редакции
Эффективная форма обратной связи на сайте — 14 принципов

1. Простота
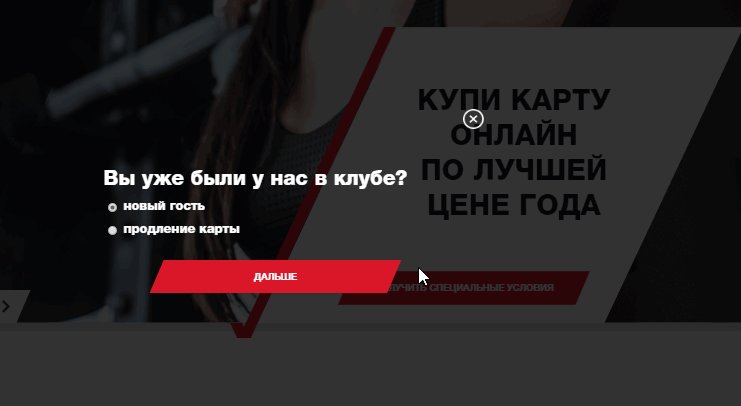
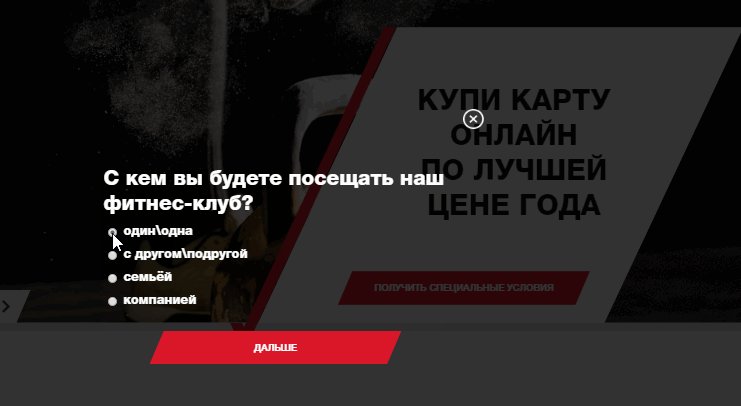
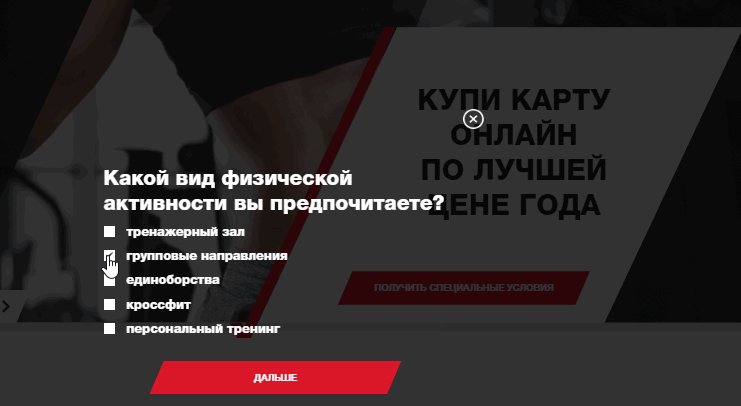
Форма должна быть максимально простой — чем меньше полей, тем лучше. Если логика ситуации все же требует нескольких полей, распределите их по нескольким экранам c кнопкой «дальше». Так пользователя не будет удручать длинная «простынь» из ваших вопросов.

