редакции
9 советов по апгрейду фильтров
При поддержке канала https://t.me/uxidesign

Если веб-сайт содержит большое количество продуктов (а интернет-магазины почти всегда имеют массу товаров), система фильтрации является обязательной. Фильтрация полезна для любого интернет-магазина даже без обширных списков товаров. Фильтры — это отличный шанс представить различные продукты, улучшить UX, охватить более широкую аудиторию и увеличить продажи. Даже простое добавление фильтров может увеличить конверсию сайта на 26% . Устранение проблем с фильтрами может дать ощутимый результат.
Эта статья посвящена фильтрации для стационарных устройств. Дизайн мобильных фильтров — это тема, которая заслуживает особого внимания и отдельной статьи. Одно можно сказать наверняка: при разработке UX-фильтров правила для настольных и мобильных устройств могут существенно отличаться.
Кроме того, стоит отметить, что эта статья в значительной степени основана на выводах Baymard Institute. Это, пожалуй, лучшее место во всём Интернете для дизайнера, оно идеально подойдет чтобы ознакомиться с основами дизайна фильтрации электронной коммерции.
Почему апргейд фильтров электронной торговли так важен
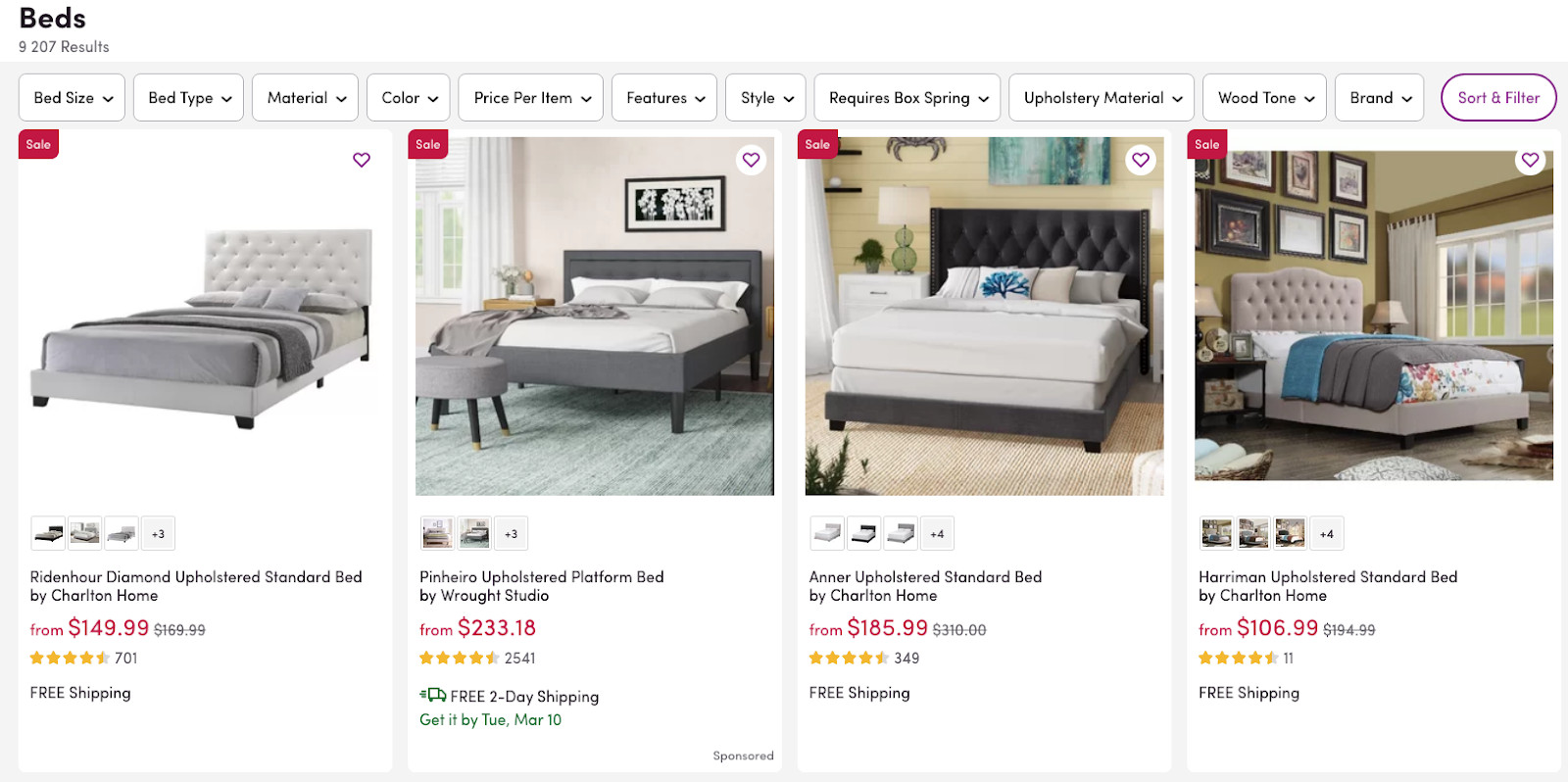
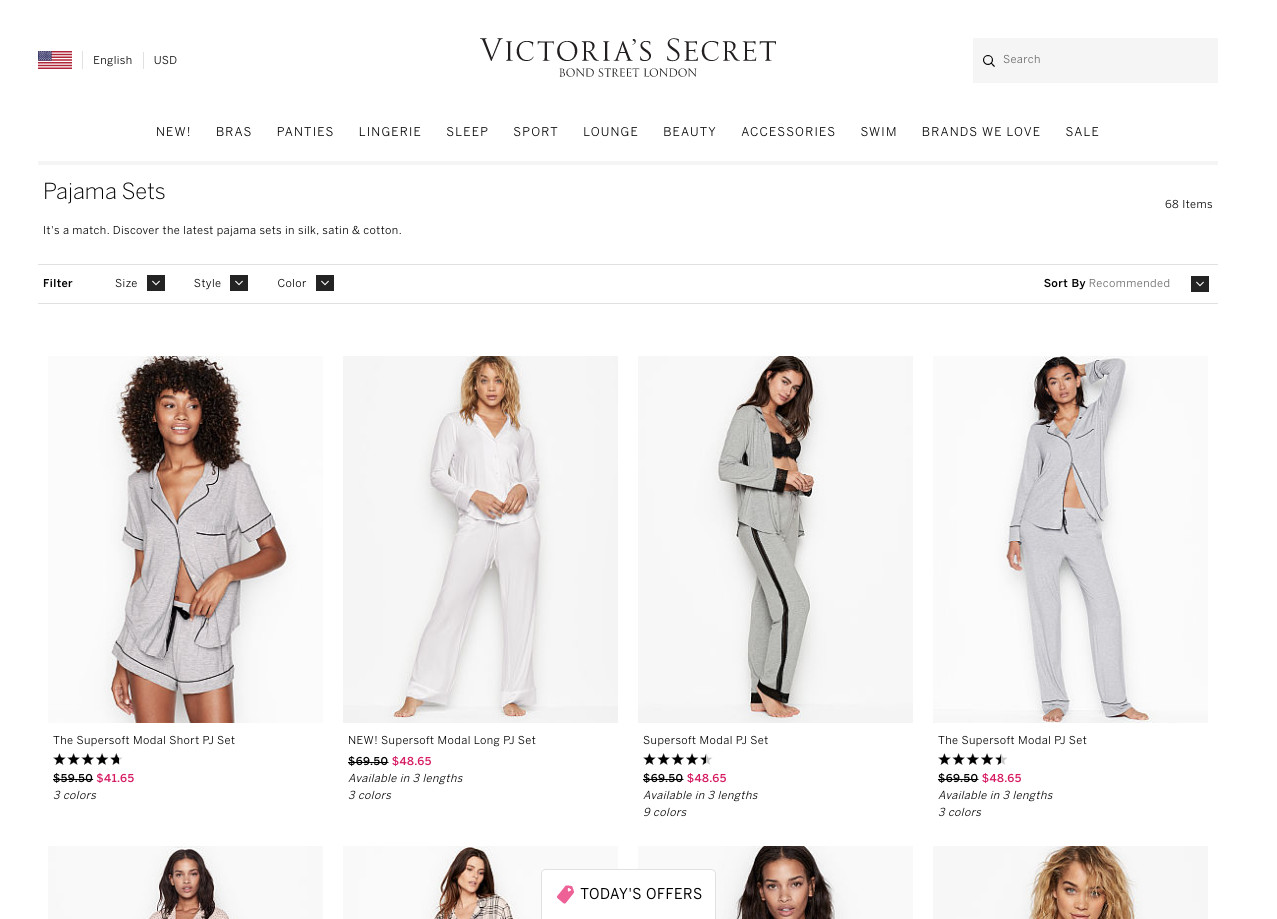
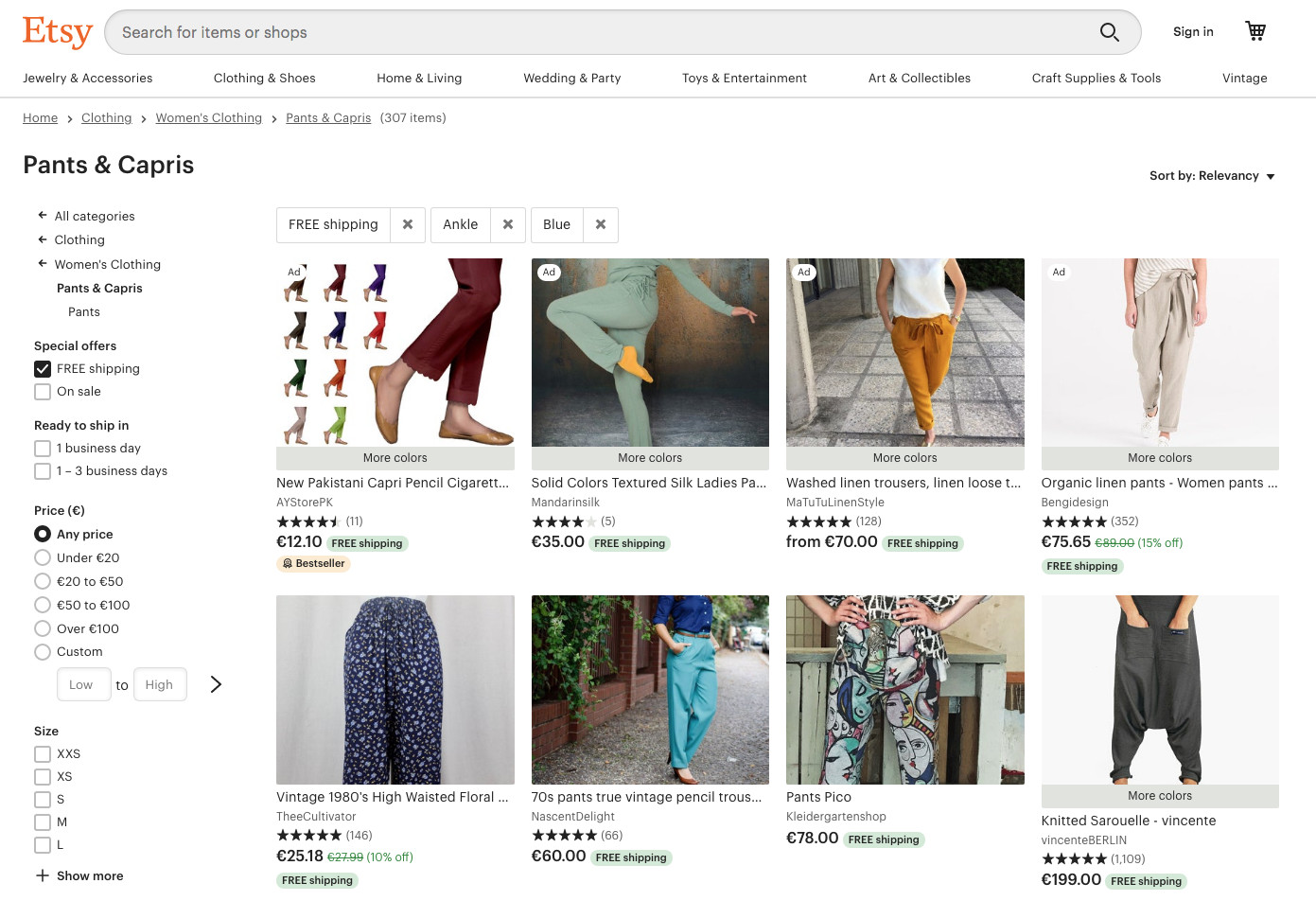
Когда я был ребёнком, я помню, что большинство телевизионных пультов сбивали с толку даже взрослых, не говоря уже о детях. Сегодня современные телевизионные пульты выглядят иначе. А что вы думаете по этому поводу? Почему слишком много хорошего может плохо влиять на UX. Hick’s Law отлично иллюстрирует этот момент. Это закон психологии, который применяется к дизайну интерфейса. В нём говорится, что чем больше вариантов выбора, тем больше времени требуется человеку для принятия решения. То есть для увеличения конверсии необходимо уменьшить количество опций. В мире идеального покупателя есть большой выбор, но нет необходимости выбирать. Вы просто получаете то, что вам нужно прямо сейчас. Вот почему многие люди предпочли бы заплатить эксперту копеечку, чтобы получить только один, наиболее