15 горячих тенденций в дизайне пользовательского интерфейса для Интернета и мобильных устройств в 2018 году
Полноэкранные Фоновые Изображения
Одной из тенденций, широко распространенных на различных веб-сайтах, является использование полноэкранных фоновых изображений, будь то фотографии или специально визуализированные визуализации. Такой подход делает экраны визуально и эмоционально привлекательными. Также он поддерживает ощущение целостности всех элементов макета.

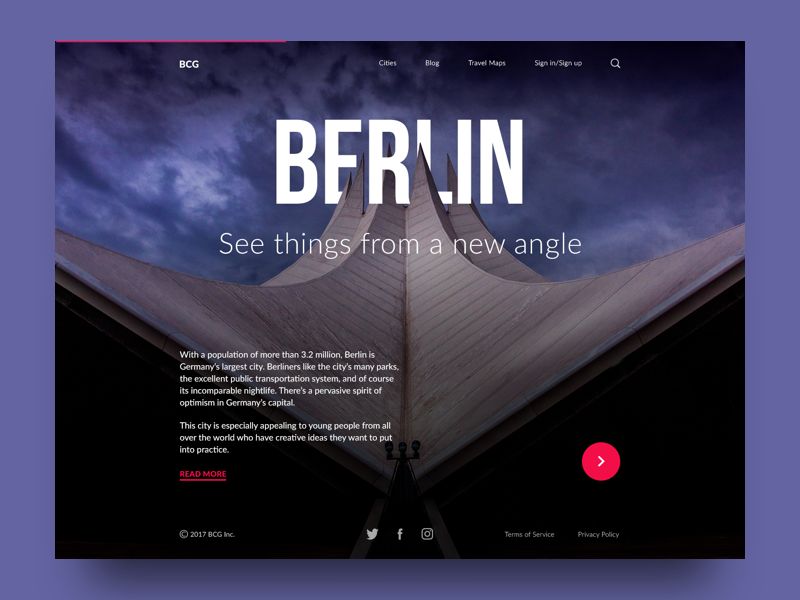
На одном из слайдов для Landing Page путеводителя по большому городу нанесена тематическая фотография: знаменитая и легко узнаваемая достопримечательность представляет пользователям Город Берлин, делая страницу одновременно элегантной и информативной.

А вот Домашняя страница сайта, сделанная для дизайн-студии, специализирующейся на визуализации внешнего и внутреннего дизайна. Качественная оригинальная графика, созданная и визуализированая для страницы, занимает всю фоновую область: таким образом изображение сразу задает тему и представляет услуги компании.
Несколько интерактивных слоев
Дизайнеры UI постоянно проводят творческие эксперименты, чтобы найти новые интересные способы сделать веб-страницу привлекательной и интерактивной. Одной из растущих тенденций является применение нескольких интерактивных слоев, которые делают прокрутку и взаимодействие оригинальными.

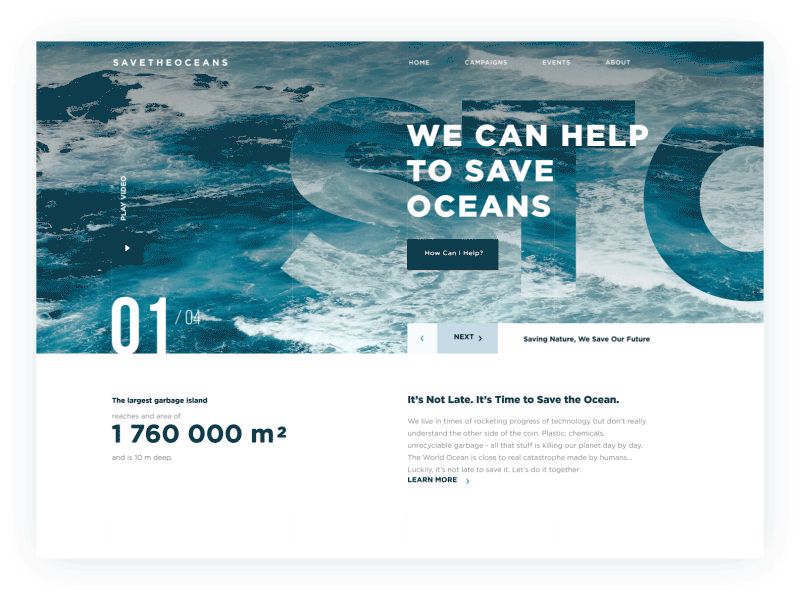
Это анимированная концепция благотворительного сайта, посвященного спасению океанов. Дизайнер делает два копии слоя, которые двигаются одновременно при изменении слайдов. Кстати, в концепции присутствует еще один популярный тренд использования текстур и фотографий в качестве текстового под-слоя контента - так называемая типографика, наполненная изображением.
Цифровые иллюстрации
Цифровые иллюстрации не потеряли своих позиций, они все больше и больше присутствуют в интернете и мобильных пользовательских интерфейсах. Выполненная в различных стилях, нестандартная графика эффективно поддерживает быстрое восприятие информации на странице или экране. Более того, они создают прочную основу для оригинальности.
Веб-сайты и приложения применяют пользовательские талисманы, значки и иллюстрации, чтобы улучшить внешний вид страницы или экрана, а также повысить удобство использования и интуитивно понятную навигацию. Кроме того, изображения повышают доступность UX-дизайна раздвигают границы восприятия для пользователей, которые имеют проблемы с распознаванием текста, таких как, например, дислексия.
Еще одна растущая тенденция - создание цифровых иллюстраций в качестве заглавных изображений для статей блога. Это определенно классная тенденция, потому что она добавляет эстетики и красоты блогам и веб-сайтам, которые мы часто читаем, а также расширяет творческие горизонты для художников.

