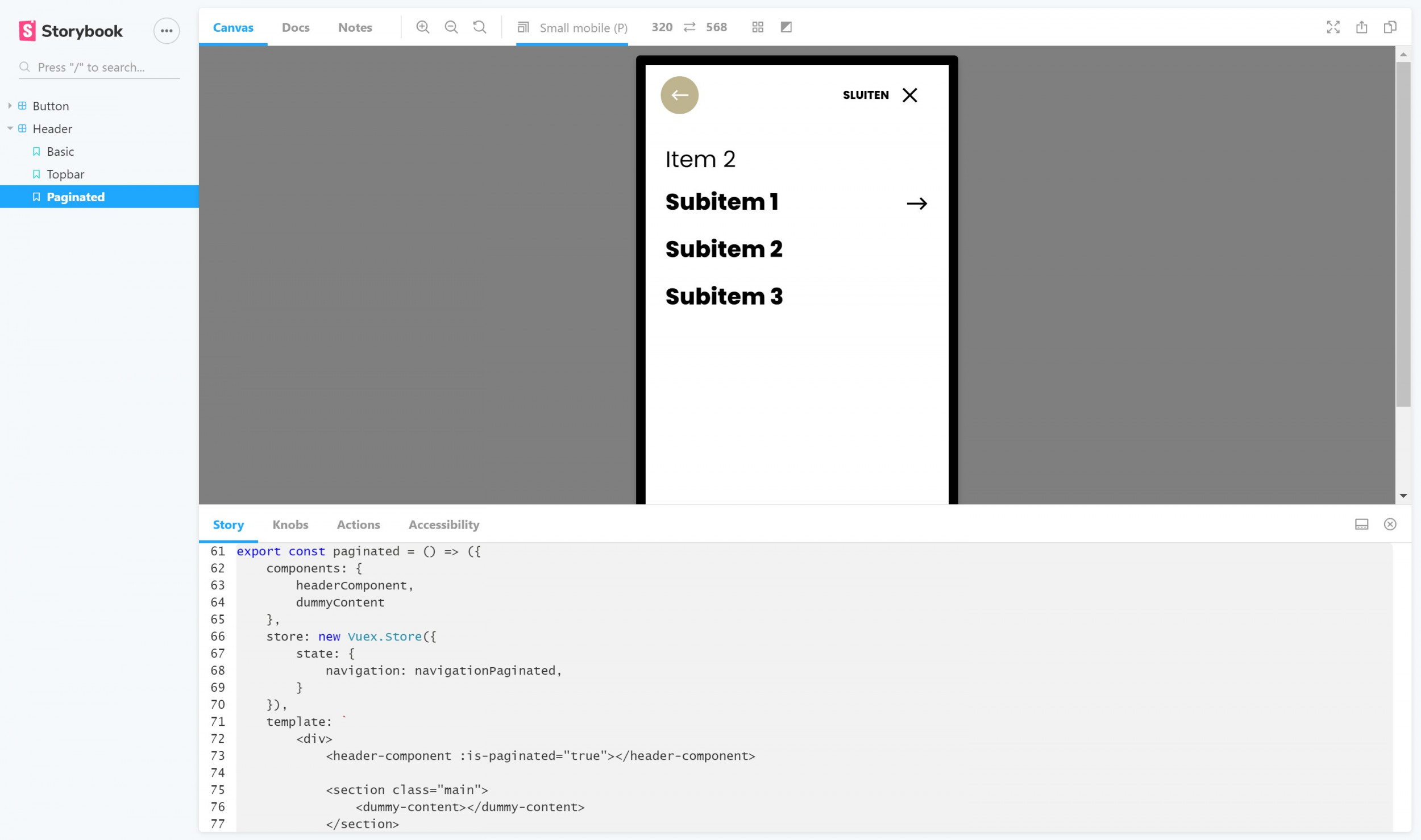
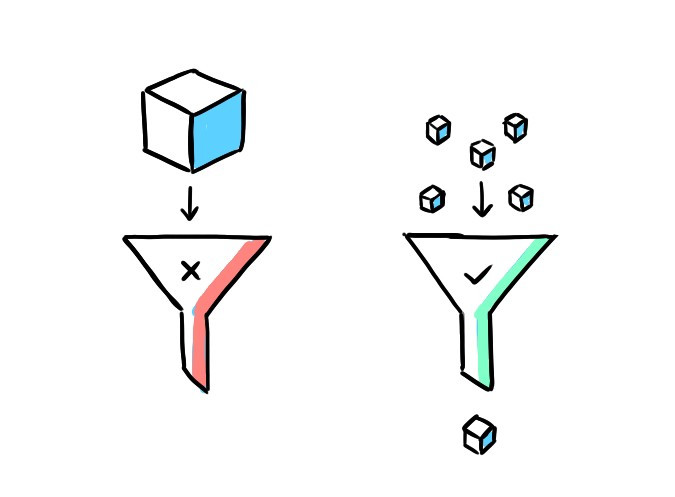
Поэтому нам нужны более стандартизированные компоненты, чтобы команды работали эффективно. Кроме того, нам нужно иметь в этих командах больше глаз и ушей, чтобы знать, какие компоненты им нужны больше всего. В среднем компонентов может потребоваться больше, чем то количество, которое один человек мог бы создавать и шерить самостоятельно. Чтобы создать больше компонентов, запускается проект. Проект дизайн-системы, который мы рассматриваем в этой статье, наследует конвенцию обычных проектных групп. Для создания компонентов требуется управление проектами, исследования, дизайн и код. Итак, проект начали с менеджера, UI-исследователя, дизайнера и разработчика. Нашей первой задачей как команды дизайн-системы было создание хедера сайта и компонента навигации. Менеджер проекта запросил у нас оценки и рассчитал окупаемость инвестиций, исходя из времени, сэкономленного в будущих проектах. Он хотел использовать этот проект как кейс, чтобы убедить высшее руководство инвестировать в большую стандартизацию. Он понимал, что высшее руководство не позволит нам работать над большей стандартизацией пока этот проект не увенчается успехом. Получается, что мы не будем работать над другими компонентами до завершения этого проекта. Ресерч заключается в собирании различных паттернов навигации, вхождений на сайтах конкурентов и на наших. Через неделю результаты были предоставлены команде, чтобы мы могли двигаться дальше. После презентации результатов планировалось вместе с командой разработать гайдлайны. Идея эта понравилась не всем. Нам действительно удалось создать некоторые руководящие принципы, но было много дискуссий о том, какие варианты нового компонента будут наиболее важными. И какие будут созданы в первую очередь. К работе приступает визуал-дизайнер. Два месяца спустя он показал отличный интерактивный прототип в Figma. Эта разработка немного не соответствовала нашей системе. Дизайнер создал компонент навигации в новом файле с дубликатом шаблонов нашей дизайн-системы. Остальные начали задаваться вопросом, какой файл им следует использовать. Он дал понять, что может прислушиваться ко мнению других дизайнеров, быстро внедрять фидбек и понимать, как работают системы. Было решено архивировать файлы дизайн-системы и позволить ему поддерживать ее визуальную часть. С помощью этого дизайнеры всегда знали, где можно найти нашу дизайн-систему. Мы хотели начать разработку как можно скорее и быстро добавить компонент навигации в нашу кодовую базу. За это время мы также сменили хранилище ассетов на Webpack и оптимизировали скорость загрузки страниц Google, что также заняло некоторое время. Два месяца спустя, через четыре месяца работы над проектом, мы до сих пор не могли найти время на разработку навигации. В конце концов, я внес свой вклад, взяв эту задачу на себя. Компонент навигации был написан в Storybook. Его можно протестировать, пошерить своей команде и прикрутить автоматизированную документацию. Storybook оказался проблематичным в нашем рабочем процессе. Люди не понимали всех его элементов управления. И эти же люди не привыкли тестировать компоненты изолированно. Но что еще более важно, Storybook не поместился в наш стек кода. Мы использовали встроенные шаблоны Vue для оптимизации