редакции
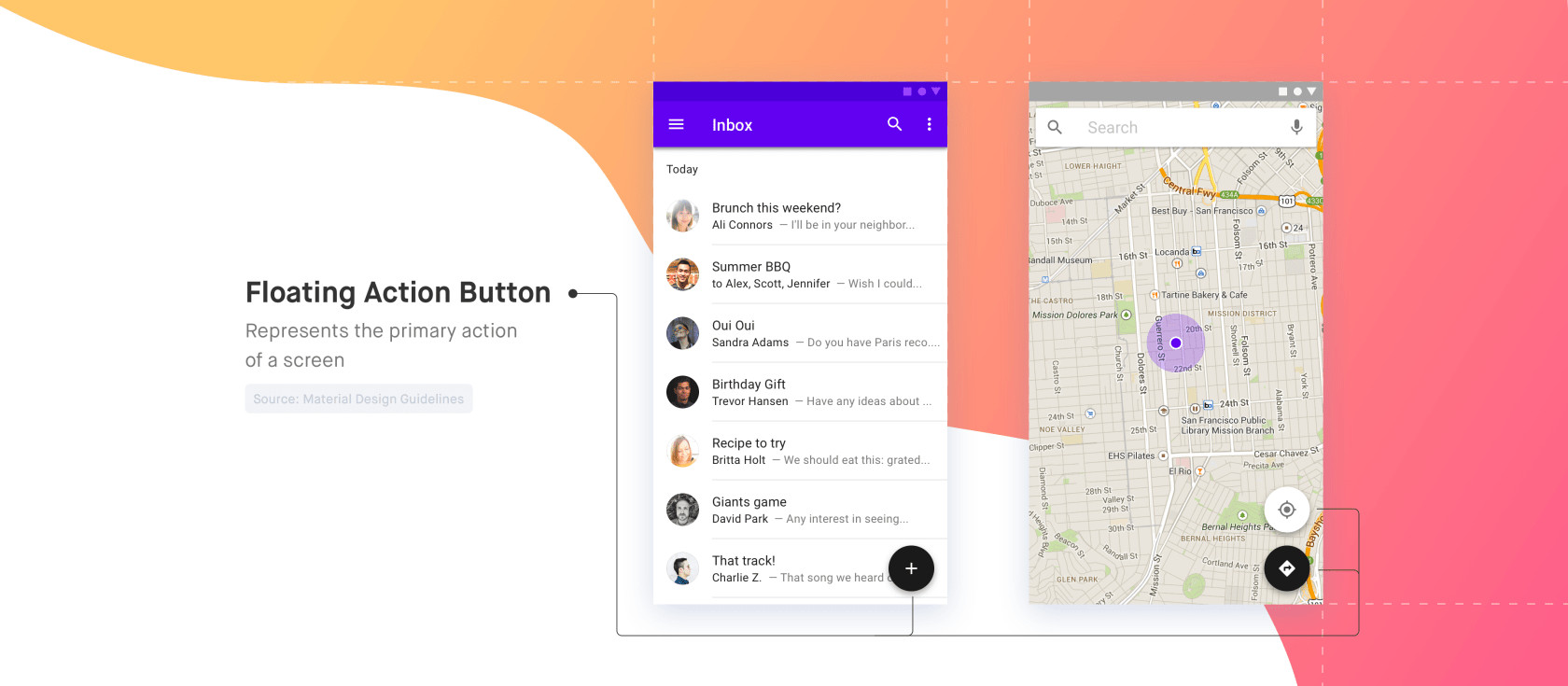
Размещение FAB согласно Material Design
Больше статей и новостей о дополненной реальности ищите на нашем канале.

Плавающие кнопки действий (также называемые FAB) стали популярными благодаря Material Design, который является языком визуального дизайна, представленным Google. Согласно Material Design, плавающая кнопка действия представляет собой основное действие экрана. Она отображается перед всем содержимым экрана в виде круглой формы со значком в центре.
Ниже приведён пример плавающей кнопки действия.

