Перенос онлайн-платформы на Nuxt.js, ускорение работы сайта на 37%, автоматизация сбора заявок из форм без потери данных

🚀 Следите за новыми кейсами «Логемы» в Telegram-канале https://t.me/logema
Работаем над проектом два года. За это время выполнили пул задач по модернизации и оптимизации сайта с сохранением дизайна. Ниже подробно рассказали о каждой задаче.
Клиент
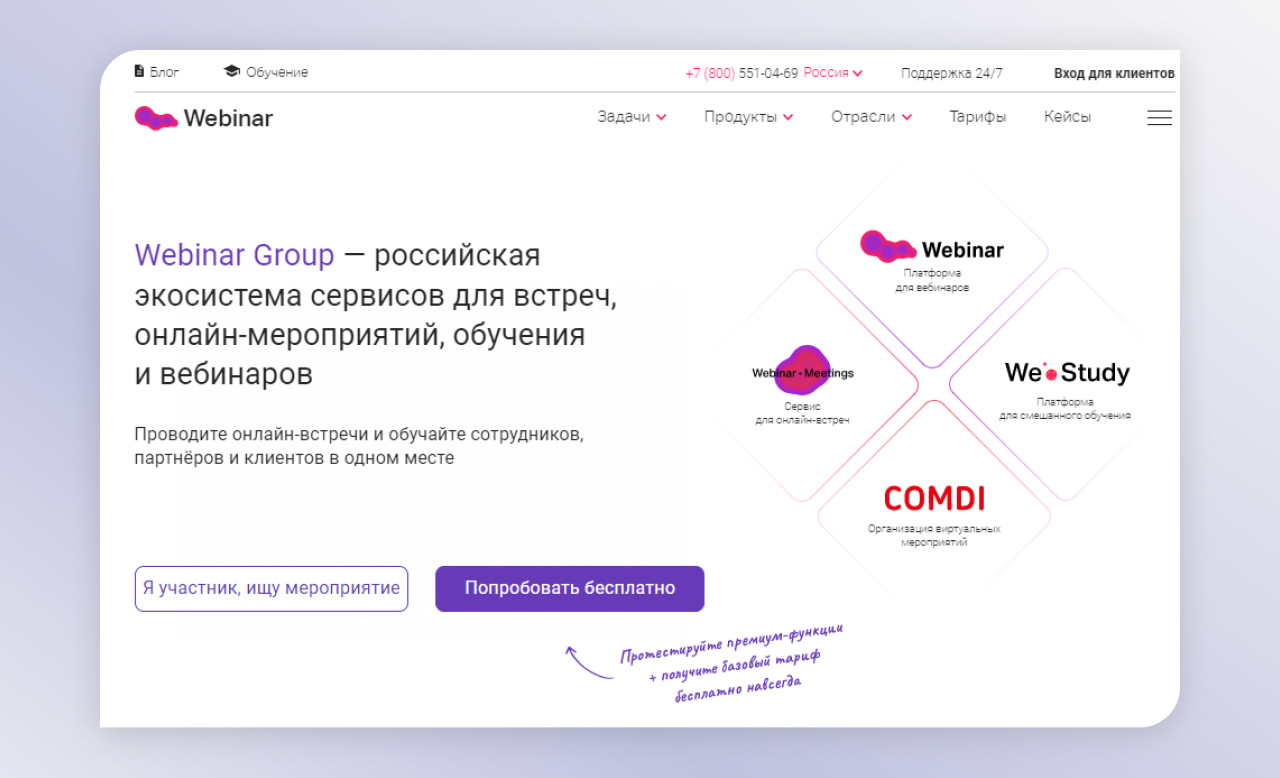
Webinar Group — российская платформа для проведения онлайн-мероприятий. 10 тысяч пользователей из России и стран СНГ проводят 600 тысяч вебинаров в год.
Цель проекта
Два года помогаем заказчику развивать сайт и поддерживать его работу в формате аутстаффинга. Наши специалисты обеспечивают работоспособность платформы, а команда клиента — ставит задачи и контролирует результат.
Задачи
- Создать решение для передачи данных из разных источников и обеспечить их сохранность.
- Перенести сайт на современный стек с сохранением дизайна.
- Добавить в процесс поддержки сайта SEO-специалиста и внедрить его рекомендации.
- Автоматизировать обновление контента на лендингах, которые сделаны на Tilda.
Задача 1. Создать решение для передачи данных из разных источников и обеспечить их сохранность
ПРОБЛЕМА
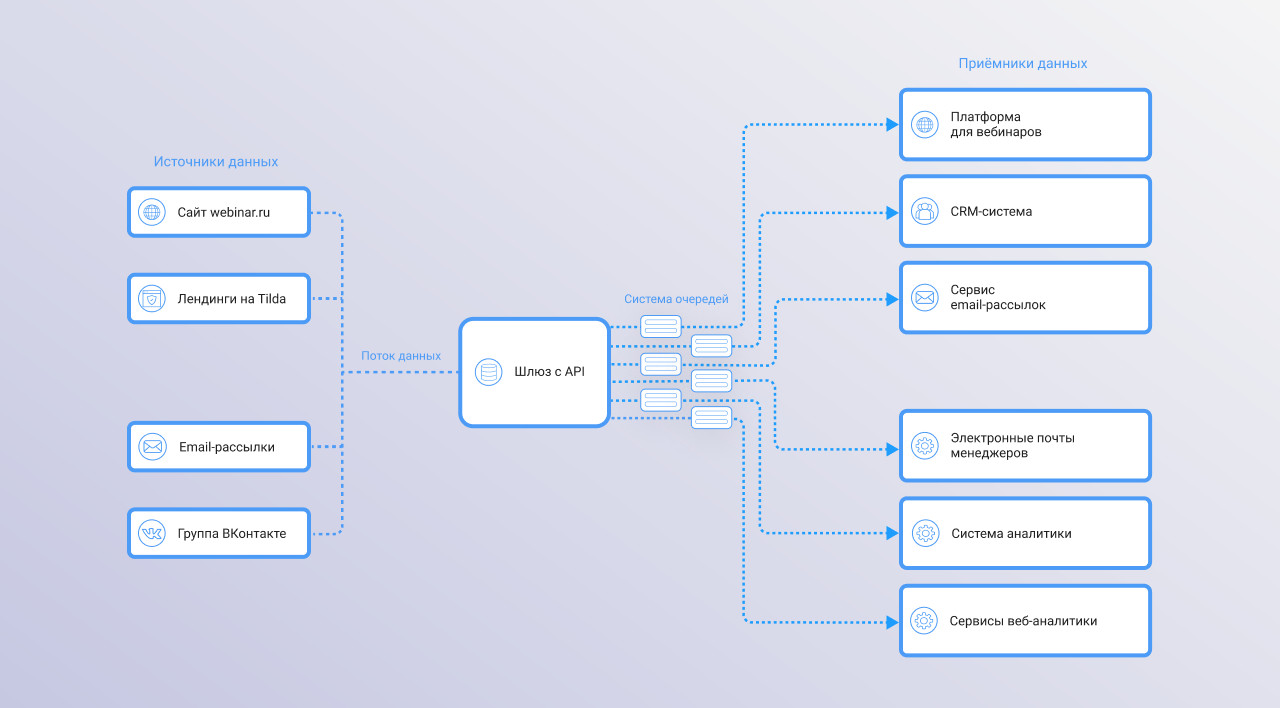
Есть несколько источников, откуда приходят заявки потенциальных клиентов Webinar Group:
- основной сайт (webinar.ru);
- лендинги на Tilda (400 штук);
- email-рассылки;
- группа в ВК.