SEO и совместимости с нашей серверной структурой Laravel с нашей CMS. Storybook не поддерживает встроенные шаблоны Vue с Laravel, а просто запрашивает однофайловые компоненты. Компонент навигации создавался для поддержки как отдельных файловых компонентов, так и встроенных паттернов. Но и это не помогло. Один и тот же функционал в двух разных местах нельзя было масштабировать, что было прямо костью в горле. Было решено придерживаться встроенных паттернов и с их помощью корректировать компонент навигации. Восемь месяцев спустя после запуска проекта наш фронтенд разработчик объединил код с основной веткой нашей кодовой базы, что означало — навигация полностью готова. Когда мы запускали наш первый проект дизайн-системы, мы рассчитывали на то, что его релиз произойдет довольно скоро. Но этого не произошло, потому что проект попросту терял приоритет. В результате чего его релиз неоднократно переносился. Нас это не шокировало. Клиентские заказы всегда были для нас в приоритете. Чтобы оказать свои услуги надлежащим образом, необходимо действовать быстро. Ставить большие внутренние проекты выше по приоритету, чем клиентские чаще всего не вариант. Реальной проблемой стало то, что наш проект оказался бутылочным горлышком. Мне не позволили ресерчить новые компоненты. И нашему дизайнеру пришлось ждать результатов этих самых поисков, так как нами использовался процесс, известный как Waterfall. Это происходило просто потому, что команда считала, что нам не разрешают работать над новыми компонентами. В этом году я посетил выступление Сандера Хугендорна, коуча по Agile, спикера и писателя. Он говорил об Agile, Scrum и о том, как они ломаются в современной среде разработки ПО. По его словам, мы должны ПРЕКРАТИТЬ заниматься проектами. Этот тезис привлек мое внимание даже несмотря на то, что я работаю в агентстве, которое зарабатывает деньги, выполняя эти самые проекты. Решением, предложенным Сандером, стало непрерывное выполнение. Это не новая концепция, и в последнее время ей уделяется все больше внимания. Особенно в DevOps, где в настоящее время циклы запуска в основном автоматизированы. При непрерывном выполнении функции разделяются на более мелкие части, которые можно релизить, когда они будут готовы. Причина, по которой мне понравился этот метод, заключалась в том, что наш проект дизайн-системы не сдвигается с места. А у нас в это же время появляется все больше компонентов, ожидающих ресерча, проектирования и разработки. Наши ресурсы были ограничены, а компонент навигации был слишком громоздким, что и приостанавливало разработку других элементов. Было ясно, что проектная система здесь не работает. Когда мы собирали команду, я хотел сделать процесс разработки дизайн-системы чем-то вроде пазла. Это дало бы четкое представление о том, что мы должны получить в итоге. Когда мы заходили в тупик, пазл был прекрасной возможностью пересмотреть наш Waterfall/ SCRUM-процесс и определить, сможем ли мы получить выгоду от непрерывного выполнения. При этом, работая одновременно над большим количеством компонентов. Поддержки от команды я никакой не нашел. Люди не видели необходимости менять статус-кво и были уверены в своей правоте, следуя заранее утвержденному графику. Чтобы подбодрить их, я поговорил с одним из наших директоров. Я работал с ним над нашей