Снижение показателя отказов на сайте: работающие способы
Когда посетитель просматривает только одну страницу сайта, а дальше дело не идет – Google считает показатель отказов. Для Яндекс.Метрики этот же норматив – процент пользователей, покинувших ресурс в течение первых 10-15 секунд.
Отказ – проявление негативного пользовательского опыта. Проявляется когда:
- пользователь уходит по внешней ссылке на другой сайт;
- нажатие кнопки “назад”;
- ввод в строку поиска нового запроса;
- разрыв интернет-соединения.
Показатель отказов может включать и процент пользователей, не получивших негативного опыта при знакомстве с сайтом. Человек мог уложиться в 10 секунд и получить нужную информацию на одной странице сайта. Например, поиск номера телефона, цены товара, адреса компании или кулинарного рецепта может засчитаться системой как отказ, но посетитель останется доволен.
Наладить взаимодействие с пользователем и снизить показатель отказов помогут несколько способов.
Внешний вид сайта
"Встречают по одежке" – актуально не только для людей. Первые несколько секунд на сайте формируют общее впечатление. Избегайте "ядовитых" цветов, лишних элементов и прочего изобилия. Будущее – за простотой и гармонией. Вот так делать не стоит:
 Так тоже:
Так тоже:
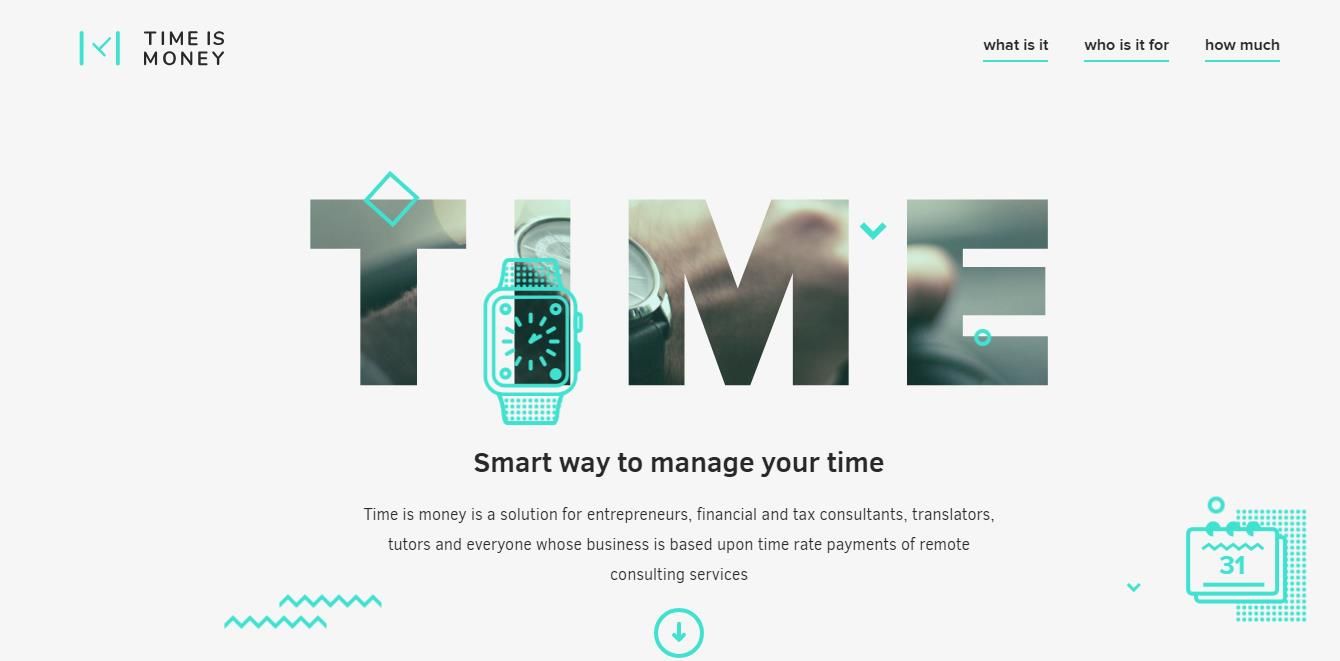
