Способы визуализации музыки в вебе

Сегодня немножечко про визуализацию музыки, только в вебе. Расскажем про способы и сервисы, которые для этого существуют.
Визуализация волны
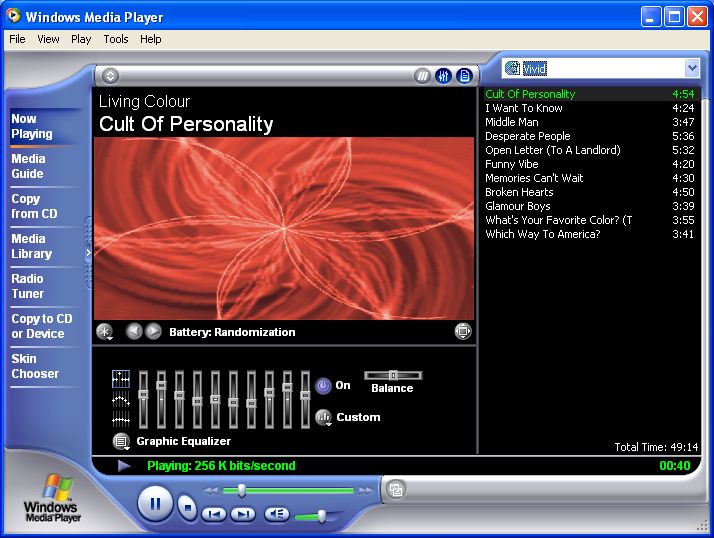
Если ты тоже резал mp3-шки в каком-нибудь Саундфордже или Аудишене (потому что на смартфон образца 2007-го песня полностью не влезала) — то видел рисунок звуковой дорожки. Эти самые пики и впадины.

Это один из самых очевидных способов визуализации звуковой дороги — нарисовать, где тихо, где громко, где низко, а где высоко. Подобные скрипты визуализации используются в популярных музыкальных сервисах, таких как Soundcloud, PromoDJ и прочих.
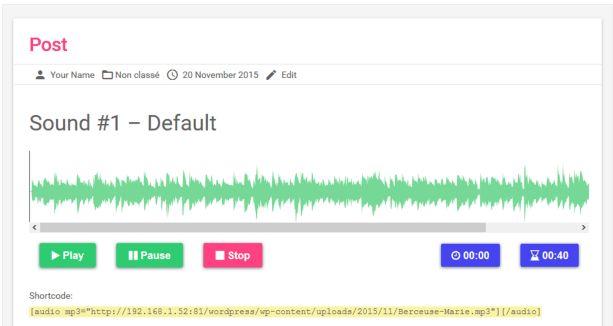
Даже для Вордпресса нашелся плагин под названием Wave Surfer, который визуализирует звук в виде волнового рисунка.

К слову, задача такой визуализации — не тупо потешить картинкой старого звукаря, но и подсказать слушателю, куда ему лучше перемотать. Актуально для подкастов — по рисунку можно легко определить, где ведущие трут за жизнь, а где гремит безголовый митол.
