Как сделать пользователя участником разработки?
Такой подход к разработке Марина Лин, дизайнер мобильных приложений для Cars.com, называет participatory design (или дизайн, в создании которого участвуют сами пользователи).

Специфика мобильных приложений заключается в том, что их используют везде: от поездов метро и автобусов до очереди в больнице или ожидания в холле отеля.
Цель каждого заказчика — это получение мобильного приложения, которое будет отвечать контексту его использования и конкретной ситуации, в которой пользователи чаще всего это приложение применяют. И заказчику, и разработчику стоит проверить уровень юзабилити своей разработки перед тем, как запускать это приложение для всеобщего доступа.
Один из подходов для тестирования — это как раз participatory design (или разработка с участием пользователя как соучастника дизайна будущего интерфейса).
Сессии открытых вопросов
Каждая сессия разработки дизайна с участием пользователя включает в себя несколько обязательных компонентов:
- выявление поведенческой и ментальной модели пользователя;
- документирование всего пользовательского опыта (в идеале — при участии самого пользователя, который будет в будущем применять это мобильное приложение);
- дать возможность пользователю подготовить наброски и список параметров, которые они считают необходимыми для идеального мобильного приложения, которым они хотели бы пользоваться в будущем.
Начать стоит с «разогревочных» вопросов к пользователям. Есть несколько особенностей подхода к разработке. Пользователю дается возможность высказывать свое мнение и на основе высказанного корректировать наявный результат. Цель всех этих вопросов и исследования — постепенно сузить фокус исследования потребностей аудитории от общих задач до нескольких основных проблем, которые отрицательно сказываются на приложении в целом.
Группы вопросов по тестируемому приложению
Рекомендовано разделить вопросы по создаваемому / тестируемому приложению на несколько категорий:
- Когда и при каких обстоятельствах используется приложение (или сайт, если речь идет о веб-сервисе)? Зависит ли использование приложения от ситуации? Есть ли жесткая привязка к определенному интервалу времени? Есть ли привязка к местоположению?
- Как долго используется приложение в течение одной пользовательской сессии?
- Какие обычно задачи решаются / завершаются в течение одной сессии?
- Довольны ли пользователи в целом тем, как происходит взаимодействие с целевым продуктом? Какую оценку они могут поставить текущей версии продукта? Насколько хорошо приложение справляется с решением задач, которые перед ним поставлены?
Начать следует, например, с вопросов о длительности поиска по целевому запросу из приложения. Если вы делаете приложение — скажем — на автомобильную тематику, то уточните, насколько долго идет поиск нужного пользователю автодилера при поиске ближайших автосалонов? Много ли операций и / или запросов приходится совершить, прежде чем будет получен тот результат, который нужен пользователю мобильного приложения?
Итоговая цель — узнать о реальных поведенческих и ситуативных сценариях применения мобильных приложений. Также модератор тестирования и разработки так может определить, какие моменты и вопросы наиболее радуют / расстраивают пользователя текущей версии мобильного приложения.
Документирование и графическая интерпретация
Следующий этап — это документирование и графическая интерпретация результатов опроса и параллельного тестирования дизайна с участием пользователей. Этот этап важен, если речь идет не только о времени и длительности использования приложения, но и о том, какие цели и задачи и каким способом стараются совершить пользователи.
К примеру, если при помощи мобильного приложения необходимо зарезервировать билет на авиарейс, то общая хроника событий и ее графическая интерпретация будет включать цепь событий от потребности зарезервировать билет и до завершения успешной транзакции по оплате за билет, купленный в приложении, и печати самого электронного билета (или его сохранения на компьютере / в мобильном приложении пользователя).

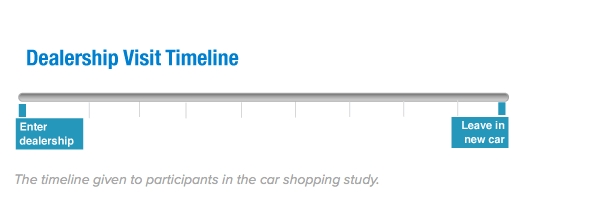
В процессе документирования пользовательских действий на этом этапе можно применять рисунок-таймлайн, маркер и набор стикеров двух или более цветов.