первой системой проектирования и знал, что он одобрит мою идею, если это поможет нам стандартизироваться. Когда я сказал ему, что наша дизайн-система становится бутылочным горлышком, он запланировал встречу с командой, чтобы обсудить создание дополнительных компонентов. На этой же встрече я попытался объяснить, в чем заключается суть пазла. Я рассказал, как именно это работает и что может дать в итоге, предоставив все необходимые материалы. Однако решение нашлось очень быстро. Оно заключалось в отсутствии общего понимания нашего существующего процесса. Одни не знали о о существовании цикла релизов, инициированных нашим веб-разработчиком. Другие же — как устанавливаемые пакеты в кодовой базе использовались при релизе компонентов. А третьи вообще даже понятия не имели о том, что мы отстаем от графика и что у нас уже есть стартовый набор в Figma. В конце концов, головоломку мы решать не стали, а просто обсудили, каким образом можно сдвинуть дело с мертвой точки. Первоначальная уступка нашего проджект-менеджера была расширена добавлением ресерчей, проектированим и разработкой других компонентов. Эти самые компоненты было решено собирать в бэклог и канбан-доску. Чтобы задокументировать эти решения, я разложил на столе пазл. Таким образом, я получил фидбек от команды без необходимости организовывать еще одну встречу. Наш процесс начинается со стандартизации командой дизайнерских систем. У нас есть общий бэклог, содержащий список компонентов, которые мы хотим создать. Эти компоненты исследуются для выработки руководящих принципов, передовых методов или требований. После этого происходит проектирование и разработка этих элементов. После каждого пройденного этапа процесса мы делаем его обзор. Второй этап процесса — это релиз. Во время разработки нам нужно выбрать устанавливаемый пакет Composer для каждого компонента. Затем элементы выпускаются в этих пакетах senior developer’ом. Когда релиз компонента происходит в пакете, мы можем сделать его в Figma, как «доступный в коде». Об этом мы сообщаем нашей команде дизайнеров и разработчиков на собраниях, технических встречах или же по электронной почте. Пока используются компоненты, мы можем понять, как они работают. Опыт дизайнеров и разработчиков можно определить, проводя опросы. Измерить время, потраченное на настройку компонентов для клиентов, можно с помощью логов. Пользовательский опыт измеряется с помощью юзабилити-тестирования, опросов или веб-аналитики. Каждый из этих параметров может стать причиной или создания нового компонента, или обновления уже существующего. Эти запросы должны поступать в нашу команду по разработке системы. На данный момент специально для нашей дизайн-системы эти метрики еще не настроены. Но мы уже экономим время, проводя юзабилити-тестирование и собирая аналитику. Эти показатели могут быть преобразованы в фидбек для нашей команды в будущем. В конце концов, мы сделали доску Trello, чтобы отслеживать прогресс этих компонентов. Эта доска должна быть общедоступной для всех в нашем агентстве. Это делается для того, чтобы каждый мог делать запросы в нашем бэклоге. В будущем мы могли бы направлять эти запросы, настраивая автоматическую форму с общими вопросами, которая затем преобразовывала бы любые отправленные формы в карточки Trello. Перейти к непрерывному и гибкому рабочему