Спектрограмма
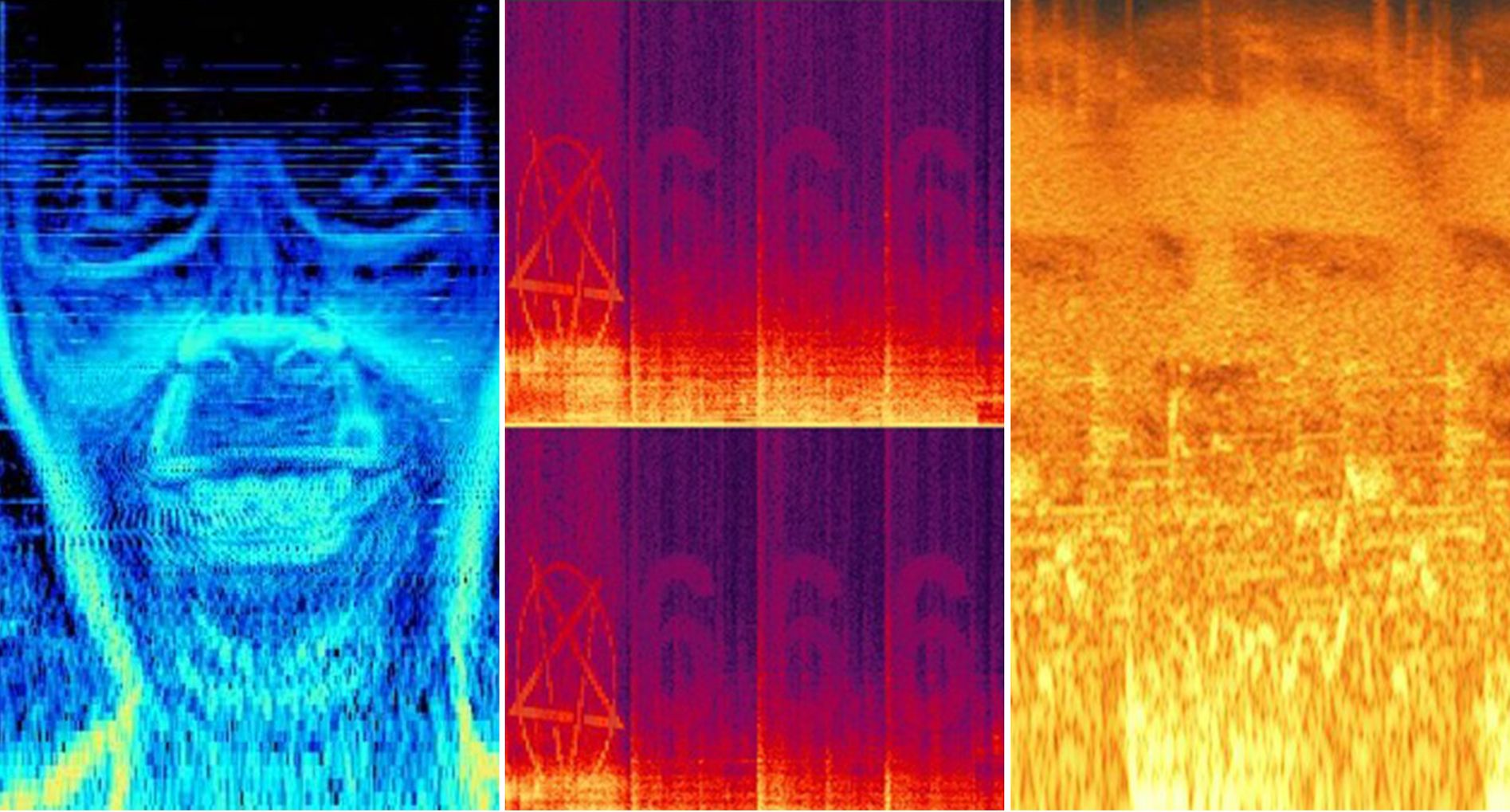
Есть достаточно узкоспециализированный JS-скрипт, который превращает любую музыку в спектрограмму — диаграмму, на которой представлены частота и амплитуда звука в зависимости от времени
Кому такое нужно? Например, профессиональным музыкантам: с помощью таких изображений можно анализировать музыку и определять проблемные места. Также на основе скрипта можно создать целый арт-проект: в спектрограммы можно зашифровывать целые изображения. Чем и пользуются некоторые энтузиасты: знаменитый диджей Aphex Twin закодировал в один из своих треков жутковатое лицо, композитор игры Doom нарисовал число дьявола и пентаграмму, а создатели выходящего в скором будущем фильма «Мама!» «вписали» лицо главного героя в звуковое сопровождение поста в Инстаграме.

Скрипт написан на основе инструментария Web Audio API и сопровождается подробной инструкцией к пользованию. Пример работы — вот здесь.