Расположение плавающей кнопки, как правило, находится внизу экрана так, чтобы она была ненавязчива и легко доступна большому пальцу.
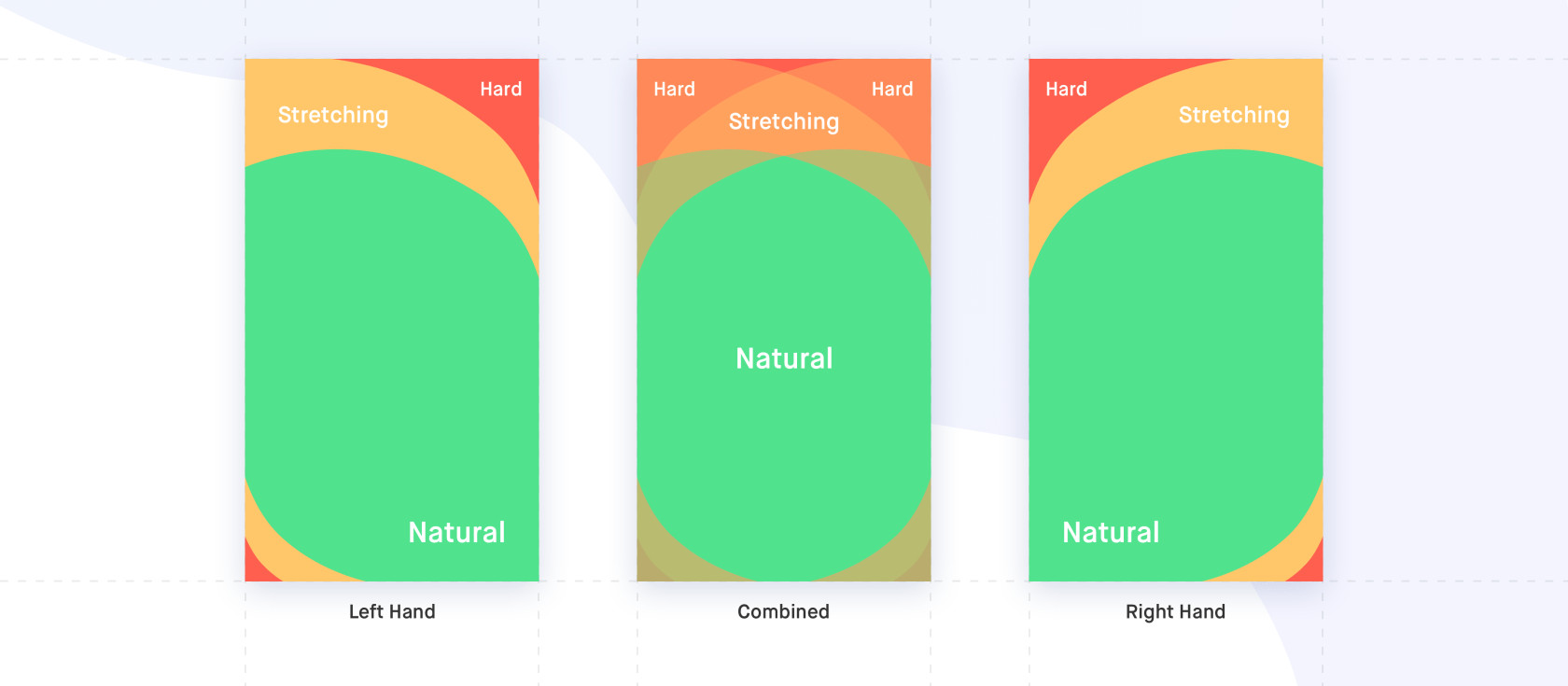
Зона большого пальца

Термин «Зона большого пальца» был придуман Стивеном Хубером в его книге «Проектирование мобильных интерфейсов». Она представляет собой наиболее удобную область для касания одной рукой. На изображении выше показана зона большого пальца для разного положения.
Но плавающие кнопки обычно располагаются в правом нижнем углу — труднодоступной области для большого пальца. Принимая во внимание, что левый нижний угол является лёгкодоступным для правши-пользователя (70–95% людей в мире правши).
Почему мы не размещаем FAB в левом нижнем углу?
Ответ заключается в том, как мы потребляем большую часть контента. Плавающие кнопки действий являются навязчивыми компонентами, то есть они скрывают содержимое за собой. Размещение FAB в левом нижнем углу скрывает начало предложений, что может сделать оставшуюся часть текста бессмысленной. В случае если FAB находится в правом нижнем углу, вы сможете прочитать значительную часть предложения и содержание в этой области останется полезным.
Руководство по использованию FAB
Ниже дани советы, как наилучшим образом использовать данные кнопки:
— Выберите цвет, который имеет хороший контраст с фоном. FAB отображаются на экране, чтобы позаботиться о главном действии.
— Иногда можно использовать две кнопки, если они выполняют разные, но одинаково важные действия. Если вам нужно позаботиться о нескольких похожих основных действиях, вы также можете использовать вложенные FAB.
— Используйте значки, которые могут соответствующим образом обозначать действие, которое будет выполнено кнопкой. Если это невозможно, используйте расширенные FAB для размещения ярлыков и значков.
Заключение
Согласно Material Design, нет строгих правил, подтверждающих размещение FAB в правом нижнем углу. Они могут быть размещены в центре снизу или даже на краю некоторых компонентов, в зависимости от варианта использования и UI-дизайна. Причина, по которой FAB не следуют идеальному размещению в соответствии с правилом большого пальца, слева, заключается в том, что пользователям сложно взаимодействовать с информацией в интерфейсе.

