редакции
Топ 5 когнитивных трюков для лучшего дизайна

Больше интересных и актуальных статей ищите в нашем блоге и телеграм-канале.
Могу поспорить, что вам знакомо чувство, когда вы смотрите на что-то и у вас возникает странное чувство, что что-то тут явно не так. Вы понятия не имеете, что именно вас не устраивает, но где-то глубоко в душе вам это не нравится. В большинстве случаев это чувство связанно с бессознательностью. Всё дело в том, что мозг хочет защитить нас от чего-то неопределённого, эфемерного. И сегодня мы рассмотрим 5 когнитивных трюков для усовершенствования вашего дизайна.
В этой статье я сконцентрируюсь на таких вещах как когнитивное познание, фрейминг, прайминг, галло-эффект и шаблоны.
1.Когнитивное познание
Также известно как когнитивная плавность. Именно оно влияет на то, насколько позитивно (или негативно) мы относимся к чему-либо.
В основном это связано с тем, насколько легко и быстро наш мозг обрабатывает информацию.
Когнитивное познание варьируется между «лёгким» и «напряжённым».
Лёгкое состояние — признак того, что дела идут хорошо. Нет никаких угроз, важных новостей и необходимости в сосредоточенности.
Напряжённое состояние указывает на существование проблемы, которая требует приложения каких-либо усилий для её решения.
Когда вы находитесь в состоянии лёгкого познания, у вас хорошее настроение, вы спокойно верите тому, что слышите и доверяете своей интуиции.
Кроме того, находясь в состоянии лёгкости, люди имеют тенденцию отвечать на вопросы первой мыслью, что приходит им в голову, даже не задумываясь о правильности ответа.
Существует специальная штука, которая называется — тест на когнитивное отражение Он содержит всего два вопроса:
1. Если для создания пяти деталей пяти станкам требуется пять минут, сколько времени потребуется 100 станкам для создания 100 деталей? 100 минут или 5?
2. В озере есть островок из лилий. Каждый день он удваивается в размере. Чтобы покрыть цветами всё озеро понадобится 48 дней. А сколько времени потребуется, чтобы растения покрыли половину озера? 24 или 47 дней?
На основе этого теста в Принстоне был проведён эксперимент. 40 студентов сдали тест, о котором я упоминал выше. Половина из них видела эти задачи мелким шрифтом размыто-серого цвета. Слова были разборчивы, но всё же такой шрифт вызвал когнитивное напряжение. Вторая половина из них видела задачи обычным шрифтом с хорошим контрастом на бумаге.
И, хотите верьте, хотите нет, но результаты ясно продемонстрировали, что 90% учеников, которые видели задания обычным шрифтом, имели по крайней мере одну ошибку в тесте, но а те, у кого текст был едва различим написали тест отлично и всего 35% учеников допустили хотя бы одну ошибку.
И да, вы всё правильно прочли: производительность была лучше у ребят, которые получили тест с плохим шрифтом. А всё потому, что когнитивное напряжение стимулирует наш мозг отказаться от интуитивного ответа и более долго размышлять над задачами.
