редакции
Адаптивные сетки и как их использовать
Хэй, дизайнер! Больше подборок и увлекательных статей ищи в нашем блоге или Telegram.

Итак, предположим, что у вас есть общее представление о том, как использовать сетки, но вы хотите узнать, как применять их к макетам, которые есть в Интернете. Адаптивные сетки — это метод систематической корректировки, наведения порядка, установления иерархии и «логики» ваших проектов. Они делают вещи менее плавными и, набравшись опыта, вы с лёгкостью сможете сказать, кто использует сетки, а кто нет. Когда люди становятся лучшими дизайнерами, их глаза постоянно рисуют горизонтальные и вертикальные линии, чтобы создать такой же порядок только у себя в голове.
Мы рассмотрим некоторые приложения адаптивной сетки, а также их масштабирование к мобильным устройствам. Что ещё важно, я хочу научить вас объединять и подбирать макеты так, чтобы удовлетворить потребности в дизайне.
Разметка одной колонки
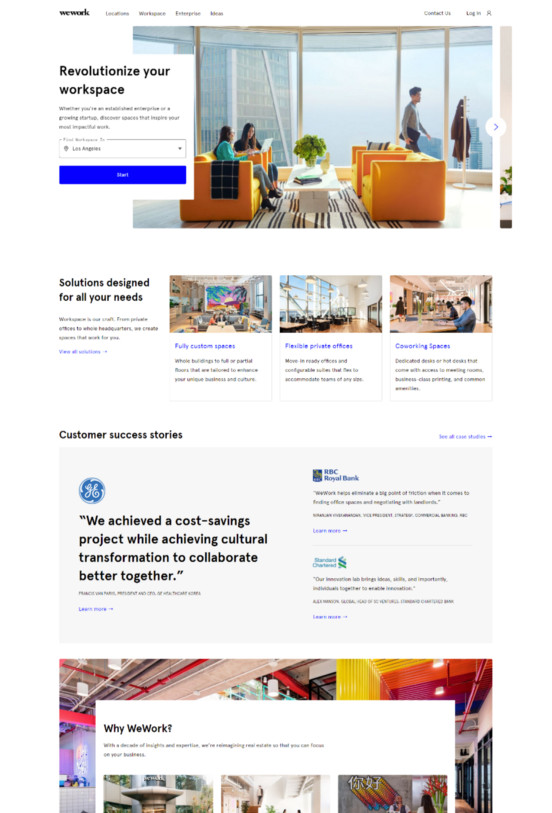
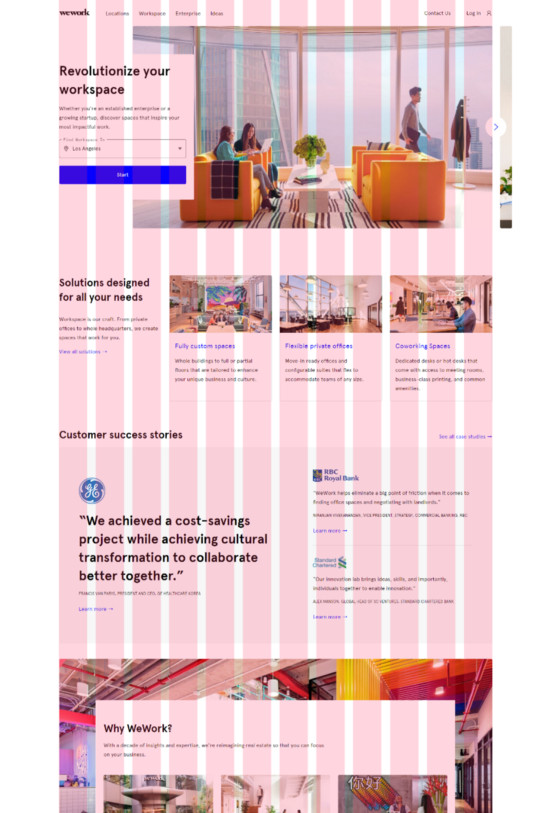
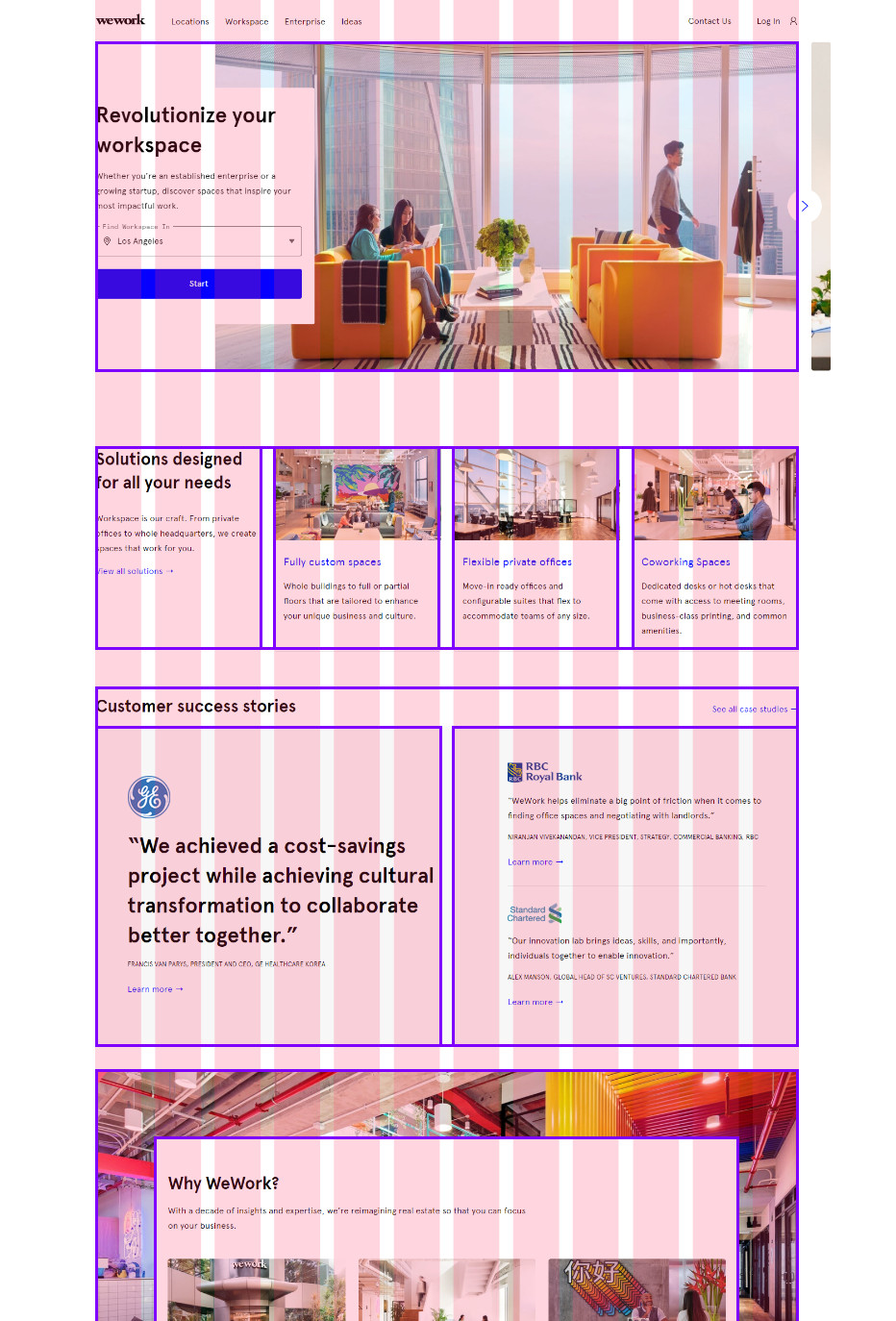
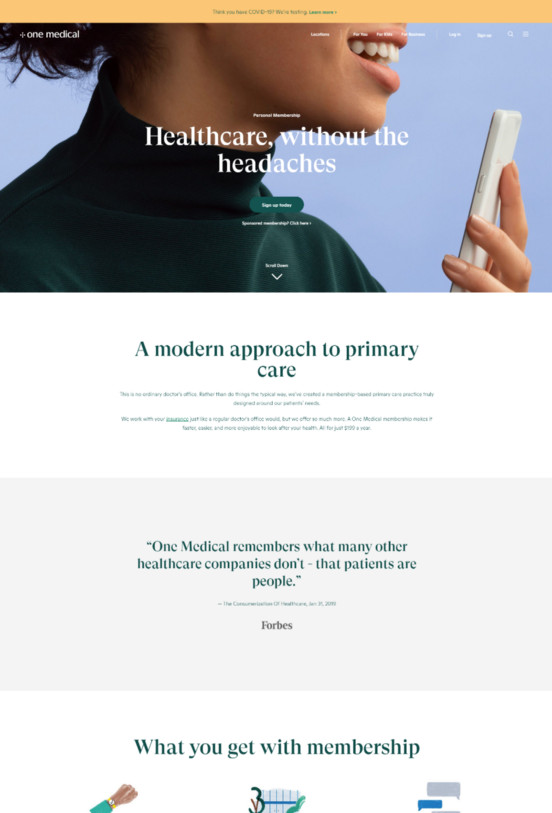
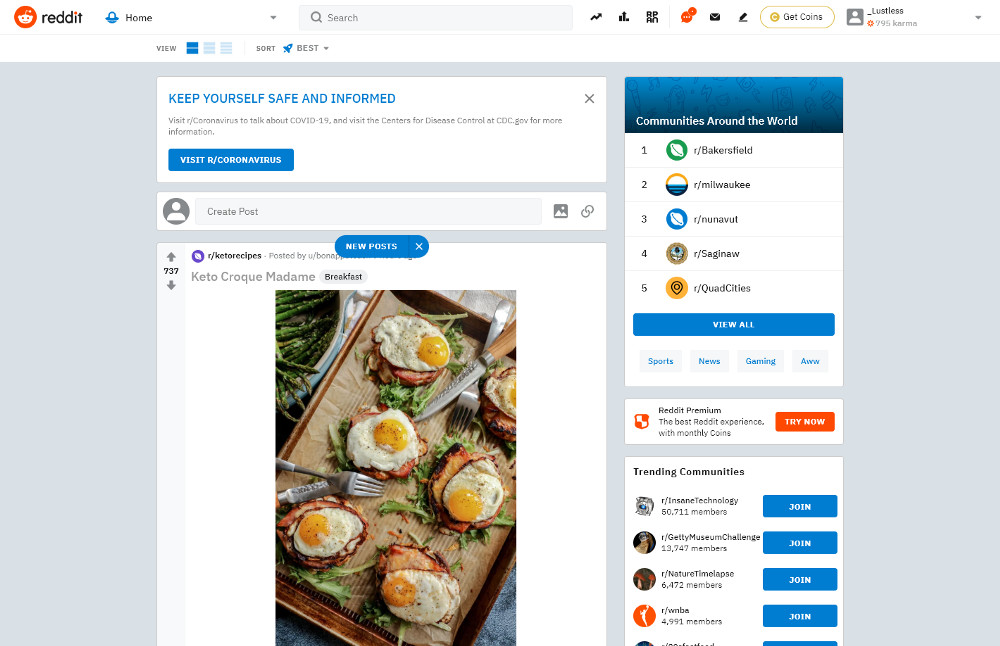
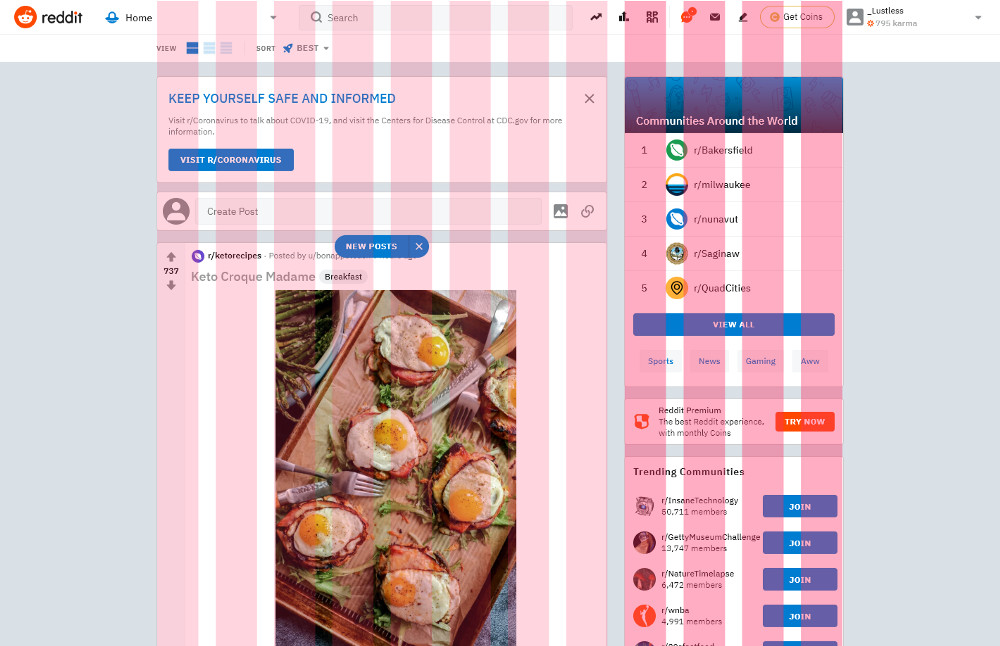
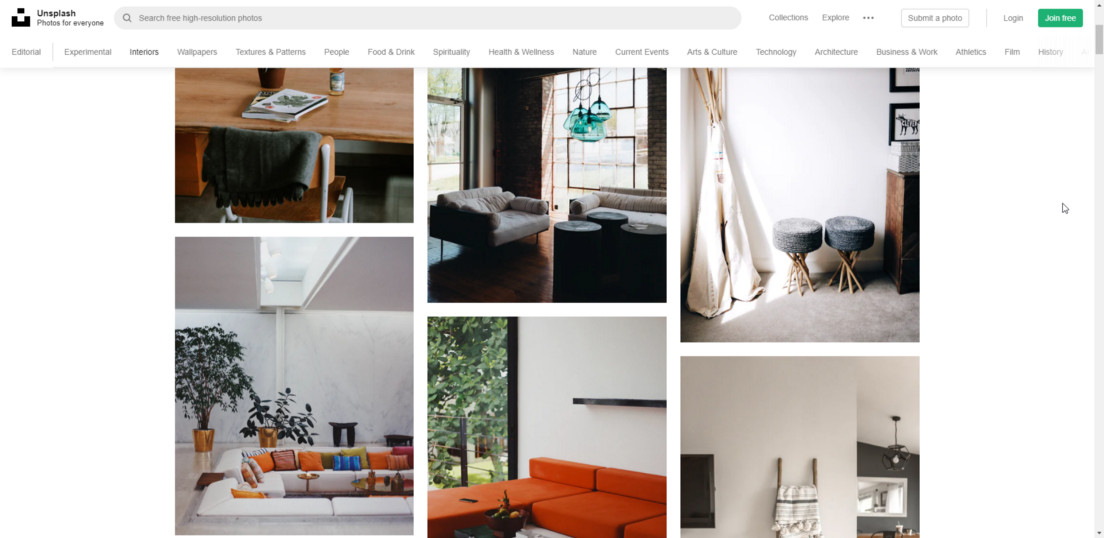
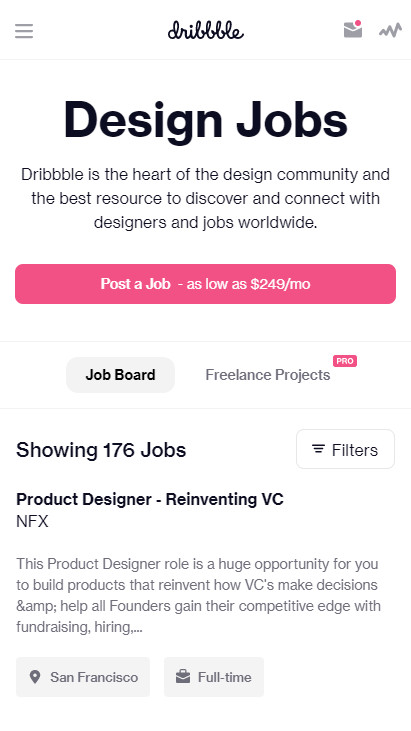
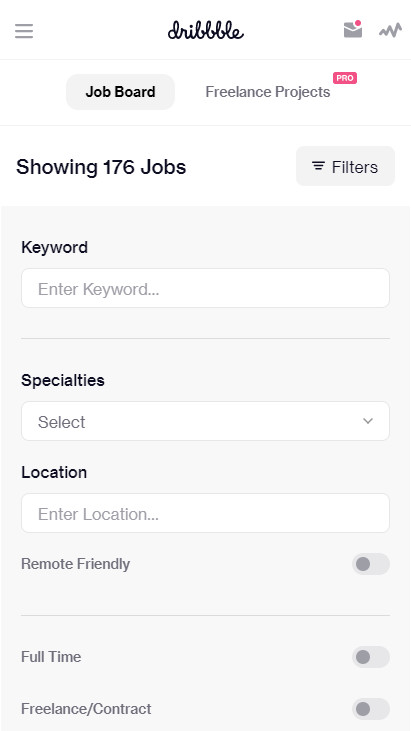
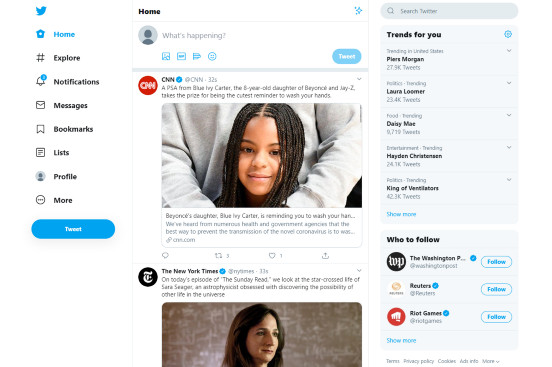
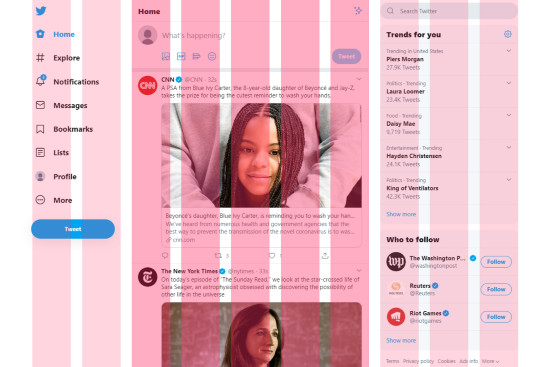