Иллюстрация, созданная для статьи 3d дизайна интерфейса: Цвет, контраст, Контент. Дизайнер выбрал ключевое слово "Color" в качестве основного семантического элемента и показал буквальный процесс окрашивания чего-либо краской. Контраст отражен в цветовой палитре художественного произведения пока содержание показано с элементами мебели в офисе показанном в изображении. Кошка становится яркой деталью, которая добавляет динамичности и юмора сцене.

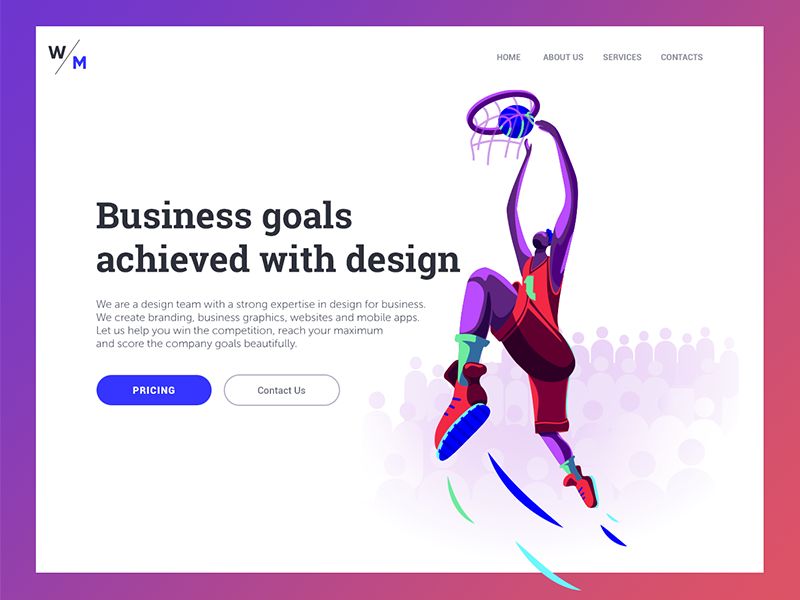
Иллюстрация для Landing Page цифрового агентства построена на игре с ключевым словом "цели". Образ баскетболиста идеально подошел к теме, так как момент попадания в корзину является реальным отражением достижения цели. Насыщенные броские цвета добавляют уверенности и силы иллюстрации.

