3 способа повышения конверсии в Тинькофф Банке
Оптимизация конверсии (Conversion Rate Optimization — CRO) — это процесс вовлечения польователей на сайте, чтобы они совершали больше желаемых действий .
Он начинается с обнаружения проблем, с которыми сталкиваются посетители сайта. Тинькофф Банк постоянно работает над улучшением конверсии воронки продаж.
В данной статье мы покажем, как на практике Тинькофф Банк добивается потрясающих результатов в этом.
Страница для оптимизации
Тинькофф Банк выдает кредитные карты тем, кто оставит заявку на сайте. Пользователи заполняют специальную форму. И после одобрения банком, клиент получает кредитную карту по почте.
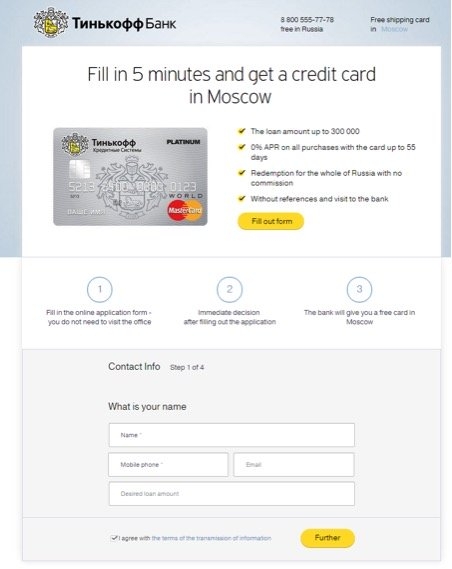
Исходная страница для подачи заявки:

Страница сбора заявок тщательно продумана. Она состоит из многоступенчатой формы. И содержит информацию о процессе заполнения и условиях пользования кредитной картой. Эта страница — то место, где происходит конверсия посетителей сайта в клиентов Тинькофф Банк.
Так как форма состоит из нескольких ступеней, банк отслеживает ее заполнение на каждом шаге. Анализируется конверсия на конкретном этапе и общая конверсия.
Конечной целью Тинькофф Банка является увеличение конверсии на каждом шаге.

Пример оптимизации конверсии
Команда CRO банка работала над улучшением юзабилити сайта, чтобы повысить конверсию. Процесс начался с определения ключевых страниц, которые можно оптимизировать. Для этого они проанализировали данные пользователей при помощи Adobe Site Catalyst. И поняли, что большинство потенциальных клиентов уходит со страницы заявки на кредитную карту.
Далее команда стала разрабатывать способ помочь пользователям остаться на странице и заполнить форму. Они нацелились на три области страницы, где можно было бы внедрить новые функции. Предполагалось, что эти новые функции увеличат время нахождения пользователя на сайте.
Команда хотела быть уверена в эффективности новых функций до их окончательного внедрения. Есть только один способ узнать это — A/B-тестирование!
При помощи сервиса VWO на сайте было проведено A/B-тестирование, чтобы определить, стоит ли вводить новые функции.

Гипотеза
Дополнительные сведения о кредитной карте над формой должны увеличить число заполненных заявок.
Тест
Было создано два варианта страницы.
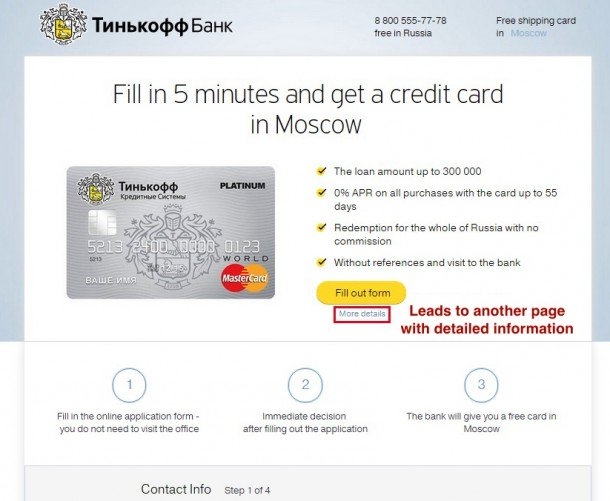
Первый вариант включал в себя ссылку «Подробнее» под кнопкой «Оформить карту». При нажатии на ссылку открывалась новая страница с дополнительной информацией о карте.
Вот как это выглядело.