процессу не так уж и легко. Особенно, когда твои коллеги привыкли работать в темпе Waterfall. Для клиентских проектов мы используем scrum и kanban в качестве инструментов оценки задач и регистрации проблем, но дизайн и разработка часто теряют друг друга при каскадной модели. Когда мы придумывали новые компоненты, мы присваивали каждому из них приоритет. Затем наш руководитель проекта создал новый проект, в котором мы снова и снова занимались ресерчами, проектированием и разработкой по каскадной модели. Когда началась разработка, бэкендер набросал некоторый код, с которым мы могли бы работать. Но у его трудов не было дизайна. Мы доказали, что можем работать в гибком и непрерывном потоке, привлекая нашего дизайнера и бэкэндера. В иных случаях приоритеты меняются, и нам приходится отказываться от заранее определенной дорожной карты. В начале этого года я сагитировал команду на использование Webpack в качестве сборщика ресурсов по умолчанию. Это было не совсем по нашему плану, но нам нужно было модернизировать кодовый стек и обеспечить совместимость со современными интерфейсными инструментами. Несколько месяцев спустя это изменение оказалось выгодным для оценки скорости загрузки страниц на наших веб-сайтах. Мы смогли сделать апгрейды, которых не было бы без веб-пакета. Это притормозило нашу работу над дизайн-системой, но, проводя эти апгрейды, мы смогли создать более качественные компоненты. Последний пример развития рабочих процессов — смена инструментов. Я начал использовать Storybook для создания и тестирования нескольких вариантов компонентов по отдельности. Позже я обнаружил, что Storybook не подходит для кодового стека и рабочего процесса. Но мне все еще нужно было место, где я мог бы создавать и тестировать различные варианты нашего компонента. Вот почему я создал Storybase. Это пакет для приложений Laravel, совместимый с любым html-компонентом, включая встроенные шаблоны Vue. Storybase отображает наши компоненты на сервере, чтобы мы могли оптимизировать их для SEO во время тестирования. Это также позволяет нам имитировать данные в Laravel для каждой истории. И, наконец, каждую из них можно добавить в нашу документацию. Когда я создавал Storybase, наш компонент навигации по сайту был уже на финальной стадии разработки. Но мы начали клиентский проект с некоторых Snowflake-компонентов, которые внесли множество вариаций. Я установил Storybase в проект, задокументировал и протестировал каждый компонент. Это очень помогло убедить моих коллег-разработчиков в ценности таких инструментов. Теперь я планирую использовать Storybase не только для разработки нашей дизайн-системы, но и для каждого клиентского проекта. — Не создавайте свою дизайн-систему с помощью каскадной модели или scrum-спринтов. Это слишком большая задача для них. Создайте очередь с компонентами и убедитесь, что задачи для этих компонентов небольшие. Это необходимо для того, чтобы над ними можно было работать непрерывно. — Настройте процесс со своей командой на ранней стадии, чтобы вы могли узнать на одной странице, какие шаги следует предпринять до релиза компонентов, когда создавать новые или обновлять старые. — Используйте такой инструмент, как Storybook, для документирования и тестирования вариантов ваших компонентов. Или же создайте для этого свой собственный инструмент.