подходящий продукт или услугу. Цель фильтров веб-сайта — дать человеку возможность удалить всё, что не имеет для него смысла. В итоге остается лишь то, что лучше всего соответствует его ожиданиям. Это помогает создать более персональный экспириэнс. Цитируя Nielsen Norman Group, «Фильтры анализируют набор объектов и удаляют те, которые не соответствуют выбранным критериям». Если интернет-магазин предлагает сотни категорий товаров, одного лишь структурирования каталога недостаточно. Добавление интеллектуальной системы фильтрации значительно улучшает пользовательский опыт магазина, делая его приятным и эффективным. Фильтры товаров должны быть функциональными. Они необходимы для повышения актуальности результатов. Небольшое количество предложенных вариантов + их актуальность = профит. Фильтры также очень полезны для SEO. Если пользователи могут легко и быстро перемещаться по вашему сайту, Google заметит это, оценит и сделает сайт более заметным. Итак, как сделать фильтры, которые работают? Давайте подробнее рассмотрим лучшие практики проектирования фильтров. Я являюсь сторонником принципа «сначала данные, потом фильтры». Для человека легче сначала сделать выбор из нескольких категорий и применить фильтры позже, чем сформулировать абстрактный запрос и быть перегруженным бесконечным списком фильтров. Например, посещение магазина, где продаются кирпичи, никогда не начинается с изучения прайс-листа, скорей всего вы начнете с изучения витрины товаров. В случае сомнений продавец может помочь «уточнить запрос». Например, посетитель интернет-магазина фотоаппаратов ожидает найти камеры, а не список флажков и опций. Дайте пользователям специальные предложения для начинающих и объясните, как найти основные категории продуктов. Baymard опубликовал большую статью, в которой сравниваются различные подходы к размещению фильтров на сайтах электронной коммерции. Если кратко, результаты их исследования показывают, что горизонтальная панель фильтров, хотя и не подходит для каждого веб-сайта, зато значительно превосходит боковую панель с точки зрения удобства и эффективности. С одной