редакции
Оптический баланс | Основы в UI-дизайне
В подробной статье несколько способов, с помощью которых возможно изменить внешний вид элементов для восстановления оптического баланса.
Хэй, дизайнер! Больше подборок и увлекательных статей ищи в нашем блоге или Telegram

Иногда наш мозг может воспринимать информацию совсем не так, как бы нам хотелось. Это и есть оптический обман. Оптическая иллюзия нашла своё место и в дизайне и имя ей — оптический баланс. Так или иначе, при разработке интерфейсов это работает с точностью да наоборот. Вам нужно нарушить законы физики, математики, а также немного изменить внешний вид элементов, чтобы создать оптический баланс.
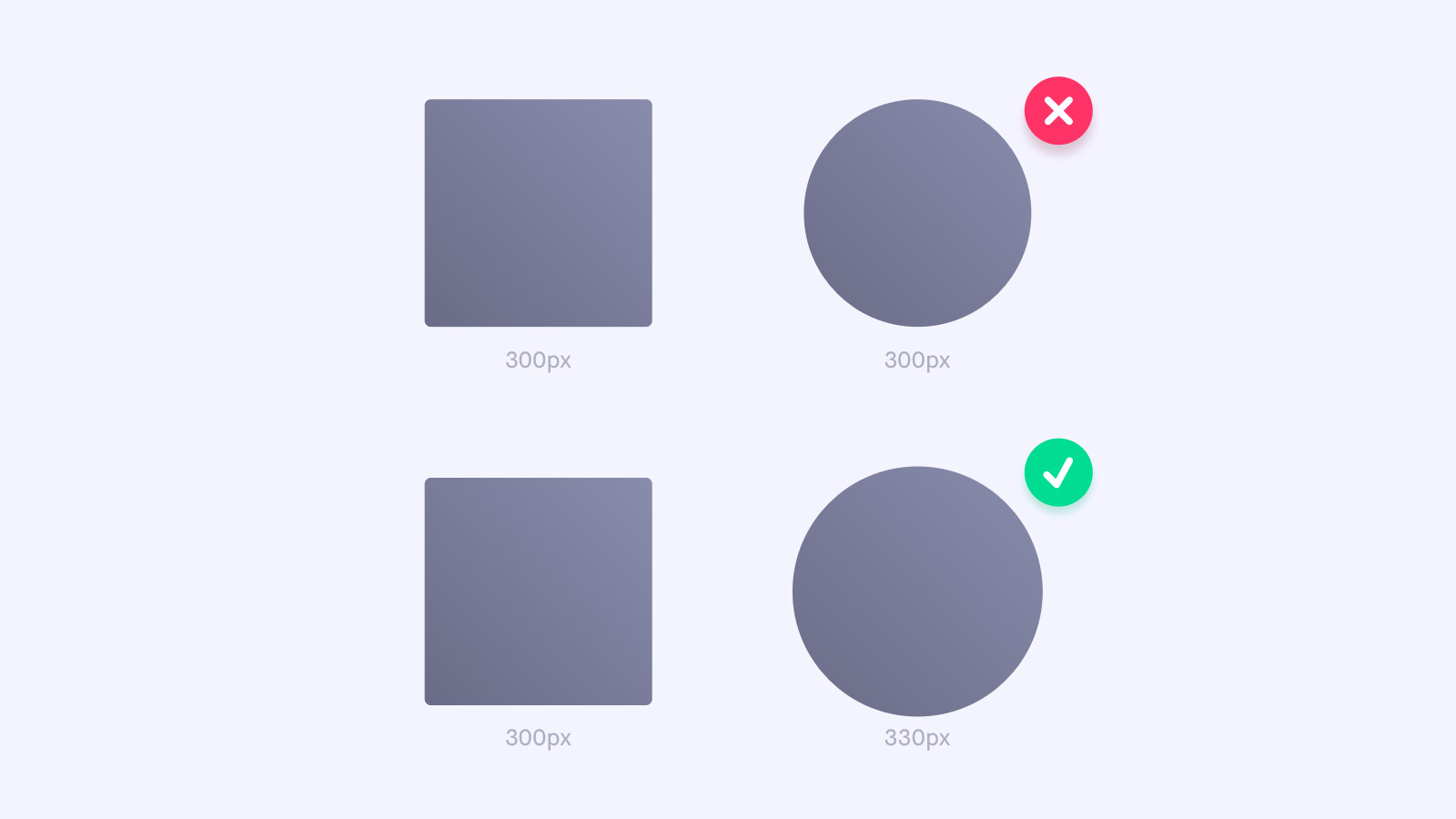
Размер
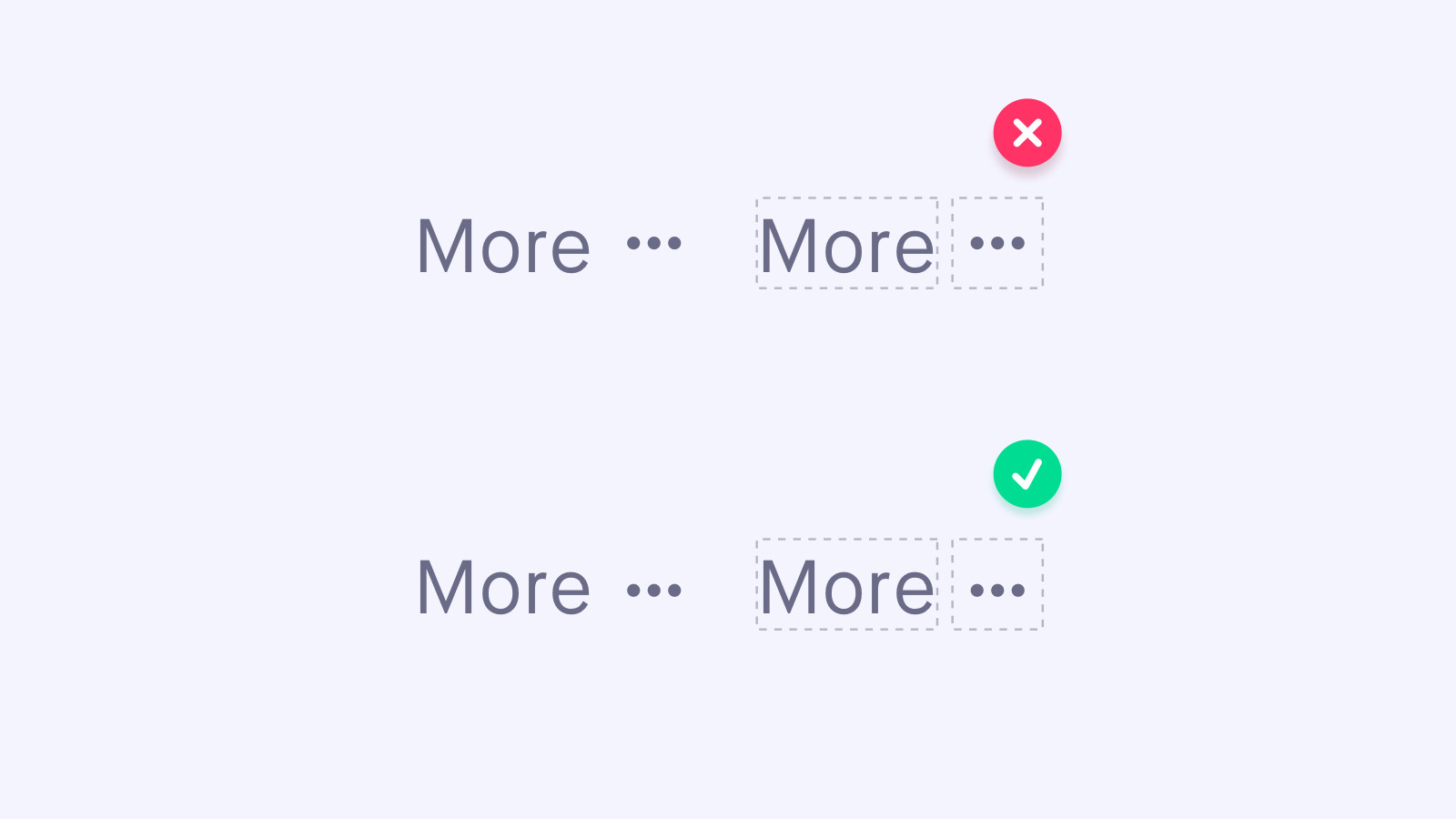
Когда мы помещаем квадрат и круг одинаковых размеров рядом, может показаться, что круг визуально меньше, чем квадрат. В таком случае мы немного увеличим круг, после чего фигуры станут выглядеть одинаково, даже если диаметр круга будет больше, чем сторона квадрата. Компенсация цветами в оптическом балансе менее заметна. В случае, когда мы помещаем цветной элемент рядом с текстом, есть вероятность столкнуться с проблемой: на фоне фигуры текст может выглядеть тусклым. Это происходит из-за того, что символы, по сравнению с ярким образом, состоят из тонких линий, которые имеют меньший визуальный вес, чем ваша фигура. Чтобы одолеть эту проблему, можно придать тексту цвет темнее того, которым залит значком. Когда мы помещаем значок рядом с текстом и выравниваем их по вертикали, может получиться так, что фигура окажется выше букв. В таком случае нам нужно рассмотреть базовую линию текста, так как оба объекта имеют разный вес. Нужно просто переместить значок пониже внутри ограничительной рамки, как показано в примере на рисунке ниже.
Цвет

Позиционирование