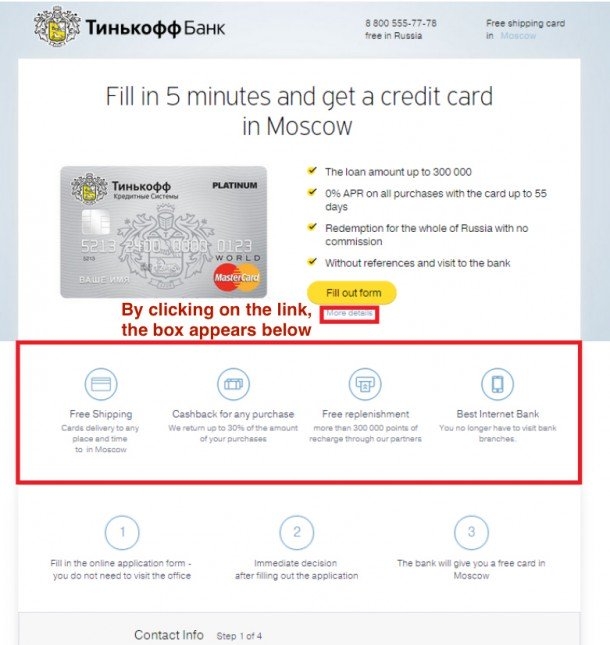
Второй вариант также содержал ссылку «Подробнее», но на этот раз блок появлялся внизу под формой на этой же странице.
Вот второй вариант.

Тест проводился в течение 13 дней на 60 000 посетителей.
Результат
Первый вариант имел еще более низкую конверсию, чем оригинальная страница.
А вот второй вариант имел больший успех, чем оригинальная страница. Коэффициент конверсии вырос на 15,5%.
Анализ
Демонстрация ключевого отличия:
Уникальное предложение — то, что отличает вас от конкурентов. Размещение отличительных признаков на странице является одним из главных приемов CRO. Ключевые отличия укрепляют имидж бренда в глазах пользователей и, следовательно, увеличивают конверсию.
Тинькофф Банк решил разместить на странице заявки отличительные признаки. Чтобы не перегружать страницу, было решено поместить их в пределах блока дополнительной информации под ссылкой «Подробнее».
В окне наглядно показываются отличительные качества Тинькофф Банка: бесплатная доставка карты, бесплатное пополнение и кэшбэк с каждой покупки через карту.
Выделение бесплатной доставки:
Все знают, как бесплатная доставка влияет на потребителей. И правда, отсутствие бесплатной доставки является причиной номер один, по которой люди отказываются от оформления заказа. Подробней об этом мы писали здесь.
Поэтому броский стикер «Бесплатная доставка» на странице заполнения заявки прекрасно работает у Тинькофф Банка.

Примечание: Хотя информация о бесплатной доставке уже была указана в правом верхнем углу исходной страницы, размещение контрастного с фоном стикера повышает шансы на оформление заявки клиентами.
Заверение пользователей в надежности банка:
Демонстрация надежности на каждом шаге регистрации помогает улучшить конверсию. Вот почему на сайтах располагаются знаки доверия, отзывы и кнопки социальных сетей.
Функциональный блок на странице заявки успокаивает пользователей в надежности. В данном блоке указано, что Тинькофф Банк является ведущим интернет-банком. Что он предоставляет более 300 000 точек пополнения и что услуги банка полностью цифровые. То есть клиентам не придется посещать отделения банка. Это помогает росту доверия и тем самым увеличению конверсии.
Почему первый вариант был неудачным?
Ссылка «Подробнее» в первом варианте вела пользователей на страницу с дополнительной информацией о кредитной карте. Изучение новой страницы отвлекало пользователя от заполнения анкеты. Многие люди в интернете не могут долго удерживать внимание на разных вещах, поэтому они не возвращаются к заполнению формы.
Кроме того, пользователи должны были приложить значительные (сравнительно) усилия, чтобы пройти по ссылке на новую страницу, просмотреть ее содержание, вернуться к предыдущей странице и отправить заявку. Из-за этого многие пользователи просто не посетили страницу подробнее. Из-за чего банк не показал дополнительную информацию, которая могла бы убедить их оставить заявку.