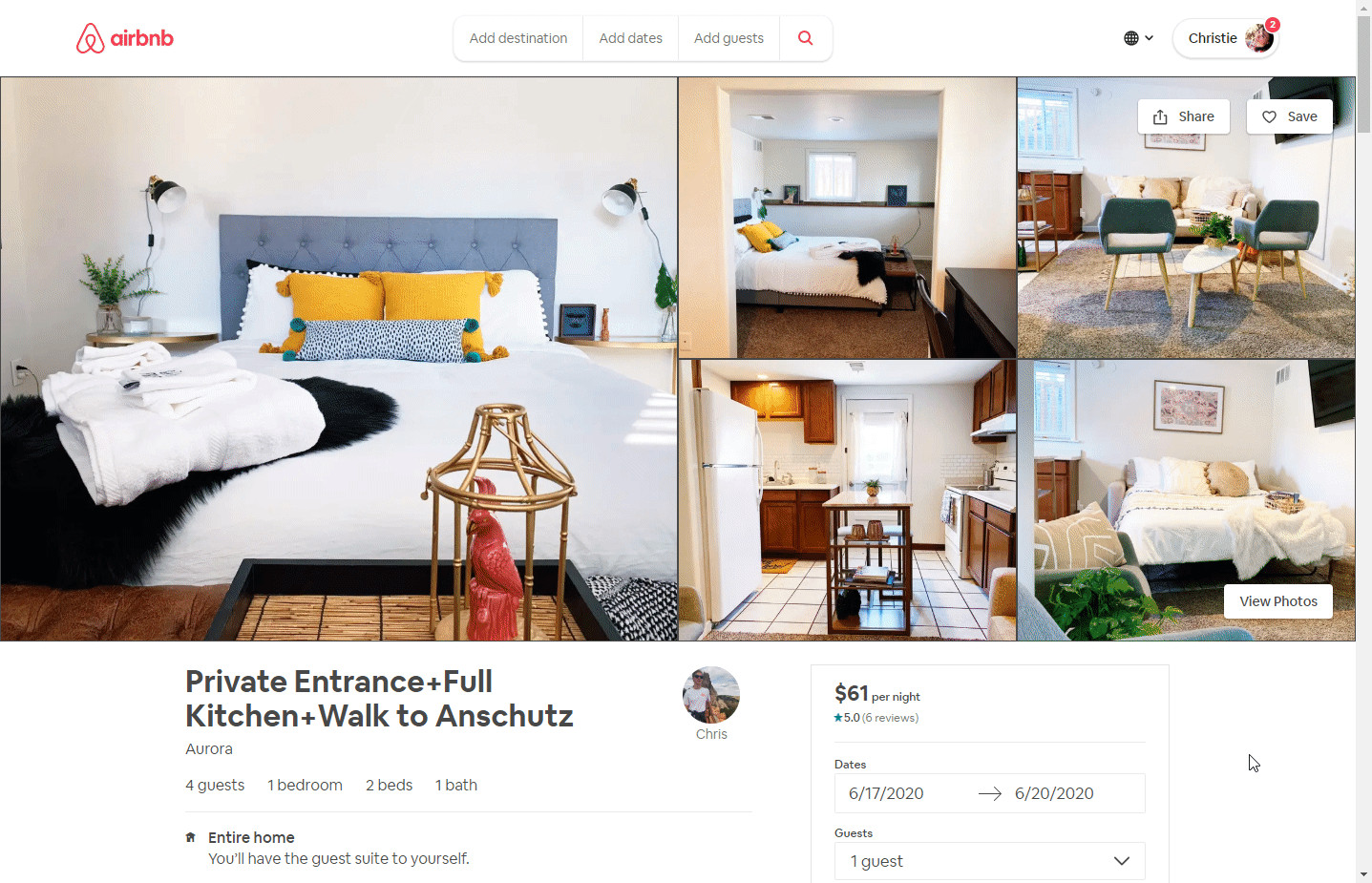
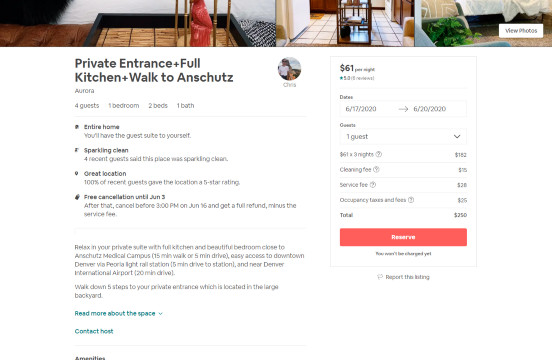
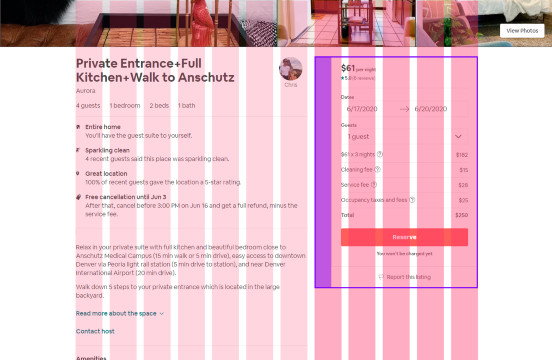
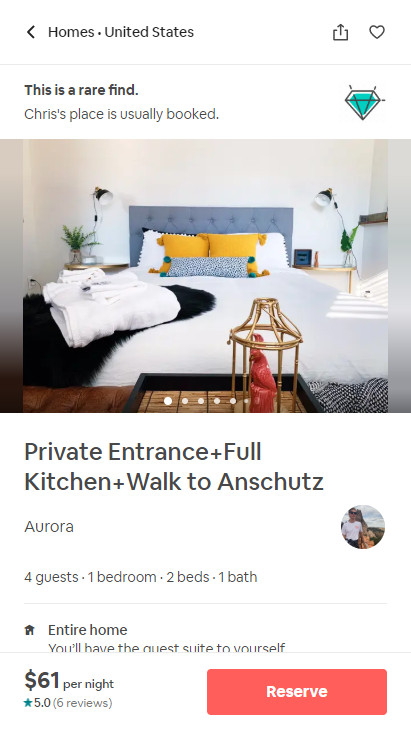
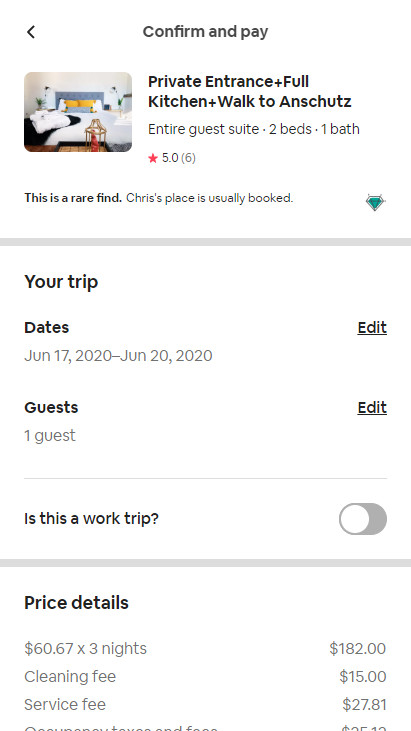
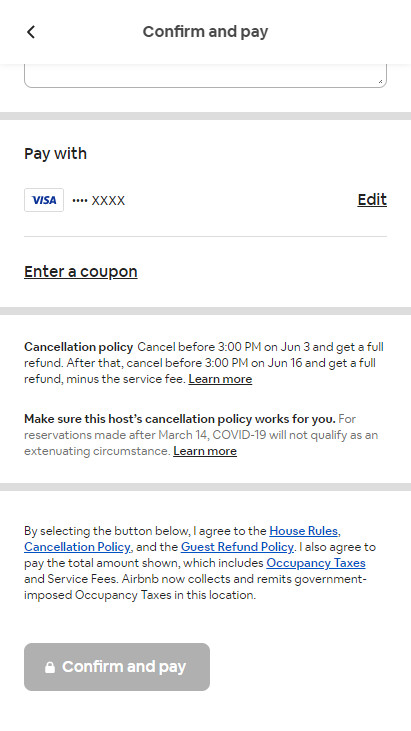
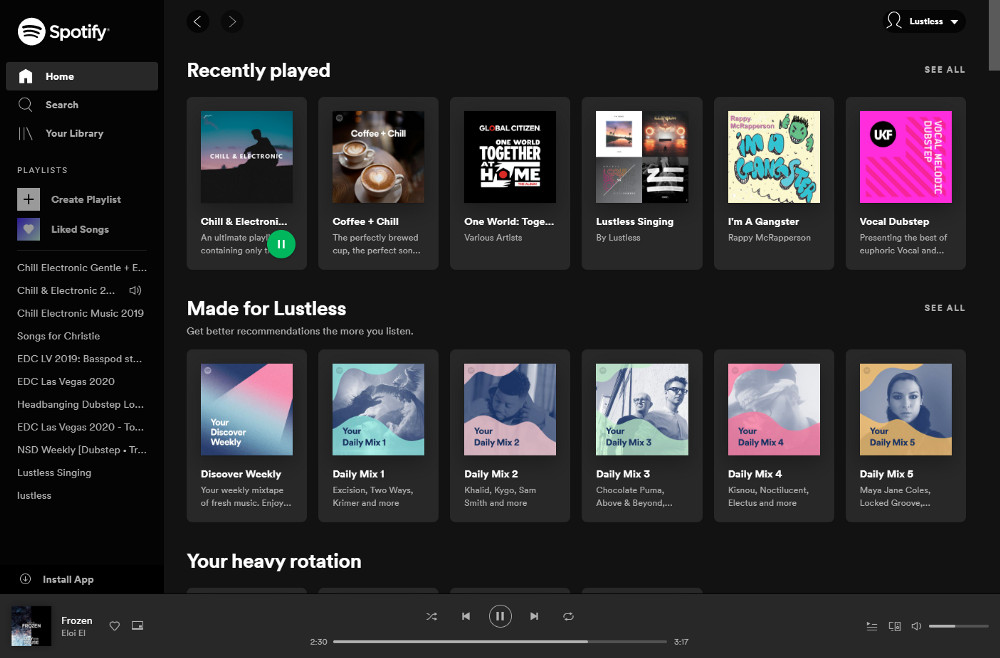
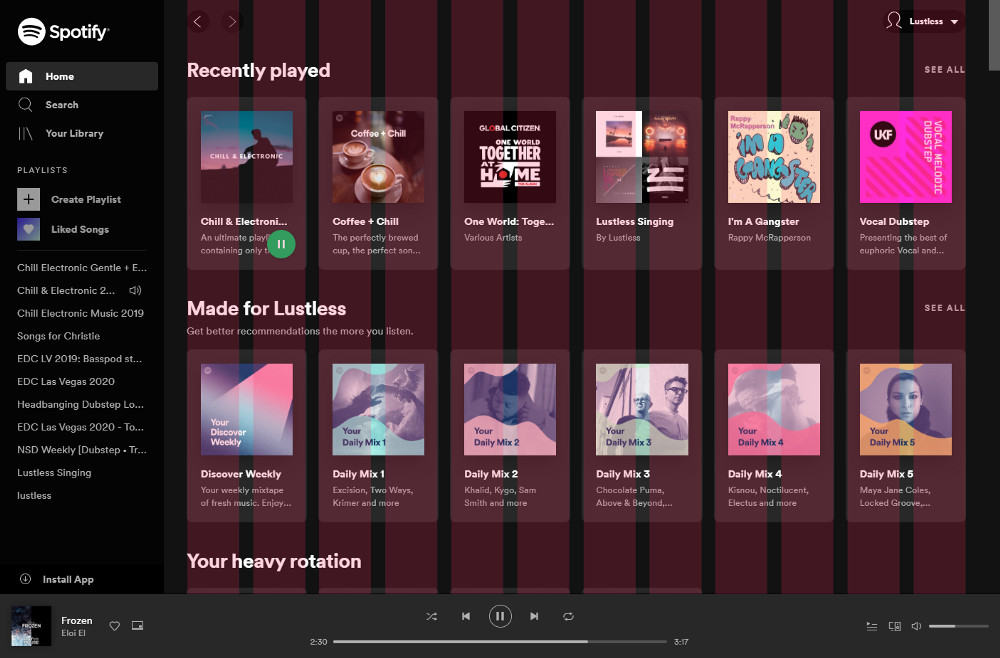
Ака макет всей страницы. Это самый простой макет, который используется для лендингов. У вас есть место для больших изображений, которые могут рекламировать ваш продукт или бренд. Элементы, находящиеся внутри вашей одностолбцовой разметки действуют как отдельные модули, из-за чего их можно легко масштабировать на мобильных устройствах, потому что всё, что нужно, уже расставлено в необходимом для вас порядке. Поскольку такой макет мощен для провоцирования эмоций, он является обобщённым вариантом для домашних страниц, страниц «О нас», практических рекомендациях, новых продуктов и т.д. В общем и целом макет состоит из 12 столбцов для основного контента. Отчётливо видно, что WeWork использует сетки в своих проектах, потому что все элементы выстраиваются в линию, несмотря на то, что они разделены пустыми строками. Лёгкая подача заключается в том, что количество отступов между элементами одинаково, а внешние края имеют одинаковую ширину, что делает этот дизайн очень приятным для глаз. Вот несколько примеров разметки одной колонки. Обратите внимание, как