11 принципов веб-дизайна, которые повышают конверсию
Многие маркетологи твердят о важности SEO, социальных сетей, создания лид-магнитов для увеличения конверсии и тому подобное, но очень часто забывают о значении дизайна сайта. Перечисленные компоненты действительно важны, но дизайн — это не просто «красивое лицо». Это то, что может значительно увеличить, либо же наоборот уменьшить конверсию.
По данным исследования, проводимого в Стэнфордском Университете, 46,1% людей утверждают, что дизайн сайта является одним из трех наиболее важных критериев для принятия решения о том, является ли компания надежной. Именно поэтому очень важно, чтобы ваш сайт выглядел профессионально.
Качественный, продуманный дизайн сайта повышает конверсию. Две трети людей предпочитают красиво оформленный контент (согласно этому исследованию Adobe). Так что если вы хотите, чтобы люди читали ваши сообщения в блоге, они должны выглядеть привлекательно.
Но это не все. Если ваш сайт непривлекателен, то люди будут быстрее его покидать. 38% людей, если быть точнее. А это очень много потерянных потенциальных клиентов!
Независимо от того, является ли дизайн вашей сильной стороной или нет, вы не можете его игнорировать. Учитесь веб-дизайну, наймите фрилансера, сотрудника или агентство. В общем, делайте все, что нужно!
В этой статье вы найдете несколько принципов дизайна, которые повысят конверсию сайта.
1. Следуйте закону Хика
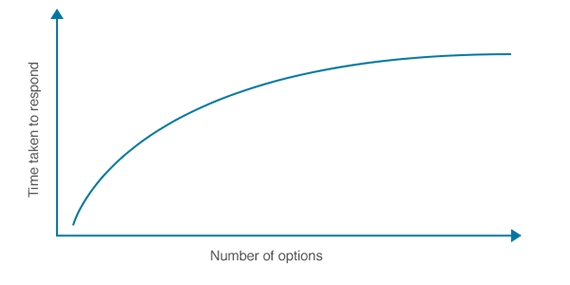
Закон Хика является популярной теорией и цитируется целым рядом лиц, но часто на него ссылаются с точки зрения веб-дизайна. Названный в честь британского психолога Уильяма Эдмунда Хика, закон гласит, что время, необходимое человеку для принятия решения прямо пропорционально количеству возможных вариантов выбора.
Другими словами, при увеличении количества вариантов выбора, время выбора также увеличивается.

Возможно, вы слышали о знаменитом исследовании психологов Шины Айенгар и Марка Леппера. Они выяснили, что таблица с 24 сортами варенья привлекает меньше внимания, чем таблица, содержащая всего 6 сортов. Если человек видел много информации на экране, то вероятность того, что он что-то купит, уменьшалась примерное в 10 раз.
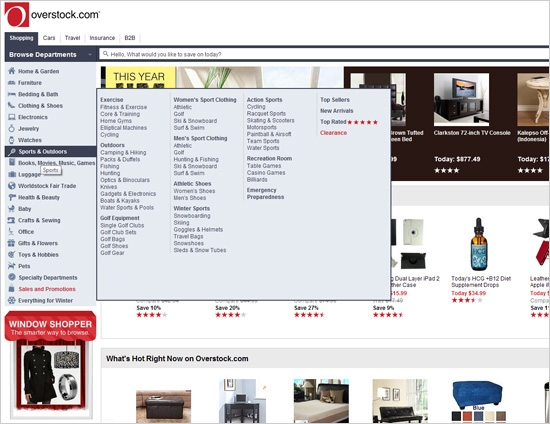
С точки зрения веб-дизайна вы можете увеличить количество конверсий, ограничив для пользователя выбор. Первое, где можно уменьшить количество вариантов выбора, это панель навигации. Не делайте большое количество ссылок. Иначе пользователь потеряет к ним интерес.
Другими словами, не делайте так:

Тем не менее, Закон Хика этим не ограничивается. Подумайте обо всех решениях, которые пользователь должен принять на вашем сайте. И сведите их количество к минимуму.
Вот несколько примеров:
- Использовать панель навигации или прокрутку страницы
- Какую статью выбрать для чтения из всех статей
- Стоит ли скачивать лид-магнит, делиться записью в социальных сетях или оставлять комментарий
- Выбор между совершением покупки после прочтения обзора товара или просмотром дополнительных продуктов
Это только начало списка того множества решений, которые пользователи должны сделать. Возможно, вам будет сложно выяснить, с чего начать урезание количества решений, но существует простой способ использования закона Хика…
Все, что вам нужно сделать, — это установить полноэкранное приветствие на главной странице сайта. Это приветствие будет заполнять весь экран одним призывом к действию, так что пользователю будет нужно для начала принять только одно решение. Если они захотят увидеть больше вариантов, то смогут закрыть его.