Наш первый проект
Ресерч
Дизайн

Разработка

Проблемы с проектами дизайн-системам



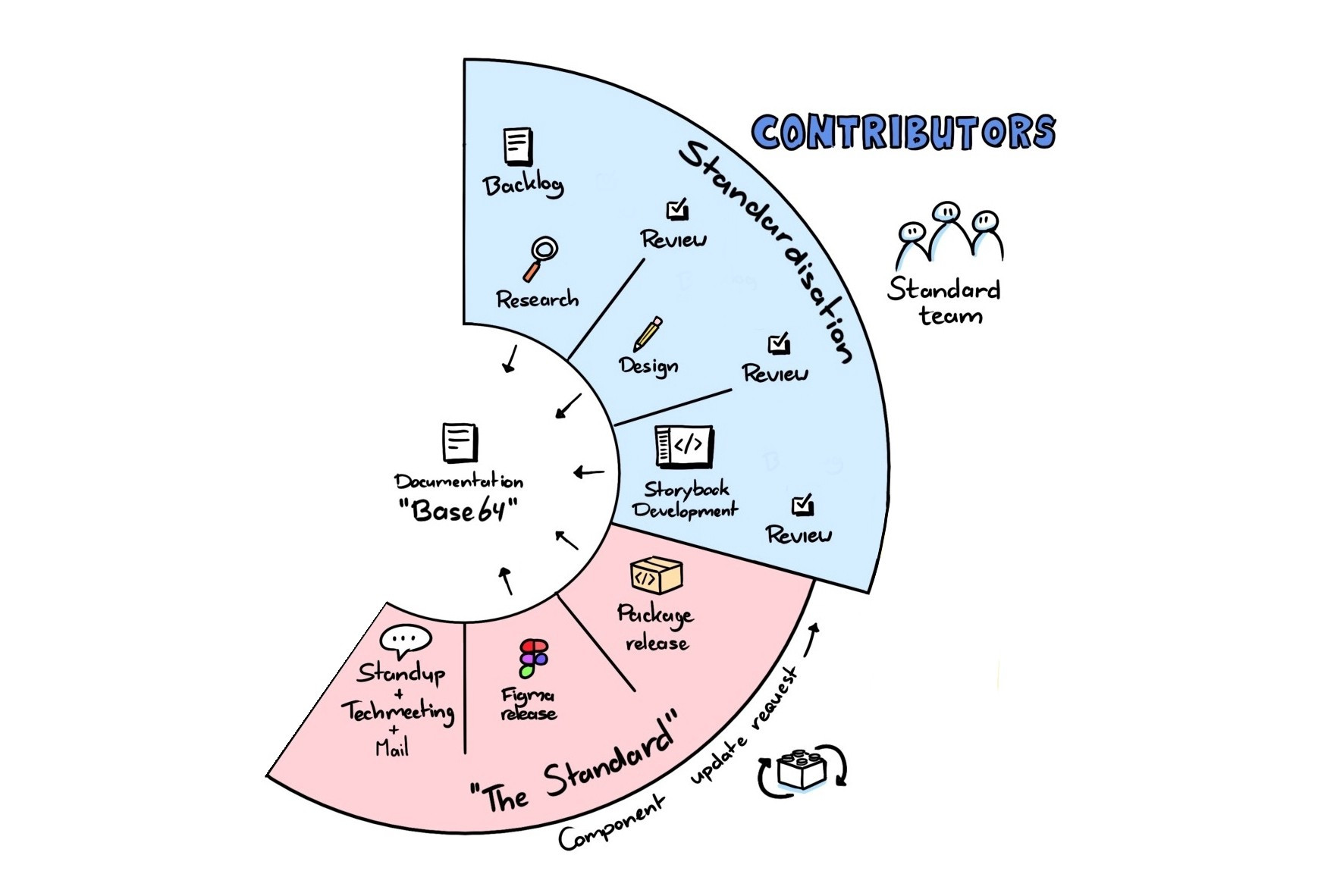
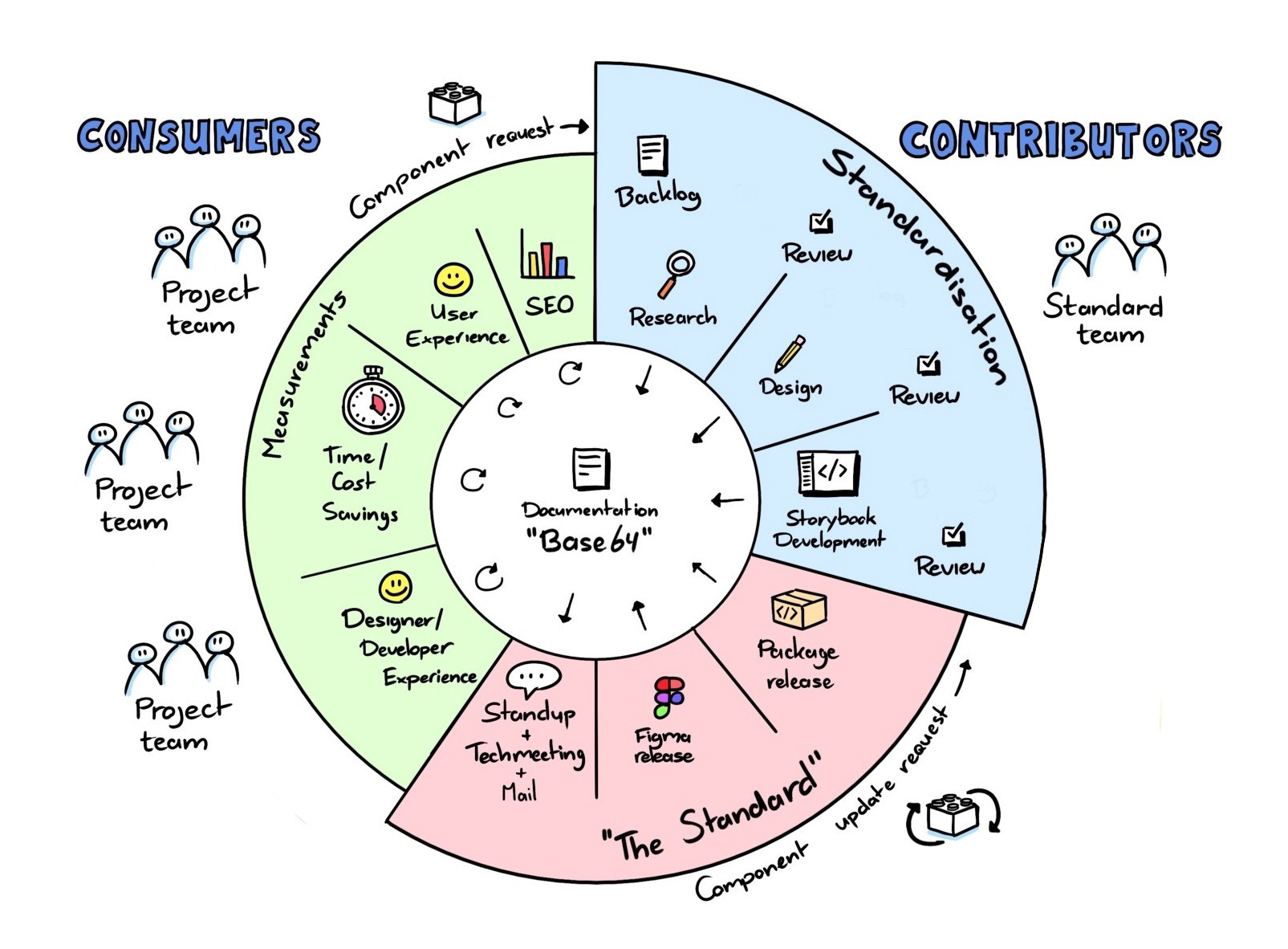
Улучшение процесса создания дизайн-системы