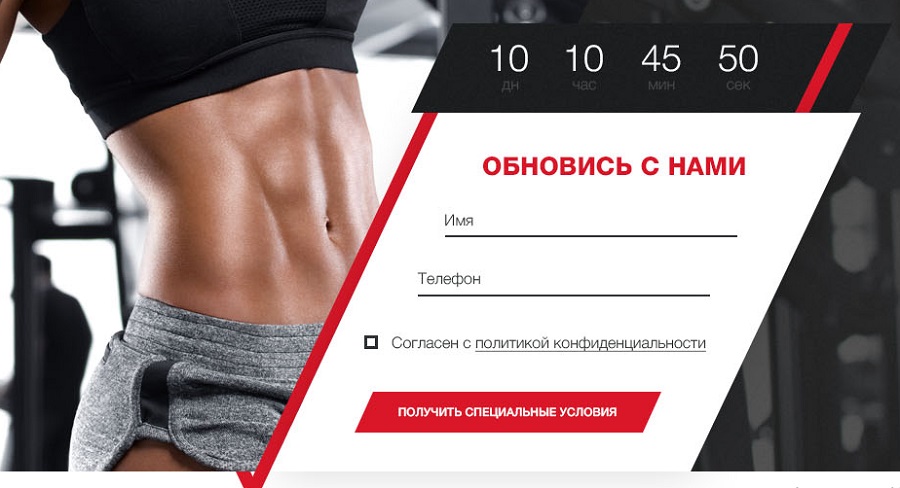
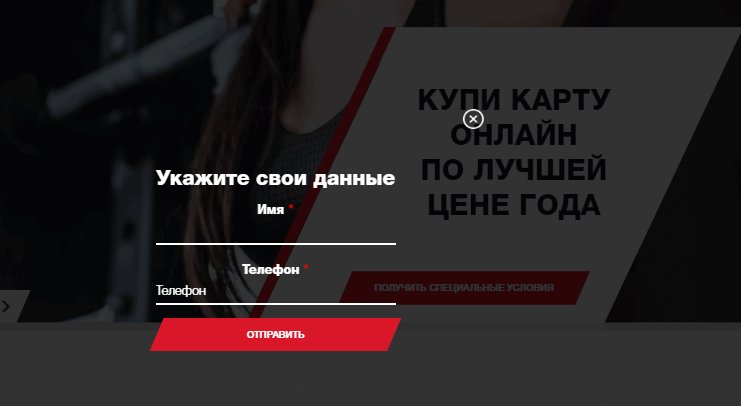
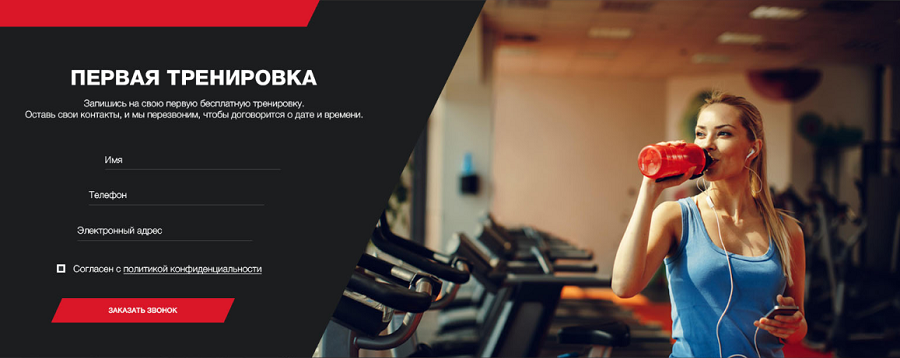
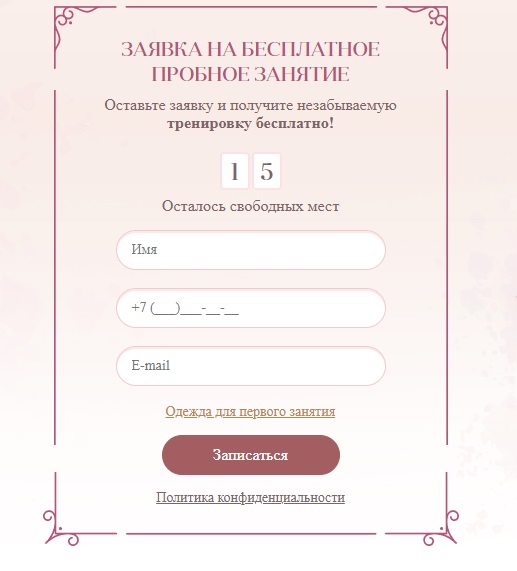
Так мы и сделали на лендинге для фитнес-центра.
2. Контрастная кнопка
В интернете можно наткнуться на самые разные рекомендации насчет «идеального цвета кнопки». Одни утверждают, что лучше красной кнопки ничего еще не придумано, другие указывают на более высокую эффективность зеленых кликабельных элементов. Тестирования, исследования и рассуждения в этой области противоречат друг другу. Вероятно, идеального цвета попросту нет.
Однако, есть несколько непреложных правил, соблюдение которых повысит кликабельность кнопки под вашей формой:
1. Кнопка должна выделяться на внешнем фоне благодаря контрастирующему цвету.
2. Для вторичного контента лучше использовать менее заметную контурную кнопку — чтобы не порождать визуальный конфликт. Пусть пользователь обратит внимание в первую очередь на кнопку CTA.
3. Важно, чтобы было понятно, что это кнопка. На некоторых излишне хитро «задизайненных» сайтах миниатюрные контурные кнопки уж больно напоминают логотип и другие графические элементы.
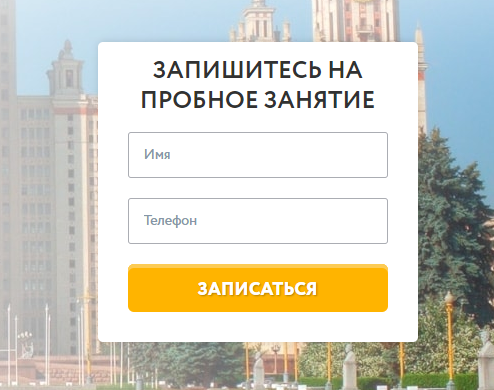
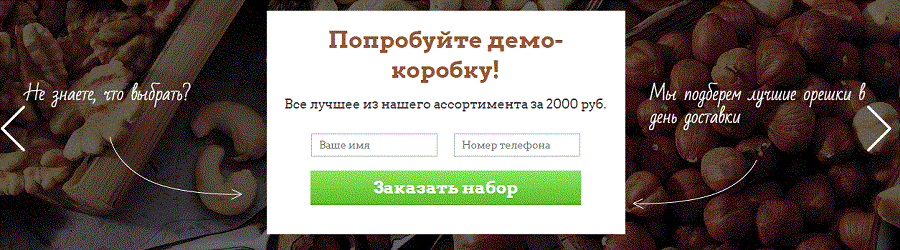
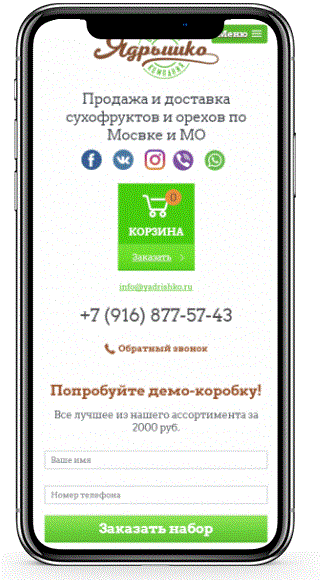
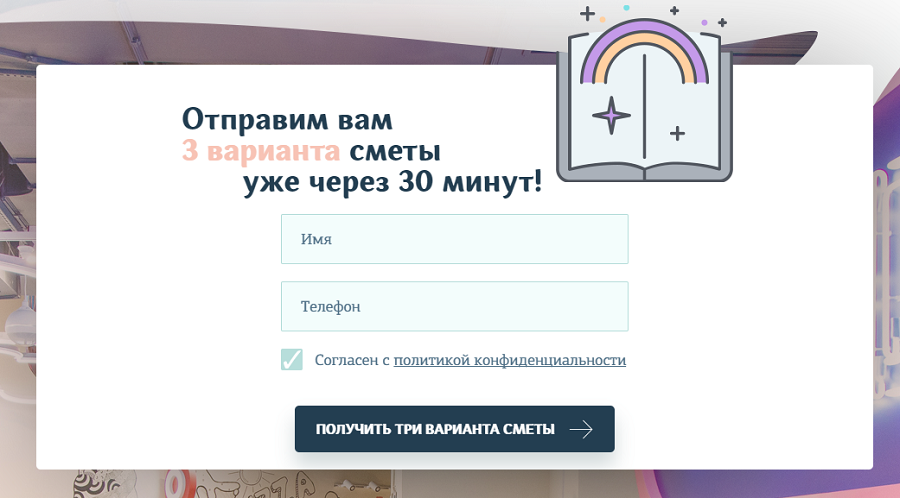
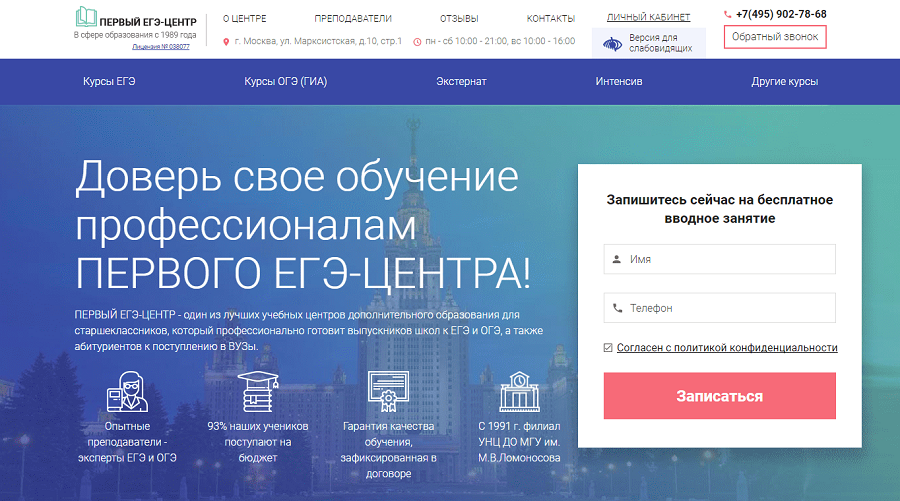
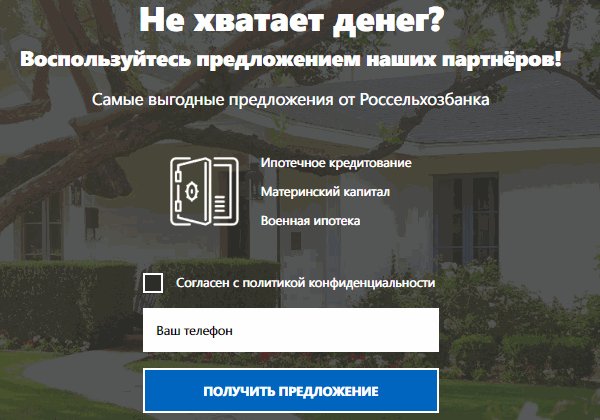
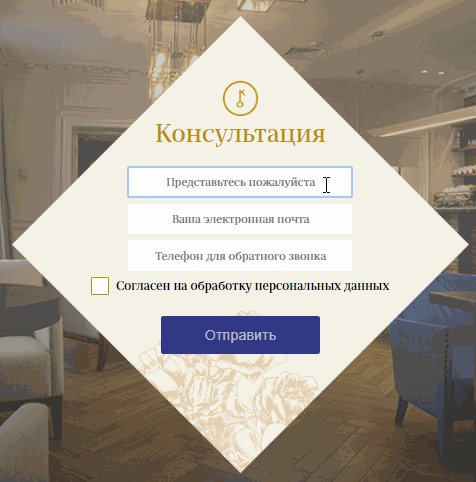
