9 инструментов для создания прототипа сайта
Даже великие художники делают наброски и иногда прорисовывают детали больших картин на отдельных мольбертах. Если вам необходимо создать качественный сайт или лендинг, для начала выберите подходящий сервис для создания его прототипа. В этой статье мы собрали для вас 9 наиболее популярных программ, которые помогут создать макет сайта. Мы также поможем вам определиться с выбором подходящего для вас инструмента.
О том, что такое прототип landing page и зачем он нужен, мы узнали в прошлый раз . Сегодня обратимся к основным инструментам и программам, которые помогут сделать его удобным для дальнейшей работы над проектом. Продемонстрируем последние возможности, новейшие интерфейсы, а также сравним цены.Итак, поехали.
1. POP
Самый простой способ сделать прототип лендинга – это рисунок от руки. Макет рисуем на бумаге, затем фотографируем и после этого преобразуем в программе POP. Но, признаться, проще и аккуратнее нарисовать отдельный макет прямо в программе. Для этого в POP есть несколько самых необходимых функций: вставить картинку, нарисовать область прямоугольной или круглой формы, указать, где разместить текст (или прямо написать тот, который подскажет копирайтер).

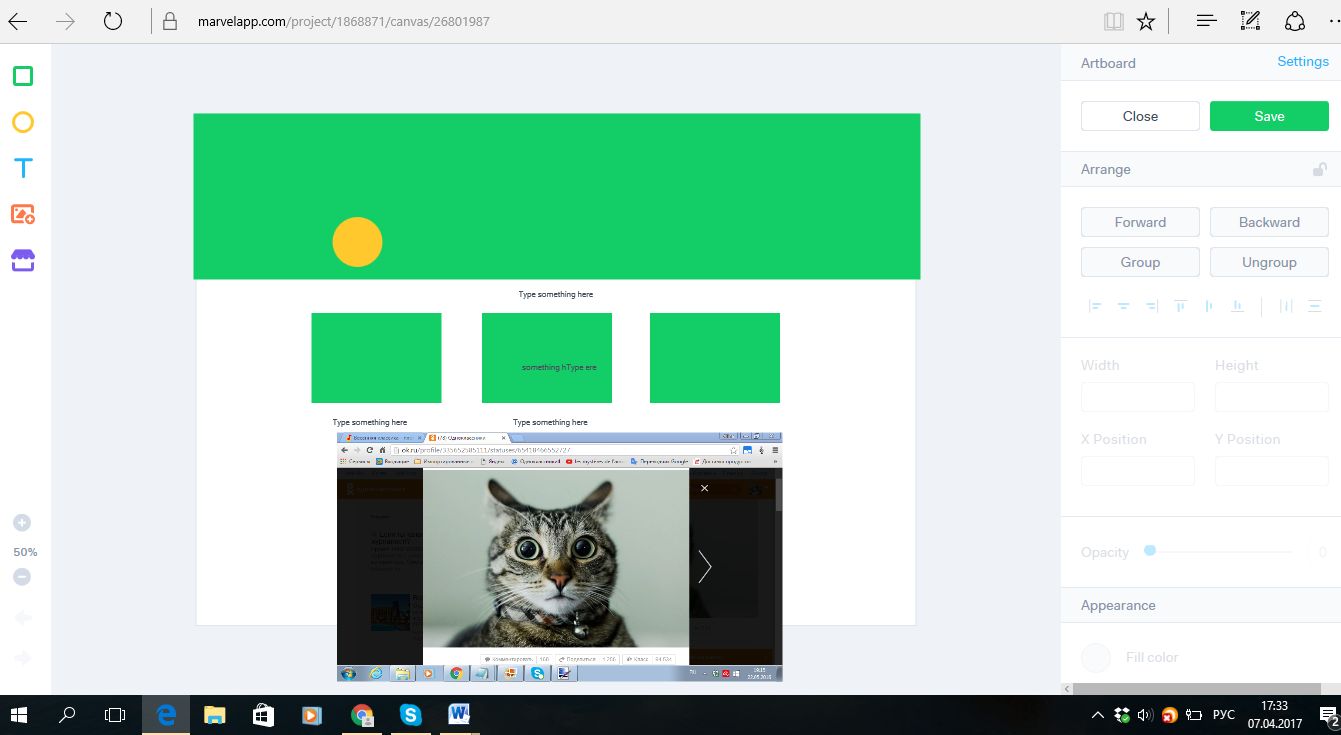
Процесс создания прототипа в программе POP. Минимум функций, зато и минимум усилий
Программа простейшая. Здесь не получится крутого прототипа. Минимум инструментов для минимума задач. Но при этом POP поддерживает любой девайс: iPhone, iPad, Apple Watch, Apple TV, Android. Здесь есть также рабочая сеть, куда можно позвать коллег и клиентов, чтобы обсуждать весь нехитрый процесс. И, конечно, POP интегрируется с Dropbox.Стоимость: от 14$ в месяц. Есть бесплатная версия.