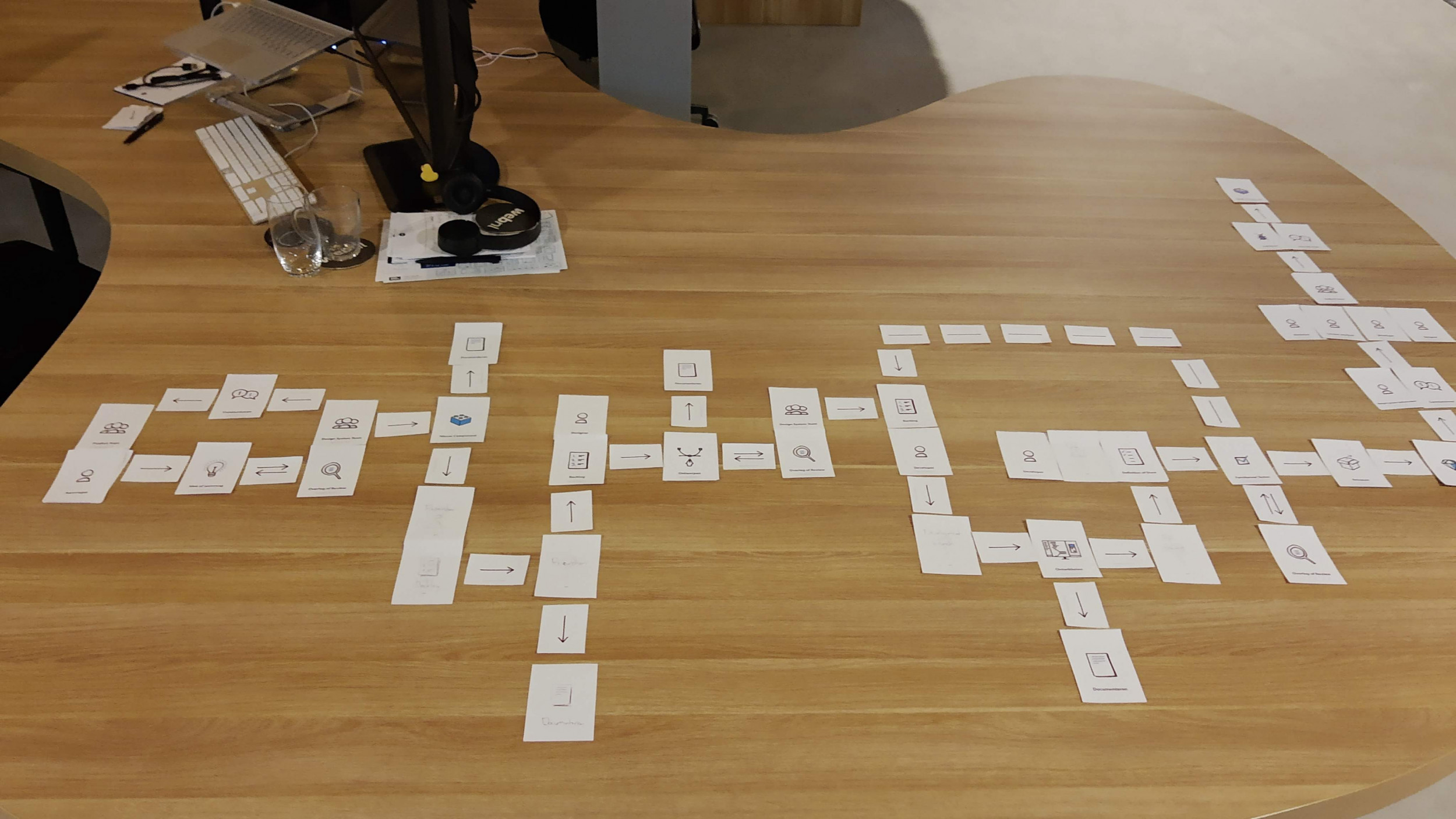
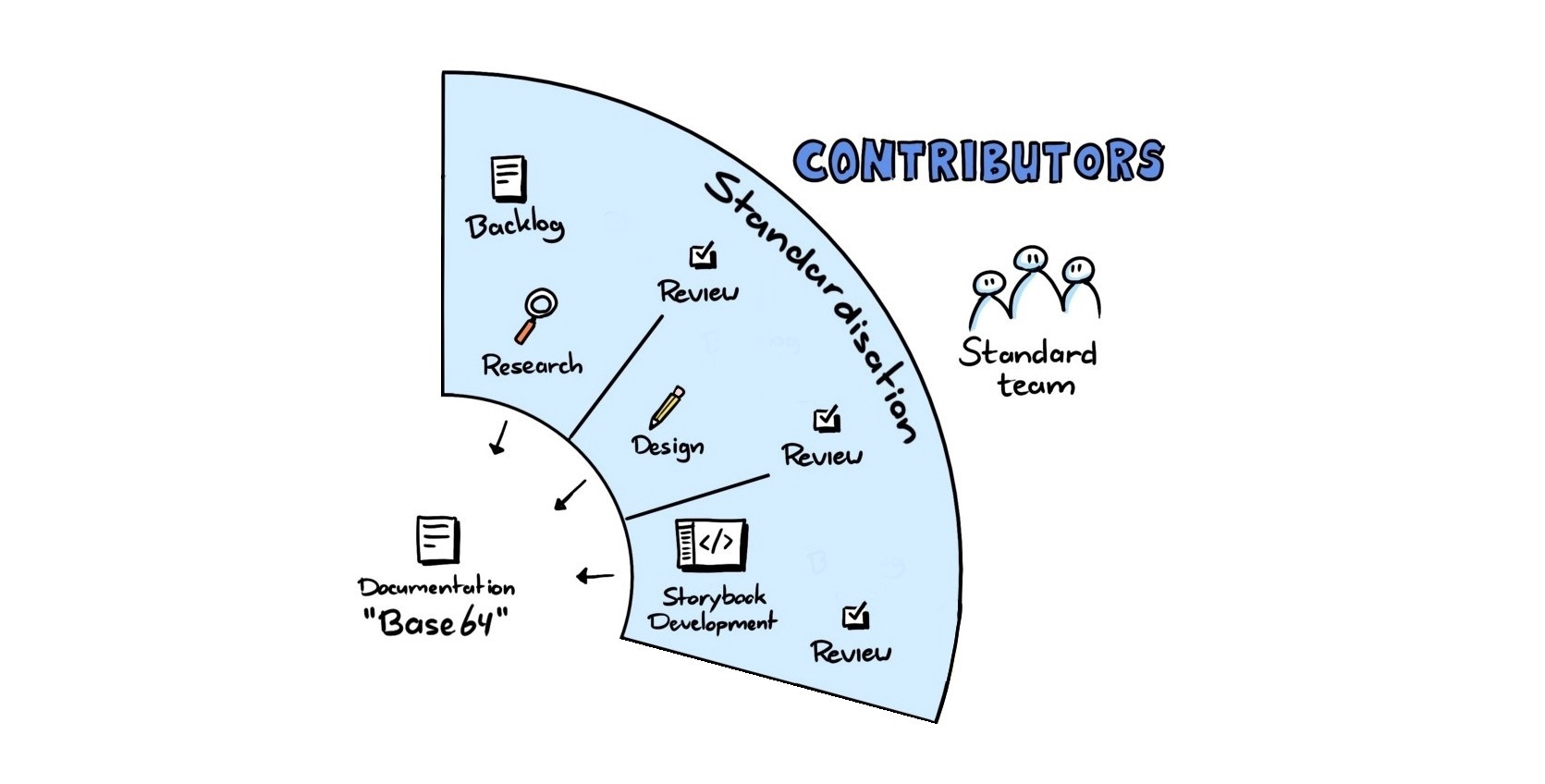
Процесс визуализации