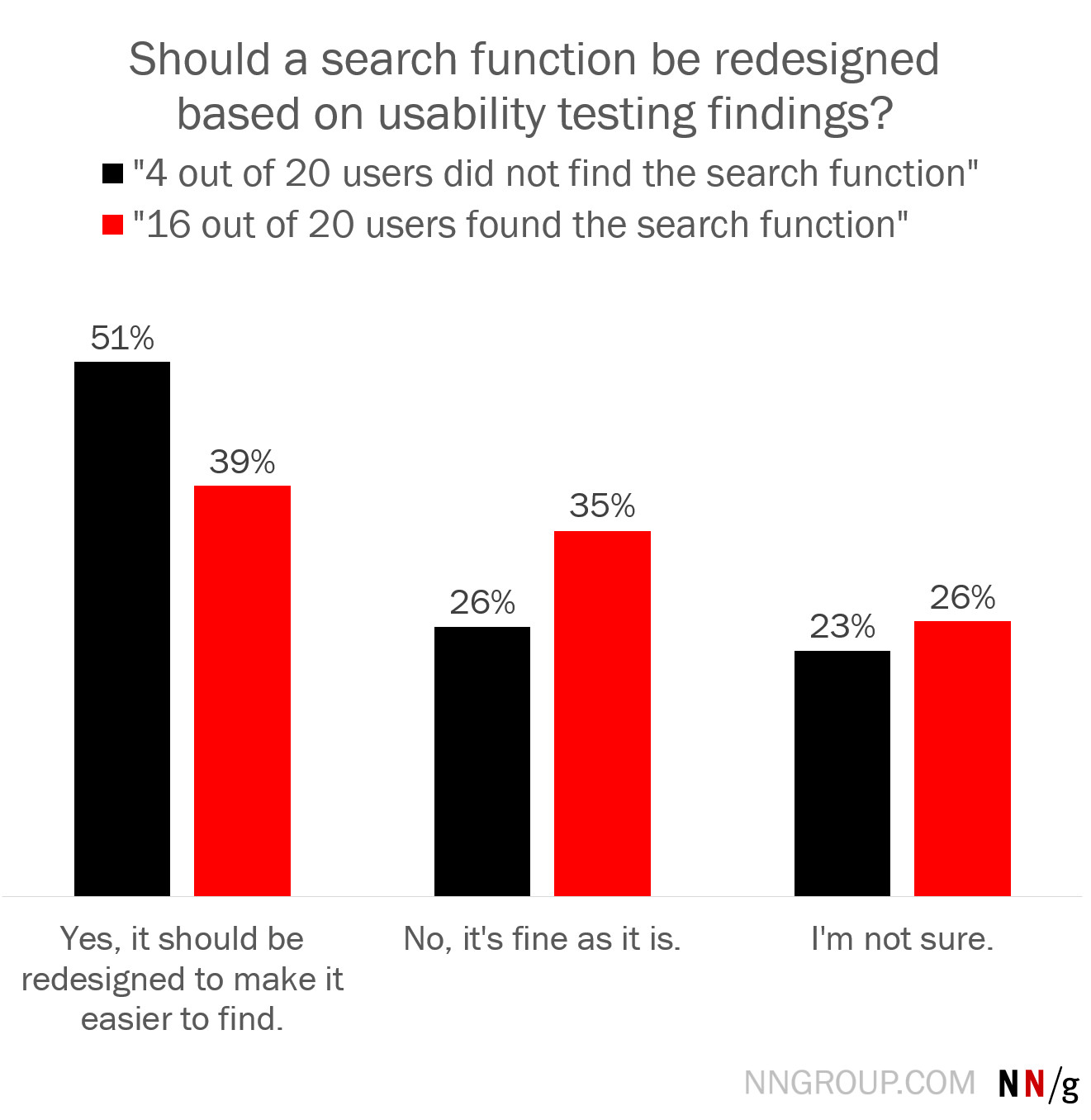
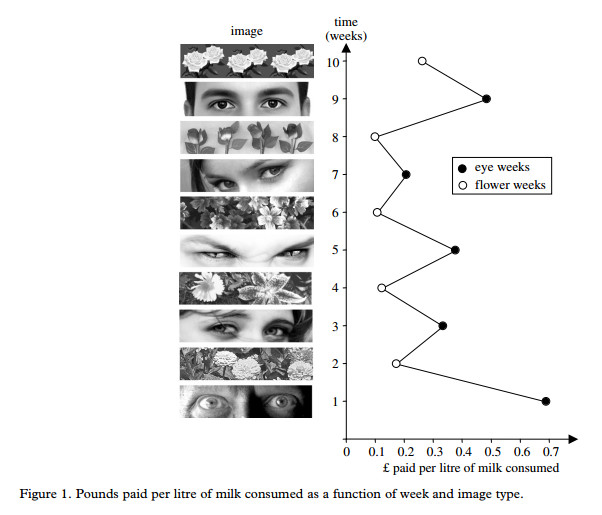
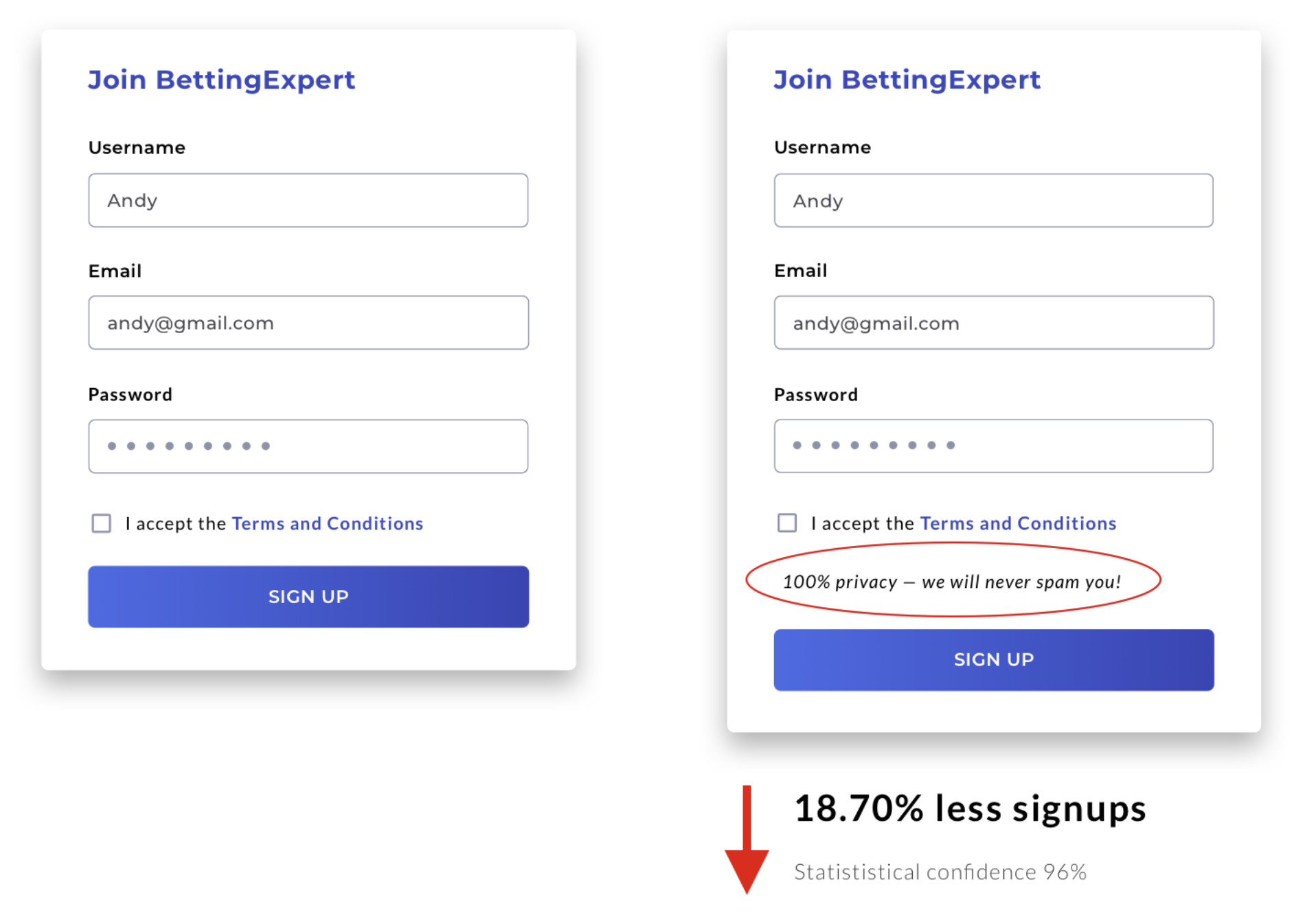
Я полагаю, нет необходимости объяснять, как использовать эту информацию в дизайне. По крайней мере можно сделать текст достаточно лёгким для чтения и ваш пользователь поверит вам гораздо проще. Эффект фрейминга — это когнитивная установка, при которой люди принимают решения на основе положительных или отрицательных коннотаций. Например, если вы скажете, что «шансы на выживание через месяц после операции составляют 90%», это звучит более обнадёживающе, чем эквивалентное утверждение, что «смертность в течение одного месяца после операции составляет 10%». Проще говоря, фрейминг — это обёртка, в которой мы предоставляем любую информацию. Nielse-Norman group провела эксперимент. Представьте, что вы разрабатываете веб-сайт и только что прошли тест юзабилити с 20 пользователями. Одна из задач связана с использованием функции поиска на сайте, поэтому теперь у вас есть числовое измерение того, сколько пользователей может найти и использовать функцию поиска. Результаты задания могут быть представлены двумя разными способами: — 4 из 20 пользователей не смогли найти функцию поиска на сайте. — 16 из 20 пользователей нашли функцию поиска на сайте. Логично, что оба эти утверждения описывают один и тот же результат, но под разным углом. Абсолютное большинство людей делают разные выводы в зависимости от того, как была подана информация. Как показано на приведенном ниже изображении, практикующие специалисты, которые увидели, что результат описан как соотношение провалов к общему количеству пользователей с большей вероятностью полагают, что дизайн должен быть переработан. В свою же очередь те, кто видел тот же результат, но в виде соотношения успеха к общему количеству пользователей, в своем большинстве ответили, что всё хорошо. Таким образом, создание является определённо необходимой частью процесса принятия решений. Люди склонны забывать о рисках, когда представлена положительная структура, но обращают внимание на риски в рамках отрицательной структуры. Вот почему предложение «Мы