Далее заявки попадают в один или несколько приёмников:
- CRM (Creatio BPM);
- платформа с ПО для проведения вебинаров (events.webinar.ru);
- сервис email-рассылок (Sendsay);
- электронные почты менеджеров по работе с клиентами и партнерами;
- система аналитики (Mixpanel);
- сервисы веб-аналитики (Яндекс.Метрика, Google Analytics).

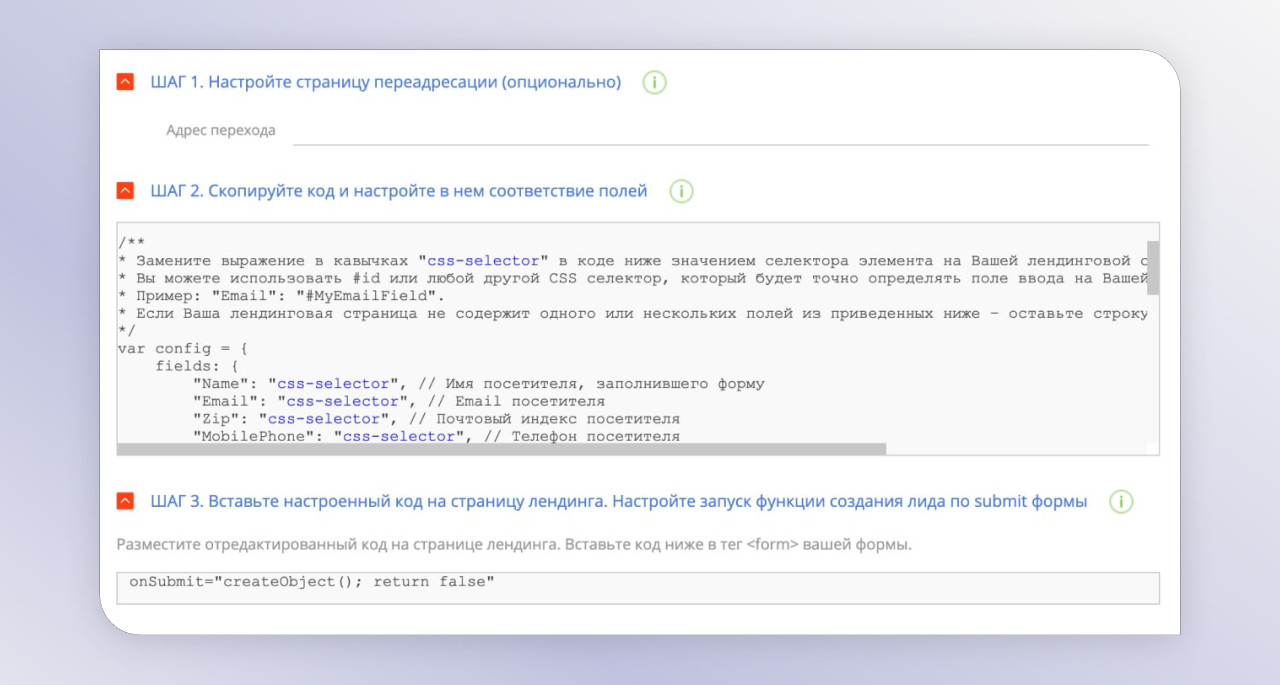
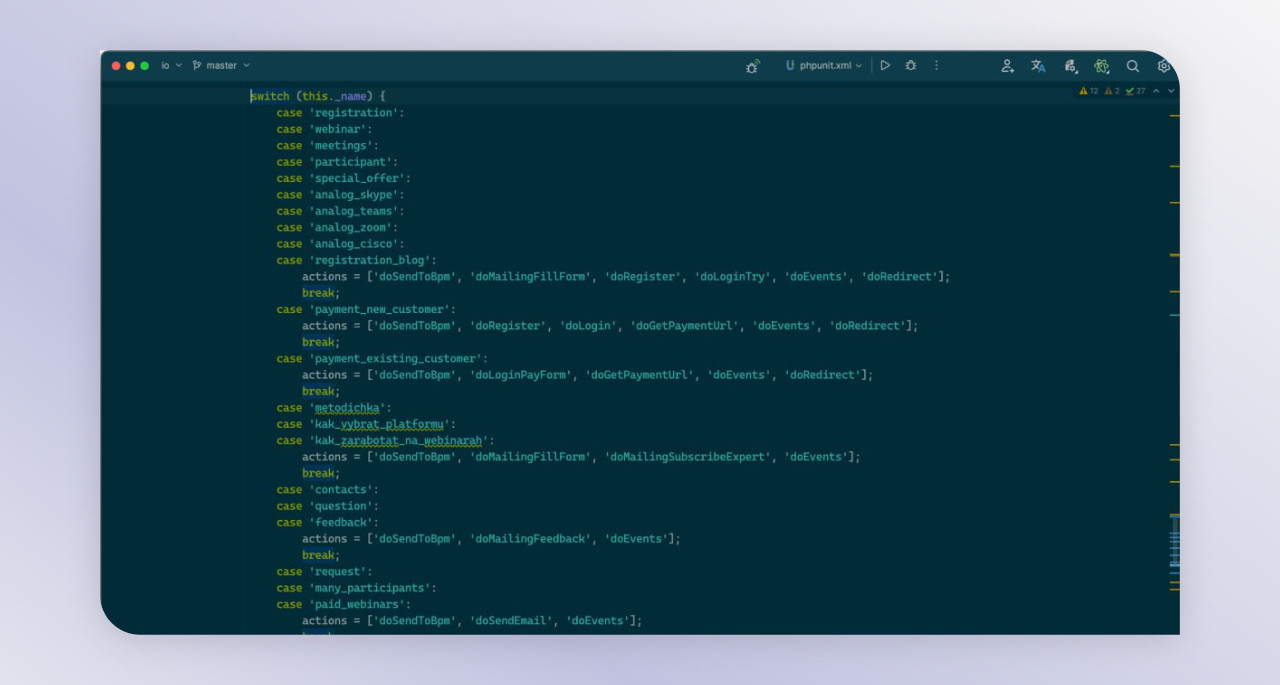
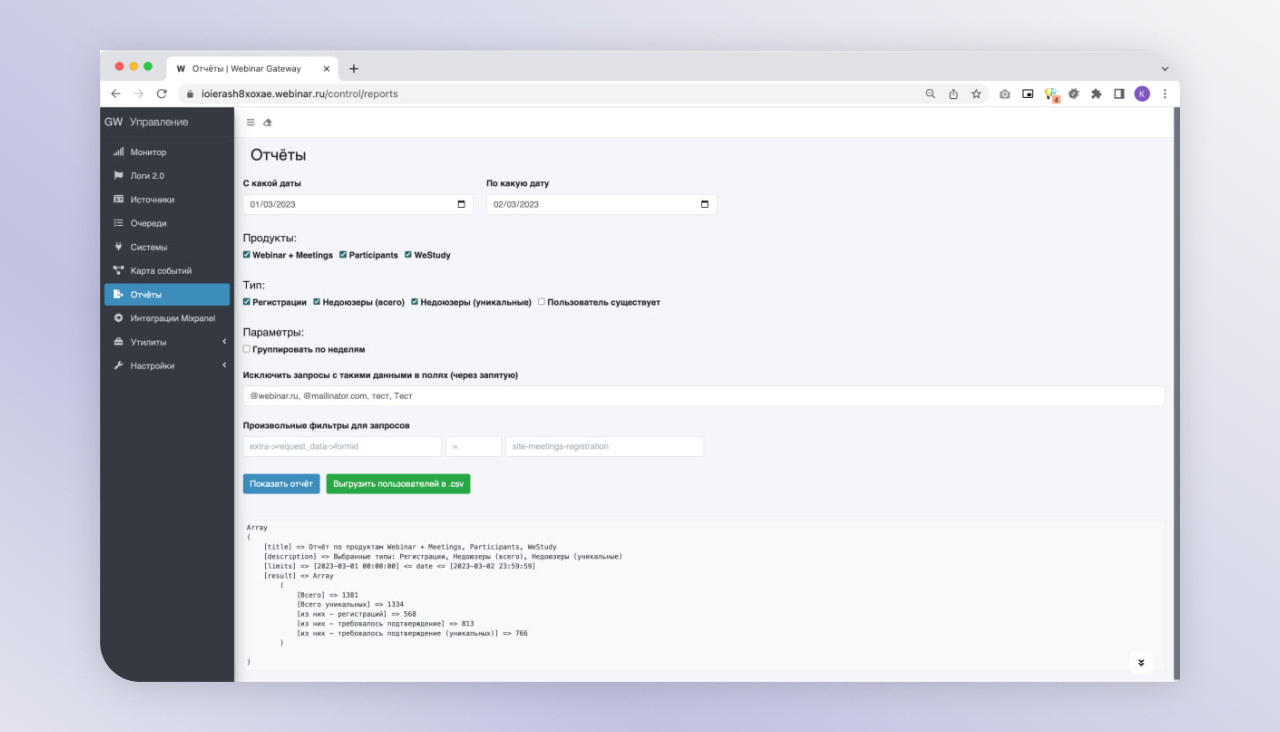
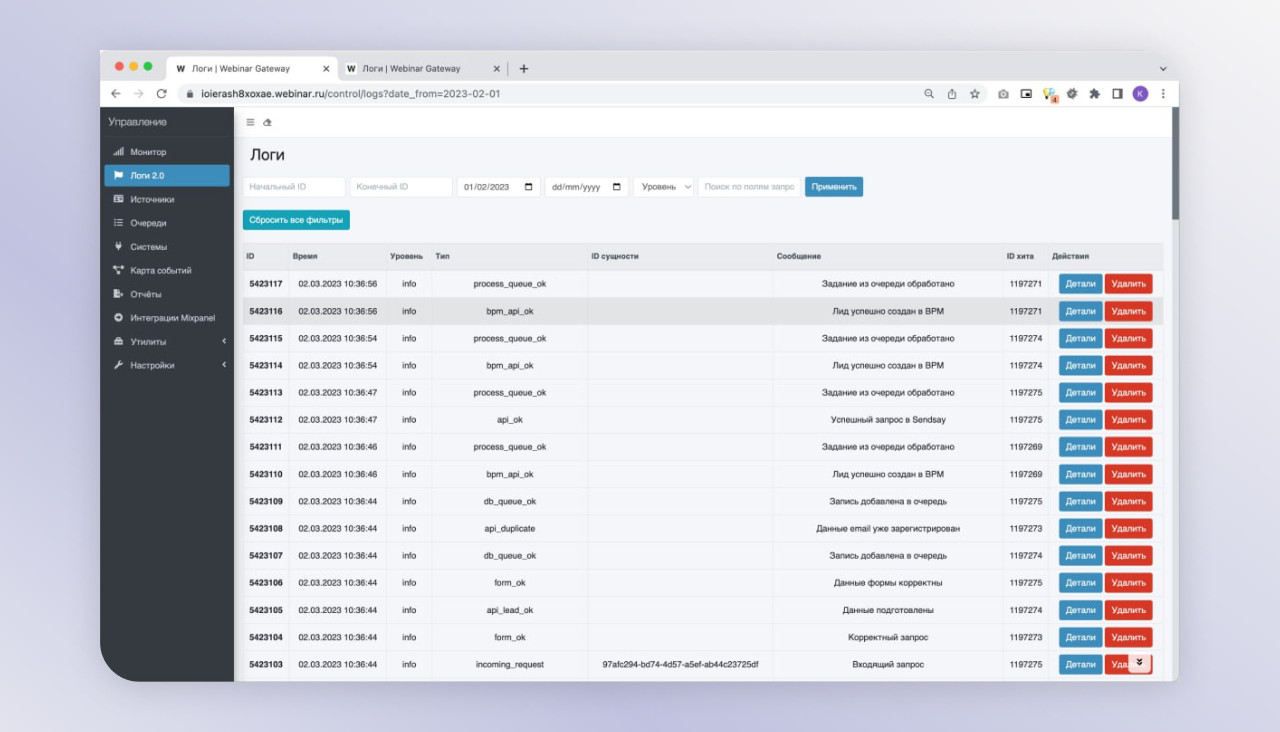
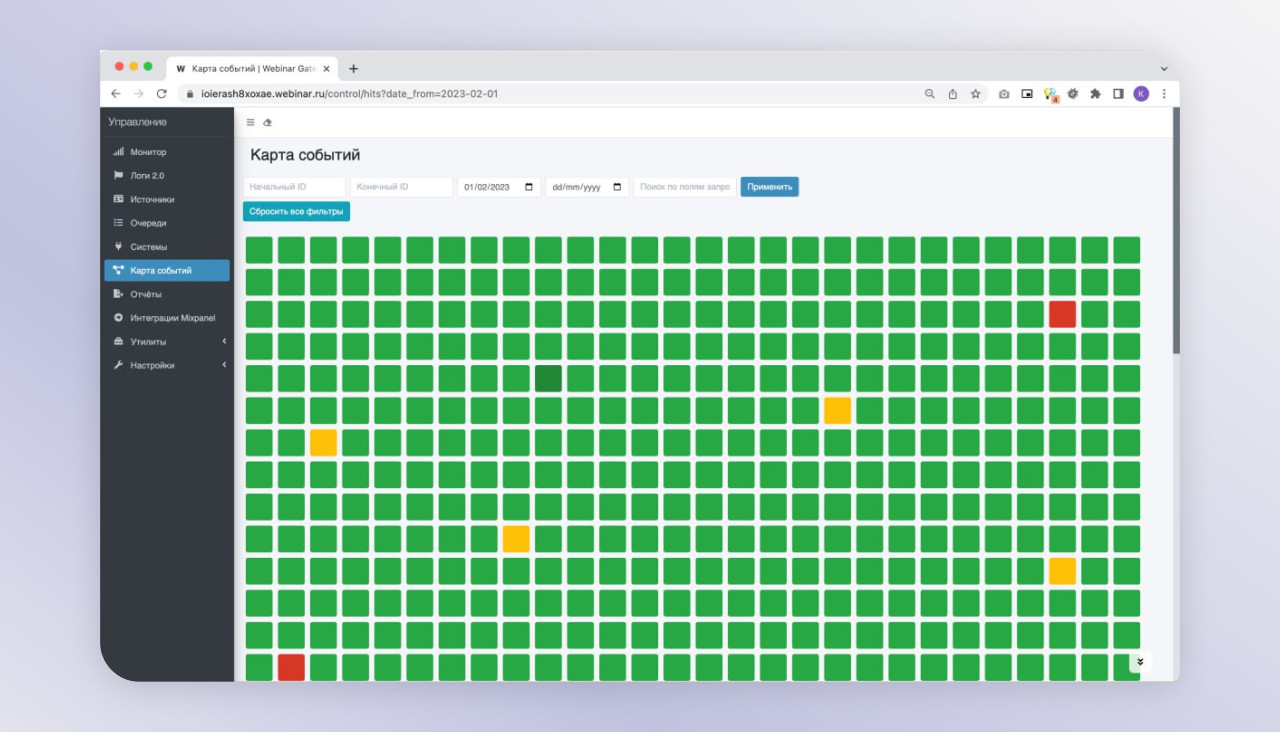
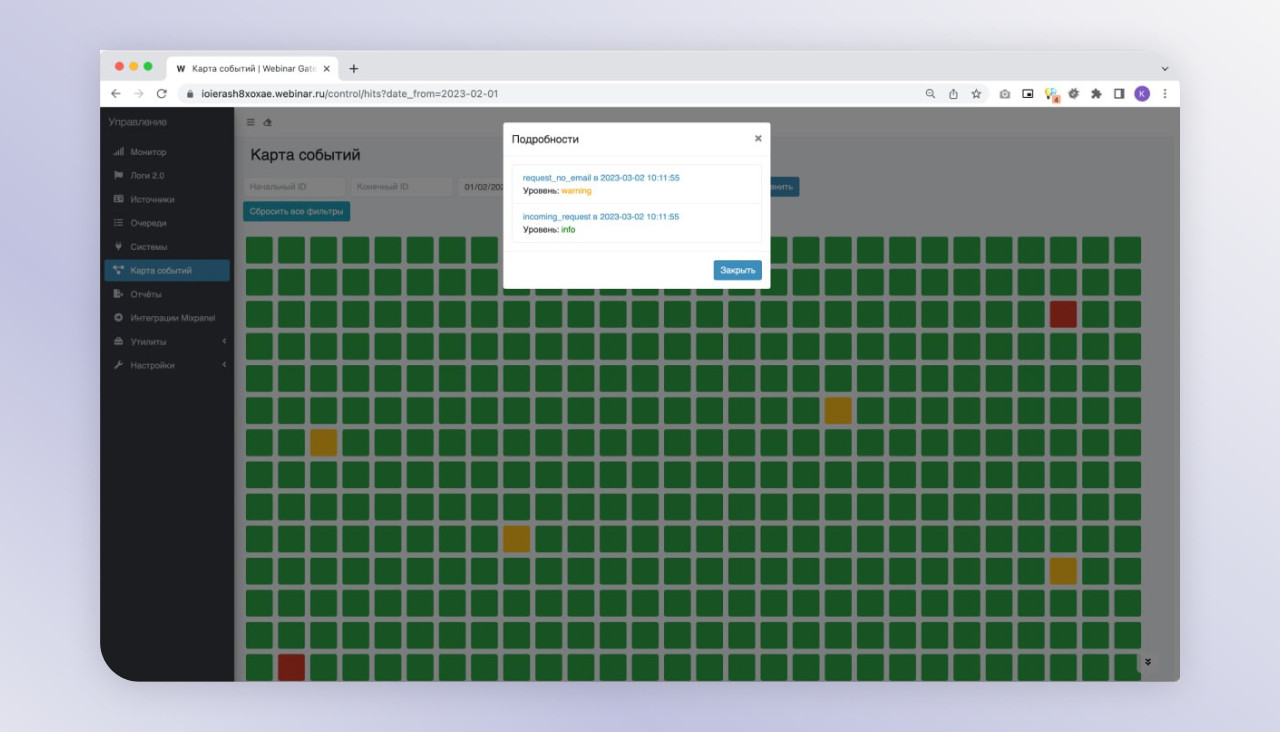
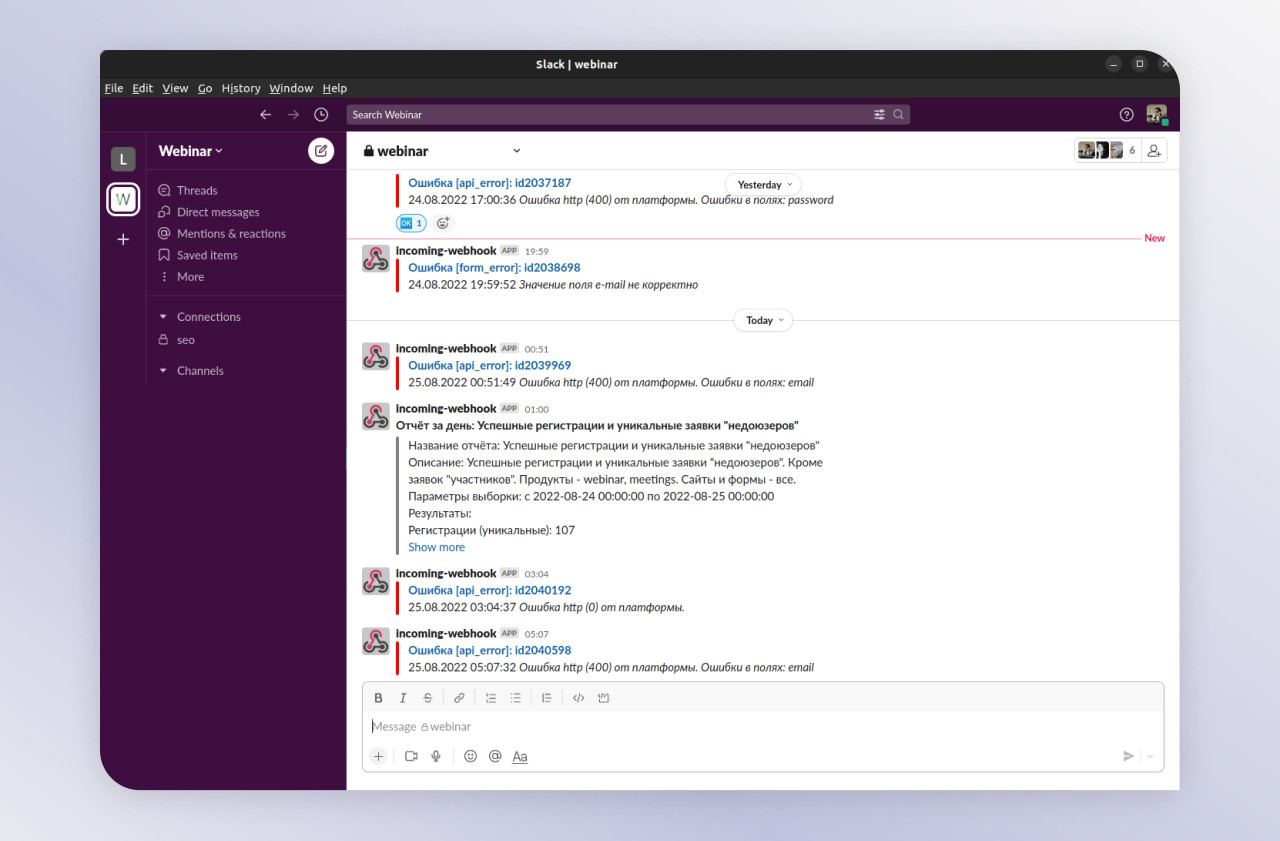
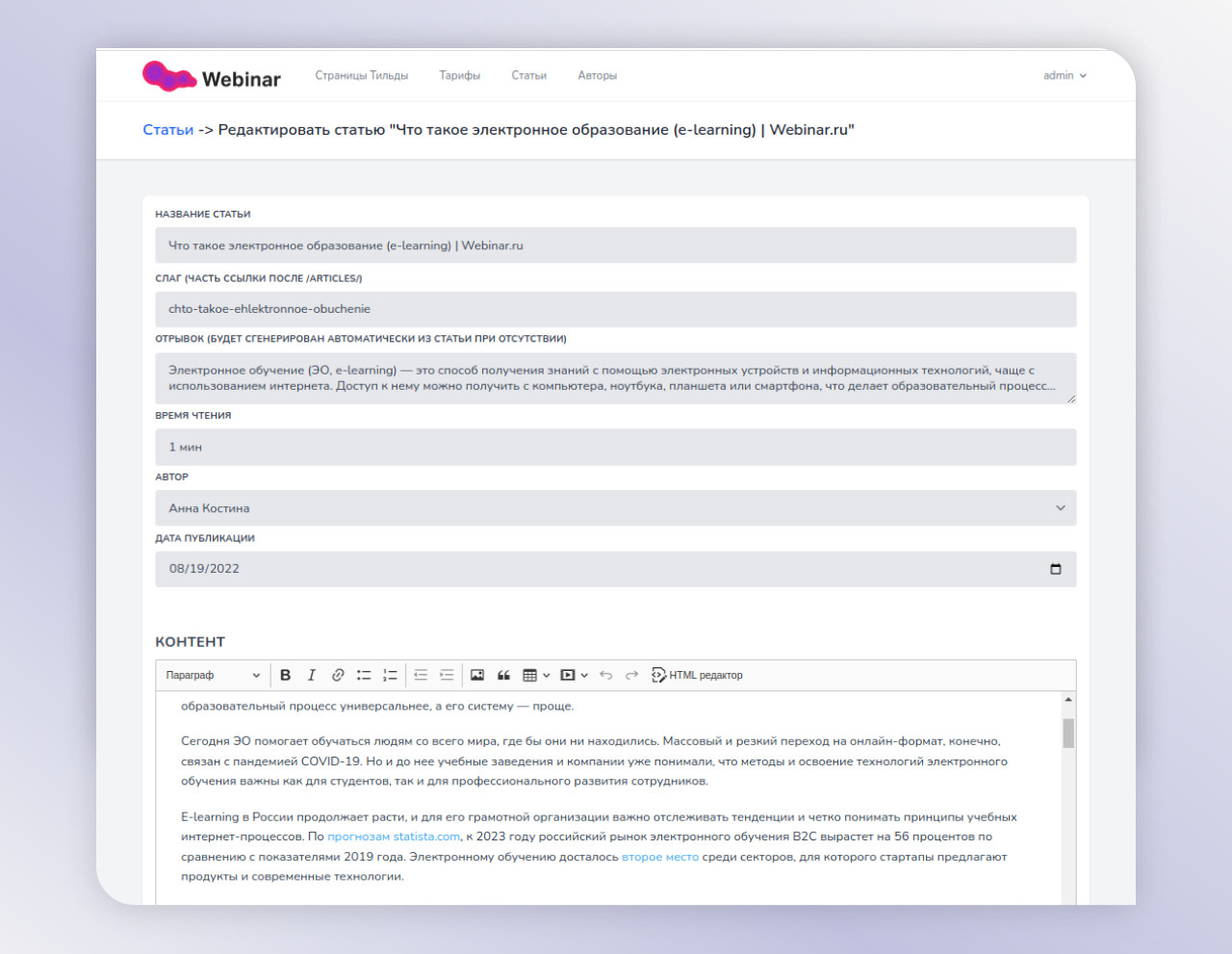
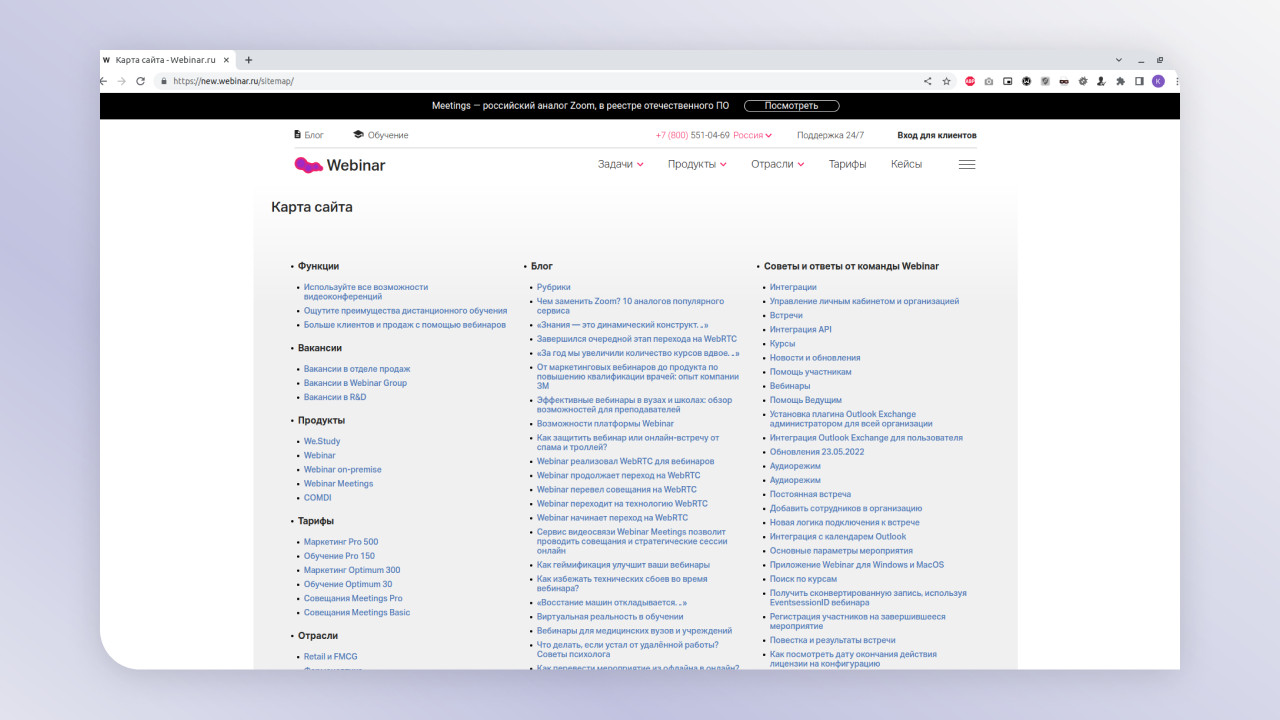
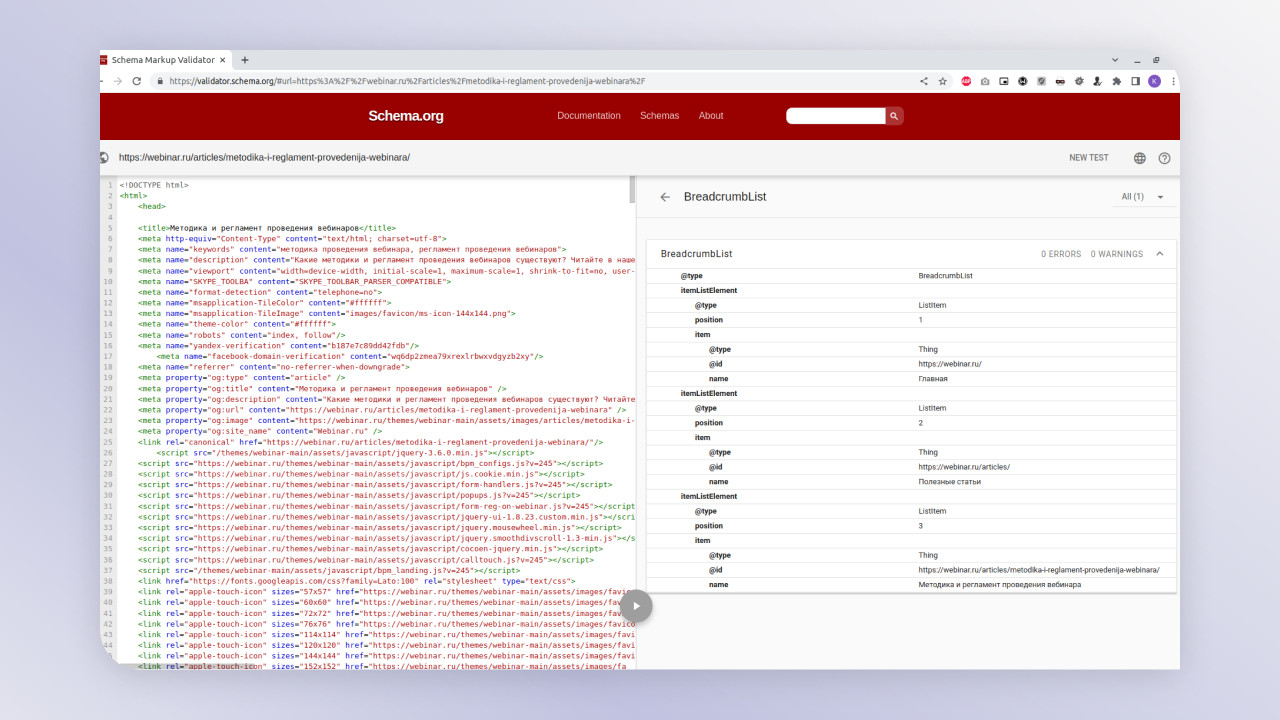
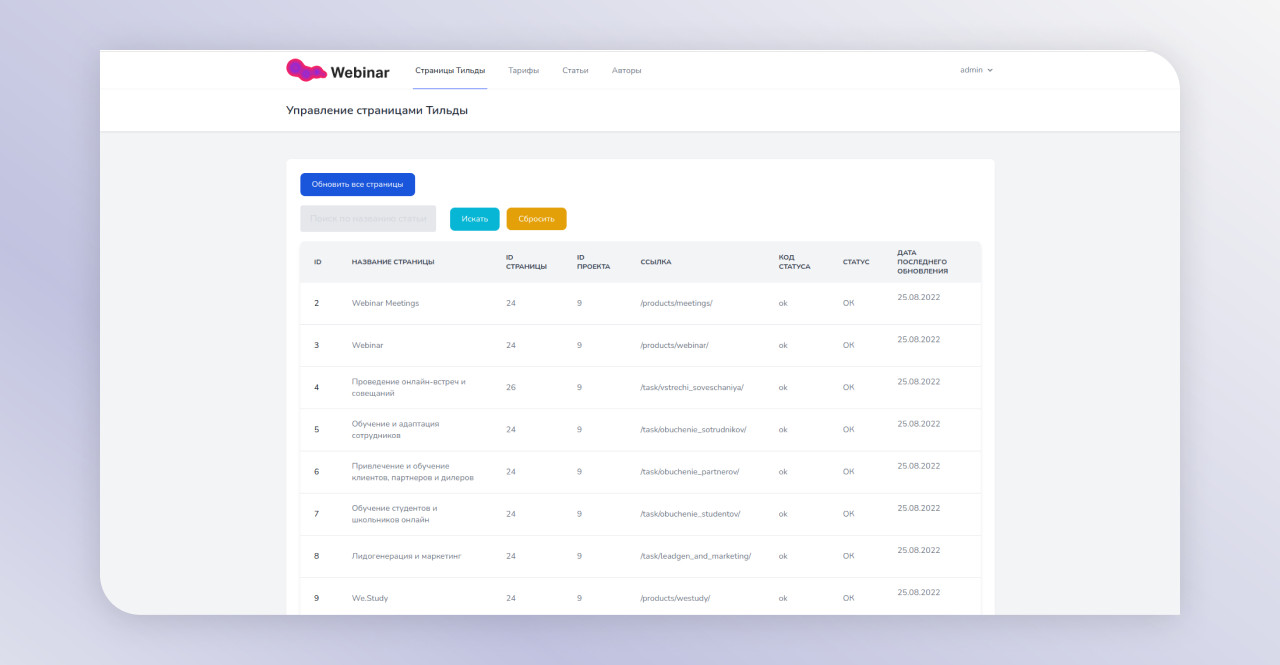
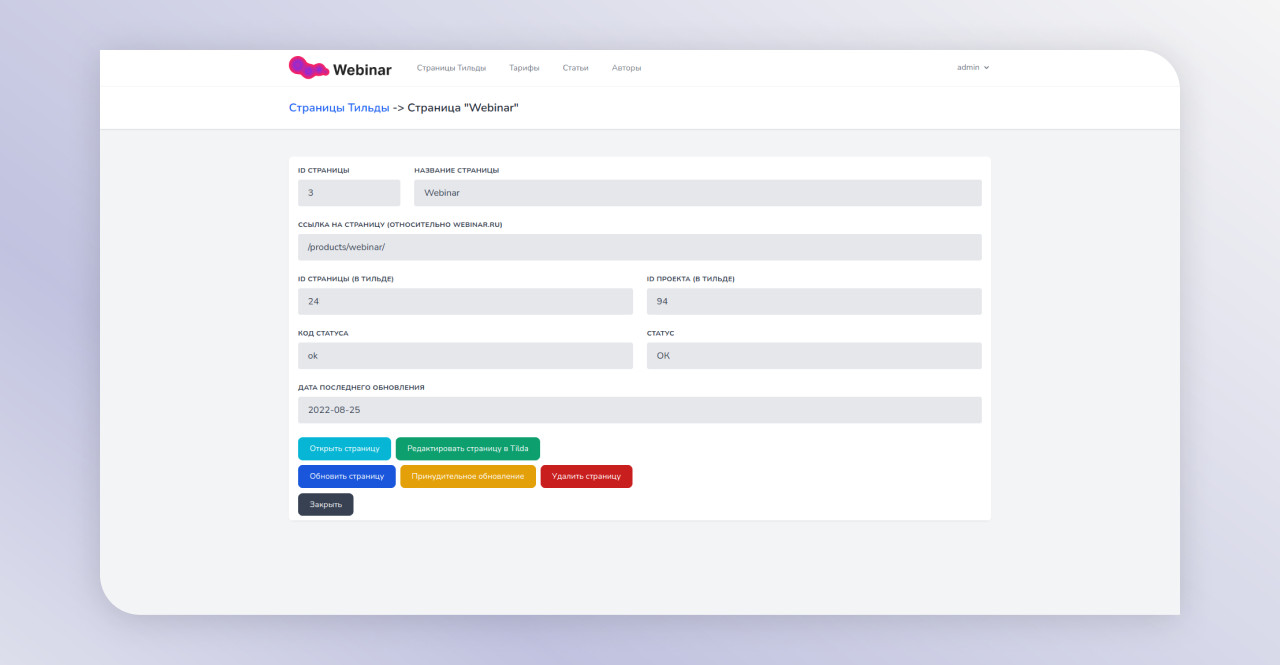
Каждый день из разных источников поступает до 100 заявок. Иногда из-за технических сбоев эти данные не доходили до приёмников, то есть заказчик терял потенциальных клиентов. Еще одной проблемой было то, что при подключении нового сервиса для сбора заявок, нужно было изменить настройки форм на всех платформах. Это занимало много времени. Например, в CRM (Creatio BPM) данные попадают с основного сайт (webinar.ru) и с лендингов Tilda. Раньше для штатного подключения формы к CRM требовалось для каждой формы внедрять скрипт, предоставляемый Creatio BPM, прописывать