2. Balsamiq
Тоже несложная программа и по функционалу не лучшая. Однако Balsamiq предлагает более широкие возможности, имеет большой набор UI-элементов. Здесь можно выбирать значки, рисовать кнопки разных форм, добавлять таблицы, работать со шрифтами. Удобнее выглядит само рабочее поле: есть разметка. В Balsamiq также можно создавать макеты сайтов и карты. Он подходит тем, кто не силен в фотошопе.

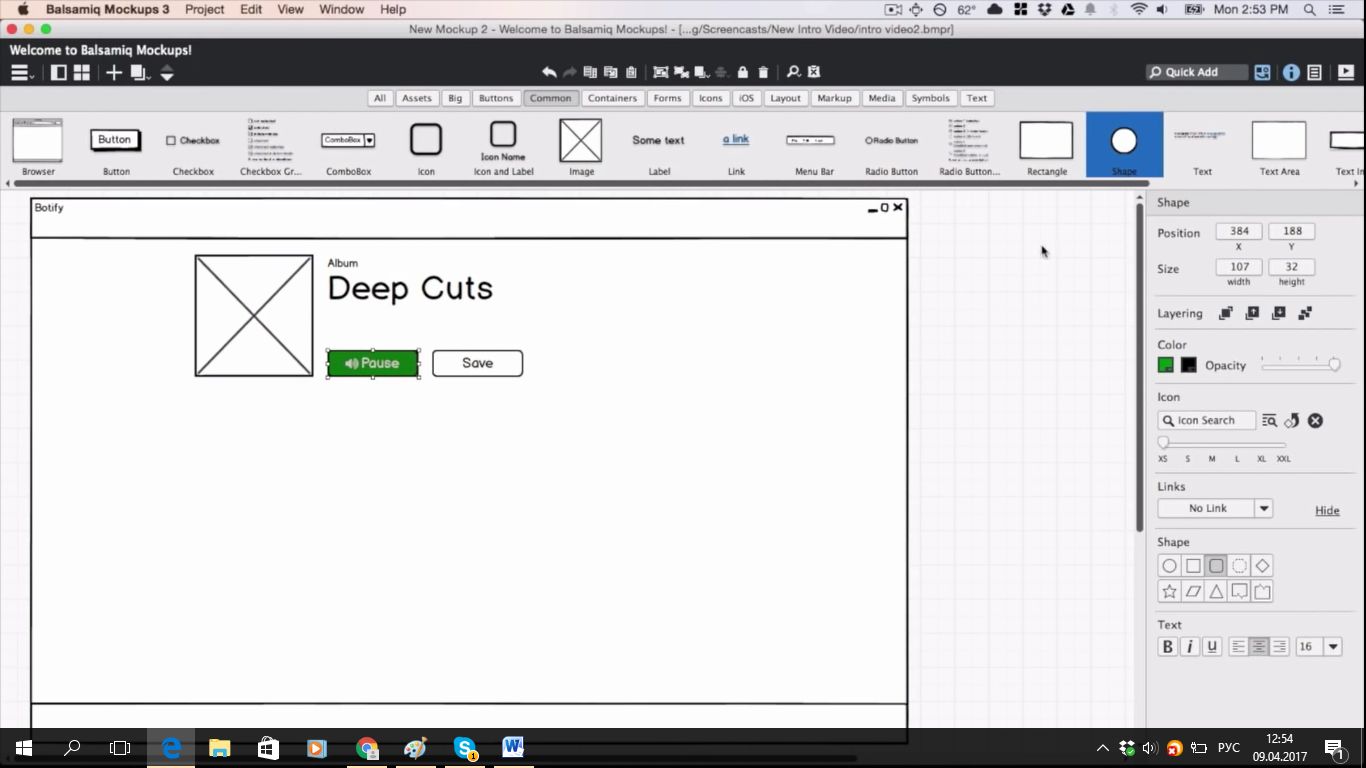
Прототипирование в Balsamiq: как на бумаге…
Программу используют непосредственно в браузере или загружают в качестве приложения Adobe AIR. Работает на Mac или Windows, интегрируется с Google Docs.Стоимость: от 12$ в месяц. 30 дней бесплатного тестирования.
