редакции
10 онлайн-инструментов которые нужны дизайнерам
Больше интересных разборов ищите в нашем блоге и телеграм-канале.

Давайте будем честны, дизайнеры зачастую опасаются использовать онлайн инструментарий для воплощения в жизнь собственных проектов. И это весьма обоснованно, ведь большинство таких инструментов не предназначены для профессионалов. Онлайн-платформы предлагают пользователю ряд простых функций, которые в своем большинстве состоят из плохо настраиваемых шаблонов и повторяющихся стилей. Однако не стоит полностью игнорировать их, поскольку даже среди них есть настоящие сокровища.
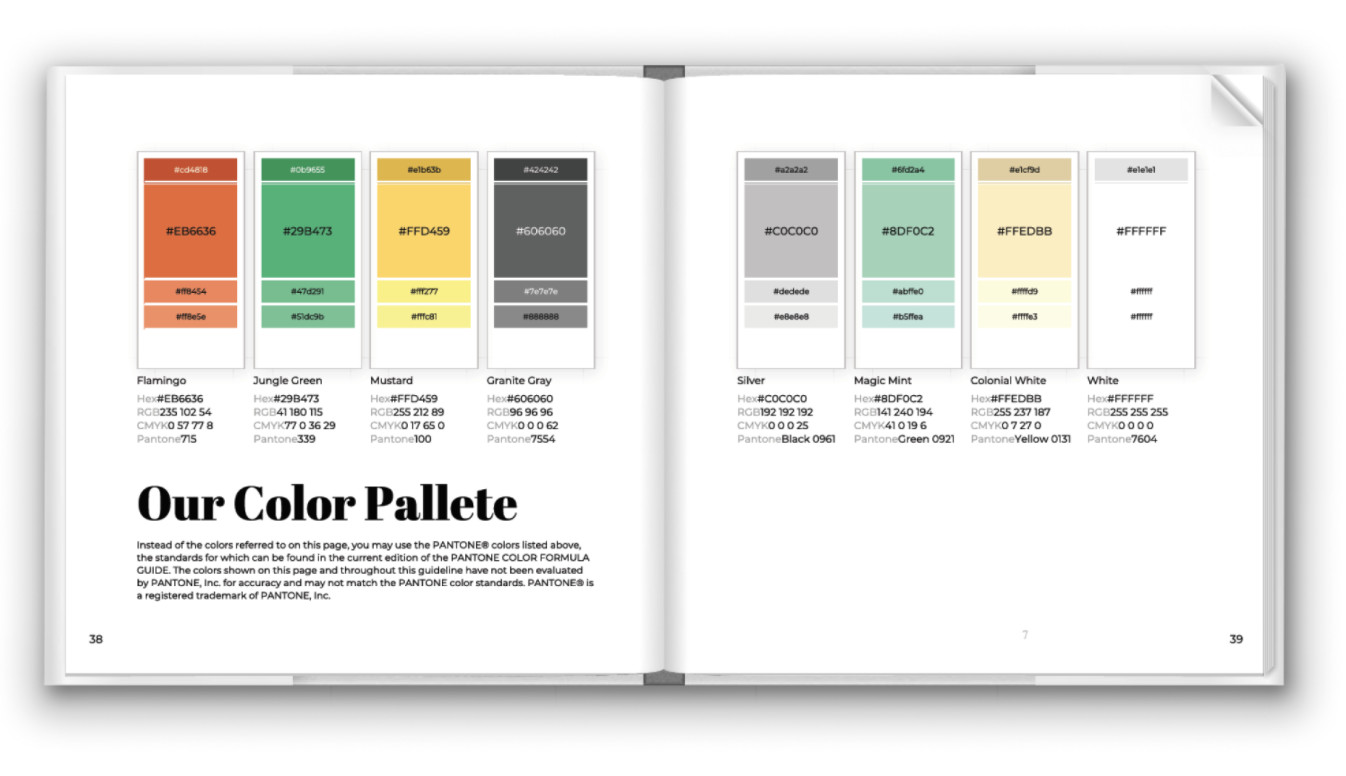
1. Gingersauce
Большая часть работы дизайнеров связана с презентацией чего-либо. Нам платят за то, чтобы все выглядело эстетично и правильно. Такой же подход стоит применять и к организации нашей работы. Gingersauce — это конструктор брендбуков. Он позволяет дизайнерам представлять свои шрифты и логотипы в автоматически сгенерированном стильном брендбуке.
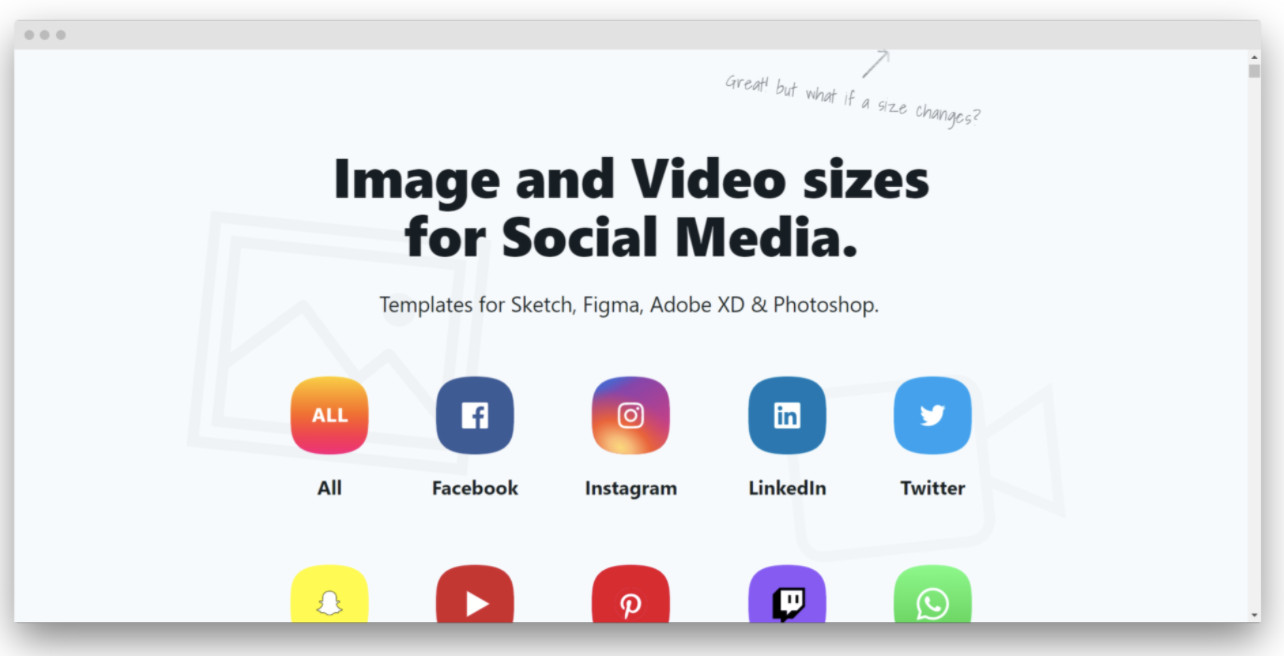
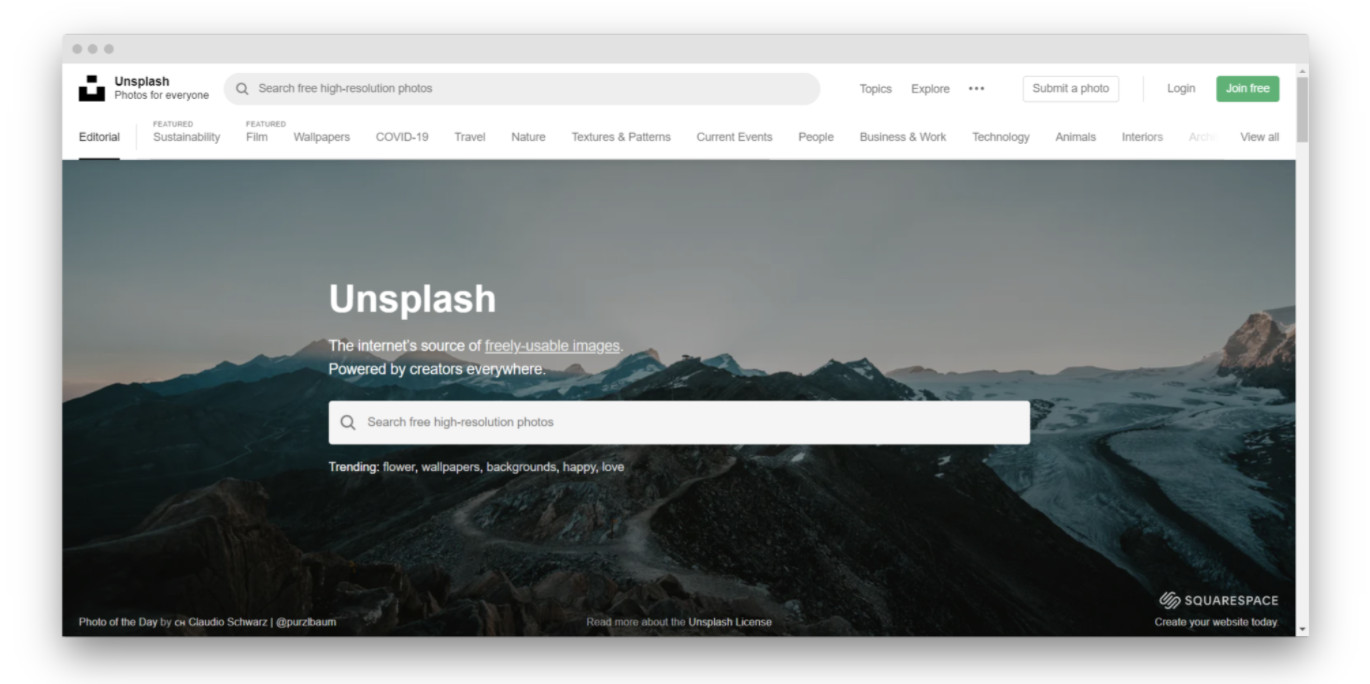
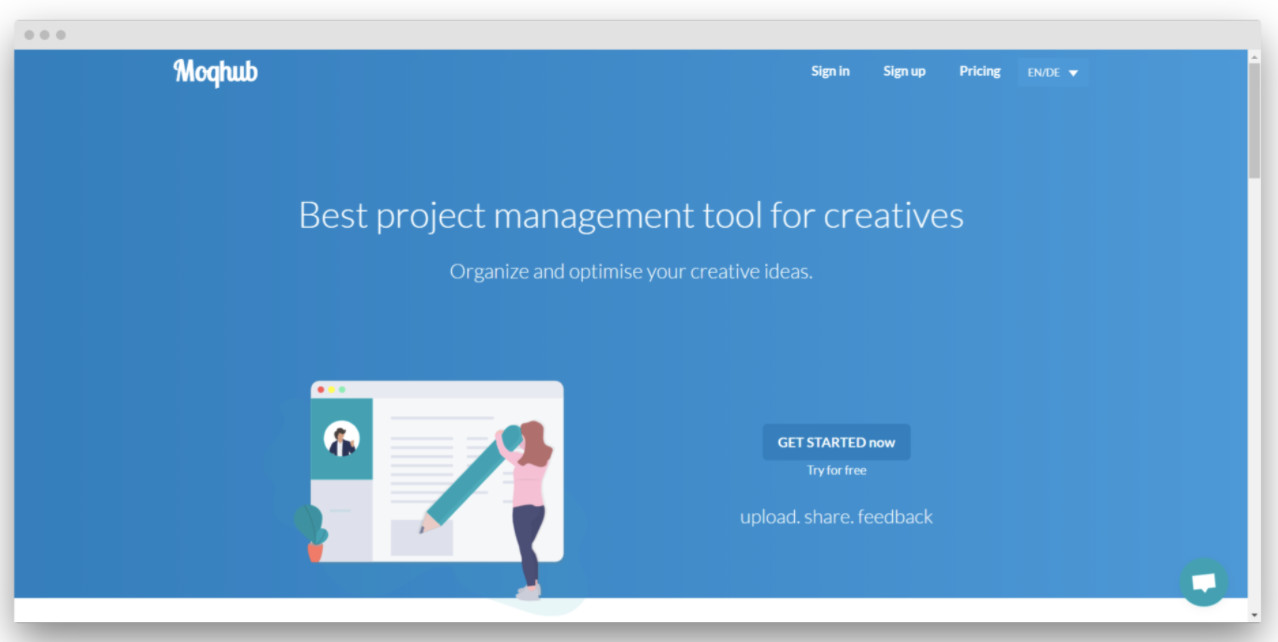
Почему стоит использовать GINGERSAUCE? Создание инфографики вручную — достаточно хлопотное занятие. Такого типа работа часто связана не столько с творчеством, сколько с эффективной организацией информации. Вот почему инфографика — это тот вид деятельности, который я предпочитаю автоматизировать. Почему стоит использовать