стороны, в случае боковых панелей проблема заключается в том, что они визуально отделены от результатов и размещены на боковой панели, где часто располагаются элементы навигации, баннеры и другие сервисные элементы, поэтому пользователи часто пропускают их. Около 80% интернет-магазинов используют боковую панель для фильтрации, поэтому большинство пользователей привыкли видеть её там. Такой важной части сайта электронной коммерции, как панель фильтрации, лучше иметь предсказуемое местоположение. Что касается горизонтальных полос , одним из их преимуществ является то, что они позволяют пользователю сосредоточить своё внимание на одном месте. Пользователь в любом случае не может делать что-то ещё одновременно. Wayfair является одним из примеров: Victoria’s Secret не предлагает много вариантов фильтрации, поэтому горизонтальная полоса фильтров идеально подходит для них: Однако часто после проверки результатов фильтрации люди, как правило, немного корректируют параметры и еще раз фильтруют список товаров. В этом случае удобнее, когда на странице фильтры отображаются на боковой панели. Кроме того, горизонтальный фильтр может быть менее масштабируемым и требовать отдельного макета для разных страниц продукта. Что касается веб-интерфейса фильтров, большинство веб-сайтов электронной торговли отображают фильтры четырьмя основными способами: — Все параметры фильтра одновременно. — Добавление функции прокрутки в каждую категорию фильтров. — Показаны только заголовки фильтра с возможностью выбора. — Усеченные фильтры (отображение подмножества фильтров и предоставление гиперссылки " Просмотреть больше" или " Просмотреть всё" для представления остальных параметров фильтра). Идея состоит в том, что панель фильтров должна отображать только поля с высокой релевантностью. Удалите или скройте остальные. Тогда не будет необходимости в длинных списках. — Не обрезать популярные параметры фильтра продукта. Выбирая, что скрывать, предпочтите те, которые менее популярны среди ваших типичных потребителей. — Убедитесь, что ссылка «Просмотреть больше» хорошо видна и проста в использовании. Это