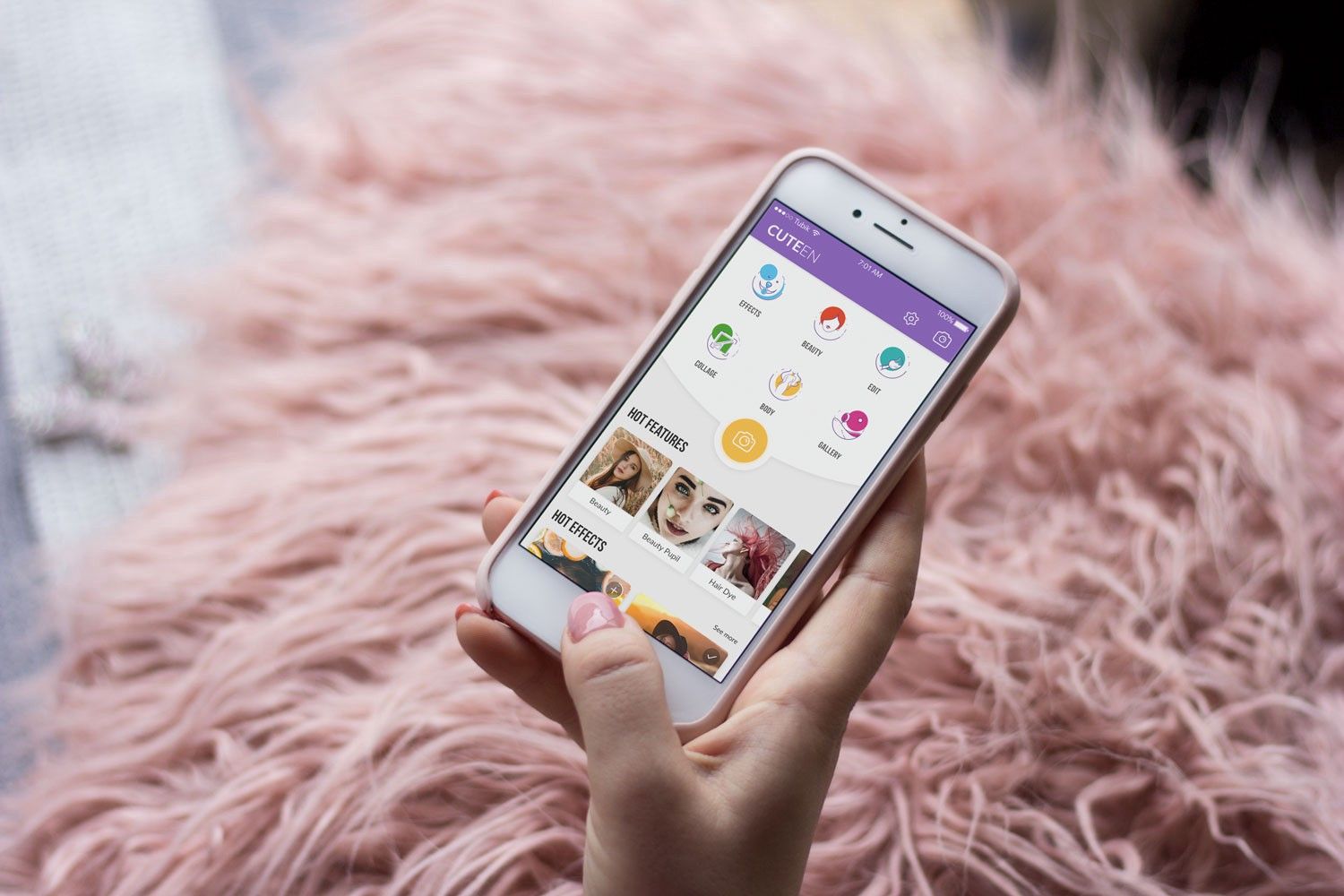
Оригинальные иконки, созданные для приложения Cuteen: пользовательская графика выделяет определенные категории Контента в броском и привлекательном стиле. Используя технику закрытия, дизайнер сделал так, чтобы иконки выглядели динамично, чтобы было ощущение застывшего движения.
Сюжет, дизайн персонажей
Без сомнения, тенденция пользовательской графики открыла более широкую перспективу для повествования в интерфейсах. Все больше веб-сайтов и мобильных приложений обращаются к специально разработанным персонажам, демонстрирующим историю, настраивающим атмосферу, отправляющим сообщение или представляющим преимущества таким образом, который соответствует настроению, тону и голосу платформы. Оригинальные персонажи помогают сделать взаимодействие более человечным, установить сильные визуальные ассоциации с реальным миром и мгновенно передать нужное настроение. Более того, в зависимости от композиции, персонажи могут стать эффективным инструментом, чтобы сделать страницу или экран динамичным и живым.