INFOGRAM? Большая часть моей работы состоит из создания изображений для социальных сетей, целевой рекламы и разработки страниц в социальных сетях. Дизайнерам с таким же родом деятельности я предлагаю использовать SocialSizes. Это фантастический инструмент, который позволяет проверять актуальные размеры для всех социальных сетей. Здесь дизайнеры смогут увидеть размеры изображений для различных типов сообщений, рекламных акций и баннеров. Почему стоит использовать SOCIALSIZES? На протяжении всего своего пути в качестве дизайнера я использовал множество сайтов со стоковыми фото, но ни один из них не был идеален. Однако Unsplash удалось подойти к идеалу на экстремально близкое расстояние. Здешние подборки фотографий креативны, имеют высокое качество и не выглядят заезжено. Почему стоит использовать UNSPLASH? Несмотря на то, что многие уже используют популярные инструменты для коммуникации и работы (такие как Slack, Trello, Jira и другие), приятно осознавать, что существуют платформы, созданные специально для дизайнеров. К сожалению, при взаимодействии с клиентами, мне редко приходится выбирать платформу для нашего общения и работы. Но для своих собственных проектов мне нравится использовать Moqhub. Он позволяет хранить файлы, получать отзывы и обмениваться различного типа данными. На мой взгляд, Moqhub организован куда лучше, чем ближайшие аналоги и куда органичнее вписывается в концепцию личного рабочего места. Почему