будем хранить ваши данные в безопасности» гораздо лучше, чем «Вы не потеряете свои данные», а дело в том что в нём нет отрицательного оттенка. Так экспериментируйте с разными фреймами! Попробуйте изложить свою информацию в обратном порядке или с другой точки зрения. Потратьте несколько секунд, чтобы просто перевернуть точку данных от частоты отказов к уровню успеха и посмотреть, как это поменяет восприятие с ног на голову. Это фон нашего восприятия любой информации. Всё, что мы видим и слышим (даже неосознанно), может повлиять на наше восприятие информации и, следовательно, изменить наши умы, решения или поступки. На это влияют даже запахи, которые мы чувствуем. Я хотел бы продемонстрировать вам отличный пример прайминг эффекта, который был проведён на офисной кухне британского университета. Эксперимент В течение многих лет люди платили за чай или кофе, бросая деньги в «коробку честности». Руководствовались они списком предлагаемых цен, но однажды — плакат с прайс-листом был изменён, без каких-либо предупреждений. В течение десяти недель каждую неделю показывали новый плакат. Каждый раз на плакате были изображены либо цветы, либо глаза, которые смотрели прямо на покупателя. Никто не прокомментировал новый дизайн плаката, но вклад в коробку честности значительно изменился. В течение первой недели эксперимента два широко открытых глаза смотрели на посетителей, средний вклад которых составлял 70 пенни. В течение второй недели на плакате были изображены цветы, а средний вклад составил около 15 пенни. Эксперимент продолжался. В среднем, в «глазные недели» люди платили почти в три раза больше, чем в «цветочные недели». Чистое напоминание о наблюдении привело к улучшению поведения человека. И это чистая правда, независимо от того, осознаешь ты это или нет. Как это может использоваться в дизайне продукта? На данный момент, ввиду сложившейся ситуации с коронавирусом, мы будем более человечны и наши эмоции будут доминировать в принятии решений куда больше, чем раньше. Для большинства из нас важно оставаться людьми, ведь все мы окружены рядом технологий в виде машин или всяческих приборов. Итак, если