Полноэкранный попап, созданный в KEPLER LEADS
Это позволяет свести к минимуму отвлекающие факторы и в то же время оставить функциональность вашей домашней страницы нетронутой.
В целом, при применении закона Хика важно понимать, какие действия пользователя являются наиболее важными для достижения вашей цели. Например, хотите ли вы, чтобы пользователь скачал ваш лид-магнит, или чтобы он положил товар в корзину? Каждая страница вашего сайта должна вести посетителя к выполнению определенного действия.
Чем больше вы сможете ограничить выбор для ваших посетителей, тем легче им будет пользоваться вашим сайтов, а его конверсия будет расти.
Что можно сделать:
- Ограничите выбор на сайте
- Сведите к минимуму отвлекающие факторы
- Проведите аудит: каждый страница ведет посетителя к выполнению определенного действия? Или нескольким действиям?
2. Используйте правило третей
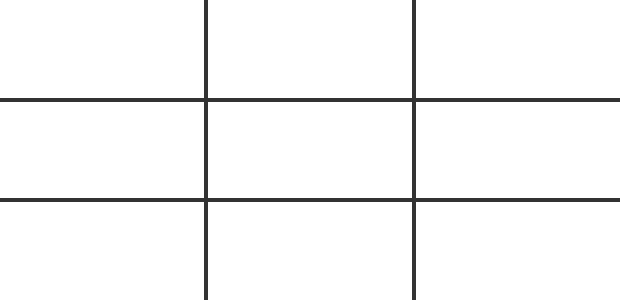
Правило третей — это популярный в фотографии принцип, который также можно применить и к веб-дизайну. По этому правилу вы должны визуально разделить изображение (или страницу сайта) на три части (как по вертикали, так и по горизонтали).
Это даст вам девять равных квадратов:

Согласно правилу, четыре средние точки пересечения линий — это «точки силы». Когда объекты расположены в этих точках, создается наиболее насыщенное изображение.

С точки зрения веб-дизайна вы можете поместить наиболее важные элементы страницы на этих перекрестках. Людям будет проще ориентироваться, что увеличит количество конверсий.
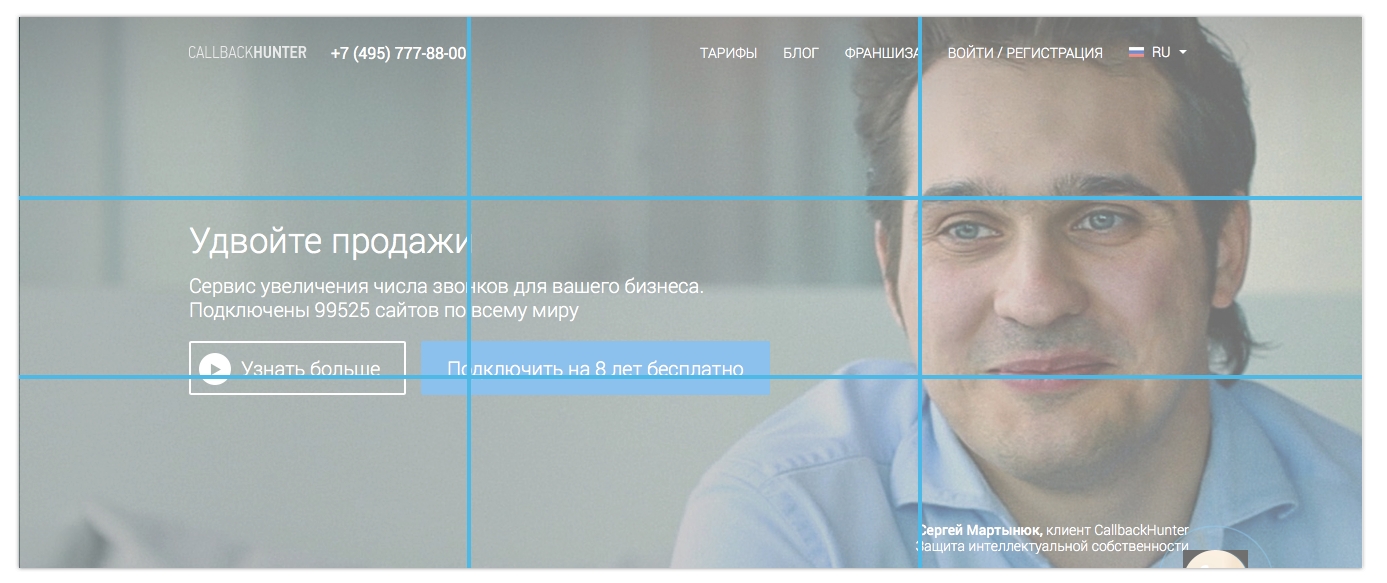
Например, посмотрите на сайт сервиса Callbackhunter. Кнопка «Подключить на 8 лет бесплатно» находится на нижнем левом перекрестке:

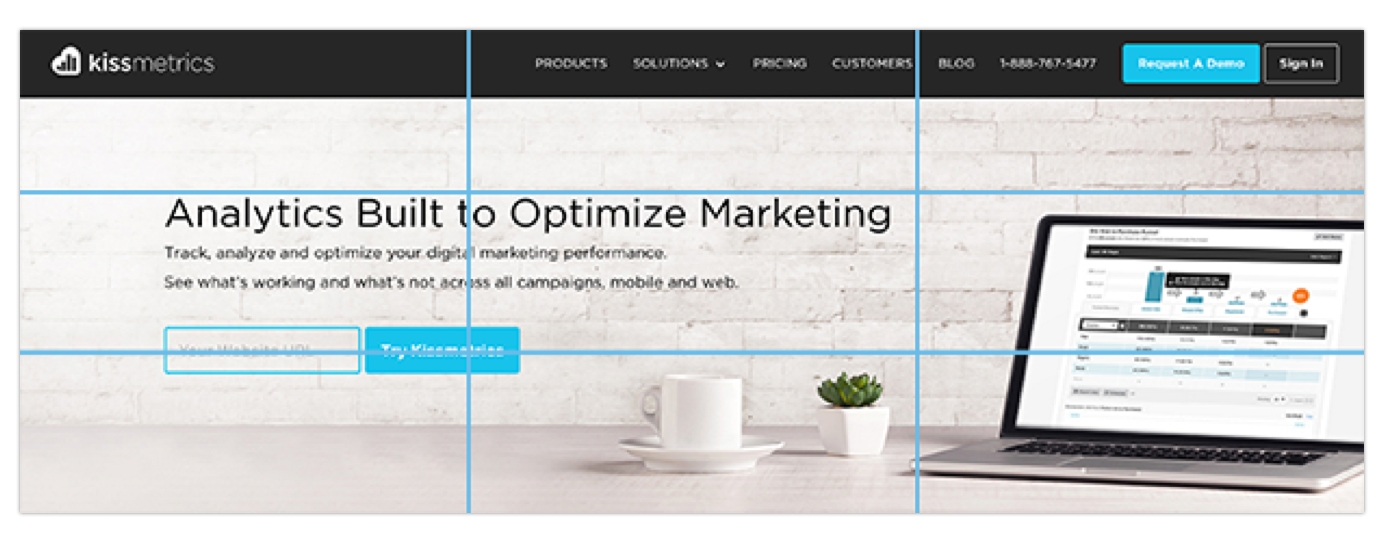
Kissmetrics также помещает свой призыв к действию на нижнем левом перекрестке:

Обратите внимание на то, что ни на одном из этих сайтов панель навигации не расположена вблизи перекрестков. Это помогает держать посетителей сосредоточенными на главном призыве к действию, а не на том элементе, который позволяет перейти в другое место.
Вам не нужно проектировать весь сайт строго по правилу третей. Но вы можете использовать его для размещения на странице наиболее важных элементов.
Попробуйте сделать скриншот своего сайта (но только верхней его части, а не всей страницы, так как никто не смотрит сразу на всю страницу) и разделите его на девять равных квадратов. После этого решите, что можно улучшить.
Что сделать:
- Разбейте первый экран сайта на 9 квадратов
- Разместите ключевые элементы (кнопки, призывы к действию) на пересечении линий в «точках силы».
3. Примите во внимание терпение пользователей
А точнее нетерпение.
Люди очень нетерпеливы. Особенно, когда речь идет о серфинге в интернете.
Согласно исследованию, проведенному Aberdeen Group, лишь одна секунда задержки при загрузке страницы может уменьшить конверсию на 7%!
Поэтому, когда речь идет о скорости загрузки страниц, каждая секунда на счету. В прямом смысле. Проверить скорость загрузки страниц можно при помощи одного или нескольких из нижеуказанных бесплатных инструментов:
Что сделать:
- Проверьте скорость загрузки сайта
- Устраните неисправности и улучшите скорость
4. Используйте отрицательное пространство
В веб-дизайне пробелы называют отрицательным пространством. Положительное пространство — это пространство, которое содержит все элементы вашего сайта. В то время, как отрицательное пространство — это все пустое пространство между ними.
Несмотря на название, отрицательное пространство на самом деле является важным моментом в веб-дизайне. Потому, что без него сайт будет нечитаемым и непригодным для использования.
Отрицательное пространство включает в себя не только расстояние между крупными элементами страницы, такими как заголовок и содержимое страницы, или боковая панель и содержимое. Оно также включает в себя пространство между всеми небольшими элементами сайта. Например, расстояние между пунктами, между строками и даже между буквами.
Если вы будете обращать внимание на все формы отрицательного пространства на сайте, то сможете сделать его более разборчивым и легко воспринимаемым для посетителей. И конечно, все это приводит к увеличению конверсии.
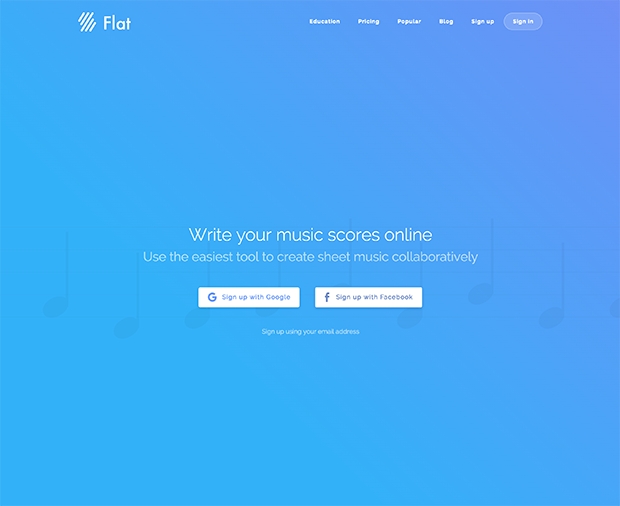
Flat.io использует огромное количество отрицательного пространства на своей домашней странице, чтобы удержать внимание пользователя на главном призыве к действию — войти при помощи Google или Facebook.

Вот несколько советов для того, чтобы убедиться, что вы используете достаточно отрицательного пространства:
- Чем меньше шрифт, тем больше расстояние должно быть между буквами.
- Высота строки (пространство над и под строкой текста вместе с самим текстом) должна составлять примерно 150% от размера шрифта (в CSS это задается следующим образом: line-height: 1.5;).

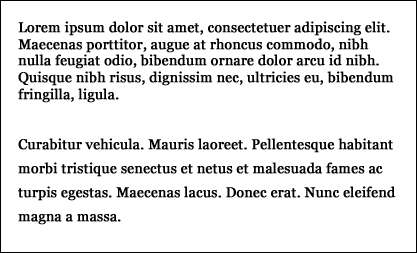
- Тем не менее, делайте высоту строки больше при применении мелких шрифтов. Посмотрите на разницу восприятия двух абзацев текста на картинке ниже:

- Разбейте большие блоки текста на более мелкие для увеличения отрицательного пространства и облегчения восприятия текста.
- Добавьте отрицательное пространство между крупными элементами вашего сайта (меню, заголовок, контент), используя широкие поля и отступы.
5. F-модель просмотра страницы
Исследователи обнаружили, что при просмотре веб-страниц пользователи подсознательно используют так называемую модель «F».
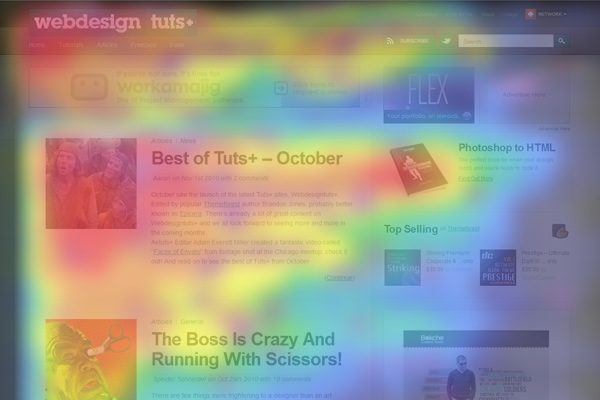
Вот тепловая карта, которая показывает, на чем останавливается взгляд пользователя при просмотре страницы:

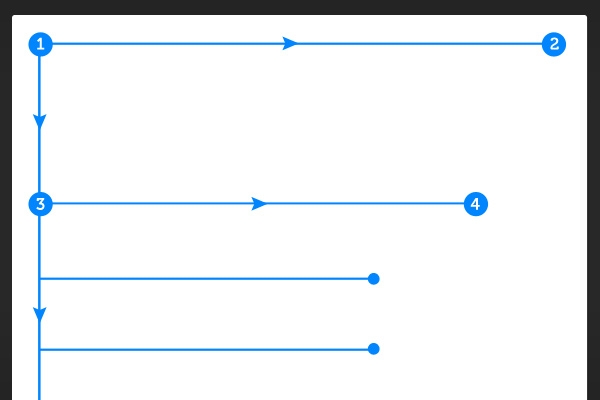
А так это выглядит схематически:

Как вы можете заметить, люди смотрят сначала слева направо в верхней части страницы. Затем они сканируют страницу вниз и иногда делают «вылазки» взглядом в правую часть, чтобы просмотреть содержание. Меньше всего внимания получает область в нижнем правом углу страницы.
Как это использовать для повышения конверсии? Вы можете использовать это, помещая самые важные объекты или призывы к действию вдоль F-области просмотра, а наименее важные элементы размещать вне ее пределов.
Например, вы можете поместить основной призыв к действию в верхней левой части страницы, потому что эту область пользователь увидит в первую очередь.
Затем вы можете поместить менее важные элементы, например, ссылки на последние посты вашего блога, ниже, но также с левой стороны. Менее важные материалы (например, рекламные блоки) могут быть размещены в правой части страницы. В нижний правый угол страницы вы можете поместить менее ценную информацию.
Что сделать:
- Проведите анализ сайта в соответствии с F-моделью просмотра
- Разместите важные элементы сайта (призыв к действию, кнопку) с левой стороны
- Менее важные элементы разместите вне пределов области F-просмотра
6. Цветовые гаммы
«Цвет является часто недооцененным аспектом веб-дизайна, но он может играть очень важную роль в юзабилити, а также передать общий смысл бренда и настроение сайта» — говорит дизайнер Том Кенни. «Разные цветовые комбинации могут вызывать различные эмоции и реакции».
При выборе цветовой схемы для вашего сайта, убедитесь, что вы выбрали комбинацию, которая вызывает нужные вам эмоции.
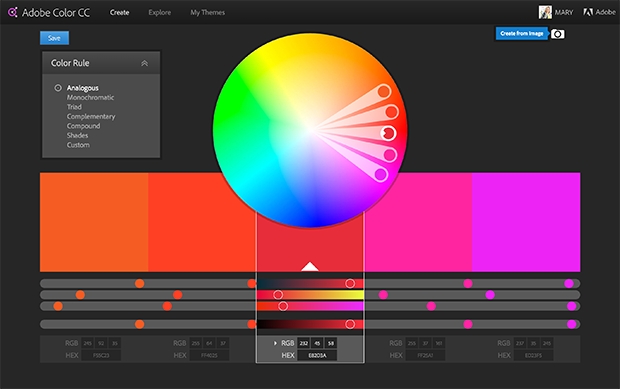
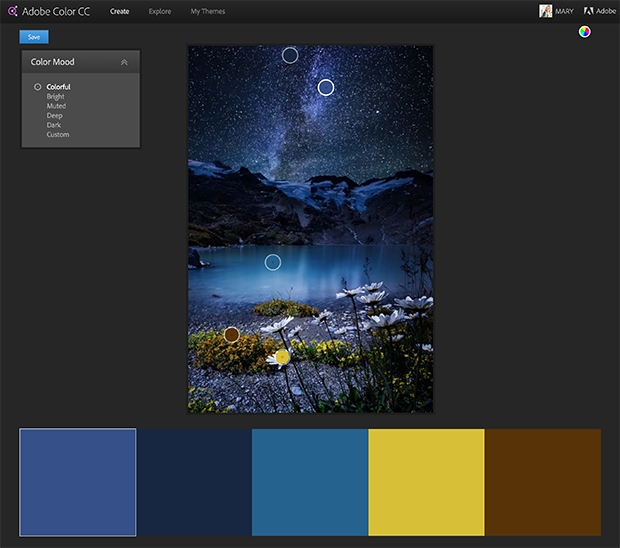
Одним из способов сделать это — вести свою доску на Pinterest и отслеживать, какие эмоции вызывает ваш бренд. Также вы можете загрузить некоторые изображения в Adobe’s Color Wheel при помощи значка камеры в правом верхнем углу экрана.