Терменвокс
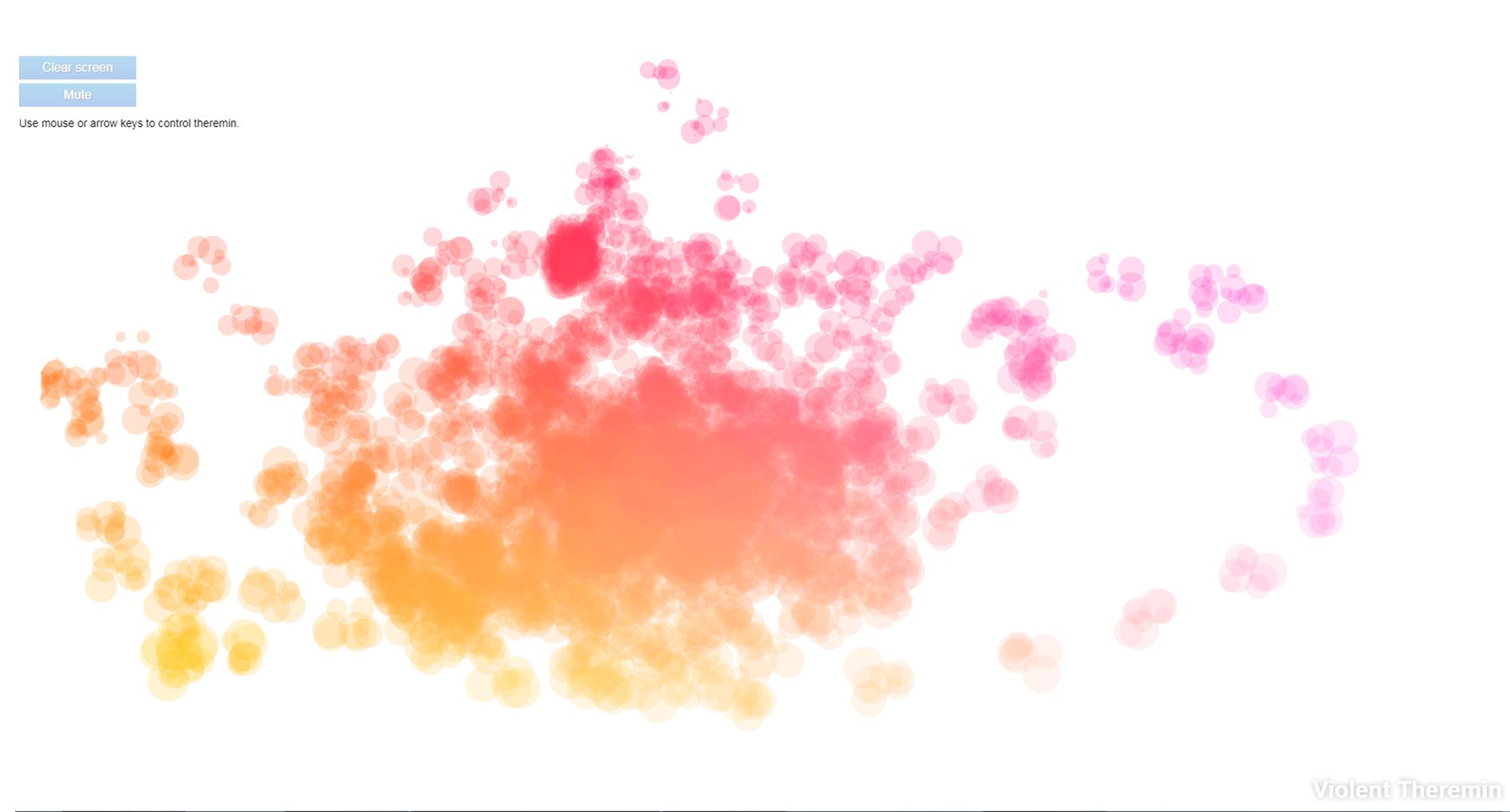
Помните тот противный музыкальный инструмент, которым Шелдон доставал друзей в одном из эпизодов «Теории большого взрыва»? Такой можно добавить на сайт с помощью готового скрипта — да ещё и с оригинальной визуализацией.
В итоге получается симулятор терменвокса — инструмент, который изменяет тональность и громкость звука, когда вы перемещаете курсор по экрану. Поразвлекайтесь вот.

