редакции
Как оптимизировать поведенческие факторы на сайте. Стратегии, которые работают на 100%
Статья из блога АРТИЗАН-ТИМ.
Поведенческие факторы — это набор метрик, которые отражают, как пользователи взаимодействуют с сайтом. На основе этих параметров поисковые системы оценивают общее качество ресурсов, а владельцы проектов находят уязвимые места сайта, и работают над их устранением.
Поведенческие факторы (ПФ) напрямую влияют на позиции сайта в поисковой выдаче. Эту корреляцию официально никогда не подтверждали ни в Google, ни в Яндексе, но она очевидна по множеству косвенных признаков. Российский поисковик много лет продвигает концепцию сайтов для людей, в которой поведенческим метрикам отведено центральное место. Санкции за их накрутку работают с 2014 года. Такое внимание уже само по себе говорит о том, что ПФ влияют на ранжирование.
С Google все менее прозрачно. Несмотря на то, что оптимизаторы всегда отмечали взаимосвязь поведенческих метрик с позициями сайта в выдаче, представители Google долго отрицали эту корреляцию. Ну, или как минимум, считали сильно переоцененным влияние ПФ на свой поиск. При этом они не переставали защищать свой алгоритм от накруток ПФ, что шло вразрез с логикой сделанных заявлений.
В 2019 году Google официально представил технологию Modifying search result ranking1. В ней описывается новый подход к ранжированию, основанный на неявной обратной связи с пользователями. Очевидно, что в ближайшие годы именно эта концепция будет задавать векторы развития ранжирования в Google. Исходя из общего описания технологии, уже неуместно утверждать, что ПФ незначительно влияют на поисковый алгоритм.
Какие метрики отражают поведенческие факторы
Поведенческие параметры в Яндексе и Google по своей сути идентичны, хоть и имеют разные названия. Эти данные представлены в системах аналитики — Яндекс.Метрике и Google Analytics.
Наиболее важными метриками для анализа ПФ служат три параметра:
Длительность пользовательских сессийВ Google Analytics это метрика Dwell time, в Яндекс.Метрике — «Время на сайте». Логика этого параметра предельно проста: чем больше времени пользователь проводит на сайте, тем четче сигнал для поисковых систем, что ресурс качественный и заслуживает преференций в ранжировании.
Показатель отказовКогда пользователи переходят на сайт и быстро покидают его, возвращаясь на поиск — это сигнал для поисковиков, что ресурс не способен удовлетворить ожидания посетителей и не заслуживает высоких позиций в выдаче. В Google это параметр Pogo-sticking (также ее называют bounce rate). В Яндекс.Метрике — «Отказы». Эти параметры требуют внимательного контроля, поскольку служат четким сигналом, что с сайтом что-то не так.
Кликабельность сниппета в поисковой выдаче (CTR)Метрика отражает процент переходов на страницу из поиска. В Google Analytics CTR — один из базовых параметров. В Яндексе CTR рассчитывается только в Директе, хотя, при необходимости, его можно вычислить по совокупности других метрик.
Основываясь на наблюдениях, есть основания полагать, что в Google и Яндексе одинаковые метрики котируются с разной приоритетностью. Так, например в Яндексе важнее глубина просмотра и внутренние переходы. А для Google ощутимо больший вес имеет CTR сниппета. Конечно, это вовсе не значит, что нужно сосредотачиваться на одной группе метрик и закрывать глаза на менее значимые. Над оптимизацией поведенческих факторов всегда работают комплексно — это ключ к высоким позициям в выдаче.
Как оптимизировать ПФ на сайте
Улучшение ПФ белыми методами — без накруток и других рискованных манипуляций — процесс весьма трудоемкий. Он требует времени и комплексного подхода. Но результат — оправдывает свое. Помимо роста позиций в поисковой выдаче, улучшенные ПФ способствуют увеличению конверсии: бизнес получает растущие звонки и заказы, а информационные сайты — больше кликов по рекламе и нативным ссылкам.
Поведенческие факторы в поисковой выдаче
Оптимизацию ПФ логично начинать с поисковой выдачи. Основная задача на этом этапе — повысить привлекательность сниппета и сделать так, чтобы на него активнее кликали в выдаче. Для улучшения CTR реализуют следующий пул работ.