может включать добавление различных стилей, символов + и -, стрелок или специальных фраз, таких как Показать / Просмотреть больше. Пакетная фильтрация означает, что страница обновляется и даёт результаты только после того, как вы сделали некоторый выбор и нажали кнопку Применить. Интерактивная фильтрация — это когда система реагирует на ваш выбор и обновляет страницу каждый раз. Несколько лет назад это было довольно спорным моментом, но сейчас я предпочитаю покупки на сайтах, использующих интерактивную фильтрацию. Это более удобно и требует меньше действий и щелчков. Но только тогда, когда это оптимизировано и сделано действительно быстро! Я бываю весьма раздражителен, когда меня вынуждают ждать после каждого моего действия, поэтому такой способ создания фильтров применим только к веб-сайтам, у которых нет проблем со скоростью загрузки . Это настоящий ад, когда вам нужно выбрать более 1-2 параметров и ждать по секунде каждый раз. А что делать, если мне нужно будет сделать 15 выборов? Интерактивная фильтрация очень популярна среди крупных сайтов электронной коммерции, включая Amazon или 6pm. Однако это не значит, что вам нужно выбирать именно эту фильтрацию. При разработке системы фильтров выбор между введением пакетных или интерактивных фильтров зависит от намерения пользователя (планирует ли он использовать несколько критериев выбора или только один) и скорости сайта (насколько быстро пользователь получает результат поиска). Те пользователи, которые не имеют четкого представления о том, что именно они хотят, должны сначала понять структуру поиска и какие варианты выбора у них есть. В этом случае они получат больше пользы от интерактивных фильтров. Пакетная фильтрация полезна если у сайта есть проблемы со скоростью. Это сэкономит время пользователя между запросами. То есть вместо ожидания результата каждого запроса пользователь ждёт только один раз. Огромным недостатком пакетной фильтрации является риск того, что пользователь выберет набор критериев, ведущих к нулевому результату. На самом деле, во время исследования популярных сайтов электронной торговли