
Дизайн, структура и функциональность мобильных форм играют большую роль в общем восприятии вашего сайта пользователями. Дизайнеры должны быть уверены, что любые элементы их сайтов всегда оптимизированы для мобильного использования. Крайне важно, чтобы форму можно было легко просматривать, заполнять и отправлять через мобильное устройство. Ниже приведены некоторые рекомендации, которым вы можете смело следовать, дабы улучшить дизайн своих мобильных форм.
Ограничьте количество полей формы
Очень важно оценивать каждое поле ввода, чтобы определить, требуются ли они и избавиться от всех несущественных полей. Многие дизайнеры знакомы с концепцией «меньше значит больше», но все же задают дополнительные вопросы, пытаясь собрать больше данных. Стоит ли информация, которую вы получаете с поля, потери пользователей или снижения коэффициент конверсии? Помните, что до тех пор, пока пользователь продолжает использовать ваш продукт, информацию всегда можно получить каким-либо другим способом позже.
Хороший способ минимизировать количество полей — не разбивать их. К примеру, не рекомендуется разделять такие параметры как имя, фамилия, дата рождения и тд. Обычно нет никакой реальной причины для их разделения, лучше просто использовать одно поле в сочетании с четкими правилами заполнения. Преимущество мобильных устройств заключается в возможности предоставить соответствующую клавиатуру для различных типов полей. Ограничивая тип ввода, он упрощает процесс и снижает вероятность ошибок для пользователя. Например, когда пользователь вводит свой контактный номер, вы должны отобразить цифровую клавиатуру от 0 до 9. Ниже приведены 7 клавиатур, которые имеют отношение к дизайну формы: Недостаточно минимизировать количество полей ввода. Вы также должны попытаться уменьшить пользовательские усилия для ввода данных. Набор текста требует огромного внимания, подвержен ошибкам и отнимает много времени, особенно на мобильном устройстве. Как дизайнеры, мы должны предотвратить автозаполнение когда это возможно. Если для проверки вашего приложения или веб-сайта требуется SMS OTP, такой подход облегчит задачу пользователям. Очень раздражает необходимость переключаться между приложениями, дабы проверить сообщение и вернуться, чтобы заполнить поле. Разрешив автозаполнение, пользователь может легко ввести код подтверждения без особых проблем. Мобильне устройства имеют функции GPS, которые позволяют предварительно выбрать страну пользователя на основе данных геолокации. Также возможно предоставить точные предложения, основанные на текущем местоположении пользователя. Например, для служб «поездка за границу» можно предварительно заполнить поле «откуда» текущим местоположением пользователя. Когда в последний раз вы использовали пароль для разблокировки телефона? Дизайнеры должны использовать биометрические технологии в мобильных устройствах, чтобы пользователь мог войти в систему, используя отпечатки пальцев или сканирование лица. Это уменьшает потребность в восстановлении пароля и снижает вероятность того, что потребители откажутся от всего процесса. Если для вашей формы требуются данные кредитной карты или идентификационной карты пользователя, можно упростить процесс, используя камеру мобильного устройства в качестве сканера. Хотя важно разрешить пользователю редактировать эти поля, поскольку технология не всегда совершенна. Могут быть случаи, когда невозможно уменьшить количество полей ввода. В таких случаях важно минимизировать количество полей и разбить форму на части. Это позволяет создать восприятие более короткой формы, вместо того, чтобы показывать все на одном экране. Хороший способ упростить форму — разбить её на части. Чанкинг описывает процесс группировки связанной информации в более мелкие единицы, облегчая её обработку и понимание. Например, процесс оформления заказа может быть разбит на корзину покупок, детали оплаты и детали доставки. Когда дело доходит до мобильных форм, размер ваших компонентов будет сильно влиять на количество необходимых усилий. Крошечные компоненты создают ужасный UX, поскольку они сложны для взаимодействия с пользователем. Крайне важно создавать кликабельные компоненты, делая их больше. Размер не единственное, что имеет значение. Важно поддерживать достаточное пространство между компонентами, чтобы пользователи могли использовать их корректно. В отличие от использования рабочего стола, мобильные пользователи не испытывают физического ощущения «щелчка» при нажатии на интерактивный компонент. Вот почему важно обеспечить четкую обратную связь, когда человек взаимодействует с элементом, чтобы чувства растерянности и вопросы «Это работает?», «Я правильно его коснулся?» попросту не возникало. В этом случае помогут: Форма может показаться лёгкой для разработки из-за того, что в основном она состоит из полей ввода и кнопки подтверждения. Тем не менее, делая тонкие настройки и следуя приведенным выше рекомендациям, вы можете значительно повысить удобство использования вашего UX и скорость заполнения формы.
Избегайте разделения полей данных