стоит использовать MOQHUB? Нет фотошопа? Не беда. В качестве альтернативы для Photoshop мы предлагаем использовать Pixlr. Это простой, интуитивно понятный редактор, который включает в себя все основные функции: вы можете обрезать, вырезать, применять фильтры, изменять размер, добавлять слои, сохранять работы в различных форматах и т.д. Почему стоит использовать PIXLR? Getkap — это программа для создания скриншотов и видео с открытым исходным кодом. Когда вам нужно поделиться своим рабочим процессом, стоит помнить про этот инструмент. Getkap отстаёт по возможностям от платных аналогов, но как для бесплатного инструмента с поставленной задачей он справляется потрясающее. Почему стоит использовать GETKAP? В последнее время я стал большим поклонником оживления своих проектов с помощью GIF. Это отличный способ включить визуальные подсказки в свой дизайн. Однако выразить идею с помощью забавного GIF-изображения, свежей метафоры или мема может быть нелегко. А именно из-за того, что достаточно сложно найти уместную в том или ином случае гифку. В таких случаях я могу посоветовать вам Giphy. Тут можно найти уйму мемов и релевантного контента для ваших проектов. Почему стоит использовать GIPHY? Не хотелось включать платную торговую площадку в список, но не упомянуть Iconfinder попросту нельзя. Это один из лучших источников векторных иконок и высококачественных SVG файлов. Он является отличной библиотекой, где можно черпать