Необходимо обозначить границы для такого таймлайна, отметить начальную и финальную операции и задачи, которые совершают / достигают пользователи. Вот как это выглядит на примере приложения и сайта для сервиса поиска автомобилей и автодилеров (в вашем случае таймлайн для разработки может несколько отличаться):

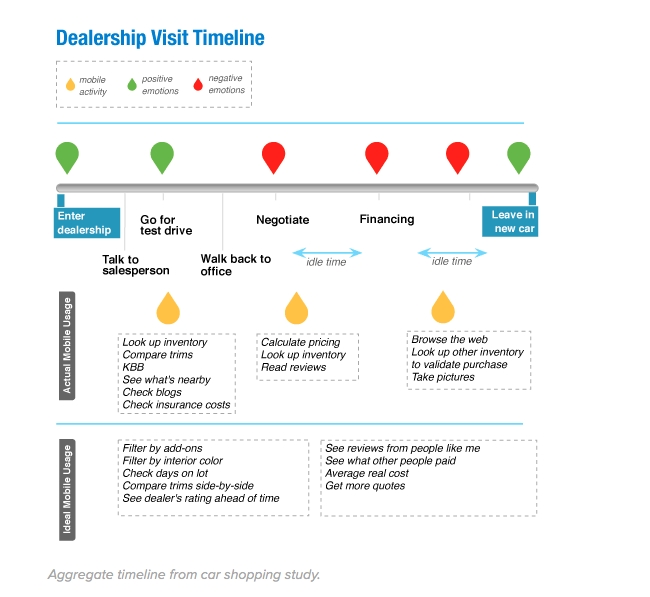
Нарисованная схема затем будет заполнена участниками пошагово, с указанием шаблонов типичных действий и поведенческих решений. Каждый этап необходимо задокументировать и отметить на этой хронике при помощи стикеров. Самый простой способ для разметки эмоционально окрашенных оценок и позитивного / негативного сценариев поведения внутри приложения — это использование двухцветных стикеров. Один цвет используется для положительных моментов и эмоций, другой — для отрицательных.
Использование визуальных символов и цветовой градации играет важную роль в получении целостной картины. Заполнение анкет на основе устных свидетельств и опросов не слишком эффективно. Дело в том, что без четкой визуализации последовательностей пользователи часто теряют цепочку событий и могут зафиксировать не все свои мнения и ощущения от использования вашего приложения. А вот документирование при помощи визуального графика с двухцветной моделью оценки позволяет зафиксировать даже наименьшие детали в поведении и впечатлениях пользователя.
Проведение целого ряда сессий по такому сценарию с наложением полученных графиков и стикеров позволяет сформировать картину из наиболее положительно / наименее положительно оцениваемых компонентов мобильного приложения.
Итоговая диаграмма позволяет систематизировать все изменения пользовательского опыта и наочно зафиксировать то, что надо изменить в финальной версии приложения.
Эмоциональный отклик и включение / исключение определенных составляющих
Марина Лин уделяет внимание и эмоциональному компоненту в разработке приложений. Важно понимать не только, что конкретно сделали пользователи ив какой момент, но и то, какие эмоциональные стимулы были у них к тому или иному действию (почему они перешли по этой ссылке, а по другой обычно не переходят, почему они нажимают на эту кнопку чаще, чем на остальные, почему они избегают пользоваться поиском по контенту внутри приложения и т.д.).
Здесь также имеет смысл использовать визуализацию и графические интерпретации для оценки эмоциональной картины от использования приложений.
Подходит такой опрос и моделирование для оценки в тех случаях, когда речь идет о разработке абсолютно нового дизайна или внедрении новых «фишек», которых раньше в приложении не было.

В данном случае рекомендовано также использовать таймлайн с предлагаемыми вариантами итераций, форм, видов дизайна или вариантов интерфейса. А пользователь должен отметить и нанести на линию «хроники» те варианты, которые его устраивают. Так визуально происходит расстановка приоритетов для будущего приложения в плане UI / UX.