CSS-селекторы, по которым скрипт будет понимать, откуда и какие данные брать. Со шлюзом это работает следующим образом: данные со всех форм в универсальном виде уходят на шлюз, который определяет, с какой формы пришел лид и с какими параметрами нужно его отправить в Creatio BPM. Без дополнительных настроек и сторонних скриптов. Заказчику необходима была система, которая бы позволяла сохранить данные в случае сбоя и подключать новые источники и приёмники данных за короткий срок. РЕАЛИЗАЦИЯ Мы создали маршрутизатор данных — интеграционный шлюз на базе фреймворка Laravel с API и веб-интерфейсом для администратора. Шлюз выступает точкой сбора данных. У шлюза есть API для приёма данных — «розетка», куда можно подключить любую внешнюю систему. Шлюз обрабатывает поступающие данные, проверяет их полноту, приводит к формату, который требует приёмник. Также он обеспечивает сохранность данных и их надёжную асинхронную доставку. РЕЗУЛЬТАТ Теперь данные из всех форм на всех площадках обрабатываются в одном месте — шлюзе. Данные не пропадут, если одна из систем будет недоступна, и будут доставлены после восстановления работы сервиса-приёмника. В этом помогает система очередей, которая предоставляет буфер для временного хранения данных, и API, который позволяют подключаться к очереди для возобновления отправки данных. То есть, если в CRM-системе произойдёт сбой, заявки не исчезнут, а будут