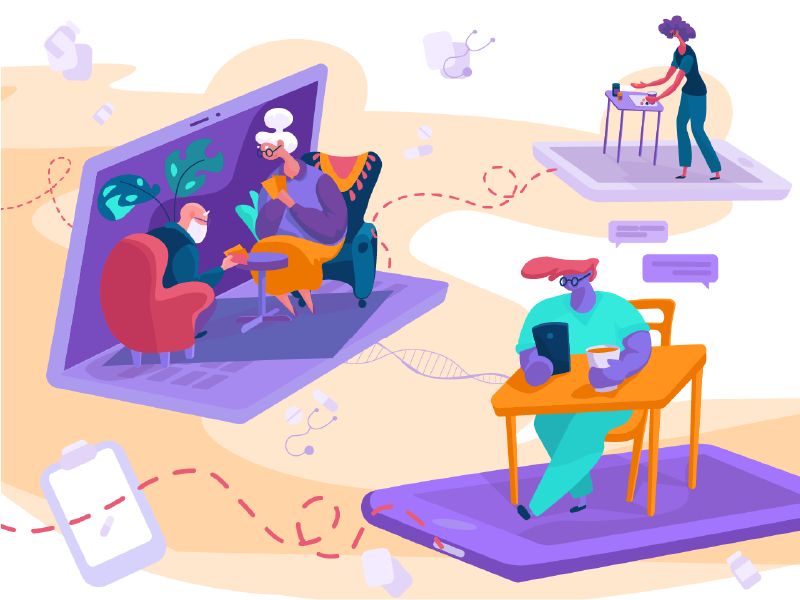
Первый набор пользовательских иллюстраций, сделанных дизайнером Tubik для одного приложения под названием Florence App. Это интернет-рынок, где самозанятые медсестры могут найти высокооплачиваемую аутсорс работу по всей Великобритании. Персонажи создают визуальное повествование и представляют возможности и преимущества приложения.

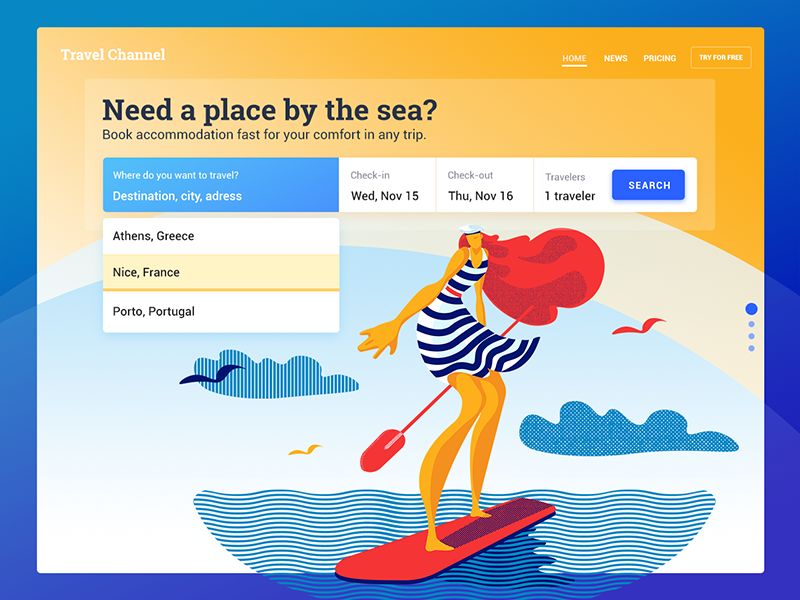
Это концепция дизайна для простого сервиса, помогающего пользователям найти жилье на берегу моря. Тематическая иллюстрация поддерживает необходимую атмосферу и создает сильную эмоциональную привлекательность.

Эта иллюстрация глубоко социальная: она посвящена Всемирному дню борьбы с раком, который отмечался во всем мире 4 февраля. Лозунгом этого года было “Мы можем. Я могу " - и именно так это увидел дизайнер, на одной иллюстрации показав весь путь от боли к жизни. Объединившись, мы будем бороться!

Этот анимированный набор иллюстраций является учебным пособием для приложения социальной сети. На основе рассказывания историй, она направлена на то, чтобы показать функциональность и характер приложения в приятной и развлекательной форме, которая будет соответствовать общему стилю дизайна пользовательского интерфейса.
Разделенные экраны (Split Screens)
Одним из актуальных трендов этого года является активное использование сплит-экранов (split screens) как в веб, так и в мобильных интерфейсах. В этом тренде нет ничего нового — он уходит и возвращается в различные сферы дизайна, а сейчас он определенно вернулся и ожил. Этот подход считается эффективным с точки зрения адаптивного дизайна, поскольку вы можете играть с вариациями Контента, не теряя согласованности. Более того, он открывает безграничную область для цветовых комбинаций и экспериментов. Некоторые веб-сайты используют разделенные экраны, чтобы представить двойственность вариантов равной важности.