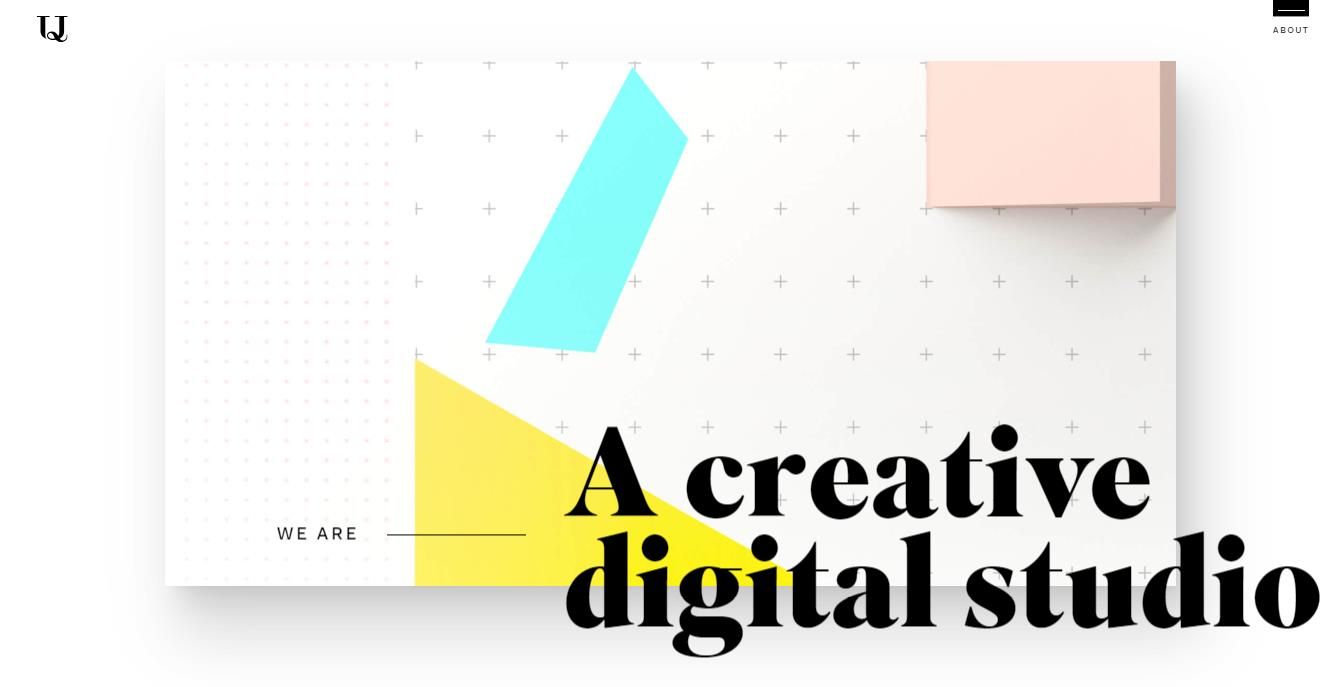
 А на дизайн этих сайтов приятно смотреть:
А на дизайн этих сайтов приятно смотреть:


Загружайтесь быстрее
Оптимальная скорость загрузки сайта – 3 секунды. Дольше пользователи ждать не намерены, поэтому увеличение до 5 приводит к росту отказов до 90%. Причиной "зависания" могут быть слабый хостинг, "тяжелые" фото, загрузка видео и т.д. Не заставляйте пользователей ждать. PageSpeed Insights поможет определить скорость загрузки ресурса.
Оптимизируйте количество всплывающих окон
Если есть возможность – откажитесь от них совсем, или оставьте одно полезное push-уведомление. Сценарий, когда "пользователь открыл страницу – увидел 10 всплывающих окон – закрыл страницу" лучше избегать. Особенно это касается просмотра сайта со смартфона, когда баннер закрывает весь обзор.
Похожая ситуация и с рекламой. Она приносит деньги, но отталкивает пользователя. Размещайте минимум объявлений, учитывая интересы потребителя. Перед отказом от баннера просчитывайте финансовую составляющую, помня, что люди дороже.
Просмотр с любых устройств
Мало кто хочет тратить время и нервы на просмотр десктопной версии сайта с мобильного устройства. Это неудобно, а пользователи стараются избегать проблем. У сайта должна быть хотя бы мобильная версия, а еще лучше –адаптивная.