Получение обратной связи
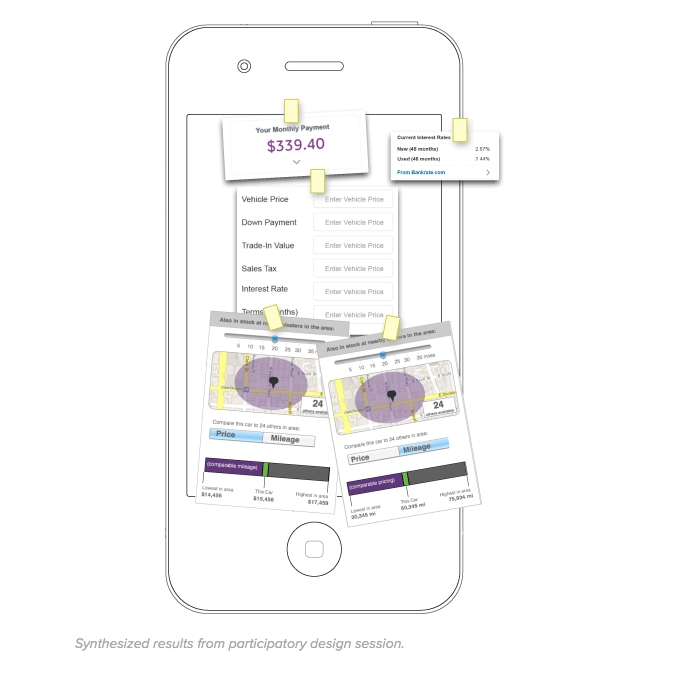
И заключительный шаг — это сбор отзывов от целевой аудитории (ЦА). Мы уже рассмотрели определенные варианты дизайна, предложили разные механики и сценарии — и на выходе логичным будет собрать и систематизировать все отзывы от опрошенных пользователей.
К этому этапу пользователь становится тоже своего рода разработчиком и дизайнером итогового продукта. Чтобы «не замылить» глаза фокусной группы, рекомендуем использовать дополнительно еще и старые варианты / эскизы дизайна и функциональности. Их стоит для контраста показать вашей аудитории и узнать, какой из вариантов они оценивают положительно, какой из них (по их мнению) лучше, функциональнее и удобнее.
Вместо выводов
Разработка новых опций для мобильного приложения обычно осуществляется за счет получения информации о необходимости возможные изменений одним из двух основных способов. Один из них — это круг обширных допущений о том, чего хотят пользователи и как они используют наш программный продукт. Здесь на помощь приходит статистика, результаты использования аналитических систем и сервисов, маркетинговых исследования собственных специалистов или независимых аналитических компаний.
Второй способ узнать, что и как надо изменить в нашем мобильном приложении или на сайте, — это внедрение новых опций в приложение, а затем их А/В тестирование.
Подход с использование отзывов и впечатлений пользователей еще на этапе разработки позволяет установить «мост» между «двух берегов», на одном из которых — разработка исключительно по результатам маркетинговых и аналитических исследований, а на другом — полевые тесты уже готового продукта (который потом придется править). Подход, который был описан выше, дает возможность решить сразу целый ряд задач:
- изучить ментальную и поведенческую модель пользователя на практике;
- исследование и использование реального контекста для получения объективной картины работы и «узких мест» приложения;
- возможность немедленного фидбека по итогам предложения целевой аудитории тех или иных новых опций, которые разработчик хочет внедрить (что экономит время и силы разработчиков и дизайнера еще на этапе обсуждения и создания новой версии мобильного приложения или сайта — «чтобы не делать два раза»);
- пользователи также чувствуют свою сопричастность и возможность выступить своего рода «создателем» итогового продукта (что повышает в конечном итоге лояльность и частоту положительных оценок от аудитории — ведь ЦА сама поучаствовала в создании приложения, и оно получилось таким, каким пользователи хотели его видеть);
- свежий взгляд и правило «одна голова хорошо, а две — лучше» никогда не помешают в разработке.