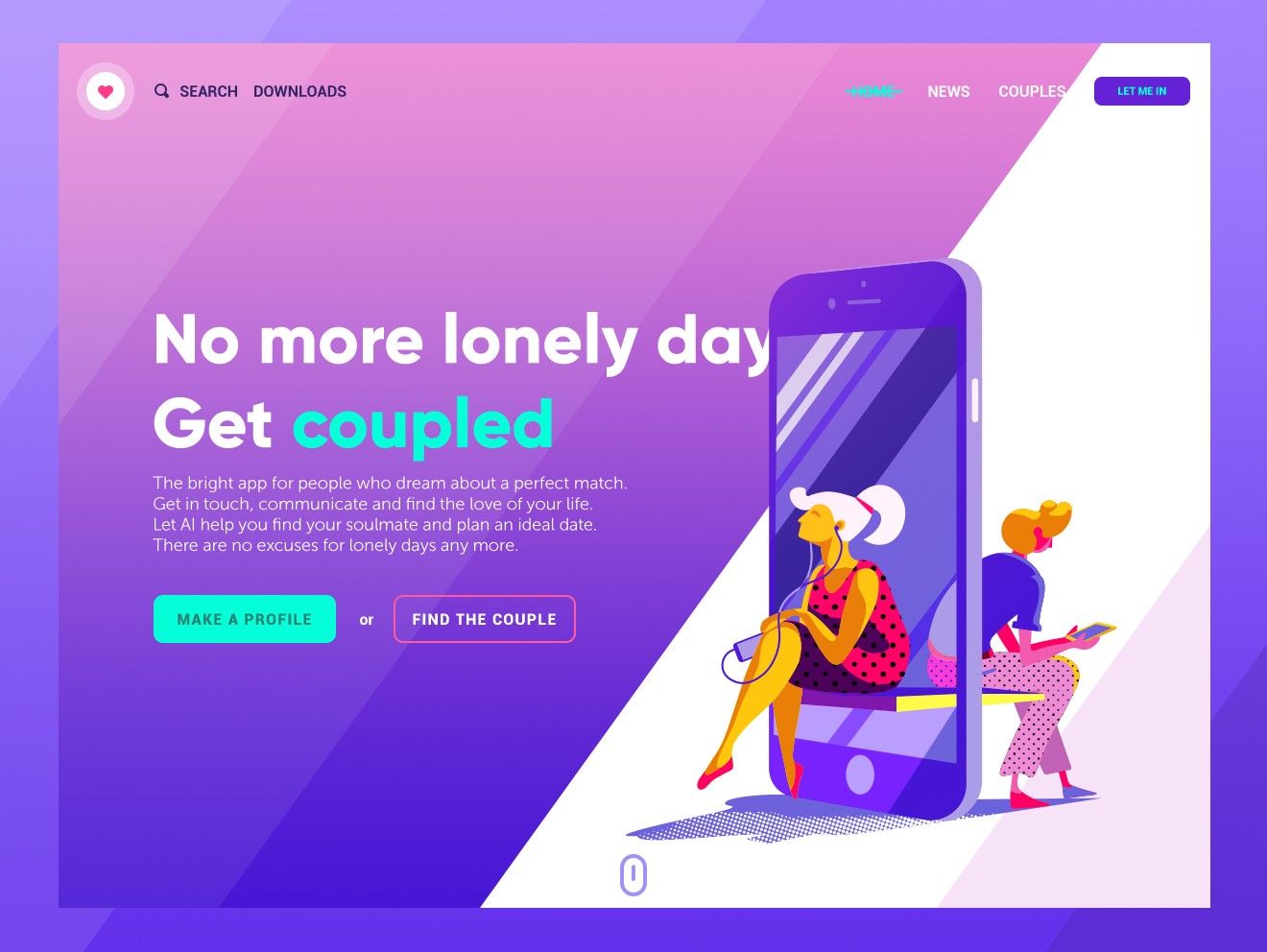
Landing Page для приложения знакомств применяет диагонально разделенный экран с цветовым контрастом, который создает визуальную гармонию и согласованность с диагональными тенями на иллюстрации темы. Это делает образ элегантным и впечатляющим.

