редакции
Особенности UX/UI для ювелирной ниши: Увеличение CR на 13% для Zlato.ua
Знакомство с проектом Zlato.ua
Интернет-магазин Zlato.ua воплощает в жизнь ювелирные мечты своих пользователей с 2014 года. Компания превратилась в ювелирный гипермаркет с шоурумами в Киеве и Одессе, является победителем RAU Awards 2019 в номинации E-commerce-ритейлер года в сегменте Jewelry и собирает около 500 000 онлайн пользователей на своем сайте каждый месяц.
В марте 2019 года представители компании Zlato.ua обратились в «Турум-бурум» за редизайном интернет-магазина, так как интерфейс давно не обновлялся. Сайт устарел как визуально, так и технически, не покрывал бизнес-задачи компании и тяжело справлялся с новыми маркетинговыми активностями.
Выявление основных проблем и поиск подхода к редизайну сайта
Начали работу с анализа аналитики и экспертного аудита интерфейса, выявили ключевые проблемы, которые отрицательно влияли на ключевые показатели сайта:
- устаревшая стилистика — сайт выглядел «олдскульно» и не отвечал запросам целевой аудитории;
- узкоформатный сайт — требовался переход с ширины рабочей области в 960 px на широкоформатную в 1366 px;
- плохо продуманная мобильная версия — низкие показатели конверсии с mobile;
- низкая концентрация точек входа — главная страница сайта не вовлекала пользователей пойти дальше по воронке;
- несоответствие функционала новым паттернам поведения пользователей — скроллы и свайпы стали привычными явлениями в интерфейсе. Быстрота и легкость осуществления онлайн-покупки — приоритетной потребностью пользователя.
Мы также выделили ряд преимуществ компании Zlato.ua, которые нужно было учесть и передать в интерфейсе:
- Высокий уровень клиентоориентированности
Консультируя по телефону, менеджер может даже сделать фото товара на руке и переслать клиенту в мессенджер.
- Возможность обмена товара, если не подошел размер или внешний вид
Магазин дает возможность обменять покупку, если изделие не подошло по размеру, цвету или другим весомым характеристикам, несмотря на то, что, согласно закону Украины, ювелирные изделия обмену и возврату не подлежат.
- Широкий ассортимент и наличие известных брендов.
- Гибкая система скидок.
- Точки выдачи заказов по всей Украине в магазинах партнера «Укрзолото» и др.
Исходя из выявленных проблем и точек роста мы приняли решение использовать RSR (Revolutonary Site Redesign) подход, так как сайт не менялся более пяти лет, не справлялся с задачами бизнеса, а интерфейс было рациональнее полностью изменить, чем доработать.
Во время создания проекта мы очень тесно работали с командой Zlato.ua. В процесс были активно вовлечены руководитель отдела маркетинга, менеджер проекта и команда разработки. Нам четко обрисовали концепт правильными эпитетами, вовремя предоставили референсы, описали детальные кейсы оформления заказа и взаимодействия пользователей с интерфейсом на текущем сайте. Оперативно предоставлялся фото и текстовый контент, обратная связь о возможностях верстки и внедрения некоторых элементов. Кроме того, команда маркетинга Zlato.ua много времени выделяла на составление детализированных технических заданий и проверку гипотез.
Вот примеры некоторых UX/UI-решений, которые помогли донести до пользователя уникальные черты компании и исправить основные ошибки.
Ключевые UX/UI-решения и особенности ювелирной ниши
У нас уже был опыт работы с ювелирной нишей, поэтому при проектировании интерфейса для Zlato.ua были учтены как общие паттерны поведения онлайн-покупателей ювелирных украшений так и индивидуальные особенности проекта.