Предоставьте соответствующую клавиатуру

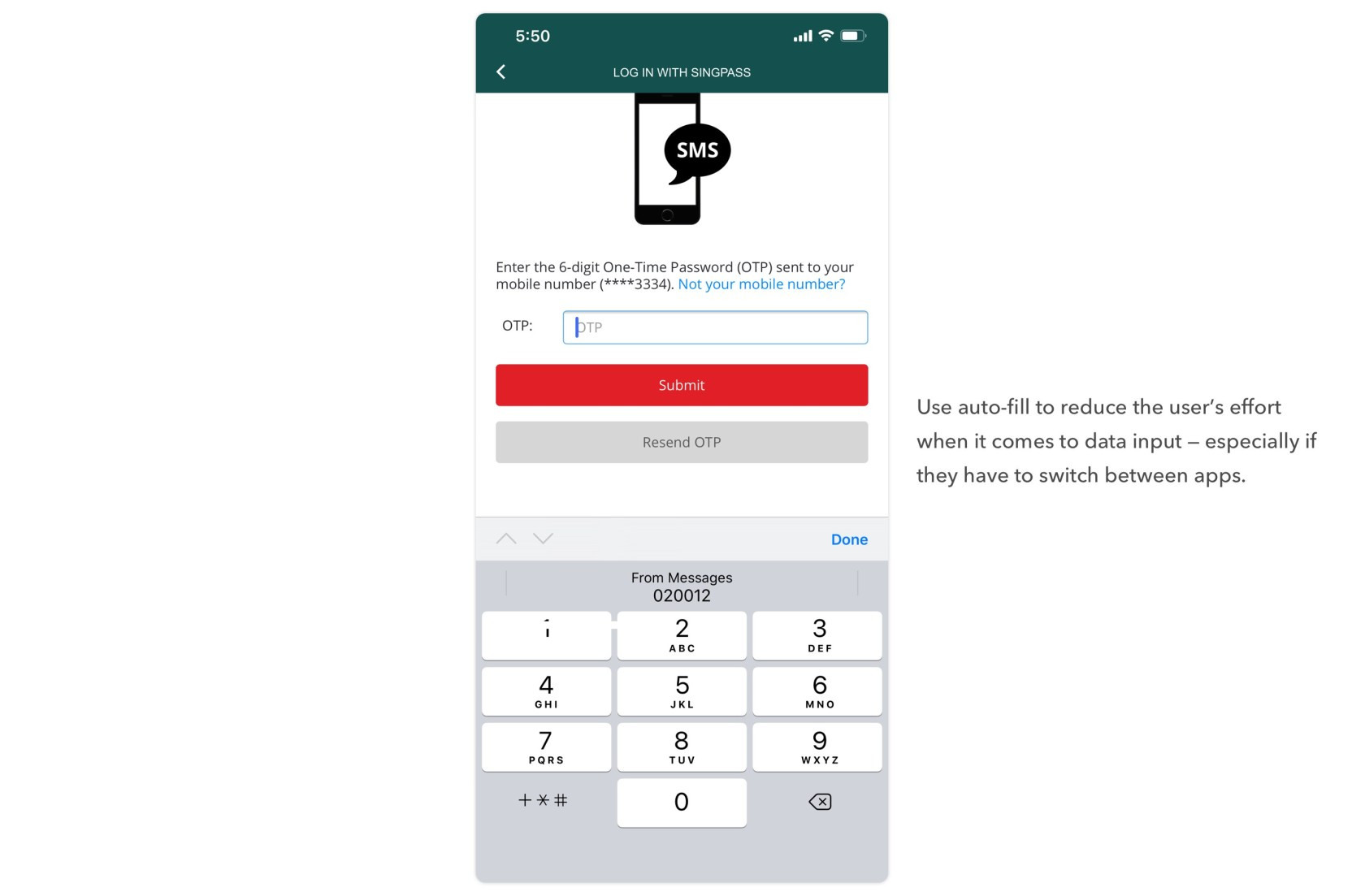
Автозаполнение, когда это возможно

Геолокации

Биометрия

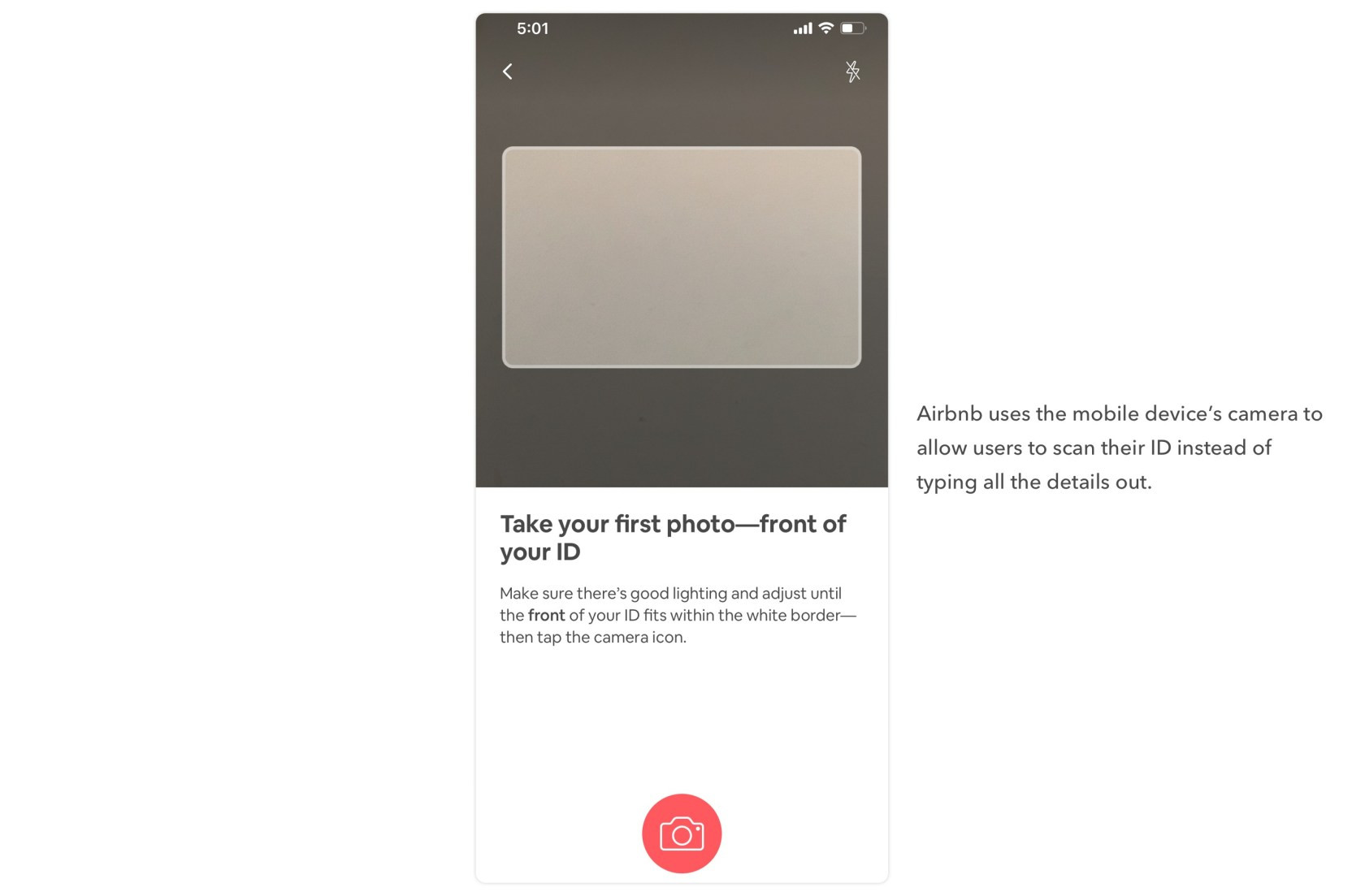