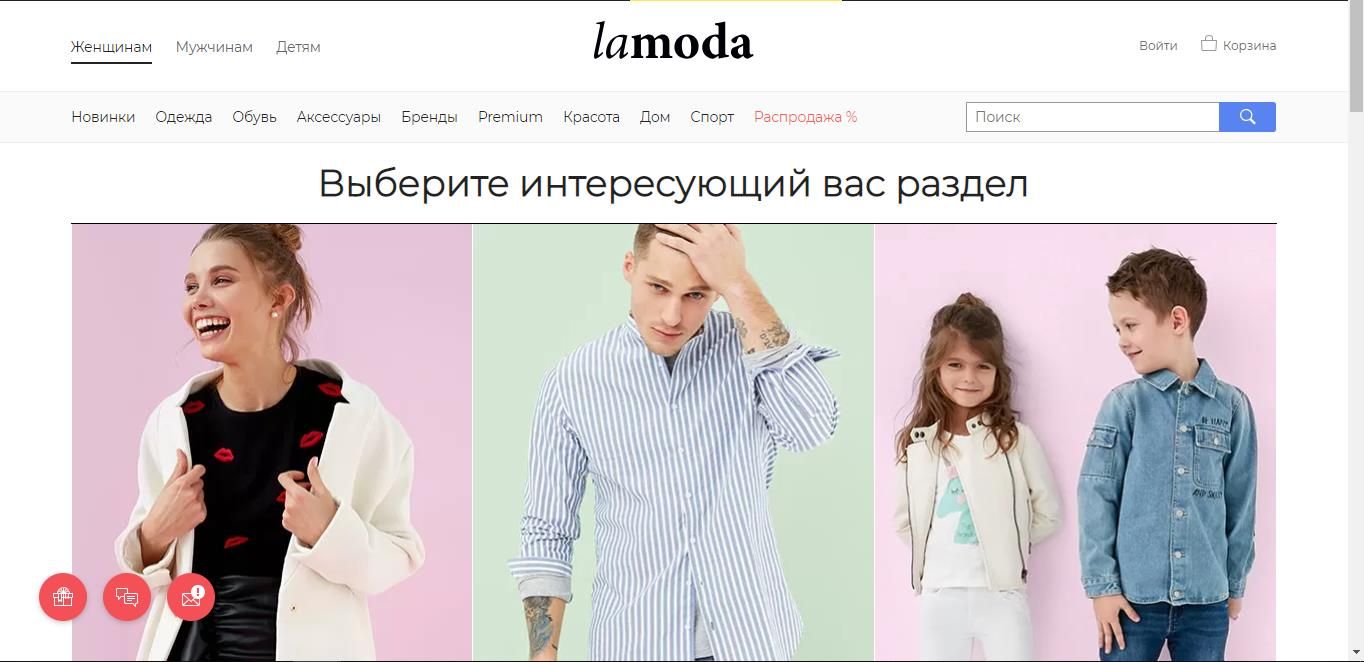
Один и тот же сайт при просмотре с разных устройств отображается по-разному. С компьютера так:
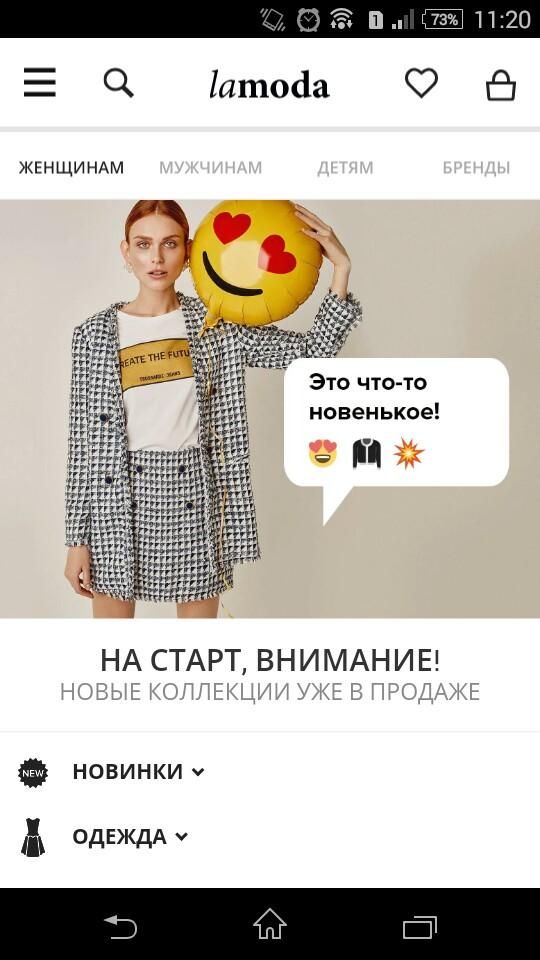
 С мобильного так:
С мобильного так:

Перелинковке быть
Перелинковка помогает показать клиенту новые материалы по теме, что продлевает время пребывания на сайте и приводит к переходу по страницам внутри ресурса. Ссылки на материалы внутри самого контента помогают "оптимизировать пространство" на сайте и принести пользу читателям.