доставлены, как только она возобновит работу. Благодаря шлюзу стало проще работать со статистикой, так как вся информация теперь находится в одном месте. Можно быстро посмотреть заявки из разных источников, проанализировать их или выгрузить. Чтобы быстро реагировать на ошибки, мы настроили интеграцию системы уведомлений Laravel с мессенджером Slack. Когда пользователь не может заполнить форму, ломается внешний сервис или происходят другие непредвиденные ошибки — заказчик получает уведомление об этом в Slack. Сюда же поступают ежедневные и еженедельные отчёты о работе шлюза. Эти решения обеспечивают сохранность данных и положительный пользовательский опыт, ведь теперь все заявки доходят до адресата. ПРОБЛЕМА Сайт заказчика был разработан на PHP 5.4 + October CMS на базе Laravel v5. Из-за устаревшего ПО было сложнее работать с сайтом, и у программистов уходило больше времени на то, чтобы внедрить новый функционал. РЕАЛИЗАЦИЯ Мы обновили стек до PHP 8.1 + Laravel v9 и Nuxt.js, заново написали код и оптимизировали структуру сайта. Этапы работы: 1. Пересмотрели архитектуру сайта. В разделе webinar.ru/articles лежит больше сотни статей. Раньше они хранились в файлах, которые могли создавать и редактировать только программисты, а сотрудники без технических навыков не могли управлять контентом. Теперь, благодаря новой админ-панели, контент-менеджеры могут самостоятельно создавать новые статьи или редактировать старые. 