Сканирование карты

Используйте чанкинг для длинных форм

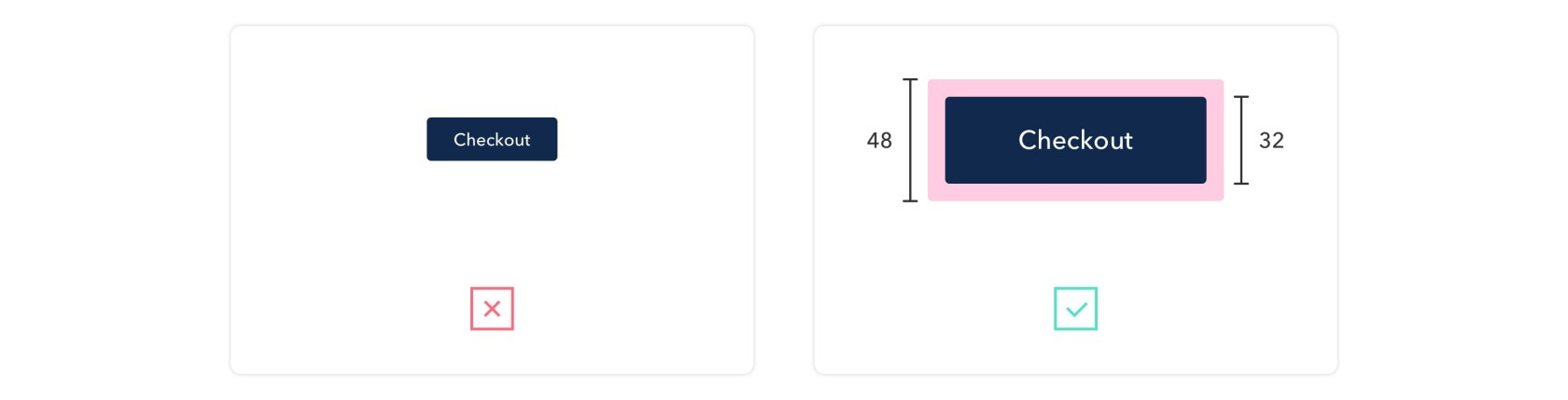
Кликабельный дизайн

Предоставление обратной связи