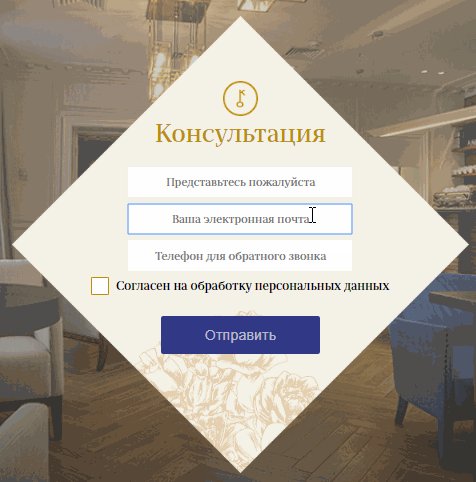
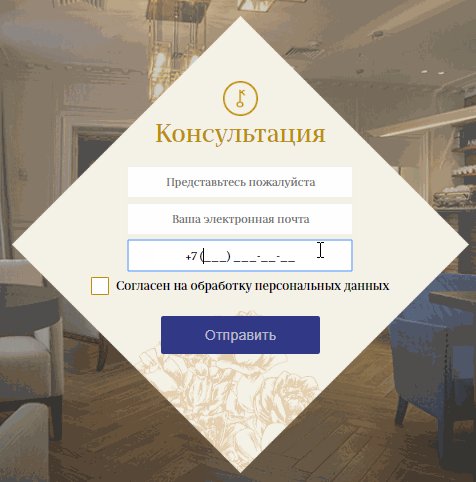
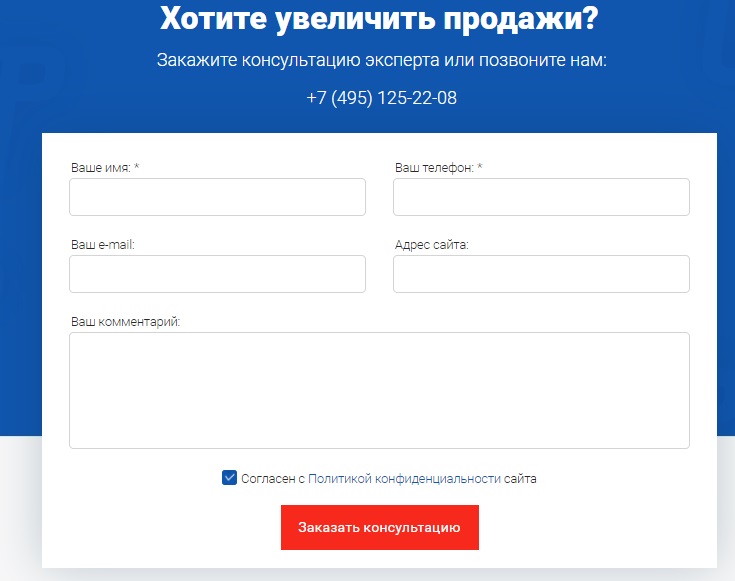
4. Кнопка должна содержать глагол, а не существительное. Например, «заказать», а не «заказ». Практика показывает: по таким кнопкам чаще кликают. «Записаться», а не «запись онлайн» (лендинг для центра подготовки к экзаменам). Не стоит стращать пользователей капчей. Она вызывает страшное раздражение. Это правило хорошего тона — уведомить человека о том, что его заказ принят. Один из ключевых принципов юзабилити заключается в том, что пользователь всегда должен отчетливо понимать, что происходит на сайте. При ознакомлении с сайтом пользователь настраивается на необходимую волну — для этого дизайнер использует в макете сайта определенные цвета и очертания. В идеале, в форме заказа важно «дожать», довести до кульминации эмоциональный посыл сайта. Ведь ваша задача — сподвигнуть пользователя к долгожданному действию. Пример — форма с нашего лендинга для фитнес-центра. Здесь для придания оформлению динамичности, передачи ощущения движения используются параллелограммы и трапеции. Указывающая своим взглядом на форму девушка готова нажать на кнопку таймера. В совокупности с обилием красного цвета это мотивирует пользователя к действию — заполнению формы. Важно привлечь внимание к форме визуальным акцентом, например, обычными стрелочками, как на этом лендинге для компании, торгующей сухофруктами: Важно, чтобы с кликабельными элементами было легко