редакции
Интент рулит. Залезли в ТОПы перегретой тематики после редизайна
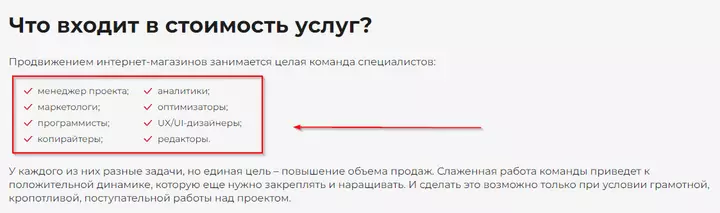
Наше агентство HotHeads занимается разработкой и SEO продвижением сайтов в поисковых системах. Поэтому не удивительно, что у нас есть сайт, основная задача которого — донести до клиентов информацию о компании, кейсы и прочую важную информацию.
Работаем мы при этом в суперперегретой тематике с давно сформированными ТОПами. Одним словом, конкуренция дикая. Поэтому до недавнего времени мы не делали ставку на органику, делая акцент на других каналах привлечения посетителей.
Но в какой-то момент мы решили перестать быть «сапожником без сапог» и начали активно работать над повышением позиций собственного сайта. На берегу договорились, что никакими черными способами или накрутками пользоваться не будем, потому что это не путь джедая.
Цель ясна, стартуем
Шаг первый — технические доработки
В первую очередь мы привели домен к идеальному состоянию по технической части, расширили структуру и разместили необходимый контент на всех целевых страницах.
Однако несмотря на то, что на первый взгляд сайт не имел нареканий и критичных ошибок, большинство запросов не находилось даже в топ 100 (помним про то, что тематика перегретая и конкуренты прибегают к
