Проверка офографии на сайте
В старый яндекс вебмастер был встроен инструмент "Проверка орфографии", который я всегда использовал перед тем, как запустить очередной сайт.

Я очень удивился, что в новой версии вебмастера этот инструмент отсутствует. Он эволюционировал в целую библиотеку для автоматической проверки орфографии на сайте - яндекс спеллер.
Это, конечно, круто, но частенько нужно проверить орфографию один раз на одной страничке, например на лендинге. Нет смысла подключать для этого целую библиотеку.
Яндекс по запросу "проверка орфографии на сайте" выдаёт множество ресурсов для онлайн-проверки текста, но никак не всего сайта.
Но мне удалось найти пару сервисов, которые помогут справится с этой задачей:
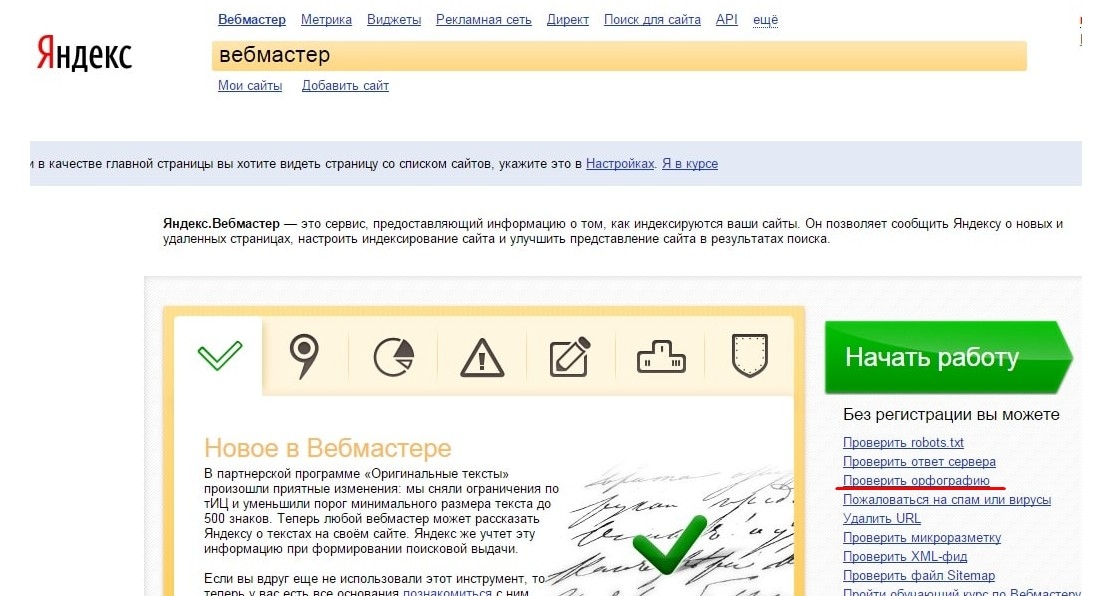
Очень простой и удобный инcтрумент, напоминающий таковой, в веб мастере, но с явным недостатком - он проверяет только первую 1000 слов на странице, поэтому годится только для проверки не больших страниц.

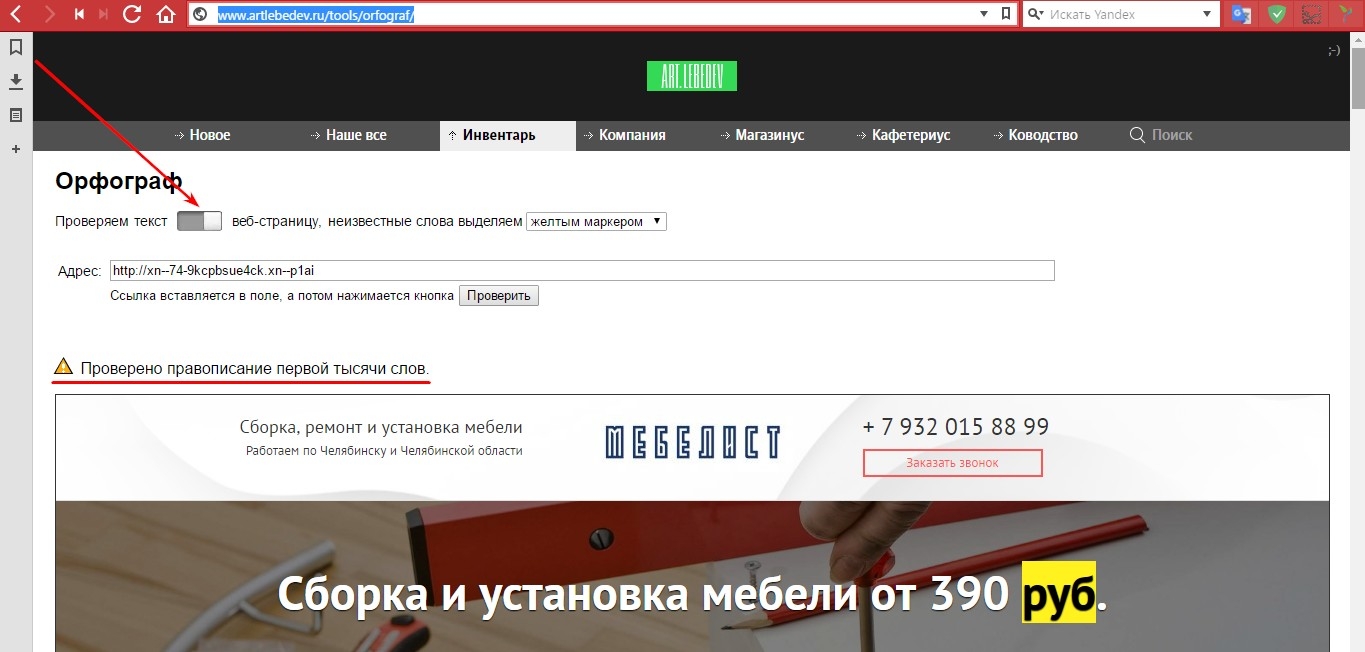
Полная противоположность орфографу, обширный функционал, есть даже платный тариф. Бесплатно можно проверить не более 100 страниц, что вполне подходит для 90% задач. Основной минус заключается в юзабилити: визуальный просмотр как в веб мастере, доступен только по отдельной кнопке, что не явно, плюс это один лишний клик + ещё одна вкладка + ожидание на её загрузку.

Сервисы, конечно, не идеальные, но со своей задачей справляются. Если у Вас есть чем дополнить список ресурсов пишите, добавлю в статью.
--
Больше интересной информации в моём блоге.
Консультирую бизнес, стартапы, фрилансеров и других приятных людей тут.