мы хотим пробудить в человеке социальную ответственность, то можем разыграть этот трюк с глазами. И да, дело не только в укреплении доверия, я бы сказал, что это небольшая манипуляция, но именно с помощью её мы можем убедить людей во что-то верить. Таким образом, вместо того, чтобы публиковать красивые картинки без особого смысла, мы можем продумать каждое изображение, которое мы используем и адаптировать его к нашим потребностям. В UX важную роль играют случайный прайминг и отрицательные триггеры. На самом деле достаточно важно их избегать Здесь мы можем увидеть пример, который я взял из ContentVerve. Существовали две версии форм регистрации. Под вторым было написано: «100% конфиденциальность — мы никогда не будем рассылать спам!» А в первой версии не было никаких заметок. Результаты A- / B-тестирования показали, что упоминание слова «спам» уменьшило количество подписок почти на 19% по сравнению с формой безо всяких подписей. Также крайне важно избегать таких негативных триггеров не только в текстах, но и в визуальных элементах: иллюстрациях, значках и т.д. Nielse-Norman group определяет «эффект ореола» как когнитивное искажение, когда одна черта человека или предмета используется для общего суждения об этом обьекте. Это сопутствует принятию быстрых решений. Гало-эффект работает как в положительном, так и в отрицательном направлениях: — В случае если вам нравится какой-то аспект, у вас будет положительная предрасположенность ко всему объекту в целом. — Если вам не нравится какой-то аспект, у вас будет негативная предрасположенность ко всему объекту в целом. Если пользователям нравится какой-либо аспект веб-сайта, в будущем они с большей вероятностью хорошо его оценят. Вот как компании пытаются использовать Гало-эффект: — Показывают отзывы известных людей — Размещают фотографии красивых людей — Упоминают известные компании — Создают качественный и красивый дизайн Конечно, не всегда красота сайта равноценна простоте его использования. Но оценить красоту зачастую гораздо проще, чем оценить простоту использования вашего сайта. Несколько лет назад Google провела исследование и обнаружила, что