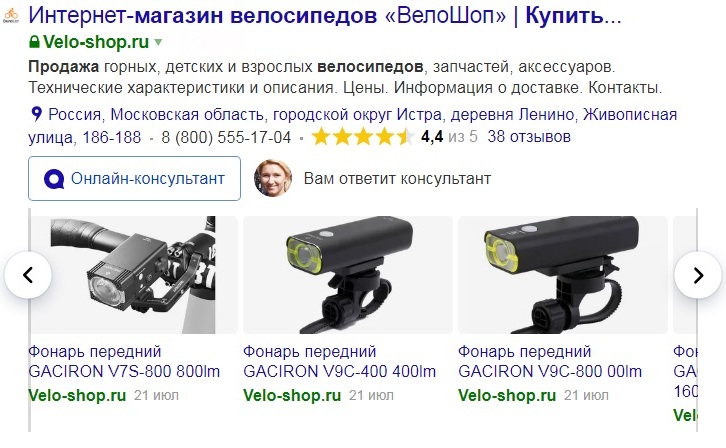
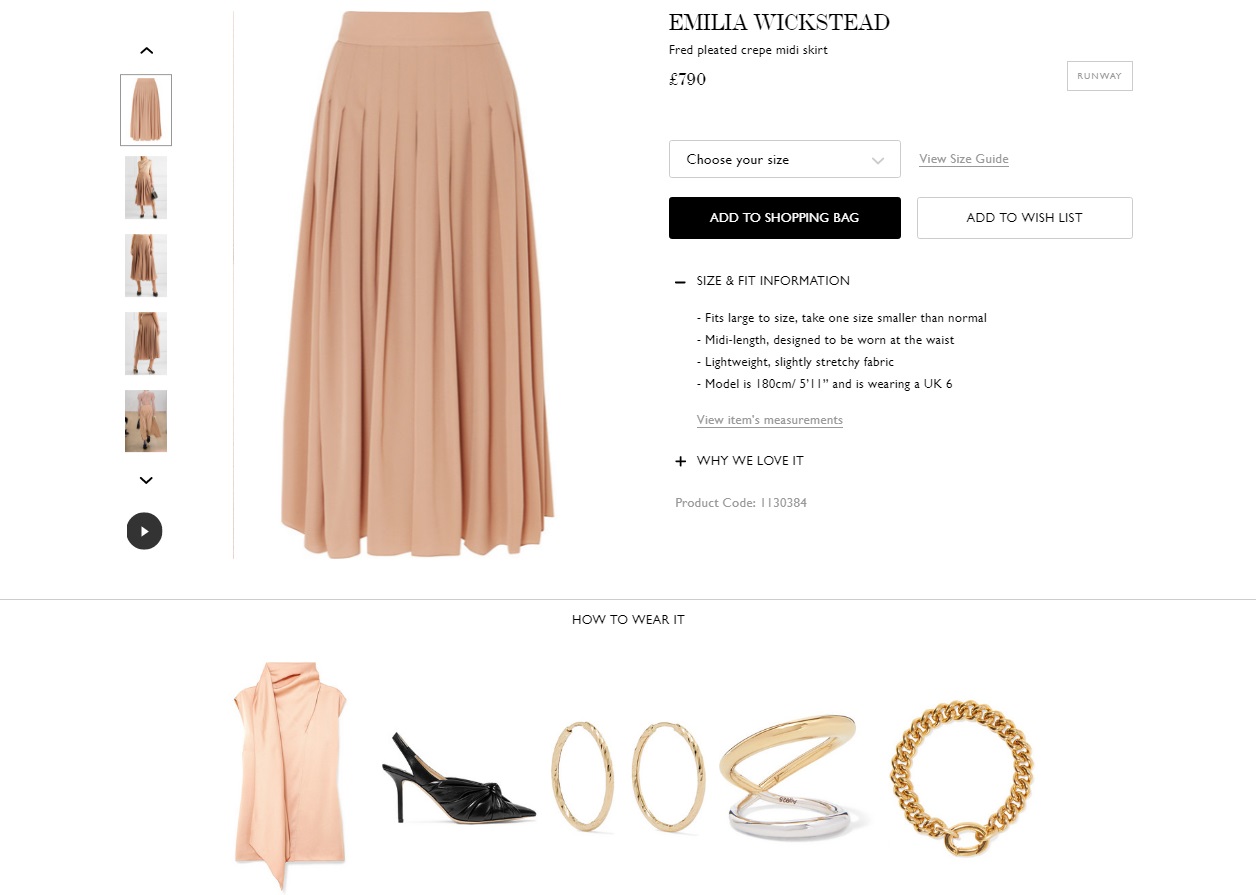
Проработка. важности метатегов сегодня не знает только ленивый. Это один из основополагающих моментов внешней поисковой оптимизации. Здесь большинство оптимизаторов сосредотачивается на чистом SEO, и часто забывает о том, что Title важен не только для поисковых роботов, но и живых пользователей. Именно от его привлекательности на 80% зависит кликабельность сниппета. Оптимизируя эти метатеги важно сохранять баланс между сеошностью и читабельностью. Заголовок не нужно заспамливать ключевыми словами, а его содержание должно емко и точно отражать суть страницы. Использование квадратных скобок в Title увеличивает CTR сниппета почти на 40% — результаты исследования Hubspot2 Больше рекомендаций по оптимизации Title читайте в нашей SEO-википедии Заполнение. Уделив внимание этому метатегу, вы расширите информативность сниппета и сделаете его более привлекательным. Работа с description требует времени и дополнительных ресурсов. Сам он больше важен для пользователей, и играет второстепенную роль для поисковиков, поэтому его заполнением часто пренебрегают. К тому же, например, Яндекс редко берет текст из Выполнение микроразметки. Это, пожалуй, наиболее мощный инструмент повышения привлекательность сниппета. Микроразметку внедряют непосредственно в код документа. Поручив эту задачу программисту или разобравшись с микроразметкой самостоятельно, ваш сайт получит стратегическое преимущество во всех поисковиках — Яндекс, Google, Bing и Yahoo. Сниппет будет представлять собой развернутый информационный блок — в него можно добавить адрес организации, контактную информацию, рейтинг, карусель с фотографиями товаров. Работа с быстрыми ссылками. Речь идет о расширенном сниппете, который генерируют сами поисковые системы. В нем помимо Title и Description отображаются разделы сайта или приоритетные страницы, на которые можно перейти прямо из поисковой выдачи. Обычно такой сниппет генерируется, когда пользователь ищет максимально предметно — указывая в запросе название компании или бренда. За формирование такого сниппета отвечают поисковые алгоритмы. Быстрые ссылки нельзя добавлять самому, но ими можно (и нужно) управлять. О том, как работать с быстрыми ссылками в Google и в Яндексе — мы подробно рассказывали в отдельной статье. Добавление в справочники Яндекса и Google. Сайтам организаций, зарегистрированным в оффлайне или имеющим физические точки продаж, не стоит игнорировать всех тех преимуществ, которые дает интеграция с сервисами Google Мой бизнес и Яндекс.Справочник. В контексте нашего разговора речь идет, прежде всего, о блоках с расширенной информацией, которые отображаются при поиске организации. Но карточка организации в поисковой выдаче — это только один из плюсов. Больше о том, чем полезны справочники — читайте в отдельном материале. Оптимизировав сниппет, переходят к работе над самим ресурсом. На этом этапе выполняют довольно обширный пул работ. Его лучше реализовывать последовательно в соответствии с заранее намеченным планом. С быстрой загрузки начинается хорошее взаимодействие пользователя с сайтом. Если с десктопа страница грузится дольше 3 секунд — показатели отказов будут расти. В среднем оптимальное время отклика — 2 сек. с десктопа и 3-4 сек. — с мобильного устройства. Конечно, добиться этих цифр получается не у всех, но к этому нужно стремиться. Для поверхностного аудита скорости загрузки