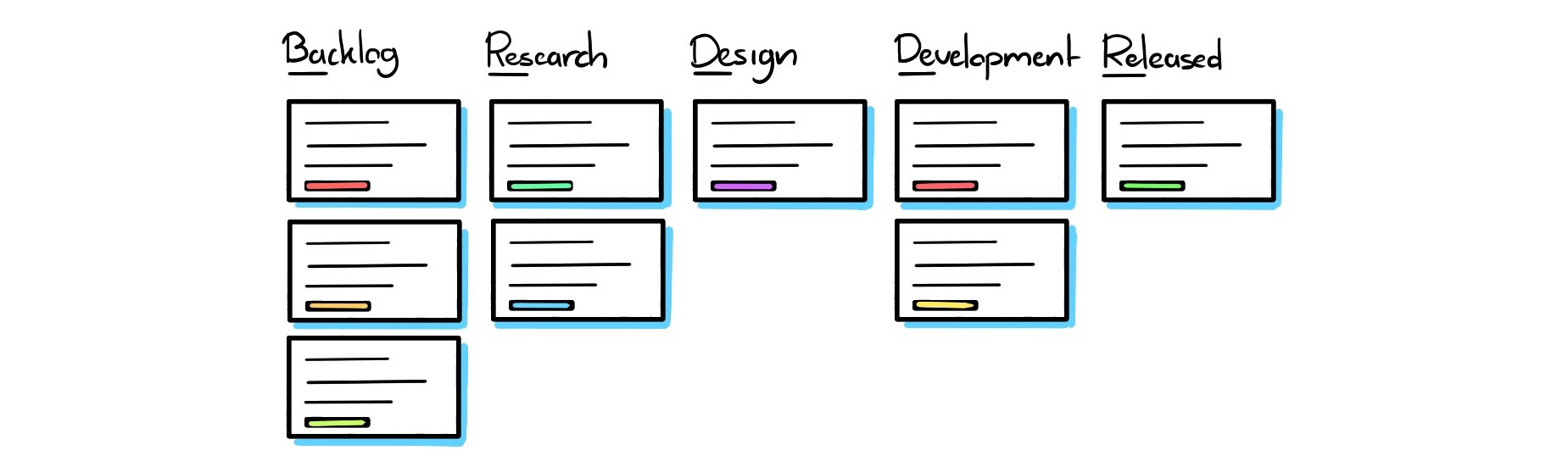
Динамично развивающийся процесс



Подведем итоги