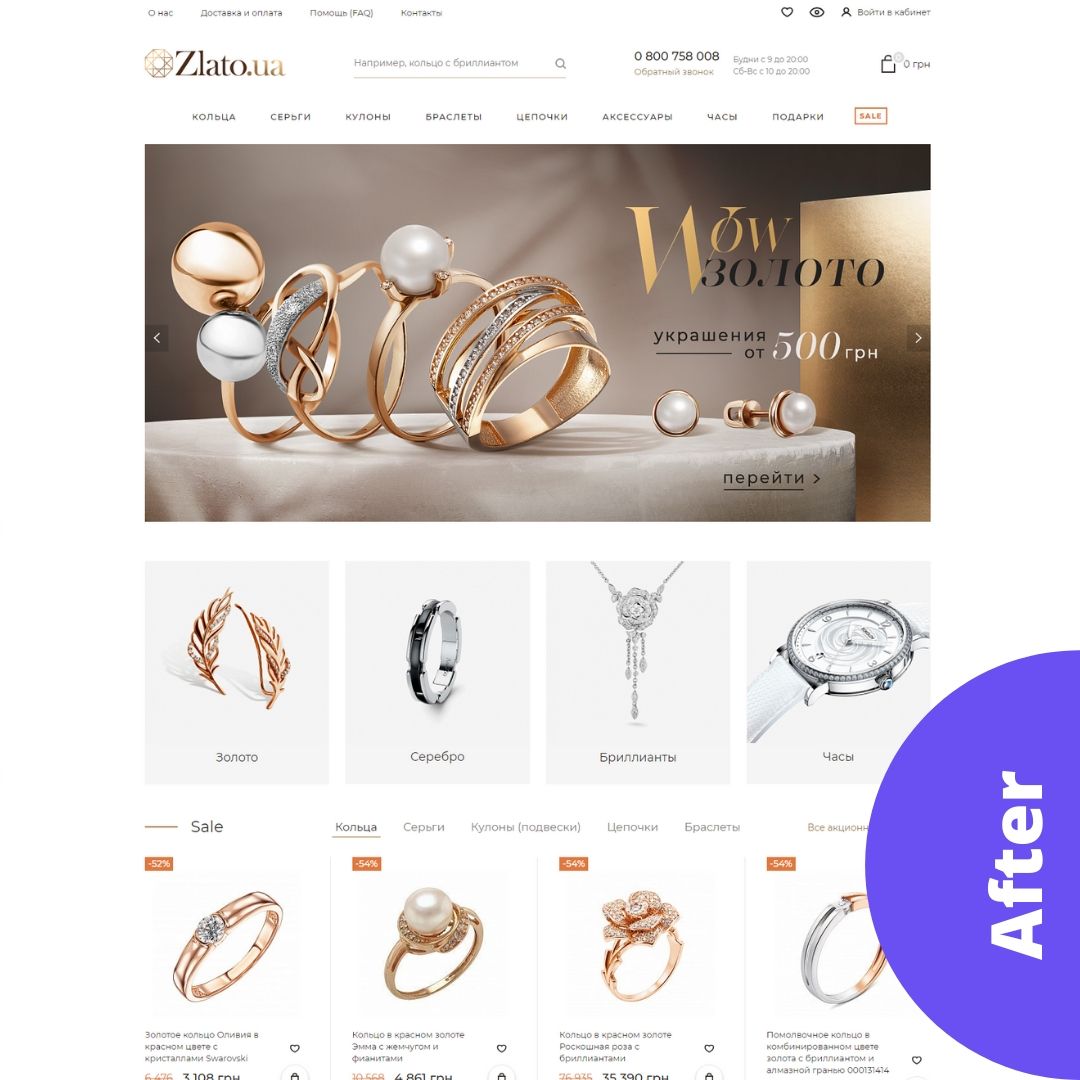
1. Обновление стилистики
Старая версия сайта была выполнена в темных коричневых тонах, поэтому визуально интернет-магазин выглядел тяжелым и не соответствовал запросам молодежной аудитории. При создании нового дизайне ювелирного интернет-магазина мы придерживались вектора на минималистичность. Сделали интерфейс более светлым и легким. Ювелирные украшения — это достаточно яркий продукт, поэтому дизайном интерфейса мы стремились подчеркнуть само изделие. Чтобы сохранить связь со старым сайтом, в новом дизайне оставили некоторые коричневые элементы в виде акцентов: линии, строки, плашки. Отказались от лого по центру, так как это общепринятый тренд для интернет-магазинов, которые хотят подчеркнуть премиальность бренда. Наша же задача была создать дизайн ювелирного интернет-магазина, который будет интересен для более широкой целевой аудитории. В результате новая стилистика подчеркивает контент и доносит идею бренда о доступности и престижности ювелирных изделий. Сайт стал удобнее и понятнее для пользователей, так как теперь соответствует современным трендам в дизайне. 2. Главная страница Посадочной страницей сайта, согласно аналитике, являлась главная страница, но ее потенциал не был использован в полной мере. Одной из основных проблем мы выделили низкую концентрацию точек входа, поэтому максимально продумали различные подходы к подаче информации: Если ранее фокус был только на свадьбу и помолвку, то мы расширили этот список, добавив: День рождения, Крестины, Новый год, 8 марта, Выпускной, Рождение ребенка, День влюбленных и т.д. Вывели эти блоки на главную страницу, разнообразив тем самым возможные точки входа на сайт. Такое решение особенно повлияло на показатели вовлеченности в desktop, глубина просмотра увеличилась на 19%, а средняя длительность сеанса — на 11%. Дизайн этого элемента перекликается с дизайном страницы в Instagram. Но этот блок не уводит пользователя в соцсети, а ведет на карточку товара, создавая дополнительные точки входа на главной странице. Мы позаимствовали этот прием из ниши fashion, где он оказал положительный эффект на вовлечение пользователя. Такое решение подчеркнуло молодежное настроение бренда, добавило красок в контент и разнообразило подачу информации на главной странице. Показатель отказов пользователей, попадающих на главную страницу с desktop, снизился на 13%, а показатель выходов на 16%. На основании записей Hotjar и данных аналитики выявили, определили ключевые категории товаров, вынесли их в горизонтальное меню на главной странице. А затем для каждой ключевой категории вывели топ популярных запросов пользователей. Например, для колец выделили такие параметры, как золотые, серебряные, обручальные, для помолвки, по дизайну, хиты, с камнями, по цвету камня. Для сережек появляется новый параметр — тип замка, для браслетов — тип плетения и т.д. Тщательно продуманный и структурированный каталог позволяет повысить микроконверсии, так как упрощает поиск нужного товара. В результате коэффициент конверсии пользователей, которые начали свой путь с главной страницы, вырос на 14% в mobile и на 1,5% в desktop. 3. Страница выдачи Согласно исследованиям тепловых карт и карт скролла, наиболее кликабельными областями на странице выдачи были конкретные подборки товаров и бренды, а они находились в самом низу страницы выдачи старого сайта. Поэтому полностью переработали приоритезацию фильтров и пересмотрели параметры их группировки. В старой версии сайта на выдаче помещалось всего три карточки товара в ряд, т.