3. InVision
Это приложение для преобразования статических макетов в прототипы и мокапы с интерактивными элементами, то есть средство «оживления» макета. InVision имитирует полноценную работу будущего сайта. На нем можно связывать макеты отдельных страниц в прототип. Кроме того, это отличный инструмент для работы в студии. Программное обеспечение включает несложные инструменты drag-and-drop, благодаря которым процесс проектирования UX-проектов становится легче.

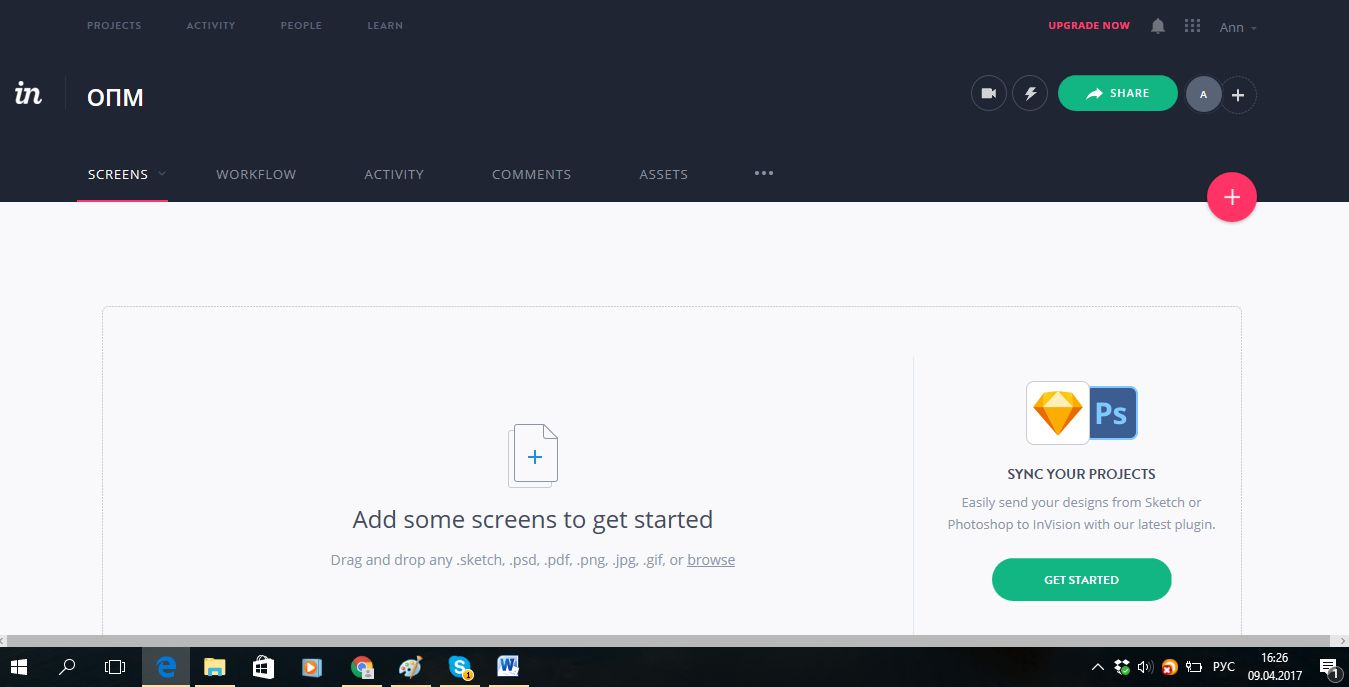
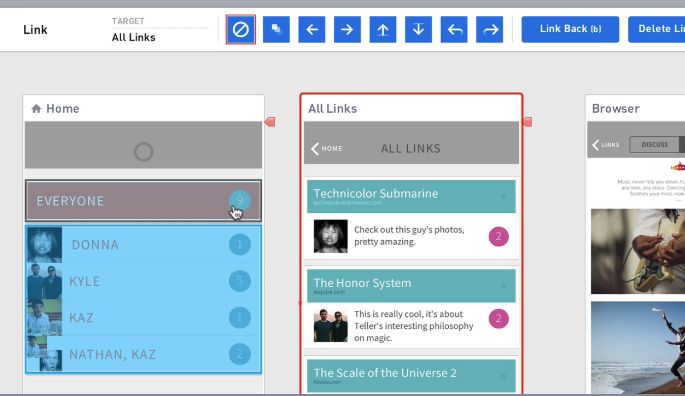
Invision: простые инструменты оживят ваш макет
Проект можно тестировать в браузере, на мобильнике и в режиме реального времени. Приложение позволяет подключать к обсуждению коллег и заказчиков, причем общаться можно как в чате, так и с помощью персональных приватных комментариев: дизайнеру, разработчику, заказчику. Функционирует на основе браузера, поддерживает все браузеры. Работает с iOS и Android. Интегрируется с Dropbox, Google Drive, Box, GitHub, Slack и другими программами. Стоимость: от 15$ в месяц. Есть бесплатная версия.