от Amazon, Nordstrom, Adidas и до Nike я обнаружил очень мало примеров пакетной фильтрации. Одним из немногих является Newegg: Чтобы избежать каких-либо ошибок и недоразумений со стороны пользователей, а также напомнить им о доступных фильтрах, рекомендуется разрешить делать несколько выборов в одной категории одновременно. Это может показаться очень простой идеей, однако 32% сайтов электронной коммерции не придерживаются этого принципа. Фильтры, ограниченные одним вариантом, могут отрицательно повлиять на удобство использования сайта и удовлетворенность клиентов. Хорошим примером сайта электронной коммерции, который дает своим пользователям возможность фильтрации по нескольким критериям, является Nordstrom: Продолжая предыдущий пункт, это правило также довольно простое. К счастью для потенциальных покупателей, эта ошибка встречается не так часто, как в недалёком прошлом. Нет ничего более разочаровывающего для посетителя, который выбирает и заполняет критерии выбора, чем получение неактуальных или, что ещё хуже, нулевых результатов. Если значение «0» возвращается по какому-либо критерию фильтрации, его следует исключить из списка доступных характеристик продукта. Одним из примеров является веб-сайт Nike, где все несуществующие параметры отфильтровываются в процессе выбора: Кроме того, также полезно отображать параметры фильтрации вашего продукта как по вертикали в левой части экрана, так и по горизонтали, прямо над результатами поиска. Другими словами, повторите выбранные фильтры в верхней части страницы. При работе с вертикальными и горизонтальными фильтрами продуктов убедитесь, что они: — Показаны примененные фильтры — Выделены параметры, которые были выбраны — Пункты можно удалить в любое время. Посмотрите как это делают Etsy: А также Zappos: Примените правила записи UX к дизайну фильтрации. Шаблоны проектирования фильтров UX включают в себя не только логику, но и то, как сформулированы и представлены параметры фильтра. Есть несколько основных моментов: — Сделайте предсказуемым. — Освободите от жаргона. — Сделайте это простым и понятным. Подумайте о системе