к. слева располагались фильтры. Страница выдачи интернет-магазина — это витрина, где нужно продемонстрировать весь ассортимент и дать возможность покупателю сконцентрировать на товаре. Для этого реализовали функцию скрыть фильтры. Таким образом, ничего не отвлекает покупателя от процесса выбора. Добавили ховер при наведении на товар с предпросмотром основных характеристик изделия, наличием возможности оформления кредита или рассрочки. Со страницы выдачи пользователь может сразу добавить товар в корзину или отправить в «Список желаний». Таким образом, мы делаем процесс подбора товара легче и быстрее, исключая лишние переходы на карточку товара и обратно. После того как на странице выдачи была добавлена возможность положить товар в корзину, ей начали пользоваться 5,27% посетителей сайта, что в рамках проекта такого масштаба составляет внушительное количество пользователей. Благодаря такому решению, их путь к целевому действию был сокращен на 1 шаг 4. Карточка товара Страница, где покупателю важно найти ответы на все свои вопросы по поводу товара, его характеристик, условий оплаты, возврата, доставки и прочее. При скролле фото товара продолжает сопровождать покупателя. Таким образом, изделие остается в поле зрения вместе с ценой и кнопкой покупки. Если у выбранного изделия есть сопутствующее, которое может дополнить набор, то магазин предложит пользователю, доскроллившему до конца страницы, купить комплект со скидкой. Прилипающее фото товара дополняется сопутствующим, формируя таких образом upsell-предложение. Блок с характеристиками товара сделали максимально информативным, но при этом компактным, чтобы пользователь мог сразу оценить все особенности изделия. Есть возможность развернуть и свернуть блок. Добавили инструмент, который помогает определиться с подходящим размером изделия. Это проявление заботы о пользователе, что повышает уровень лояльности к магазину. Добавили инструменты, позволяющие следить за изменением цены. Пользователь может оставить свой адрес электронной почты. После чего он будет получать уведомления о снижении цены на конкретный товар. На странице карточки товара акцентировали внимание на конкурентных преимуществах интернет-магазина Zlato.ua. Для этого разработали серию кастомных иконок, которые привлекают взгляд пользователя и подчеркивают принадлежность магазина к ювелирной нише. Чтобы сделать заказ, достаточно оставить номер телефона, после чего менеджер перезванивает и оформляет заказ по телефону. Эти решения помогли увеличить конверсию добавления товара в корзину после просмотра карточки товара на 22,5%. 5. Чекаут Ранее страница чекаута представляла собой длинное большое полотно, что часто отпугивало пользователей. В новом дизайне ее максимально упростили, информацию в форме заказа структурировали и разбили на смысловые блоки путем визуальных акцентов: Справа разместили прилипающий блок с основными параметрами заказа. В результате процент пользователей которые перешли на страницу оформления заказа и завершили его оформление увеличился на 83,69%. 6. Поиск по сайту Усовершенствовали работу строки поиска, подсказок при вводе запроса. В новом дизайне сайта в результатах поиска пользователь видит 4 предложения не только в виде текста, но и фото, артикул товара, полное название и стоимость. А также соответствующие запросу разделы каталога. Поиском стало пользоваться гораздо удобней, о чем свидетельствуют данные аналитики: средняя глубина просмотра пользователей, которые используют поиск по сайту, увеличился на 22%; коэффициент транзакций с поиска при этом увеличился на 33%. 7. Контентные страницы Еще одна особенность интернет-магазина Zlato.ua — большое количество контентных страниц: о нас, доставка и оплата, возврат товара, гарантия, купить в кредит, упаковка и хранение и т.