4. PowerMockup
PowerMockup – это простой набор инструментов, подходящий тем, кто любит работать в PowerPoint. Он своего рода дополнение к PowerPoint, встроен в пакет Microsoft Office и предлагает дополнительные возможности и эскизы для прототипирования. Имеется множество разнообразных UI-элементов пользовательского интерфейса и порядка 650 значков. Библиотеку форм можно пополнять своими элементами. В PowerMockup коллеги могут работать над проектом вместе, файлы легко экспортируются в PNG, JPEG, BMP, в векторных графических символах, таких, как WMF или EPS, а также видео и документах PDF. Благодаря принадлежности Microsoft Office работа возможна также в Word и Excel. К примеру, делаем спецификацию в PowerPoint, а после открываем ее в Word.

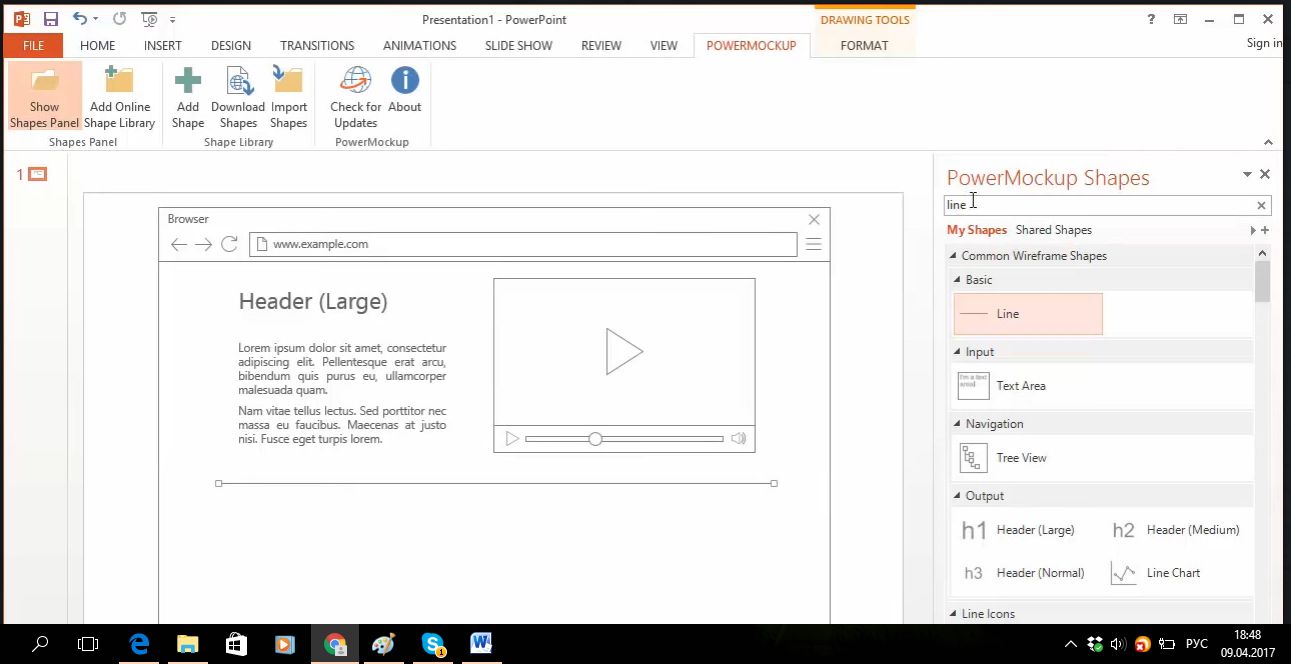
PowerMockup: поможет сделать прототип прямо в PowerPoint
PowerMockup доступен только для Windows. Стоимость: от 60$ (разовый платеж). 30 дней тестирования.