Гипотеза
Визуальное представление прогресса заполнения заявки будет мотивировать пользователей заполнить ее полностью и приведет к более высокой конверсии.
Тест
Здесь снова были предложены две вариации оригинальной страницы.
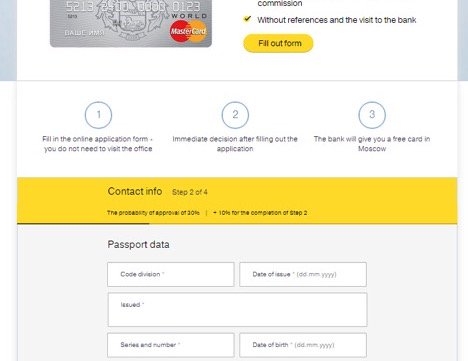
Первый вариант содержал желтый баннер прямо над формой заполнения заявки. На нем отображался шаг, на котором сейчас находится пользователь. Прогресс был в виде черной линии внизу баннера. По мере заполнения также отображалась информация о вероятности одобрения заявки на карту.
Это первый вариант.

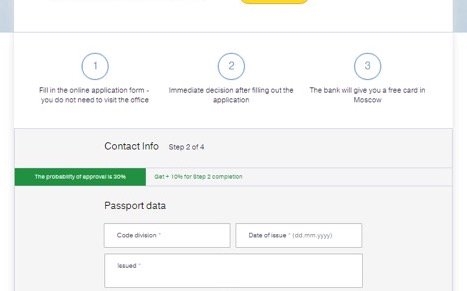
Второй вариант также представлял собой индикатор, но имел другой дизайн.
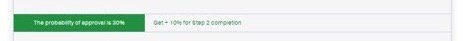
Здесь также отображался прогресс заполнения и вероятность одобрения заявки, но индикатор выполнения был зеленого цвета. При этом не было дополнительной черной линии на форме. Вместо этого целый блок окрашивался в зеленый цвет по мере заполнения.
Вот как это выглядело.

Тест проводился в течение 39 дней на более 190 000 посетителей.
Результат
Оба варианта превзошли по конверсии оригинальную страницу!
Первый вариант увеличил показатель конверсии на 6,9%, второй на 12,8%.
Оба варианта имели 100%-й шанс превзойти оригинальную страницу.
Анализ
Сдерживание тревоги пользователей:
Никто не любит заполнять длинные формы на веб-сайтах. Люди делают это, когда ожидают равной или большей ценности от заполнения.
Когда пользователь видит длинную форму, он часто хочет уйти с сайта. Это происходит по той причине, что он не уверен в ценности результата после заполнении формы. Тревога может привести к потере потенциального клиента.
Тем не менее, существуют различные элементы сайта, которые призваны уменьшить беспокойство пользователя. Одним из них является индикатор выполнения.

Индикатор выполнения позволяет уменьшить тревогу пользователей, показывая им прогресс. Видение того, что процесс будет завершен в определенное время и с определенными усилиями. Таким образом, индикатор позволяет увеличить количество заполненных до конца форм.
Данный факт был подтвержден многими исследованиями, проводимыми на сайтах и в приложениях.
Использование игрового опыта пользователей:
Почти все пользователи интернета в настоящее время играли (или хотят играть) в видеоигры. Можно с уверенностью сказать, что большинство из них знакомо с индикатором прогресса, отображаемом в таких играх. Индикатор прогресс в игре, как правило, показывает, как близко игрок приблизился к своей цели (или в какой степени он побил определенного противника).

Индикатор на сайте Тинькофф Банка имеет аналогичный игровой вид. Он может быть полностью заполнен только тогда, когда пользователь завершит заполнение формы. Всякий раз, когда на индикаторе отображается прогресс заполнения, у пользователя появляется дополнительная мотивация для дальнейшего заполнения и отправки формы.
Полностью заполненный индикатор дает пользователям чувство достигнутой цели.
«Награда» пользователям:
Была использована также другая техника, свойственная играм, — вознаграждение.
На странице заполнения формы на индикаторе выполнения использовался также наложенный текст. Например, когда пользователь был на втором этапе, он видел «Вероятность одобрения 30%» и «Получите еще 10%, пройдя 2-й шаг». Так как пользователи тратят время и усилия на подачу заявки на кредитную карту, они хотят иметь наибольшую вероятность для ее одобрения. Понимание важности каждого шага и мотивация пользователей к их заполнению помогли увеличить конверсию.
Почему второй вариант сработал лучше, чем первый?
Поскольку второй вариант имел лучшую видимость на странице заполнения формы.
Обеспечение контраста ключевых элементов на странице является одним из основополагающих принципов веб-дизайна.
Первый вариант имел тонкую черную линию внизу желтого баннера. Поскольку в цветовую схему страницы были включены такие цвета, как белый, серый и желтый, индикатор заполнения и баннер не контрастировали с ней. Некоторые пользователи могли воспринимать индикатор просто как часть страницы. Кроме того, он был слишком тонким, что также затрудняло его восприятие.