вдохновение и покупать любимые векторные иконки. Если вам нравится векторный дизайн, вы можете использовать Iconfinder в качестве торговой площадки для получения оплаты за свою работу. Некоторые дизайнеры смогли превратить его в собственный источник пассивного дохода. Почему стоит использовать ICONFINDER? Существует масса замечательных расширений для Google Chrome, поэтому выбрать лучшие из них было непросто. Тем не менее, мы смогли составить список любимых и наиболее часто используемых расширений. Некоторые из них будут более интересны веб-разработчикам, но и дизайнерам часто приходится использовать веб-ориентированные инструменты. Эти расширения помогают получать информацию об адаптивности и совместимости дизайна, цветах и шрифтах, а также многое другое, не сворачивая браузер. Проще говоря, эти онлайн инструменты значительно упрощают жизнь дизайнера. Автоматизация способствует гигантскому скачку в качестве работы любого дизайнера. Конечно, казалось, что будет проще придерживаться проверенных инструментов, но в конце концов реальность оказалась иной. За час, потраченный на установку и настройку онлайн сервисов, в конечном итоге выйдет сэкономить огромное количество времени, которое можно с пользой потратить на другие занятия. Советуем всем вам поэкспериментировать с онлайн-инструментами.
2. Infogram

3. SocialSizes

4. Unsplash

5. Moqhub

6. Pixlr

7. Getkap

8. Giphy

9. Iconfinder

10. Расширения Chrome

Заключение