5. Axure
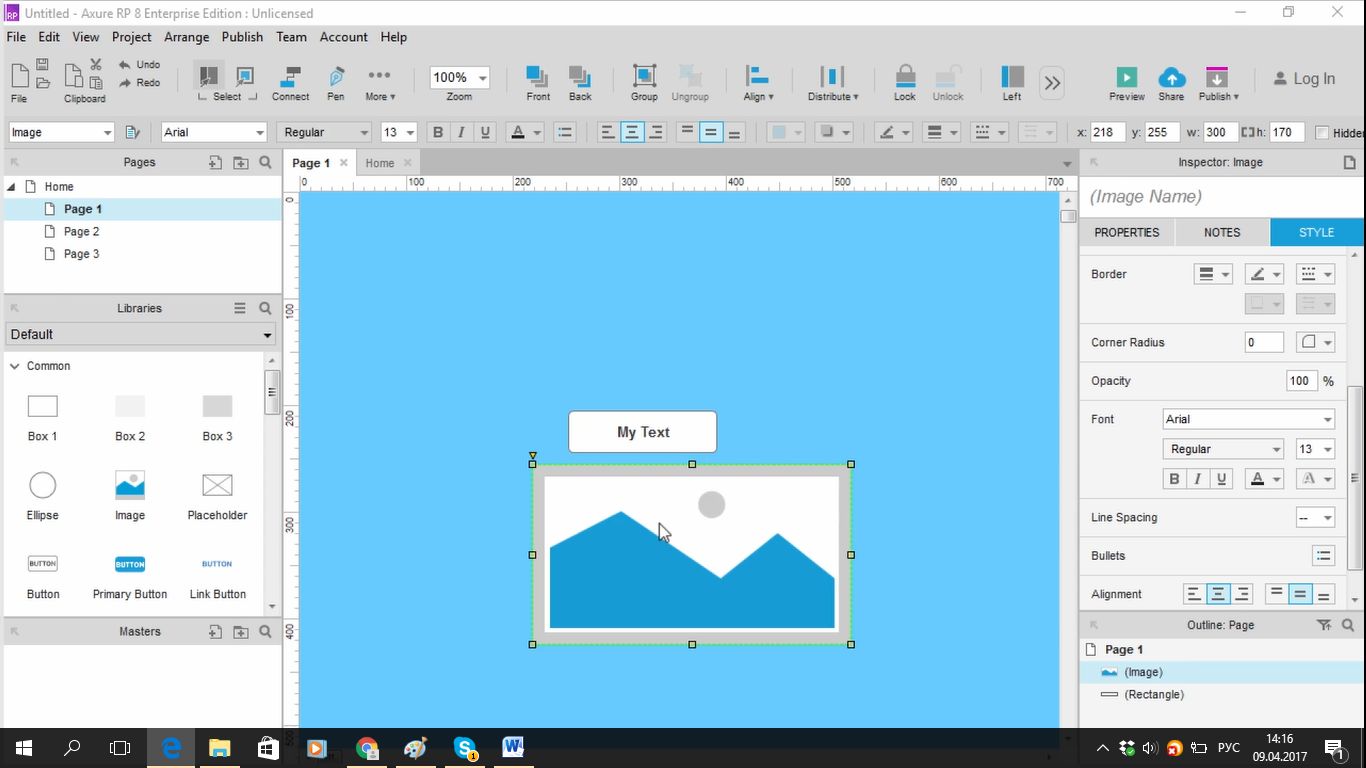
Это профессиональный UX-инструмент, помогающий разработчикам создавать уже сложные интерактивные прототипы. Делает веб-приложения, работает на Mac и Windows. Здесь удобно перетаскивать элементы, форматировать и менять размеры виджетов, создавать страницы, папки, также очень легко тестировать виды будущего лендинга под различные устройства. То есть, можно быстро визуально редактировать, а также скачивать библиотеки для виджетов. В программе имеется поддержка фреймов под iOS, а также библиотеки для iPhone, iPad и Android. Axure удобен для прорисовки диаграмм, аннотаций, спецификаций. В программе можно делать целые сайты. Во время работы над проектом формируются файлы HTML, Javascript, CSS.

Разработка прототипа в Axure: максимум возможностей для дизайнера
Есть возможность бесплатной работы в течение месяца. Наши дизайнеры используют Axure. Стоимость: от 300$ (разовый платеж).