ряду тонкостей, которые направлены на использовании брешей в поисковых алгоритмах). Проанализировав конкурентов и полученные результаты от первого этапа, нами было принято решение о глобальном пересмотре всех макетов, в том числе и главной страницы. Это было продиктовано тем фактом, что в ходе изучения сайтов в ТОП 10 выдачи выяснилось, что большая часть (7 из 10) посадочных страниц выглядят как полноценные лендинги. На нашем же сайте вся информация была структурирована и зачастую выделена в отдельные разделы. Так как адекватно перекомпоновать
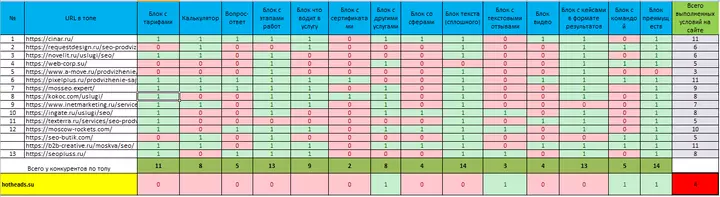
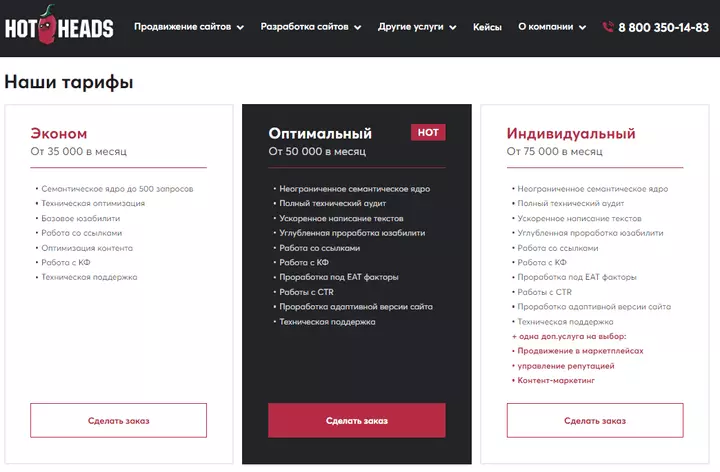
имеющиеся макеты не получалось, было решено отрисовать их с нуля, параллельно обновив часть дизайна и цветовых схем. Но перед этим нужно было понять, какие блоки, элементы и функционал должны присутствовать на сайте. Поэтому мы придумали свою систему по набору необходимого минимума блоков. Так как все сайты конкурентов из ТОПа имеют отличия и свою компоновку, нами была собрана сравнительная таблица с набором повторяющихся и уникальных блоков. В нее были занесены только те факторы, которые на наш взгляд действительно отвечают интенту запроса. Не присущие нашим бизнес-процессам или философии студии элементы отсеивались. На выходе получилась таблица по 15 конкурентам с 13 полезными блоками. Далее мы отобрали наиболее повторяющиеся «фишки», дополнили их той информацией (УТП), которая присуща только нашей студии и начали отрисовку прототипов. Имея на этом этапе набор необходимых блоков кажется, что 90% работы сделано. Но на самом деле мы столкнулись с тем, что часть необходимой информации для страниц просто