дочерние элементы внутри родительского могут быть разделены на разные столбцы, но родительский всё так же находится в одном основном контейнере. Один из самых распространённых макетов просто потому, что вам не нужен текст шириной более 6–8 столбцов. Другое преимущество заключается в том, что можно разместить другие элементы гораздо выше сгиба и использовать боковой столбец для навигации, рекламы, призыва к действиям и т.д. Вы должны использовать 8 столбцов для основного контента и 4 столбца для второстепенного. «8 столбцов? Но ведь тогда у меня будет гораздо меньше места для дизайна!», — могли бы сказать вы. В Интернете нельзя позволять тексту занимать все 12 столбцов. Это основной типографский принцип, при котором удобная ширина чтения составляет около 60–80 символов при 16 пикселях, а на десктопе — не более 8 столбцов. Даже в одностолбцовых лендингах объекты располагаются по центру и имеют максимальную ширину. Так что на самом деле «мало места» не является проблемой и даже сделает ваш дизайн лучше. Эта разметка очень универсальна и подходит для внутренних страниц сайта, например, когда у вас есть много текста для чтения. Примерами являются блоги, инструкции, часто задаваемые вопросы, гайды, или другие полезные вещи для пользователя. Поскольку вы имеете дело с тремя столбцами, соответственно у вас есть выбор, что и куда распределить. Вначале рассмотрим простой пример — чётное распределение 4—4—4. Отличный вариант, когда вам нужно показать много изображений. Также подходит, если дизайн будет использовать максимальную ширину. Неравномерное распределение — разметка, когда у вас есть продукт с длинной прокруткой контента и другими вещами, доступными пользователю. Это удобно, когда основной контент не требует большого количества горизонтального пространства. Вот пример макета 3—6—3 с доски объявлений Dribble. Фиолетовый контур указывает, где на сетке находится содержимое, а фиолетовые блоки — на дополнительный отступ элемента. Мне очень нравится этот пример, потому что это своеоброзное напоминание о том, что вы можете разбить страницу как вам угодно. Здесь заголовок и большой CTA — это модуль, который работает как оператор заголовка перед тремя столбцами. Если присмотреться, то в центре можно увидеть всё те же 6 столбцов. Как и при разметке с двумя столбцами, вам нужно принимать решение о том, как вы хотите отображать свой контент, что зависит от важности вашей информации. На всё том же примере из Dribbble, на планшете левая панель полностью исчезает. На телефоне правая панель убрана в кнопку фильтра. Нажатие на кнопку фильтра открывает раздел и перемещает содержимое ниже. Facebook и Twitter используют такую вариацию, где роль основного контента выполняет длинная область со скроллом. Как вы могли уже заметить — количество столбцов для