6. Principle
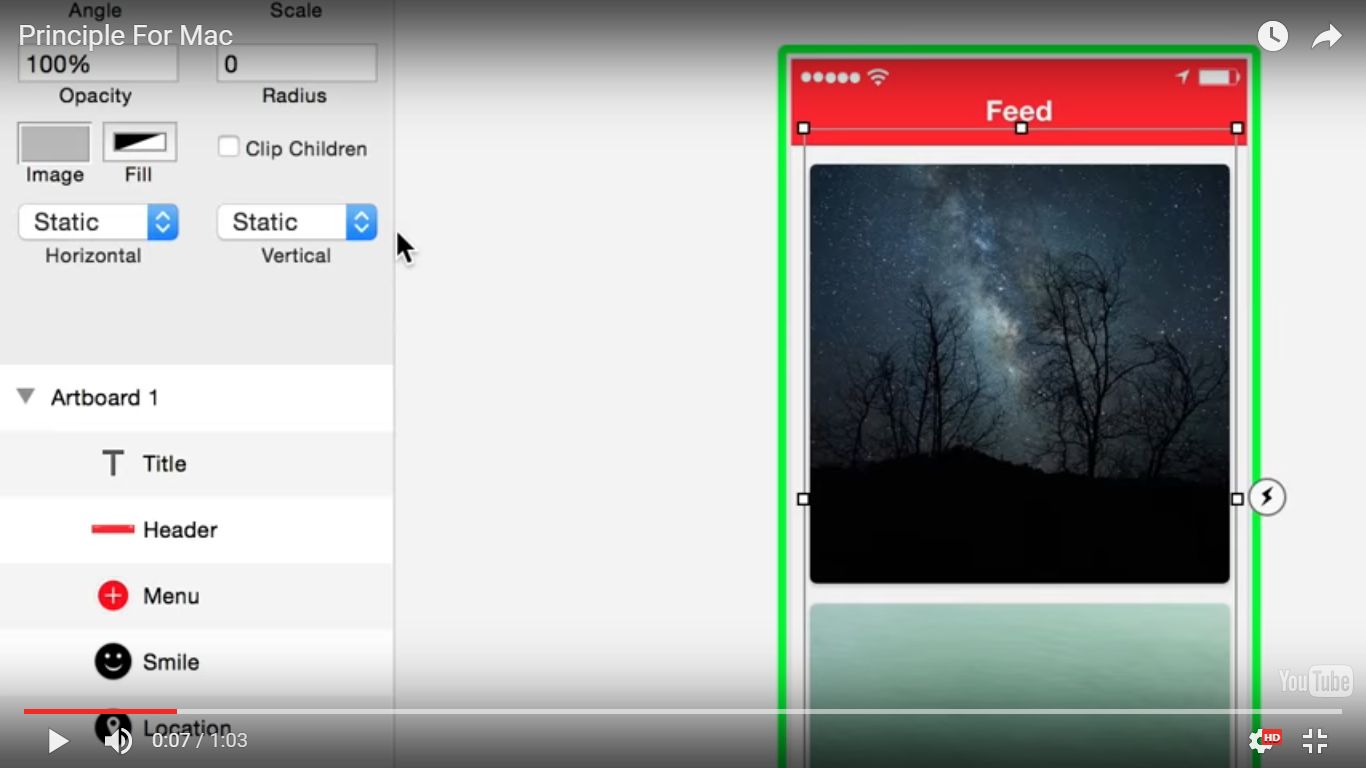
Довольно быстрая, интуитивно понятная десктопная программа, не требующая подключения к интернету. В ней можно делать интерактивные прототипы с анимациями. Есть инструменты для устройств с тач-экранами, позволяющими определить разные типы взаимодействия: tap, scroll, drag-and-drop, долгое нажатие и др. Из прочих функций доступны: артборды, маски, предустановки. Драйвер-панель позволяет делать с прототипом интересные штуки: например, вращение какого-нибудь элемента во время свайпа.

Прототипирование в Principle
Работает на Mac, удобна пользователям Mac OSX благодаря похожим элементам интерфейса. Сложна из-за необходимости правильной организации файлов Sketch перед синхронизацией.Стоимость: 129$ (разовый платеж). 14 дней бесплатного тестирования.