взаимодействовать с мобильных устройств. Согласно исследованиям, среднему пользователю максимально комфортно нажимать на объекты, имеющие ширину 45-57 px. Помните: закон Фиттса о сенсорно-моторных процессах гласит: чем меньше цель, тем дольше и тяжелее ее достигать. Не превращайте пользовательский опыт своих потенциальных клиентов в игру в дартс. Пользователь должен четко понимать, что именно произойдет после заполнения им формы: ⦁ какие блага он получит; ⦁ через сколько времени следует ожидать обратную связь. Пример: форма заказа с нашего лендинга для детского кафе-ресторана. Если располагаете форму заказа на первом экране, следует разместить ее справа. Пользователи изучают контент, начиная с левой верхней части. Прежде чем принимать решение о необходимости заполнения формы, они должны увидеть ваш логотип, ознакомиться с оффером. Например, посетители разработанного нами лендинга для EГЭ-центра сначала узнают о том, что им предлагается обучение в одном из старейших подобных учебных центров России, и только потом им предлагается совершить действие — записаться на пробное занятие. Есть возможность изменять вид кнопки при наведении с помощью средств CSS (каскадных таблиц стилей). Ею не стоит пренебрегать. Изменение цвета дает понять пользователю, что данный элемент не является декорацией. Это даже привлекает дополнительное внимание «в моменте». Пример с нашего лендинга для услуг по строительству домов. Используйте формулировки наподобие «бесплатно», «в течение 5 минут», «записалось уже 123 человека». Информация, которая свидетельствует о легкости совершения сделки, оперативности обратной связи и социальном одобрении повышает вероятность заполнения формы. Естественно, ваши обещания и утверждения должны быть правдивыми. Пропишите код кнопки так, чтобы заполняемое пользователем в данный момент поле подсвечивалось. Обозначьте звездочками поля, заполнение которых кажется вам наиболее критичным. Используйте в кнопках формулировки наподобие «хочу так же». Согласно исследованиям, такие утверждения от первого лица, созвучные мыслям пользователя, повышают конвертабельность. По возможности задействуйте понятные, но интересные призывы к действию. Например, в одной из форм лендинга для фитнес-центра мы использовали призыв «обновись с нами». С одной стороны, это созвучно названию «НОВА фитнес». С другой, созвучно идее омоложения — одному из главных мотиваторов в ЗОЖ. Мы желаем вам множества заполненных форм — пусть покупатели обретают свое потребительское счастье именно с вами! Алексей Харитонов digital-агентство Marketing Up

3. Отсутствие капчи

4. «Человечное» автоуведомление

5. Дизайнерское оформление

6. Грамотное управление вниманием

7. Мобильная адаптация

8. Емкий дескриптор

9. Форма справа

10. Используйте эффекты при наведении курсора

11. Дополнительные стимулы

12. Выделяйте заполняемые поля

13. Выделите обязательные для заполнения поля

14. Тщательно продумайте надписи