2. Применили компонентный подход. Мы сохранили внешний вид, а frontend и backend переписали на современные фреймворки с использованием компонентного подхода. На старом сайте все стили и скрипты хранились в общих файлах. Из-за этого внесение изменений в одном месте приводило к поломкам в другом. Кроме того, на каждой странице сайта загружались стили и скрипты с остальных страниц, из-за чего увеличивался вес страницы, которую загружает клиент. Сейчас у сайта нет таких недостатков, так как каждый компонент имеет собственные стили и скрипты, которые подгружаются только там, где это необходимо. 3. Разработали удобную систему редактирования. Мы взяли за основу готовое решение для создания «админок» от Laravel — пакет Laravel Breeze. Оставили базовый функционал (общий интерфейс и компоненты регистрации/авторизации) и добавили то, что нам нужно. В частности, разделы, которые часто меняются: тарифы, статьи, авторы статей. Также функционал системы позволяет управлять лендингами на Tilda: находить нужные страницы, удалять их, редактировать текст. В задаче 4 подробно описали возможности новой системы для управления контентом на Tilda. 4. Сравнили новую и старую версию сайта webinar.ru в Google Page Speed. Замеры делали для страниц, которые чаще всего посещают: «Главная страница», «Тарифы», «Полезные статьи», «Преимущества платформы», «Функционал