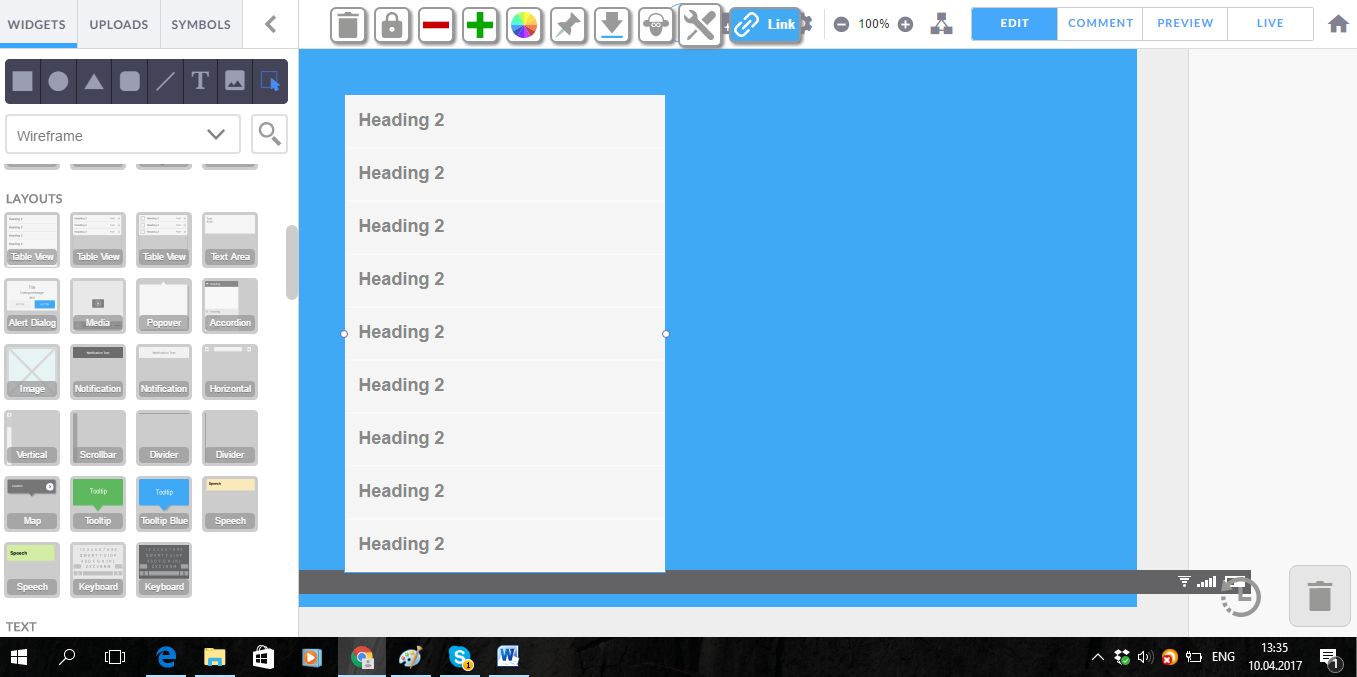
7. Fluid
Программа работает с мобильными приложениями. В ней можно сделать прототип для Android, iOS, а также Windows. По сути, это приложение для браузера на HTML5. Также проста в использовании, с быстрым функционалом, позволяет сразу же оценивать результат на мобильнике. Имеет библиотеку из более 1500 элементов. С Fluid легко редактировать перетаскиванием, создавать анимации, программа поддерживает жесты, действия на прикосновения, drag-and-drop, повторение шаблона на страницах и переходы между ними, библиотеки iPhone и Android, работу со своими изображениями и скриншотами. Готовый макет можно переводить в различные форматы, в том числе в PDF и HTML. Есть возможность совместного рабочего процесса с коллегами.

Рабочее пространство для создания прототипа в Fluid
Сервис облегчает задачи программистам: с ним легче разобраться со структурой, функциональностью проекта, представить все в конечном варианте. Таким образом, оптимизируется вся разработка и связь с базой данных. В Fluid проще собирать все экраны в один проект. Стоимость: от 15$ в месяц. Есть бесплатная версия.