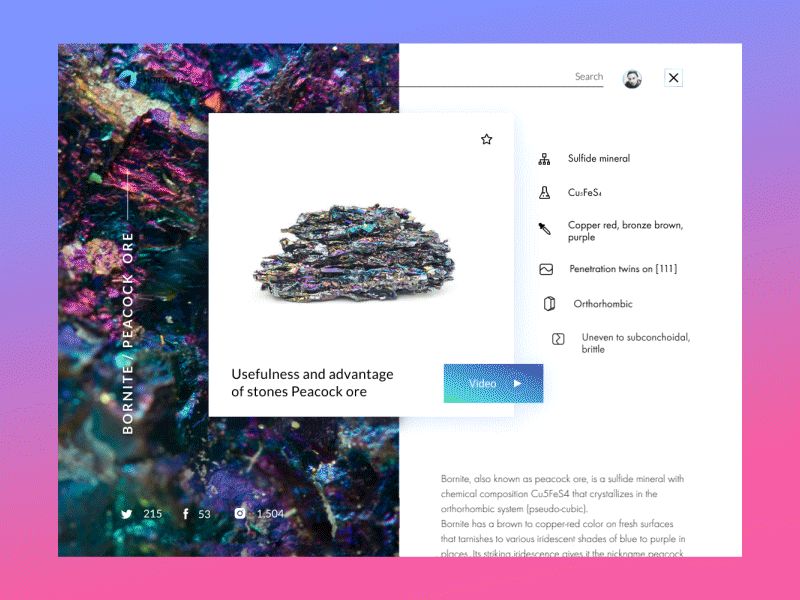
Веб-сайт энциклопедии применяет разделенный экран для главной страницы, таким образом отделяя правильно читаемую текстовую часть от красивого фотоконтента.
Что касается мобильных устройств, разделенные экраны становятся удобной тенденцией для интерфейсов, основанных на темной или яркой фоновой схеме. Это шаг к правильной читабельности в них, о чём часто спорят многие дизайнеры: применяя блоки или пространства со светлым фоном для основных блоков данных, дизайнеры решают эту проблему и добавляют элегантный контраст экрану или странице.

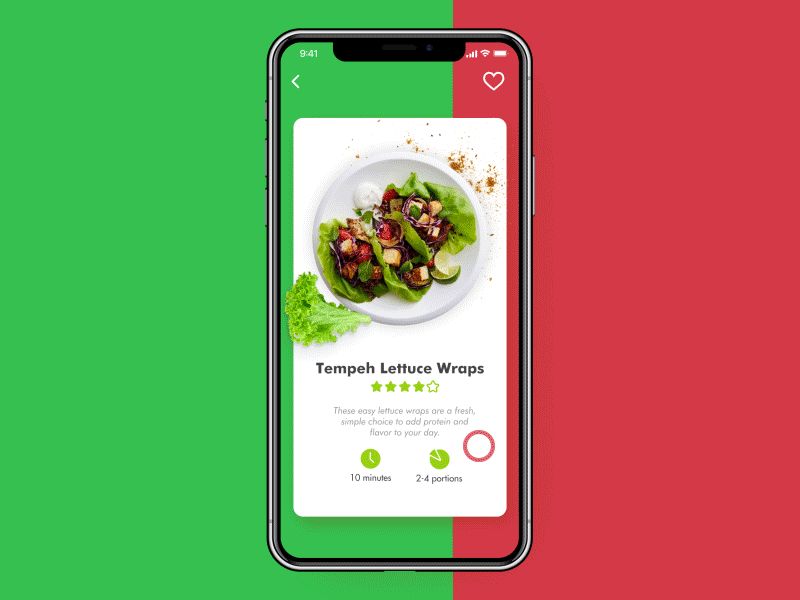
Vegan Recipe приложение применяет разделение цвета на фоне, когда пользователи проводя карты рецептов в каталоге, а также есть контрастное разделение ярких и светлых частей, где свет один содержит копию и информацию. Разделенные части экрана преобразованы вместе с взаимодействиями делая процесс работы с приложением живым и ясным.

Приложение Watering Tracker использует горизонтально разделенный экран: верхняя часть с темным фоном благоприятна для элегантного представления диаграмм и визуальных эффектов, а нижняя часть применяет светлый фон, чтобы поддерживать высокий уровень читаемости.
Полужирный шрифт
Смелая и броская типографика продолжает сохранять свое высокое присутствие в веб и мобильных макетах. В большинстве случаев, этот тренд становится одним из ключевых элементов дизайна и дизайнеры уделяют много внимания, чтобы текст читаемым и лаконичным: типографическая иерархия и выбор правильных шрифтов является одними из основных задач проекта проектирование интерфейса.