платформы». Новая версия сайта webinar.ru на Nuxt.js работала быстрее на 26% на всех устройствах, но мы хотели ещё улучшить показатели. Проанализировали возможные варианты доработок, учли рекомендации Google Page Speed и определили задачи: Такой подход позволяет выполнять JS в фоновом потоке, что помогает основному потоку (обычно это пользовательский интерфейс) работать без замедления. Мы вынесли из основного потока внешние скрипты (аналитика, метрики, реклама, A/B-тестирование, трекеры и т. д.), что повысило его производительность. РЕЗУЛЬТАТ Скорость загрузки страниц выросла, количество запросов сторонних скриптов на этапе загрузки страницы снизилось, производительность по оценке Google Page Speed увеличилась: Как выросла производительность у страниц на ПК: Как выросла производительность у страниц на мобильных устройствах: Подробную таблицу с показателями производительности страниц до и после переезда на Nuxt.js можно посмотреть logema.org/projects/webinar. ПРОБЛЕМА Подрядчик со стороны заказчика регулярно проводит аудит и составляет рекомендации по SEO. Их нужно оперативно внедрять. РЕАЛИЗАЦИЯ Внедрение SEO-рекомендаций — это непрерывный процесс. Ниже мы перечислили несколько типичных задач, которые поставили SEO-специалисты. 1. Все изображения сжать в формат WebP, чтобы сократить время загрузки страниц сайта. 2. Создать системы автоматической генерации карты сайта, чтобы помочь поисковым системам правильно индексировать страницы. 