отсутствует. К тому же надо понять, в какой части страницы должны выводиться блоки, чтобы они были читаемы и не выбивались из общей концепции. В дополнение ко всему стоило предусмотреть и последующую скорость загрузки страниц, их читаемость на мобильном и держать в голове, что слишком длинные «портянки» мало кто долистает до конца. Значит, блоки должны быть еще и функциональны. По итогу был создан макет, отвечающий нашим требованиям. Тарифы Первое, что пришлось собирать с нуля — тарифная сетка. Да, она и раньше была на сайте, но не в столь подробном формате. Было принято решение переупаковать наши тарифы, выделить отличия друг от друга и расписать, что входит в каждый тариф. Кейсы Далее приступили к оформлению кейсов. На старом сайте их было
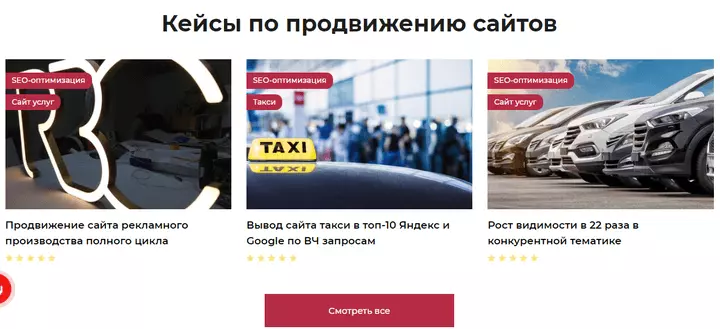
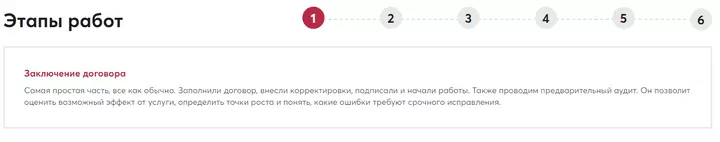
достаточное количество, но оформлены они были не в едином стиле, поэтому не вписывались в концепцию страницы. Мы убрали часть старых и достаточно «попсовых» кейсов, оформили превью в понятную инфографику. Этапы работ Совершенно новым блоком, который пришлось разрабатывать с нуля, стали «Этапы работ». На старом сайте его не было вообще, а информации достаточно много. При этом просто так разместить портянку текста было бы неуважением к пользователям. Поэтому мы выделили основные
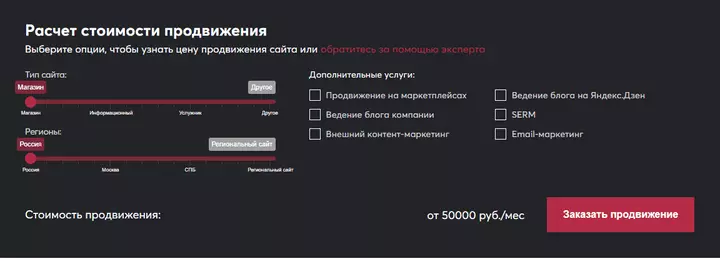