можно использовать гугловские инструменты — Test My Site и PageSpeed Insights. Нельзя сказать, что они отличаются абсолютной точностью, но общая картина с ними будет более-менее ясна. Помимо оценки скорости эти сервисы дают персонализированные рекомендации по оптимизации скорости загрузки. Более мощными инструментами для углубленного анализа являются сервисы GTMetrix и WebPageTest. Вы протестировали скорость загрузки вашего сайта и поняли что все плохо. Что делать дальше — читайте в нашем материале: Как ускорить загрузку сайта в 2020 году Адаптация сайтов под мобильные устройства — не рекомендация, а залог выживания в современной выдаче. Так, Google уже давно включил индексирование Mobile First, при котором ранжирование ресурса зависит от его мобильной версии. Адаптивная верстка, безусловно, маст хэв для любого сайта. Но куда важнее следить за тем, чтобы она была без багов. Поехавшее форматирование, некорректное отображение блоков, нечитабельный текст — со всем этим не будет взаимодействовать ни один пользователь. Итог подобных недоработок — сокрушительный удар по поведенческим. Протестировать мобайл-версию на предмет критических уязвимостей лучше всего в ручном режиме. Отличный помощник в этом деле — штатный эмулятор устройств в десктопной версии браузера Chrome. С ним можно посмотреть, как функционал сайта работает на конкретном типе устройства. Запускаем эмулятор в Chrome Открываем нужный сайт → в контекстном меню (правая кнопка мыши) выбираем «Просмотреть код» (Ctrl+Shift+I) → на верхней панели нажимаем значок устройств (1) → выбираем предустановленный девайс, на котором будет эмулироваться сайт, (2) или переходим в режим Responsive («Адаптивный») и задаем разрешение экрана. В режиме эмуляции можно изменять ориентацию экрана, имитировать быстрое и медленное подключение к интернету, проводить нагрузочное тестирование. Перелинковка на сайте — базовый компонент внутренней оптимизации. О ней сказано немало, но главным образом в контексте ранжирования и перераспределения веса документов. Намного меньше говорят о перелинковке как инструменте улучшения поведенческих. Здесь имеются свои тонкости. Классическая контекстная перелинковка (когда ссылки размещаются в текстах) не столь сильно вовлекает пользователя во взаимодействие с сайтом. Намного лучше в этом вопросе работают кросс-контентные блоки — рекомендации с потенциально интересным контентом. Для магазина это могут быть блоки с похожими или популярными товарами, выдача персонализированных рекомендаций и т.д. На информационных сайтах хорошо работают блоки «Лучшие статьи», «Самые комментируемые» и т.д. Грамотно предложенный и релевантный контент удерживает пользователей на сайте и увеличивает глубину просмотров. Чем больше интерактивности в кросс-контентных блоках, тем выше поведенческий отклик Блок «Как это носить» предлагает целый стилистический образ, состоящий из подобранных вещей и аксессуаров. Чтобы посетители проводили больше времени на сайте и увеличивали глубину просмотров — ресурс должен быть удобным и понятным. Тремя китами, на которых держится хорошее юзабилити, являются структура, навигация и продуманные пользовательские интерфейсы. Отличительная черта грамотной структуры — это когда на любую страницу сайта с главной можно перейти в два-три клика. Глубокая вложенность документов делает иерархию не только неудобной для пользователей, но и «недружественной» для поисковых краулеров. Роботы менее эффективно