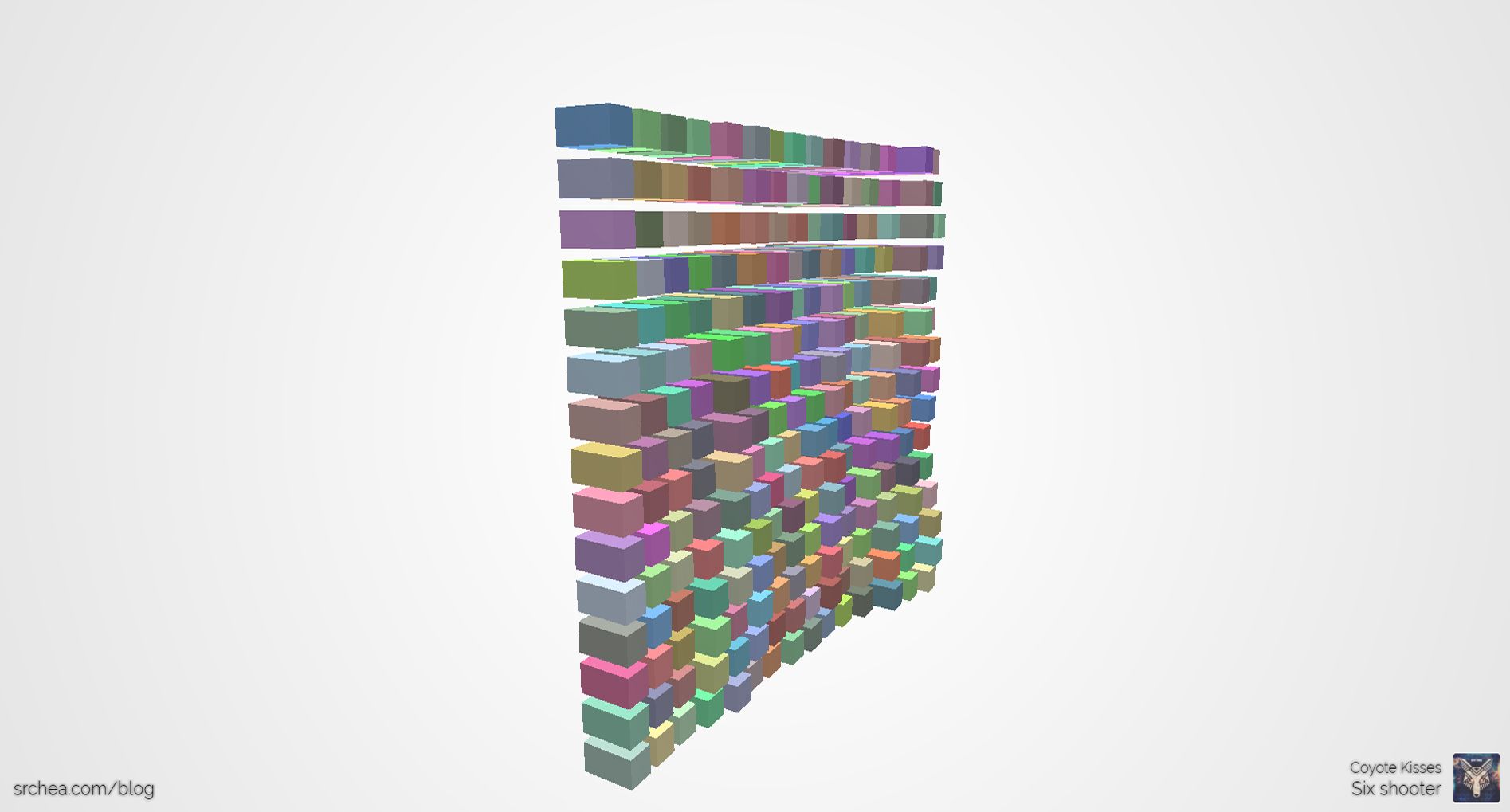
Трёхмерный эквалайзер
Два измерения хорошо, а три лучше. Этот скрипт — 3D-эквалайзер
Получается довольно залипательная картинка, которую, к тому же, можно вращать с помощью курсора. На сайте разработчика находятся исходный код а также детальная инструкция, как с помощью Web Audio Api и WebGL начать творить магию. По заверениям авторов, скрипт стабильно работает на Chrome, Firefox и Safari. Вот демодля опытов.

Стробоскоп
Еще один эффект: переносит тебя в тело сильно выпившего тракториста на сельской дискотеке. Довольно крутая вещь, которая, к тому же,очень хорошо улавливает ритм музыки.
Регулируется большой набор параметров, от цвета источников света до их количества и амплитуды мерцания.
Скрипт доступен для использования как как в Mozilla Audio Data API, так и в Webkit Web Audio API с обратной поддержкой Flash.