Второй вариант благодаря зеленому цвету контрастировал со всей страницей и был хорошо виден. Ширина панели также была достаточно большой, чтобы сделать ее заметной для пользователей. И как только индикатор выполнения был замечен пользователем, он начинает воспринимать его факторы убеждения.


Гипотеза
Дав пользователям возможность заполнить свои паспортные данные позже, можно увеличить число заполненных до конца форм.
Тест
Этот тест включает в себя только один вариант, который испытывался вместе с исходной страницей.
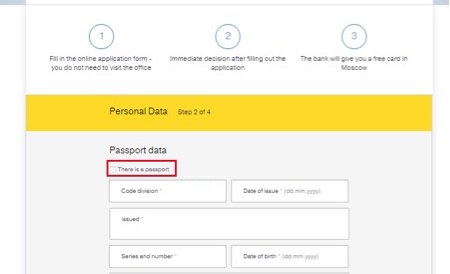
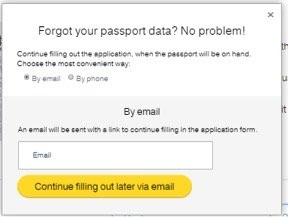
На втором шаге заполнения формы пользователи должны предоставить свои паспортные данные. Нововведение дало возможность пользователям пропустить этот шаг и вернуться к нему позже при помощи флажка «Не помню паспортные данные». При нажатии на этот флажок появляется небольшое окно с просьбой выбрать способ предоставления данных: телефон или электронная почта. Люди могли заполнить форму тогда, когда паспортные данные были у них под рукой.
Вот скриншоты флажка и всплывающего окна.


Тест проводился в течение 23 дней на более 265 000 посетителей.
Результат
Новая функция увеличила количество полностью заполненных форм на 35,8%. Коэффициент конверсии в клиентов банка также увеличился на 10%.
Новый вариант имел 100%-й шанс превзойти оригинальную страницу.
Анализ
Признание проблемы, с которой сталкиваются пользователи:
На втором шаге заполнения анкеты от пользователей требуются подробные паспортные данные. Форма запрашивает информацию о дате выдачи паспорта, серии и номере и многое другое. Большинство пользователей не помнят эту информацию. Для того, чтобы заполнить форму до конца, приходилось узнавать свои паспортные данные. Однако некоторые пользователи не имели к ним доступ во время заполнения формы, в результате чего они просто покидали страницу.
Теперь, когда есть возможность предоставить паспортные данные позже, у пользователей меньше оснований покидать заполнение формы.
Обеспечение свободы для пользователей:
Когда пользователь выставлял флажок «Не помню паспортные данные», он мог выбрать два варианта их предоставления в другое время. Первый — письмом по электронной почте, второй — по телефону во время звонка сотрудника Тинькофф Банка.
Заполнение формы через телефонный звонок экономило пользователю много усилий.
Фактическое сокращение длины формы:
После того, как пользователи устанавливают флажок «Не помню паспортные данные», остается всего две ступени для завершения подачи заявки вместо четырех. Таким образом, пользователи уже заполнили половину анкеты. И эта информация подкрепляется индикатором выполнения в верхней части формы.
Поскольку пользователи завершают заполнение первого шага очень быстро, они планируют также быстро завершить и второй шаг.

Кроме того, возможность заполнить паспортные данные через телефонный звонок, оставляет в форме подачи заявки всего три шага.

ВЫВОД
Оптимизация показателя конверсии не означает тестирование случайных идей на вашем сайте. Она означает увеличение конверсии через последовательный процесс. Этот процесс включает в себя определение областей улучшения на вашем сайте и предоставление конкретных предложений по улучшению, основанных на данных о трафике и поведении пользователей, а также на успешном опыте. Данный процесс сопровождается A/B-тестированием нововведений для определения их эффективности. Только при улучшении коэффициента конверсии сайта вы применяете их на постоянной основе.

В KEPLER LEADS мы создали возможность А/В-тестирования форм и виджетов. Чтобы можно было легко определить лучший вариант. И благодаря этому повышать конверсию сайта в разы.