левой и правой стороны неодинаково. Левая панель — это навигация, а правая часть занята такими элементами как дни рождения, хайлайты, напоминания и тренды. Как вы уже знаете, разметка 12-ю столбцами считается базовым и стандартным вариантом для десктопа, но это не значит, что вам нужно использовать только её. Некоторым страницам может понадобиться собственная сетка, что зависит от вашего продукта. В этом случае разметка работает, потому что столбцы не особо широкие, а их неравномерное распределение обеспечивает иерархию и внимание к необходимым областям. По правде говоря, вы можете сжать сетку так, как вам нравится. Просто нужно быть внимательней к цели вашего сайта и тому, как та или иная разметка будет соблюдать эту цель. Если бы основным контентом сайта были длинные истории или большие изображения, я бы не использовал разметку тремя столбцами, потому что мне нужно больше горизонтального пространства. Поэтому я бы поместил навигацию сверху и использовал бы два столбца. Липкая панель — это область, которая при скроле остаётся на своём прежнем месте. Информация на такой панели может быть статической, например, какое-то предупреждение с призывом к действию или же динамической, которая обновляется по мере изменения информации. Сама разметка такая же, как и двухстолбцовая, но с липким элементом намного короче. Довольно таки эффективная штука, с помощью которой можно отображать