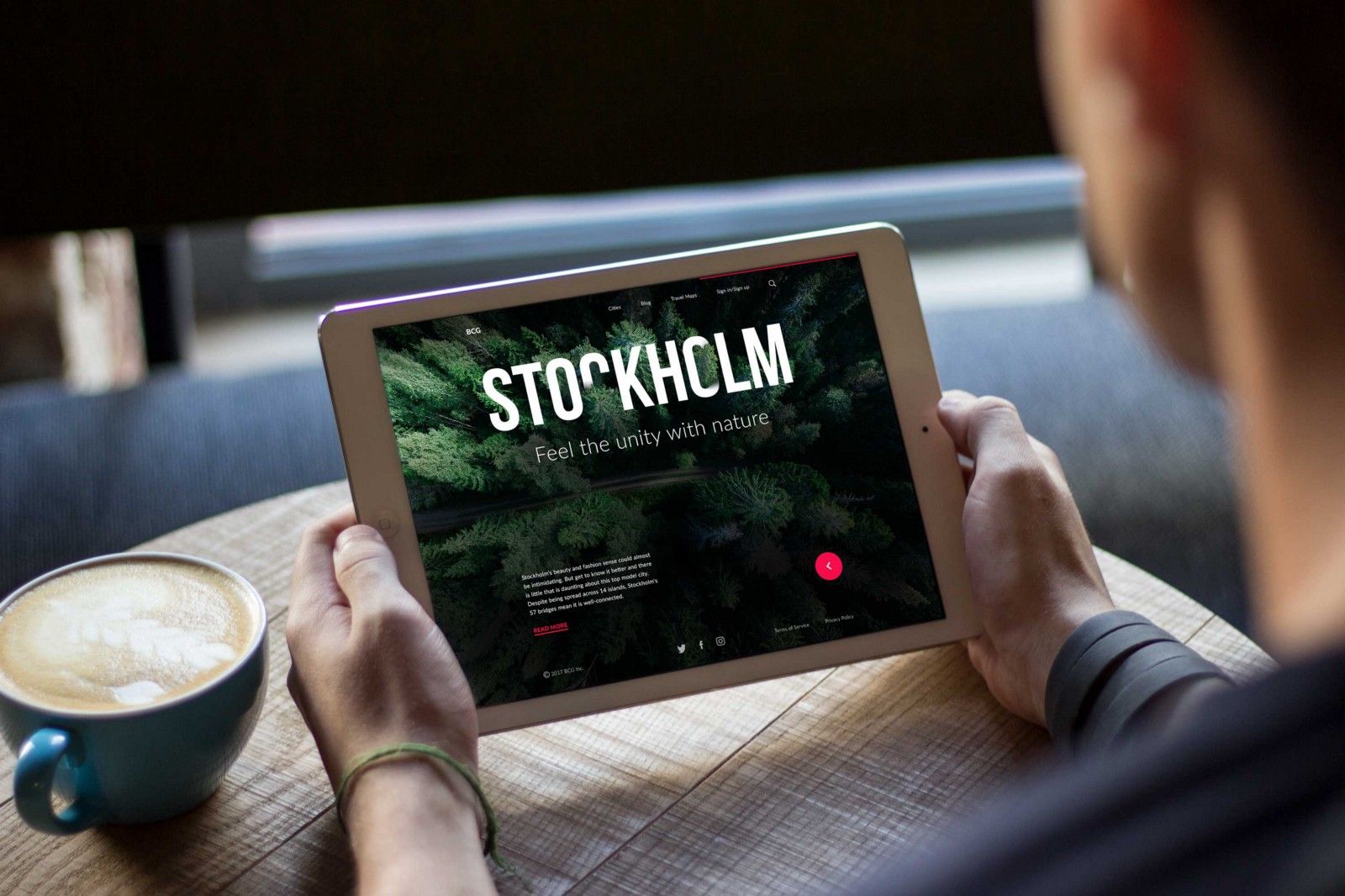
Landing Page для приложения Big City Guide применяет четкую визуальную иерархию блоков копирования и делает название города самым броским элементом макета. Более того, он применяет технику вырезания или вписывания ключевого слова заголовка или заголовка в визуальные элементы на странице. Такой подход усиливает гармоническую целостность элементов макета и заставляет типографику чувствовать себя тесно связанной со всем в интерфейсе.