3. Добавить системы генерации JSON-разметок для статей в блоге, что улучшит их позиции в поисковой выдаче. 4. Внедрить разметку Open Graph, которая отвечает за привлекательный вид репостов. Теперь при расшаривании в соцсетях ссылка на сайт дополняется картинкой и заголовком. РЕЗУЛЬТАТ Благодаря внедрению SEO-рекомендаций, выросла скорость загрузки страниц и улучшились позиции сайта в поисковой выдаче. ПРОБЛЕМА У клиента есть около 400 лендингов на Tilda под разные сегменты. Они проксируются на основной сайт с помощью NGINX. Благодаря этому пользователь не замечает переходов между основным сайтом и Tilda. Однако, если на стороне Tilda возникают проблемы, становятся недоступны все проксированные страницы. Также проксирование плохо влияет на SEO-продвижение. Нужно было предложить другое решение. Вместо проксирования мы решили скачивать страницы Tilda и показывать их с сервера сайта webinar.ru. РЕАЛИЗАЦИЯ У конструктора Tilda есть API, которое запускает внешние механизмы после каждой публикации страницы. Мы разработали решение, которое получает сигнал от Tilda, скачивает изменённую страницу и размещает её на сервере с сайтом. РЕЗУЛЬТАТ Теперь все лендинги редактируются в самой Tilda, а размещаются на сервере webinar.ru. В административной панели есть интерфейс, с помощью которого можно управлять всеми страницами, в том числе