8. Framer
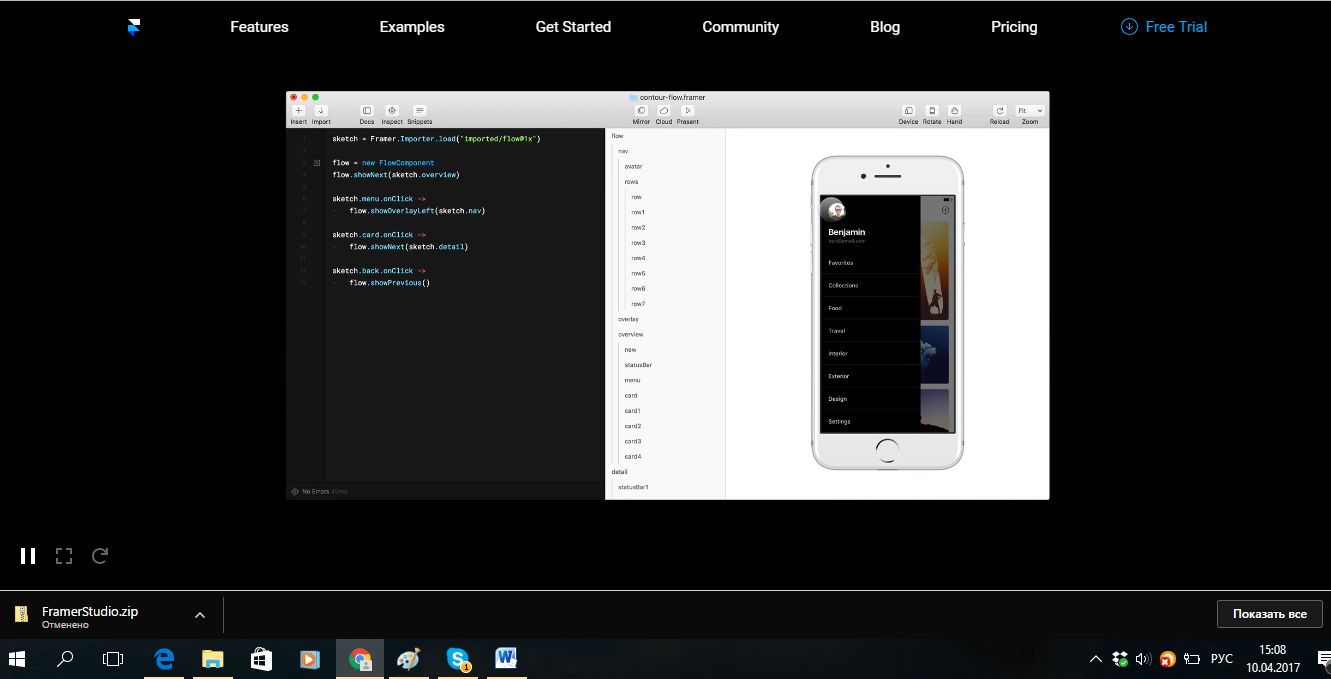
Это инструмент для продвинутых. Здесь прототип разрабатывается в коде, c использованием языка CoffeeScript. Но не стоит пугаться, создание кода во Framer — достаточно увлекательный процесс, программа снабжена инструкциями, освоить ее может даже неподготовленный. Во Framer можно делать интерактивные анимации. Пользователям нравится то, что программа заставляет как следует продумывать логику и структуру дизайна.

Framer: прототипирование в коде
Работает на Mac. Интегрируется со Sketch и Photoshop. Во Framer возможно все в рамках JavaScript — например, использование живых данных или акселерометра .Стоимость: от 129$ в год.
9. Flinto
Еще один давно известный инструмент. С его помощью также можно делать интерактивные прототипы. Здесь представлены все нужные инструменты для создания анимаций, а также специальная система, с помощью которой можно работать с несколькими экранами приложений. Можно выбрать две версии: Flinto Lite, а также Flinto for Mac. Последняя обладает широким функционалом для создания анимаций, мощная удобная программа. Ее быстрее всего освоить тем, кто работал на Mac OSX. Имеется плагин для Sketch, это упрощает воссоздание дизайнов. Есть недостатки: Flinto for Mac работает с шаблонами под мобильники и прототипом здесь возможно делиться исключительно с теми, кто установил Flinto for Mac.

Процесс создания прототипа в Flinto for Mac
Стоимость: от 20$ в месяц.
Какой сервис выбрать?
Ваш выбор будет зависеть от задачи и бюджета. Простой макет, который поможет собрать мысли воедино, можно создать в программе, вроде POP или PowerMockup. Для более масштабных проектов используйте многофункциональные программы типа: Axure, Fluid, Principle.
Главное, что вы должны понимать, — это то, что даже лендинг на шаблоне нуждается в прототипировании. Внимание к деталям на этом этапе предупредит появление багов.


