пользователи чаще видят визуально простые веб-сайты гораздо более привлекательными, чем их визуально загруженные конкуренты. Кроме того, исследователи обнаружили, что респондентам требуется доля секунды (1/50—1/20 секунды) , чтобы решить, является ли сайт «красивым» или «некрасивым» — иными словами, они могут оценить его в мгновение ока. Итак, как мы видим, у нас не так много времени, чтобы создать первое впечатление, но это именно то, что поможет людям оставаться с вами с самого первого взгляда на сайт. Пример Google, который я упоминал ранее, показал, что люди оценивают сайты не только на основе визуальной простоты, но и в соответствии с их собственными стереотипами. Зачастую им нравились сайты с разметкой, характерной для их типа и категории. Повторяющийся опыт кажется знакомым, следовательно его легче воспринимать. Изображения ниже размыты намеренно, просто чтобы показать, как много для нас значит шаблон. Могу поспорить, что даже не увидев ни слова, ни четкого изображения, мы поняли, что на картинках выше показаны: 1. Интернет-магазин 2. Целевая страница (лэндинг) 3. Новостной сайт Это наглядно демонстрирует, что нам нужно рассчитывать на шаблоны, которые люди связывают с функционалом того или иного сайта. Если объект создаёт некий диссонанс, мы хотим от него избавиться, осознанно или на уровне подсознания. Когнитивная лёгкость и скорость обработки визуальной информации могут сыграть значительную роль в распознавании макета и, следовательно, снизить напряжение человека. Конечно, эксперименты с макетами могут и должны проводиться, но если мы не хотим рисковать нашим новым продуктом, гораздо лучше использовать знакомые всем шаблоны. Конечно, этот трюк лишь капля в море и на этапе проектирования нужно еще многое рассмотреть. Однако, если мы запомним и применим эти советы по психологии к нашему проекту, люди будут воспринимать наш продукт как более простой в использовании, даже не осознавая принципы, лежащие в его основе. И что немаловажно во время кризиса, такой подход требует минимального бюджета и усилий.
2. Эффект фрейминга

3.Прайминг эффкет


4. Гало-эффект
5. Шаблоны

1

2

3