этапы и сделали их интерактивными. Это позволило дать максимум полезной информации пользователям, оставшись в рамках одного экрана просмотра. Калькулятор Калькулятор — это отдельная история. Тарифные планы не всегда
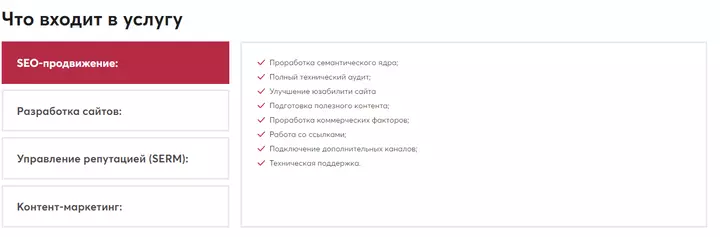
могут быть гибкими и зависят от ряда особенностей, а значит нужно дать возможность клиентам оценить набор требований и их влияние на конечную цену. По большому счету, это игрушка для пользователей, при помощи которой можно прикинуть стоимость работ с учетом всех своих «хотелок». Что входит в услугу Следующий блок — «Что входит в продвижение». В прежнем варианте он также присутствовал, но был оформлен в качестве списка, который не привлекал к себе внимания. В новой версии мы разделили его на
отделы с подробными пояснениями. Блок стал интерактивным, что опять же позволило представить всю информацию на одном экране просмотра, не перегрузив его информацией.
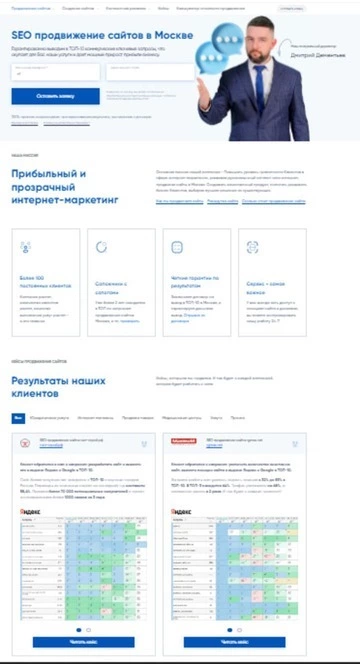
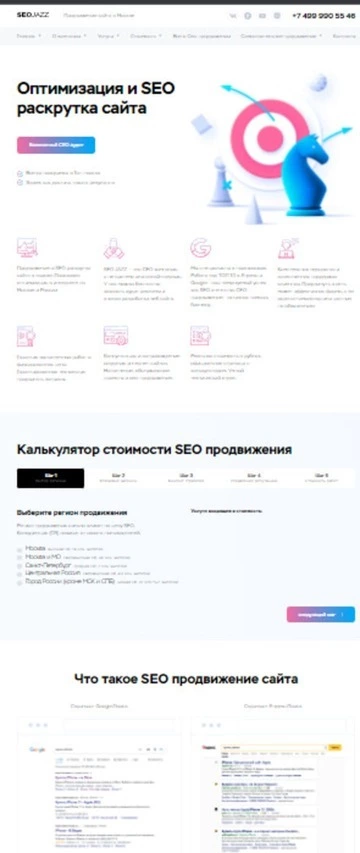
До редизайна
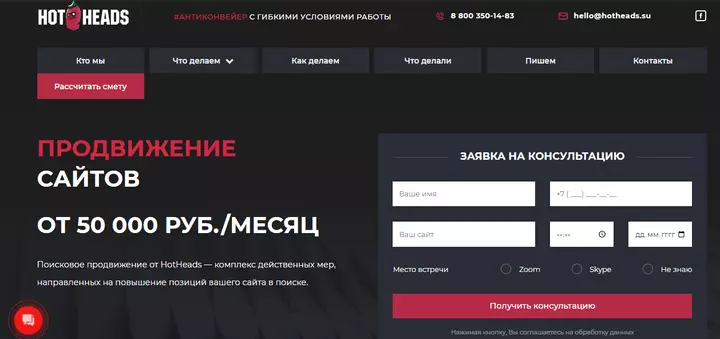
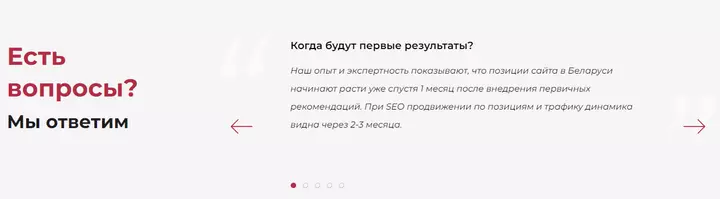
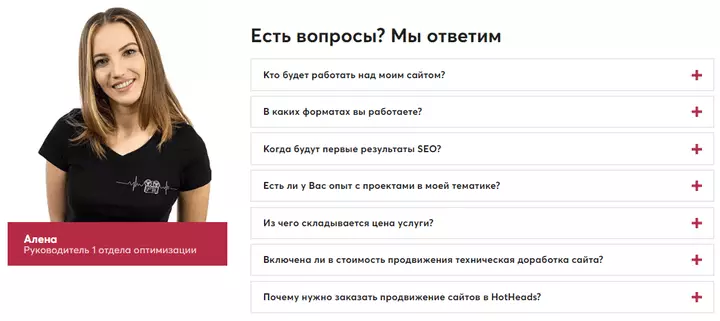
После редизайна FAQ и отзывы Цель блока с популярными вопросами — дать заблаговременные ответы на возможные вопросы посетителей. На старом сайте раздел FAQ был достаточно общим и находился в самом низу, поэтому до него никто не долистывал. В ходе работы с новым макетом мы собрали с отдела продаж и аккаунтинга наиболее актуальные вопросы и дали по ним короткие, но емкие