Не переход, а новая вкладка
Для снижения процентов отказов пользователь не должен покидать сайт при переходе по ссылкам на другие ресурсы. Настройте открытие новой вкладки с помощью атрибута target= "_blank ". Посетителей это порадует, так как найденная информация сохранится.
Креативная страница 404
Страница ошибки 404 не должна стать причиной ухода с сайта. Заинтересуйте пользователя, сделав ошибку интересной и поднимающей настроение.

Милый крокодильчик с шариком не оставит никого равнодушным.
 В этом случае есть цвет и анимация. Просто праздник.
В этом случае есть цвет и анимация. Просто праздник.
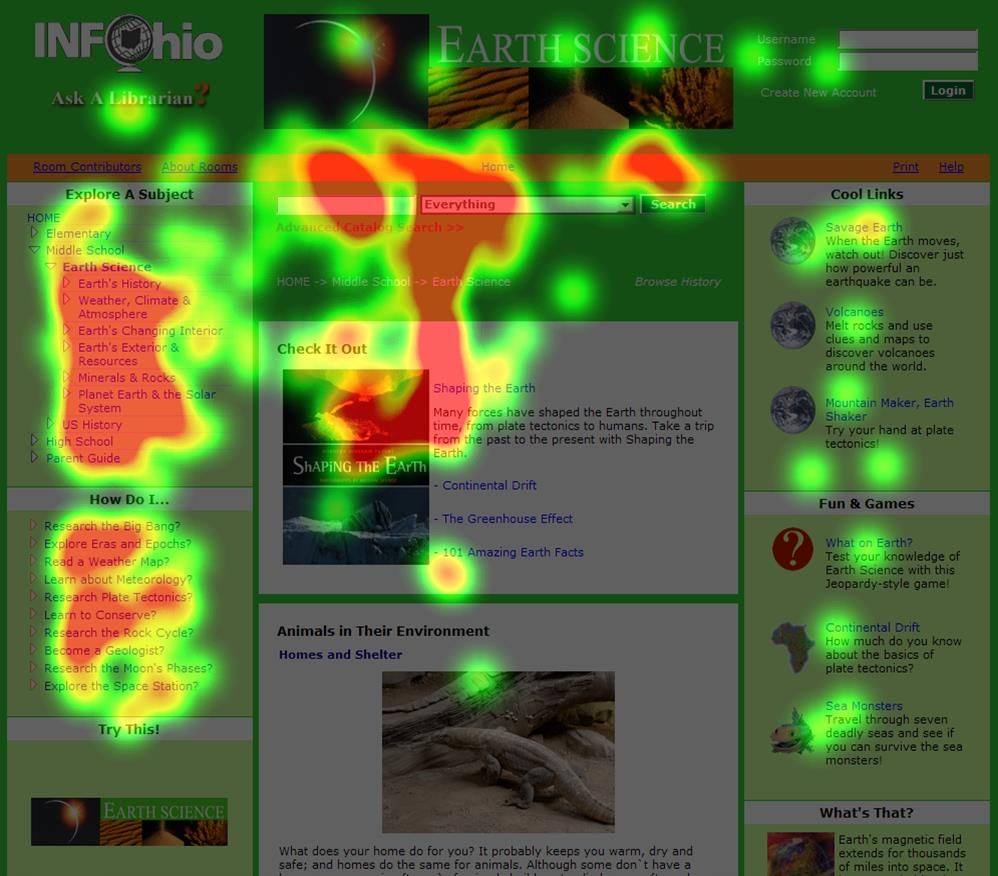
Внимание на тепловую карту
Призыв к действию и важный контент должны попадать в поле зрения просматривающего страницу. Определить движение глаз визитера можно с помощью тепловой карты. Выглядит она так:

Nielsen в ходе исследования установили, что пользователи просматривают страницу не полностью, а по определенным зонам. Используются понятия F-паттерн и Z-паттерн по аналогии с начертаниями букв.
Пишите качественно
Текст должен быть понятным даже ребенку, простым, читаемым и красивым. Пользу не обязательно заключать в громоздкие фразы. Проверить текст на читабельность можно с помощью этого сервиса.
Это далеко не весь список действий, которые помогут улучшить пользовательский опыт. Любые изменения подчиняются желаниям и интересам читателя. Качественный и разнообразный контент, минимум отвлекающих элементов и удобство использования помогут снизить показатель отказов на сайте.
Понравилась статья? Получайте похожие на вашу почту еженедельно.