фильтрации на вашем сайте как о ещё одном способе улучшения UX сайта. Относитесь к фильтрам продуктов как к решениям проблем пользователей. Хороший дизайн фильтрации не только позволяет клиентам найти продукт, который является лучшим выбором для них, но также показывает им, что вы знаете свой продукт наизнанку. Всегда ищите более удобные способы представления вашей продукции и улучшения дизайна фильтров. Например, как насчёт добавления нескольких картинок? Да, прямо на фильтры. Использование подсказок с визуальными изображениями вместо слов было бы просто замечательным решением, это поможет, когда человек не знаком с различными типами вырезов. Рассмотрим, как это реализовано на AliExpress: Фильтры могут показаться маленькой и незначительной частью веб-сайта, но на самом деле именно они в конечном итоге предоставляют лёгкий опыт покупок. Фильтры и категории являются необходимым стандартом, который позволяет исключать ненужные элементы из массивных результатов поиска. Всё, что улучшает UX веб-сайта, хорошо и для бизнеса. Каждое улучшение приводит к увеличению продаж. Опередите своих конкурентов, предоставив лучшую фильтрацию в качестве особой функции пользовательского интерфейса, а также воспользовавшись другими полезными советами и рекомендациями по электронной торговле. Хорошо продуманная фильтрация — это самый быстрый способ перенести ваших покупателей с домашней страницы на страницу продукта и тем самым облегчить им покупку. И, наконец, важный момент: не забывайте, что эффективность фильтра зависит от релевантности результатов , что в свою очередь определяется правильностью тэгов вашего товара.


Лучшие советы по апгрейду фильтров
1. Состояние «No filter»

2. Выберите лучшее расположение для фильтров



3. Выберите лучший путь, чтобы презентовать ваши фильтры

Что нужно помнить при усечении параметров фильтров:

4. Интерактивная над пакетной


5. Разрешите множественный выбор

6. Никогда не говорите «Nothing found»

7. Четко покажите, какие фильтры применяются


8. Обратите внимание на дубликаты

9. Постоянно улучшайте пользовательский опыт

Подводя итоги