то, что пользователь сделал на статичной стороне. Призыв к действию в согласованном представлении важен, поскольку он напоминает пользователям о том, каким должен быть их следующий шаг, что приводит к увеличению конверсии. По сравнению со скроллом при двух столбцах, липкий столбец лучше всего подходит, если вы хотите выделить одно действие, которое может выполнить пользователь, тогда как статический элемент лучше всего подходит для нескольких действий. Если вы проектируете с сеткой, панель должна быть внутри сетки. На десктопе она будет занимать 3 или 4 столбца. А остаток возьмёт на себя при скролле 8 или 9 столбцов. Важно: если вы решите создать липкую панель, она должна быть короткой, чтобы её было видно на любых мониторах для десктопа. И если липкий элемент будет динамическим или будет сворачиваться/разворачиваться, убедитесь, что содержимое не будет обрезаться. Заметили, что для ПК это то же самое, что и разметка двумя колонками, но с боковой панелью покороче? Разница в том, что на мобильных эта панель превращается в липкий колонтитул. Другой вариант — модуль, спрятанный в контенте. Airbnb хороший тому пример. Когда пользователь нажимает кнопку «Забронировать», отображается модальное окно с деталями бронирования. Обычно липкий нижний колонтитул становится очень резюмированным и если пользователь тапает по нему, то отображается модальное окно, или же вместо тапа