редакции
Как мы ускорили разработку на 22%, благодаря Figma?

Привет! Меня зовут Максим Фурсов, я основатель многофункционального агентства HyperMission.
Типичные проблемы
Между разработчиками и дизайнерами всегда возникает недопонимание. Особенно, когда их несколько.
А где лежат вот эти файлы проекта? А где новая версия? Ой, я тут удалил, случайно, как вернуть обратно? Надо обсудить, как ты хочешь это реализовать.
Очень много времени тратилось на ожидание ответов, обсуждение проекта, но теперь это не нужно.
Командная работа
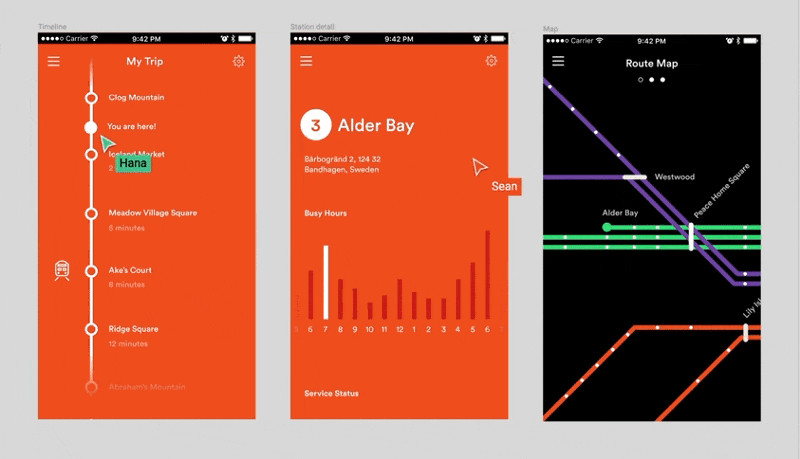
Несколько человек могут работать над проектом в режиме реального времени. Рядом с курсором пишется имя члена команды и можно понять, кто, что и зачем меняет.

Грамотная организация
В Figme просто и удобно организованно облачное пространство. Здесь хранятся все файлы по типу команда — проект — файл. Полностью исключены дубликаты и другие мусорные файлы. Такой подход сохраняет проект в чистоте и у разработчиков нет вопросов, откуда и что брать.
Спасение для фронт-ендеров
Чтобы не допустить ситуаций с удалением элементов или их перестановкой в макете, выдаём разработчику права «только чтение». Все необходимые ему функции останутся: посмотреть цвет, размер, слои и так далее.И, конечно же, проект сохраняется при любом изменении, а значит, у разработчика всегда самая актуальная версия. В случае экстренного изменения элемента можно оставить комментарий. Кстати, о них.
Комментарии
Больше никаких посиделок в Skype с многочасовым обсуждением, чтобы потом снова переспрашивать, потому что не записали или не запомнили. Все комментарии собираются в одном месте, чтобы ничего не упустить.
Прототипирование
Теперь мы делаем кликабельные прототипы без использования сторонних инструментов. Для этого нужно настроить все ссылки и переходы между страницами, после чего открыть проект в режиме презентации. Полезная фишка, как для дизайнеров, так и для разработчиков. Можно посмотреть, как будет выглядеть проект, все ли корректно работает. Не нужно включать фантазию или подгружать слои в Photoshop. За полчаса каждый член команды полностью разобрался в функционале и инструментах Figma. Так что переход был максимально безболезненным. Производился учёт времени на два больших одинаковых по объёму проекта. 
Мокапы
Просто освоить
А что с 22%? Как посчитали?
Без Figma проект был сделан за 95 дней
C Figma проект был сделан за 75 дней
Стало меньше недопонимания и рабочих конфликтов.