д. Мы уделили им особое внимание, детально проработали дизайн и для каждой страницы создали кастомные иконки, которые подчеркивают общее настроение сайта. Из-за специфики товаров и цикла покупки проекты ниши Jewelry в первую очередь успешны благодаря сильному маркетингу. Интерфейс должен быть инструментом в руках маркетолога, который способствует улучшению показателей сайта и росту продаж. Чтобы повысить эффективность этого инструмента, следуйте следующим шести советам для проектов ювелирной ниши: 1. Учитывайте ключевые параметры поиска Для большинства ювелирных магазинов основным критерием поиска товара на сайте является тип изделия: кольцо, браслет, серьги и т.п. И только потом — для кого этот товар: мужчины, женщины, дети. Поэтому разрабатывать структуру каталога и навигацию по сайту стоит с учетом этого факта. 2. Делайте акцент на товаре Ювелирные изделия — это яркий, самодостаточный продукт, поэтому важно не перегружать интерфейс. Дизайн лучше делать легким и ненавязчивым, чтобы он не забирал на себя внимание, а наоборот подчеркивал товар. Пронесите эту идею через весь интерфейс. 3. Выводите ключевые характеристики товара — вес и размер Важно акцентировать внимание пользователя на основных характеристиках товара, таких как вес и размер, не только в карточке товара, но и на странице выдачи. Для удобства пользователей можно создать калькулятор, помогающий подобрать размер изделия. Не забывайте предупреждать покупателя, что в зависимости от размера может меняться вес изделия и его цена. 4. Демонстрируйте как выглядит товар на человеке К изображениям товара стоит добавлять фото изделия на человеке, чтобы максимально приблизить покупателя к атмосфере офлайн-магазина, когда можно пощупать и примерить товар. 5. Внедрите инструменты возврата пользователей В нише ювелирных изделий люди часто бросают корзины. Покупка с первого раза происходит далеко не всегда. Поэтому именно благодаря хорошо продуманной маркетинговой стратегии завершается большинство целевых действий. Чтобы облегчить жизнь маркетологам, внедрите функционал «Следить за ценой». Он позволяет захватить контакт потенциального покупателя и узнать о его предпочтениях. Далее можно отправлять письма с напоминанием о товаре, оставленном в корзине, акцентировать внимание пользователя на выгодах с помощью ремаркетинга, предлагать персональные скидки в уведомлениях и т.д. 6. Создайте возможность покупки в кредит Этот функционал важен для тех, кто не хочет платить сейчас, кому тяжело сразу расстаться с крупной суммой. Современному пользователю удобнее сначала получить товар в пользование, а потом уже рассчитаться за него, и в ювелирной тематике это привычный паттерн для пользователя. В ходе создания дизайна интернет-магазина Zlato.ua было создано 200 страниц и проработано 60 их состояний. Этот проект запомнился команде «Турум-бурум» максимальной детализацией, где каждая иконка была прорисована кастомно. Красота в деталях — и проект Zlato.ua как нельзя лучше это демонстрирует. В результате слаженной работы команды Zlato.ua и «Турум-бурум» получился легкий и светлый интерфейс, который подчеркивает уникальность бренда и в то же время не отвлекает пользователя от покупки. Коэффициент конверсии увеличился на 13% за период 1 неделя до и после редизайна сайта, с учетом однородности трафика. Чтобы достичь позитивных результатов, важно в равной мере учесть особенности ниши и конкурентные преимущества бизнеса, находить совместные решения внутри команд и постоянно развивать и дорабатывать интерфейс. Если вы давно не обновляли интерфейс, функциональность сайта перестала полностью покрывать бизнес-задачи вашего проекта, есть проблемы с такими ключевыми моментами, как навигация, поиск по сайту, брошенные корзины, низкий показатель среднего чека, то решить проблемы поможет редизайн сайта по RSR-подходу. Обновленный дизайн станет отличным стартом для выхода проекта на новый уровень бизнеса и развития новых маркетинговых активностей.



















Итоги редизайна интернет-магазина Zlato.ua