можно просто свайпнуть вверх. У некоторых сайтов есть постоянная навигация, которая привязана к краям экрана ( часто вверху и слева). Эти скучные навигационные меню помогают пользователям чувствовать, что они используют приложение и полезны для очень ориентированных на действия интерфейсов, где нужно переключаться между различными действиями. Поскольку подобный дизайн означает, что навигация есть всегда, вы можете использовать это в своих интересах. Для веб-приложения липкая навигация фактически никак не относится к сетке. Сетка — это только ваш контент. Обычно у навигации фиксированный размер. На скринах выше — Spotify, у которого липкие левая и нижняя панели, а при изменении размера окна браузера менять размеры будет только содержимое сетки. Вот идеальный пример того, как в таком случае будет работать эта сетка. Календарь Google уже размечен сеткой! И как в случае Spotify, здесь тоже есть навигация, привязанная к левому краю. Как правило, у веб-приложений есть и мобильный вариант. Если на вашем телефоне такое приложение есть — ваши возможности становятся больше по сравнению с веб-версией в мобильном браузере. В мобильном интерфейсе навигационные элементы, как правило, находятся в бургер-кнопке. Если бы на десктопе навигация находилась сверху и действовала всеобъемлюще, она бы всё равно была привязана к верхнему краю. Точно так же и со смартфонами — навигация привязана