После загрузки программа автоматически создаст для вас цветовую схему, основываясь на цветах изображения.

После того, как вы создали цветовую схему, есть одна важная вещь, которую необходимо принять во внимания для повышения конверсии.
Контраст
Используйте контраст, чтобы сохранить текст, заголовки и призывы к действиям заметными и читаемыми. Другими словами, текст и кнопки должны контрастировать с фоном страницы (например, белый фон с черным текстом). Элементы, которые вы хотите выделить (например, призывы к действию), также должны выделяться среди остальных элементов вашего сайта.
Если бы мы использовали цветовую схему, созданную выше, то мы бы сделали оттенки синего преобладающим цветом. А ярко-желтый использовали бы экономно, как цвет для призыва к действию (так как он обеспечивает наибольшую контрастность).
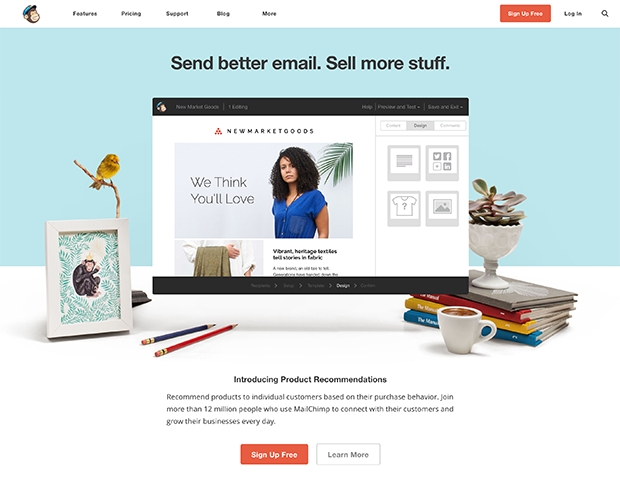
Давайте для примера посмотрим на MailChimp. Какие элементы привлекают ваше внимание?

Ну конечно, изображение с девушкой в центре, но действительно привлекают внимание две оранжевых кнопки с призывом к действию. Это потому, что они резко контрастируют с остальными элементами на странице.
Что сделать:
- Посмотрите здесь эмоциональные значения цветов
- Определите, какие эмоции вызывают ваши цветовые комбинации
- Каким цветом выделяются призывы к действию на сайте?
- Используется этот цвет еще где-то? Выделяется кнопка на фоне этих элементов?
7. Не забывайте о простоте
Простота значит многое, когда речь идет о конверсии. Каждый раз, когда вы создаете страницу, спросите себя: «Можно ли сделать ее проще?». Результат получится более эстетичным, а конверсия выше.
Помните закон Хика? Сейчас он вступает в игру. Но простота — это нечто большее, чем ограничение вариантов выбора. Речь идет о создании незагроможденного общего дизайна, в котором сводятся к минимуму отвлекающие факторы.
Основной идеей, как и в законе Хика, является тот факт, что люди могут воспринимать только ограниченное количество информации за один раз. Если мы видим слишком много элементов на одной странице, то наше внимание перегружается. Создание положительного опыта взаимодействия с вашим сайтом означает избавление от всего, что не является абсолютно необходимым.
Сайт Apple является одним из величайших примеров простоты дизайна. Это настолько эффективно, что множество других компаний последовали их примеру.