лендингами на Tilda (задача 2). Он позволяет: Также новое решение позволяет синхронизировать информацию — теперь изменения на Tilda отображаются на основном сайте. Сверка актуальных страниц, обновление информации и чистка удалённых на стороне Tilda страниц происходят по определенному расписанию. Но, если возникнет форс-мажор, обновить контент можно вручную одним кликом.







Задача 2. Перенести сайт на современный стек с сохранением дизайна



Задача 3. Добавить в процесс поддержки сайта SEO-специалиста и внедрить его рекомендации



Задача 4. Автоматизировать обновление контента на лендингах, которые сделаны на Tilda


Для проекта Webinar.ru мы выбрали стратегию динамичного роста и развития. А чтобы реализовать задуманное, нам нужен был подрядчик, который бы смог постоянно закрывать пул работ — от автоматизации процессов до сложных задач по веб-разработке. Компания «Логема» отлично справляется с этой ролью: быстро формирует команду специалистов под текущие задачи. В таком темпе работаем с 2020 года: наш ИТ-отдел ставит задачи, ребята предлагают варианты, как сделать это быстрее и лучше для проекта.
Из последних задач хочется отметить оптимизацию работы с формами на сайте: ежедневно обрабатываются сотни клиентских запросов, даже небольшой сбой в работе сайта — риск потерять часть данных. Веб-разработчики «Логема» решили эту проблему с помощью специального шлюза с API.