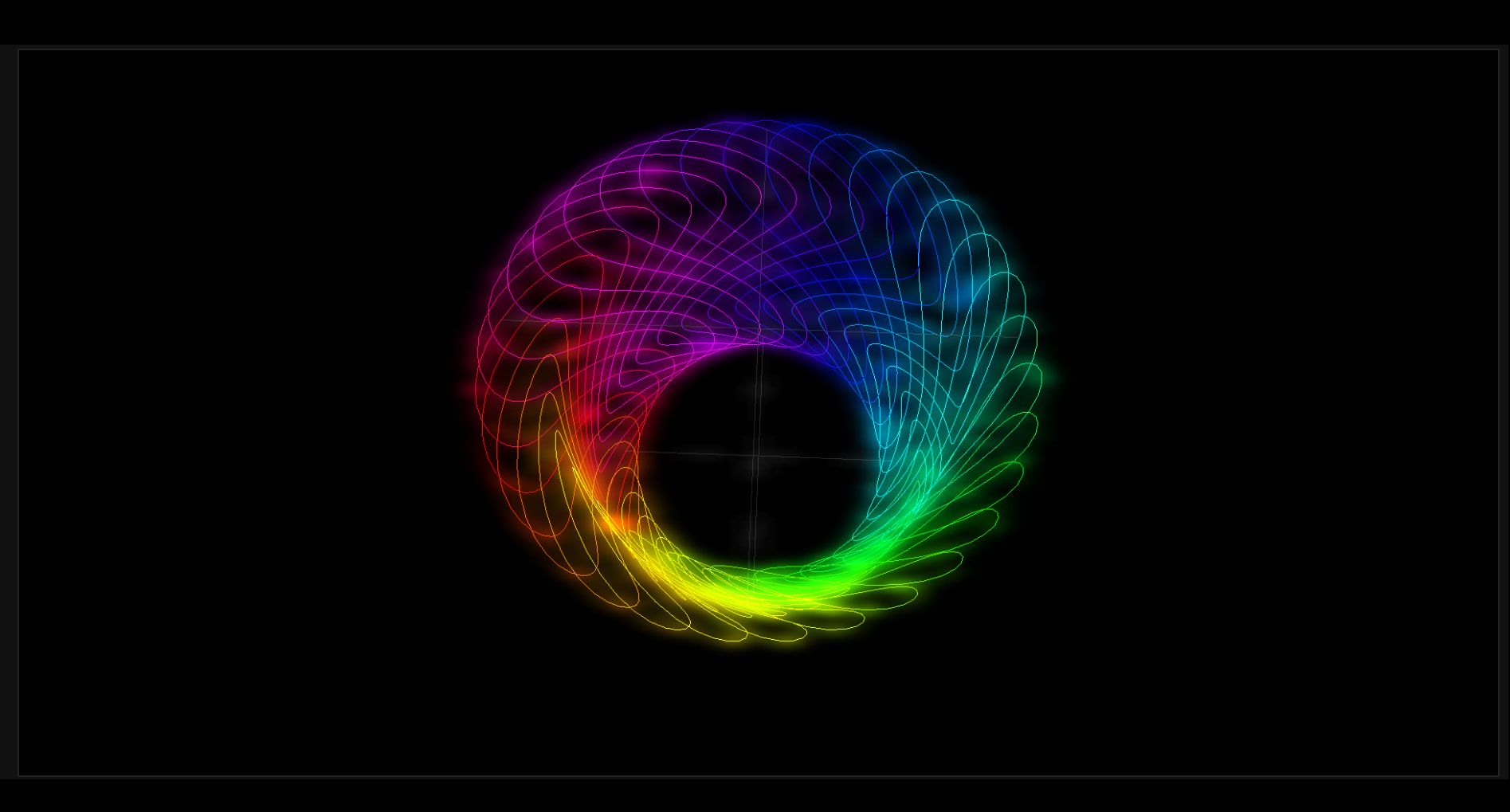
Слинки
А эта визуализация — отличный повод для ностальгии: дело в том, что этот эквалайзер очень похож на радужную пружинку-слинки, с которой мы все так любили играть в детстве («Слинки? Андамания!» — скажут тру-олдфаги).
Скрипт с очень красивой графикой и настройкой параметров: пружинке можно задать форму, количество линий, интенсивность свечения — плюс присутствует возможность покрутить слинки мышкой. Опробовать скрипт можно здесь.

Музыкальная игра
Скрипт avabranch позволяет визуализировать музыку в виде простенькой ритм-игры прямо в вашем браузере. Вы управляете двумя полосками, которые символизируют конкретные музыкальные инструменты — ударные и трубу. Проходя через ключевые точки, вы «прирастаете» новыми полосками — фортепиано и ксилофоном. Еще там есть препятствия, врезаясь в которые, вы можете потерять одну или несколько полосок — а то и все сразу. Как только одна из полосок отпадает — соответствующий инструмент перестает играть.
Это замечательная возможность оживить музыку и вовлечь пользователя в процесс. Проблема разве что в том, что каждый трек, который будет использован в этом скрипте, должен быть разбит на составляющие — нельзя просто пройти Unforgiven или «Группу крови».

Оценить оригинальность задумки, а заодно и попробовать свои силы, можно тут.