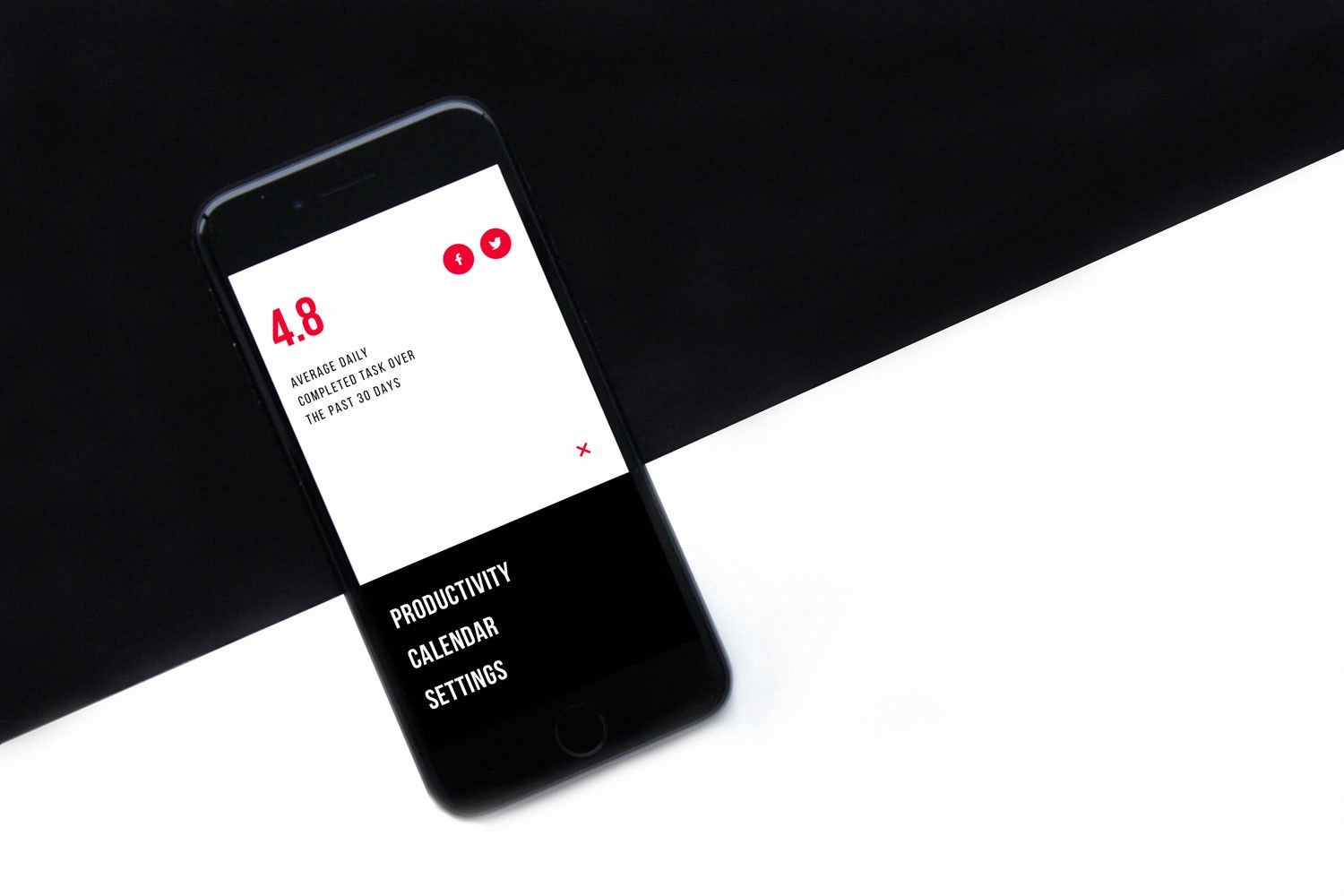
Приложение для мобильных Upper простое и минималистичное, оно не использует специальную графику, поэтому текст становится основным элементом дизайна. Продуманная и сбалансированная жирная типографика делает ее элегантной и хорошо читаемой.
Пользовательский интерфейс без кнопок
Хотя кнопки по-прежнему являются одним из жизненно важных элементов дизайна пользовательского интерфейса, в этом году мы видим больше творческих экспериментов над мобильным пользовательским интерфейсом в перспективе взаимодействия пользовательского интерфейса без кнопок. Такой подход экономит драгоценное пространство на экране для получения дополнительной информации и даже считается начальным шагом к виртуальным интерфейсам, основанным только на жестах.

Еще одна образовательная концепция приложения Энциклопедии, представляющее интерактивную инфографику на различные темы, на этот раз слонов. Все взаимодействия с данными происходят на основе жестов без каких-либо кнопок, применяемых в макете.
Хотите больше трендов? Переходите по ссылке полную версию статьи:
https://jh5.ru/news/15-goryachih-tendenciy-v-dizay...