к нижней части телефона. Почему именно к ней? Весь секрет в легкодоступности, именно по этой причине некоторые компании больше не делают свою навигацию в верхней части. Мобильное приложение Slack скрывает свою навигацию в верхнем левом значке. Google Keep — в бургер-меню, а ещё показывает новую липкую кнопку для создания новых заметок. В веб-версии Youtube навигация находится в нижнем колонтитуле. И это далеко не всё. Есть также много других интересных способов использовать сетку для создания потрясающего дизайна. Иногда вам не нужно делать все 12 столбцов для десктопа (как в примере с Twitter). Трёхколоночный макет даже не нужно начинать с самого начала страницы. Это только малая часть того, как вы можете использовать сетки в дизайне и более того, именно такие элементы дизайна как сетки могут заставить вас задуматься об иерархии.


Использование сетки
Примеры

Разметка двух колонок


Примеры





На телефонах



Трёхколонная разметка
4—4—4 распределение


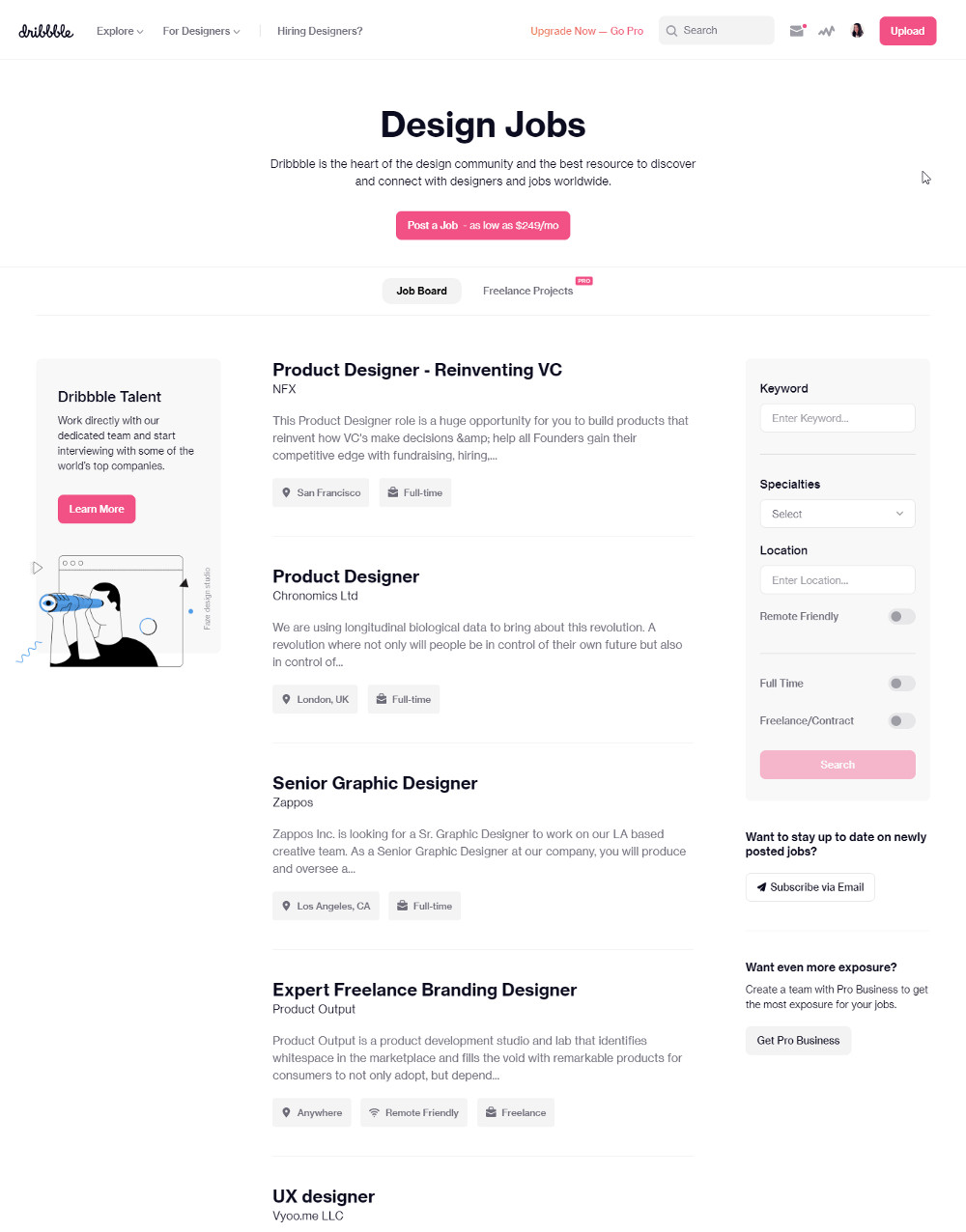
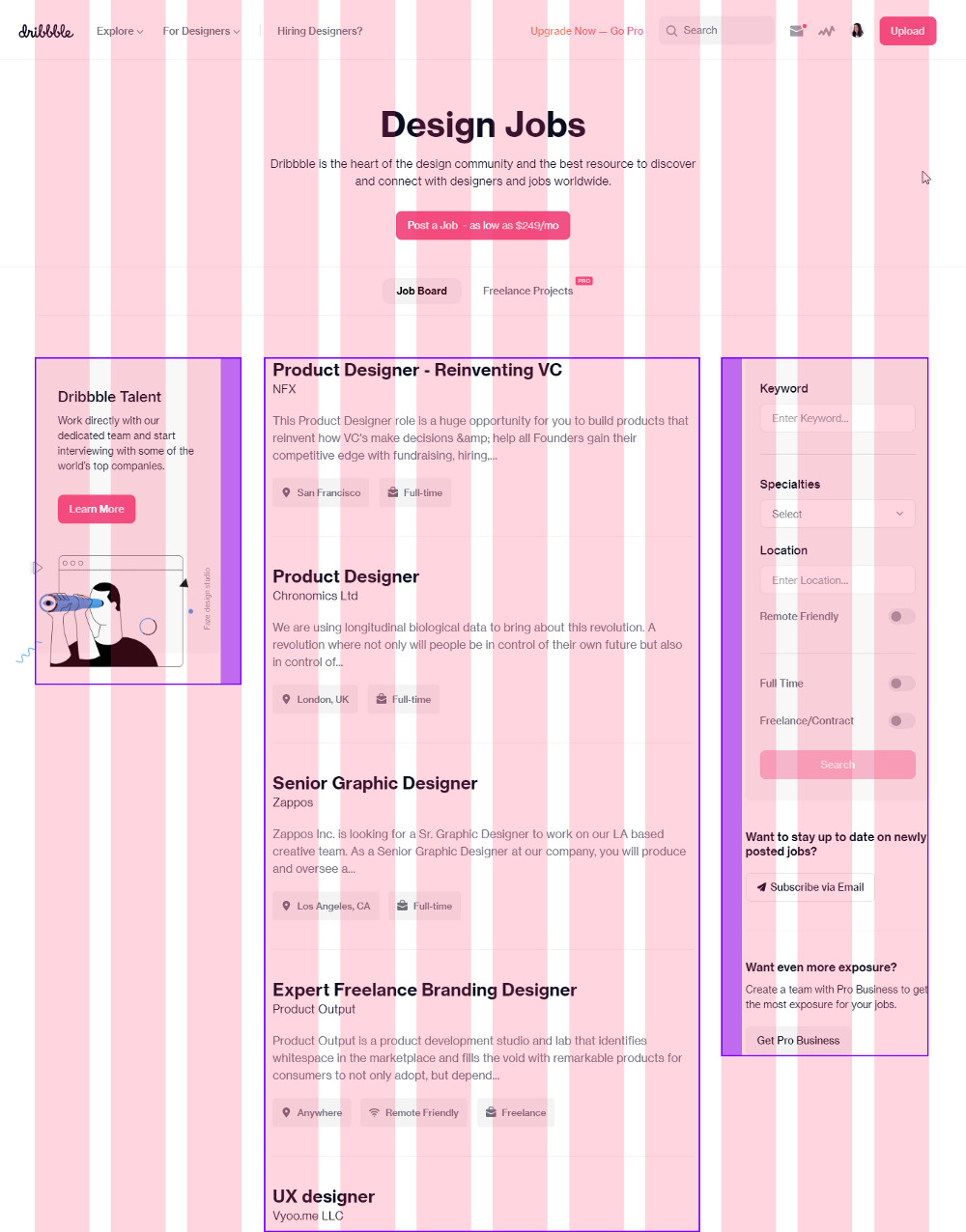
Неравномерное распределение (3—6—3)


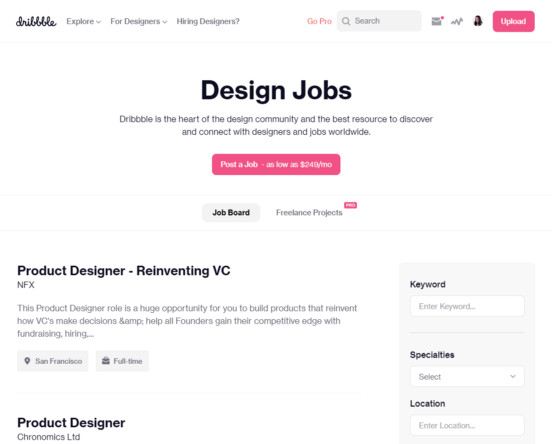
На телефонах



Неравномерное распределение (2—5—3)


Липкие панели



На телефонах



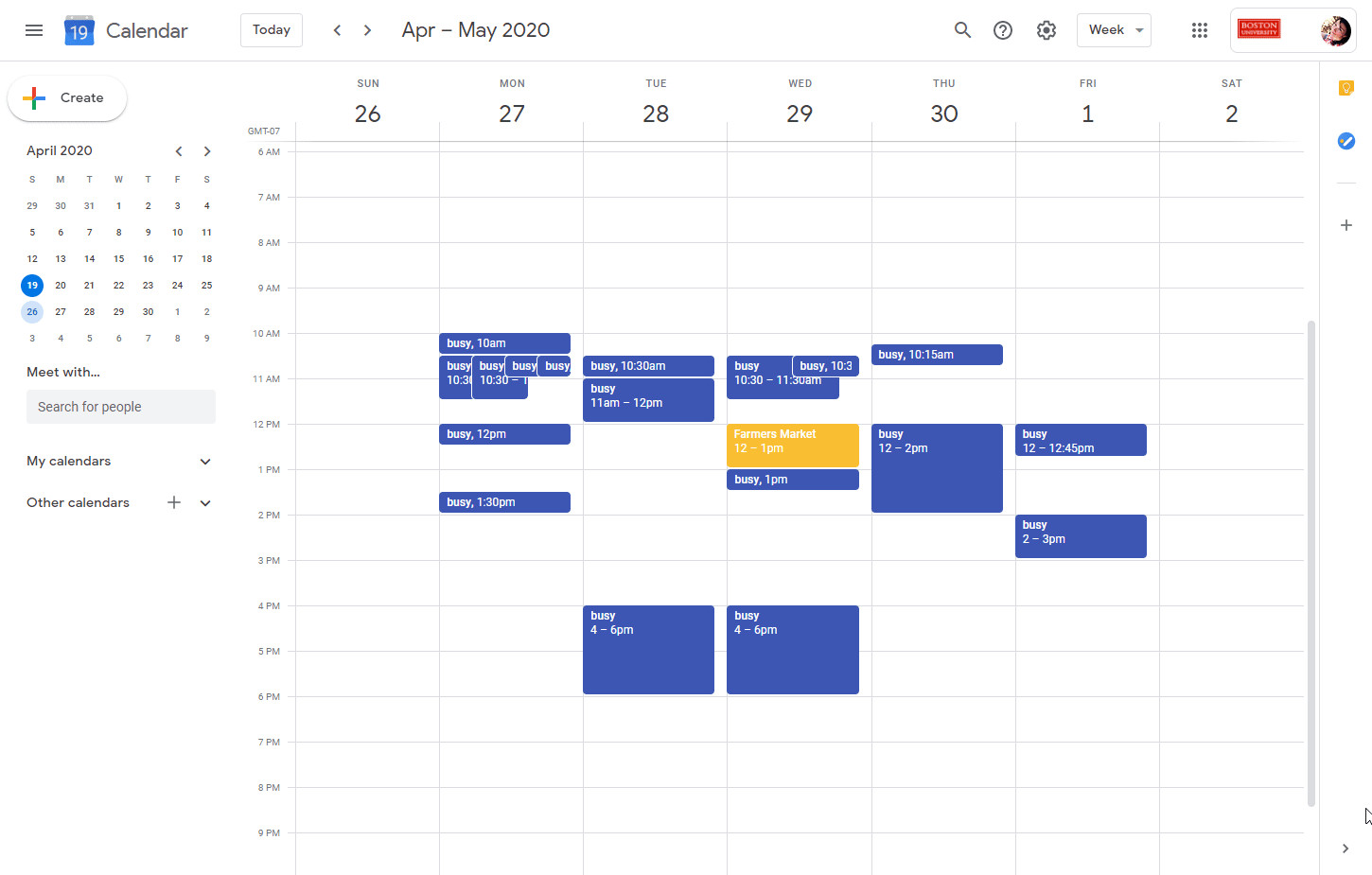
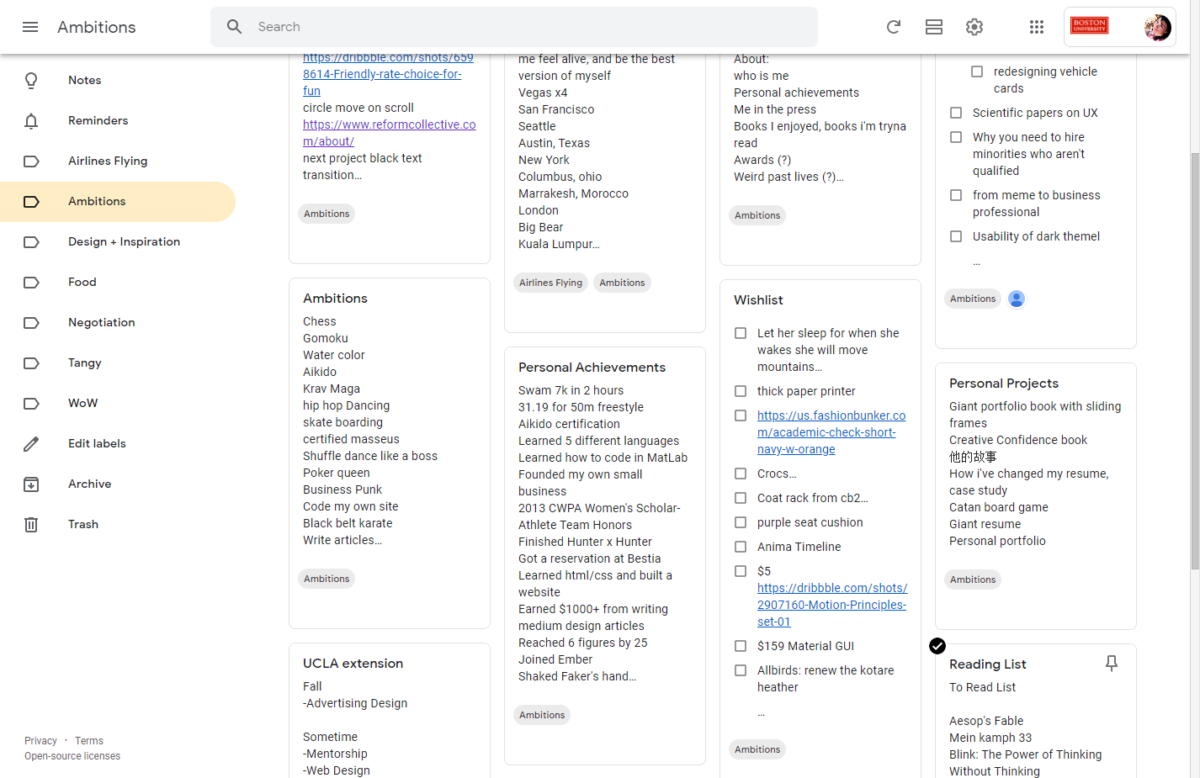
Веб-приложение



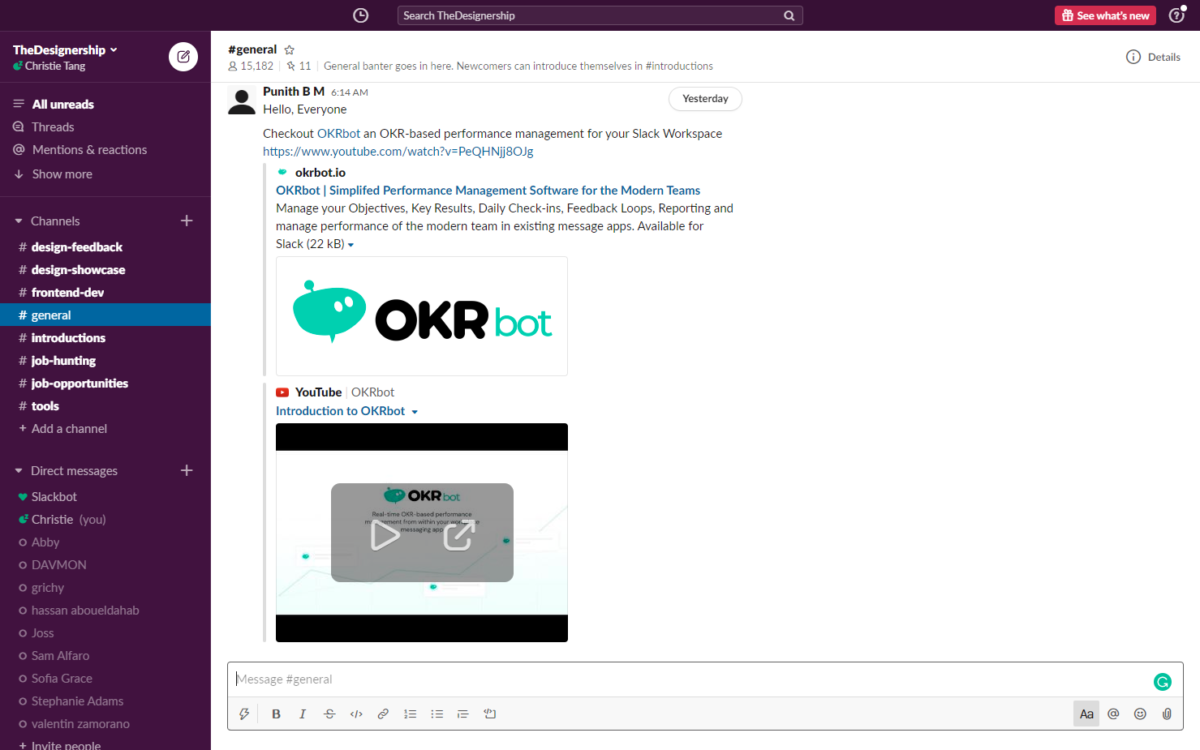
ПримерыSlack



На мобильных