Что сделать:
- Проанализируйте, насколько прост ваш сайт? Можно ли его сделать проще?
8. Используйте правило 8 секунд
Правило заключается в том, что у вас есть всего 8 секунд, чтобы привлечь внимание пользователя. Именно столько времени человек может концентрироваться на одной вещи.
У вас есть очень маленькое окно возможностей для взаимодействия с пользователем, когда он попадает на сайт. Так что рассчитывайте на эти секунды!
Вот несколько советов для привлечения внимания в первые 8 секунд и повышения конверсии:
- Используйте большой заметный заголовок, который кратко и по существу говорит о выгоде вашего продукта.
- Используйте выделяющиеся образы, которые передают главную цель вашей страницы и привлекают внимание к основному призыву к действию.
- Сделайте кнопку call-to-action большой, простой и понятной.
- Используйте специальные слова, чтобы сделать ваше предложение более привлекательным.
- Используйте медиаконтент, такой как видео, аудио и т.п.
- Используйте эффект наведения на ваших кнопках (например, изменение цвета или курсора при наведении), чтобы увеличить желание их нажать.
- Используйте анимированные всплывающие окна, чтобы снова привлечь посетителей, которые потеряли интерес. Создать всплывающие окна с анимацией можно легко в сервисе виджетов KEPLER LEADS.

9. Помните о гештальте
Принципы гештальт дизайна можно сформулировать словами психолога Курта Коффки: «Целое отличается от суммы частей». Человеческий глаз и мозг воспринимает целую конструкцию иначе, чем отдельные ее компоненты.
Первый гештальт принцип — это закон подобия, который говорит о том, что человеческий глаз любит, чтобы подобные объекты находились вместе в отдельных группах.
С точки зрения веб-дизайна вы можете использовать этот закон, группируя элементы вместе. Например, благодарственные изображения, кнопка конверсии или изображения.
Если у вас есть отличная рекомендация, используйте ее для увеличения конверсии. Для этого поместите отзыв под формой заявки или подписки. Даже если рекомендация не относится к данной форме, пользователь будет ассоциировать ее с ней. Потому, что они расположены в непосредственной близости.

Закон подобия также важен для пользовательского опыта. Сгруппируйте вместе основные элементы вашей формы регистрации (заголовок, описание, кнопку) и разместите их достаточно далеко от других элементов на странице (используйте отрицательное пространство). Это позволит посетителю воспринимать информацию быстрее и эффективнее.
Этот принцип особенно важен для увеличения конверсии, потому что люди очень быстро переключают свое внимание!
Что сделать:
- Сгруппируйте основные элементы формы регистрации и разместите их на удаление от других элементов
- Если у вас есть хорошие отзывы, то расположите их рядом с формой регистрации
10. Используйте людей для увеличения доверия
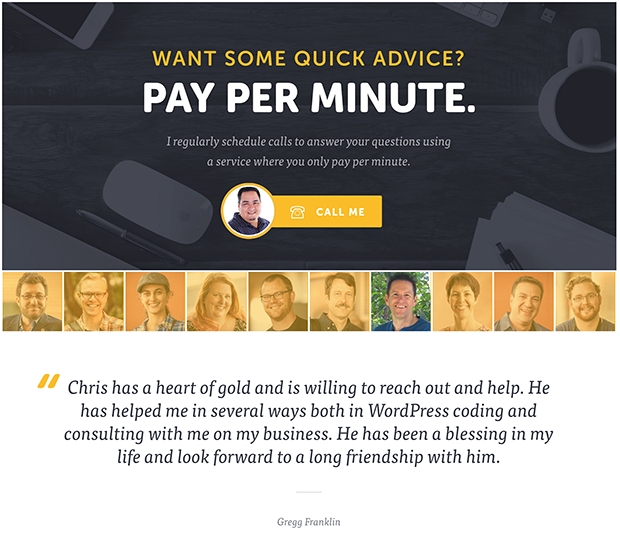
Люди обращают внимание на других людей. «Когда мы видим чье-то лицо, мы автоматически начинаем чувствовать те же эмоции и сопереживать этому человеку» — говорит дизайнер Сабина Идлер.
Убедитесь в том, что в ваших статьях, тематических исследованиях, отзывах, а также на целевых страницах есть изображения лиц с нужными вам эмоциями.
Если вы и есть лицо вашего бренда, то это сделать просто. Проведите фотосессию и убедитесь, что фотограф снимает много горизонтальных кадров с отрицательным пространством с одной стороны от вас. Таким образом, у вас будет возможность разместить там призыв к действию или какой-нибудь текст.
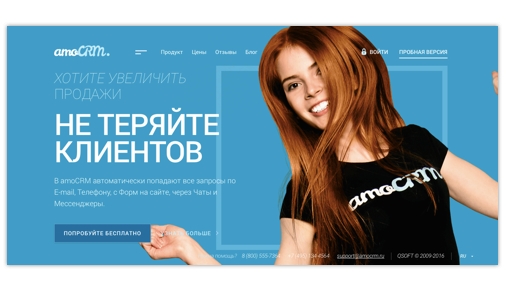
Вот пример с сайта amoCRM:

Если вы не являетесь лицом вашей компании, то можно использовать фотографии моделей или фотобанки. Но фотобанки - это крайний вариант. Просто убедитесь в том, что человек, которого вы выбираете, будет вызывать у пользователя правильные ассоциации с вашим брендом.
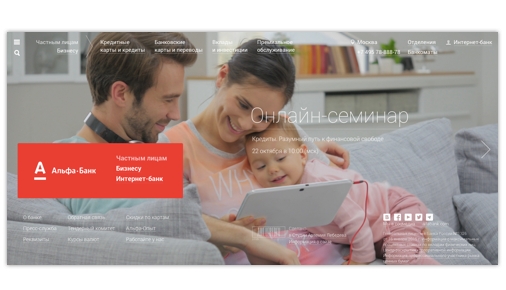
Альфа-банк делает это при помощи лиц, которые изображают основную целевую аудиторию сайта:

Что сделать:
- Убедитесь в том, что на сайте есть изображения лиц с нужными вам эмоциями
- Подберите для сайта людей, которые будут соответствовать целевой аудитории
11. Источники изображений высокого качества
Если и есть такая вещь, которая может значительно снизить конверсию или качество контента, то это изображения низкого качества.
Исследование Bright Local показало, что 60% людей готовы в большей степени рассмотреть результаты поиска, которые включают в себя изображения. А 23% людей более вероятно свяжутся с компанией, которая показывает лица своих сотрудников.
Следует избегать использования безжизненных стоковых фотографий, которые неуместны и безвкусны. Исследования Skyword, показали, что если контент включает в себя интересные образы, то вы получите в среднем на 94% больше просмотров!
Вместо того, чтобы использовать неинтересные и шаблонные изображения, ищите источники фотографий высокого качества. Чтобы вызывать у клиентов положительные ассоциации с вашим брендом. Помните: люди любят бренды, которые, как они считают, похожи на них самих. Если ваше изображение слишком «скучное» или «корпоративное», то вы можете оттолкнуть своих посетителей.
Вот несколько качественных сервисов, на которых вы можете найти бесплатные фотографии высокого качества:
- Pexels
- Death to Stock
- StockSnap
- Unsplash
- Superfamous Studios
- Negative Space
- Gratisography
- Little Visuals
- Picjumbo
- Kaboompics
Что сделать:
- Уберите с сайта стандартные и шаблонные изображения
- Замените их более качественными
Заключение
Теперь, когда вы знаете 11 принципах веб-дизайна, оцените дизайн своего сайта. Какие принципы у вас не соблюдаются?
Много ли у вас ссылок в навигации? Достаточно ли отрицательного пространства? Возможно, вы не используете лица других людей.
Многие из этих проблем можно быстро и легко исправить. Расскажите о своем опыте в комментариях ниже.
Кроме того, если вам понравилась эта статья, вы можете изучить наш другой пост: 5 малоизвестных способов увеличения конверсии сайта.