индексируют «далекие» страницы и с большой задержкой осуществляют их переиндексацию. С грамотной структурой вы сразу получаете удобную навигацию по сайту. Помимо основных навигационных элементов (ссылки в хедере и боковом меню) важно внедрить вспомогательные компоненты. В первую очередь речь идет о «хлебных крошках». С ними вы попадаете сразу в двух зайцев: улучшаете удобство пользования для людей и помогаете краулерам лучше разобраться в структуре сайта. Поисковые роботы точнее понимают связи между документами — это оптимизирует индексирование и снижает вероятность каннибализации. Также хлебные крошки, как и обычные ссылки, участвуют в перераспределении статического веса между страницами. Также важно не забыть разместить дублирующие ссылки навигации в футере. Большинство пользователей спускается вниз, когда не находит нужной информации в основном меню. В футере им необходимо дать еще одну возможность воспользоваться простой и наглядной навигацией по сайту. Внимание к деталям — ключ к улучшению юзабилити и поведенческих метрик. Ecommerce-сайтам критически важно снизить до минимума количество заполняемых полей, упростить механику оформления заказа, обеспечить быструю и ненавязчивую (!) связь с онлайн-консультантом. Поп-апы, которые всплывают через несколько секунд после загрузки страницы — самый простой способ вывести пользователя из себя и заставить его покинуть сайт. Лучше активировать всплывающие окна в момент, когда посетитель пытается завершить сессию. Если сайт ориентирован на охват аудитории из разных стран, выделите ресурсы на корректную настройку мультиязычности. Сайт может иметь привлекательный дизайн, грамотно собранную семантику и все, о чем говорилось выше, но это не возымеет ожидаемого эффекта, если на страницах будет некачественный контент. В этом вопросе качество должно превалировать над количеством. Повысить вовлеченность пользователя и эффективно прокачать поведенческие способен только интересный, стильно оформленный и полезный контент. Статьи на сайте — это не просто плацдарм для ключевых слов. Качественный контент дочитывают до конца, им делятся с другими пользователями, его добавляют в закладки, — все это улучшает поведенческие метрики. С помощью грамотной-контент политики бренды показывают свою экспертность, формируют авторитет и расширяют лояльную аудиторию. Используйте современные стратегии контент-продвижения. Создайте разделы вопрос-ответ, внедрите авторские блоги и возможность гостевых постов (естественно, не забывая следить за качеством публикуемых текстов). Периодически актуализируйте старые тексты и обновляйте дату их публикации — свежая информация имеет лучший пользовательский отклик. Не забывайте о кнопках шеринга. Проверенный способ удержать посетителей на сайте — публикация оригинальных и полезных видео. Это мощный инструмент улучшения поведенческих, но инвестировать в такой контент может далеко не каждый. Более доступными и не менее эффективными альтернативами являются тесты, опросы, квизы, тематические калькуляторы. Еще один хороший способ удержать пользователя на сайте — внедрение геймификации. Другими словами, чем больше интерактивности, тем лучше для поведенческих метрик.




Работа с поведенческими факторами на сайте
Скорость загрузки — проверка и оптимизация
Корректная адаптация под мобайл

Перелинковка страниц и кросс-контентные блоки

Структура. Навигация. Пользовательские интерфейсы

Тексты, видео, интерактивный контент