пояснения. Самому блоку решили придать большей «персонализации», добавив конкретного сотрудника компании, что опять же позволило не растягивать страницу и закрыть потребности пользователя в рамках одного экрана просмотра. Блоки отзывов Блок с отзывами также претерпел изменения. Блок SEO-текста Финальным этапом редизайна стало написание оптимизированного и
всеми известного блока с контентом. Большую часть ключей уже получилось
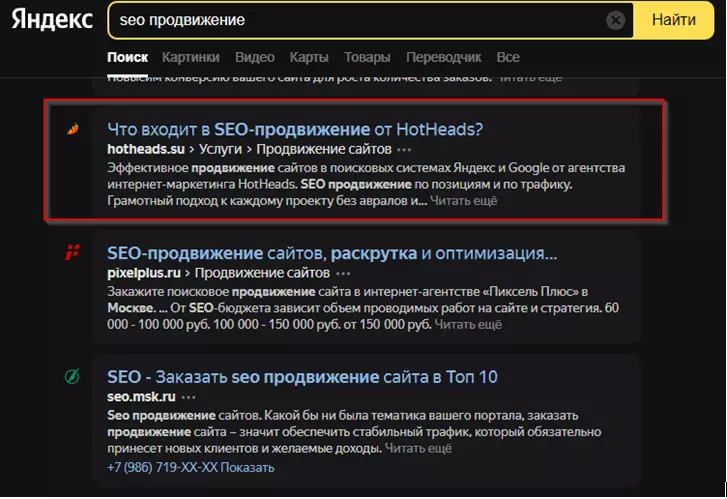
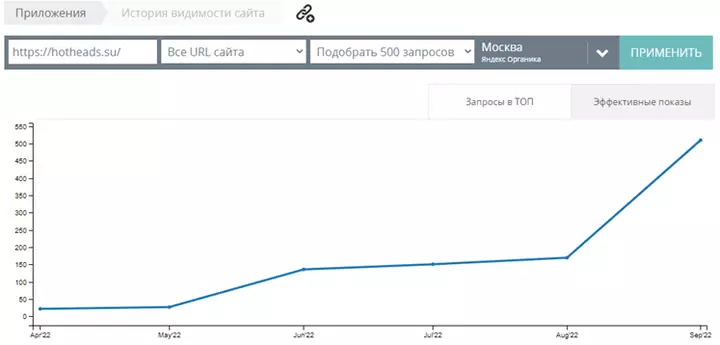
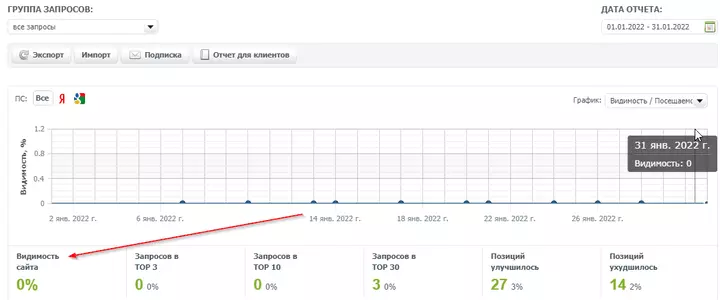
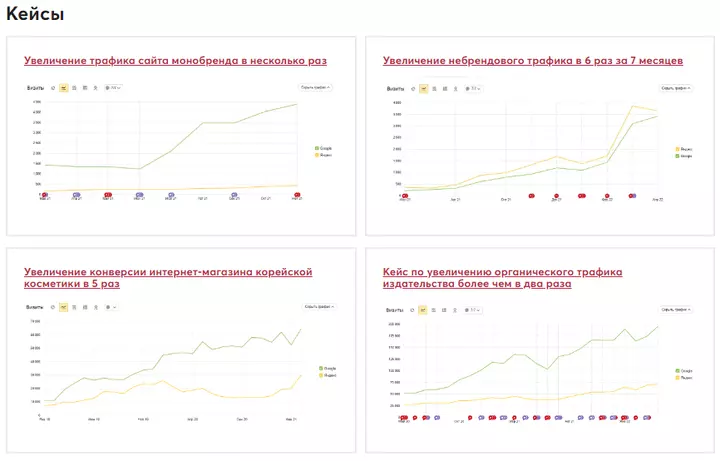
вписать в остальные блоки, поэтому основной текст получился достаточно лаконичным и не вводящим в тихий ужас при виде его объемов. В старой версии сайта он находился в самой нижней части и был просто потому, что нужно было дать хоть какое-то описание. После внесения всех изменений сайт стал постепенно появляться в ТОПах поисковых систем, причем по высокочастотным запросам: При этом без применения дополнительных «симуляторов» удалось потеснить в выдаче достаточно крупных и трастовых игроков отрасли: Общая видимость по сайту тоже вышла на положительную динамику: На разработку и внесение изменений ушло 6 месяцев сплоченной работы оптимизатора, дизайнера программиста, контент-менеджера и, конечно, тим-лида.

Шаг второй — изучение соперников


Шаг третий — подготовка требований к странице

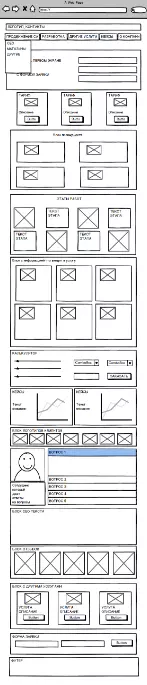
Шаг четвертый — готовим прототип














Каких результатов мы добились?