редакции
События пикселя Facebook: подробная инструкция по установке на сайт

Ваш сайт, например, интернет-магазин посещают разные люди, кто-то приходит и уходит, кто-то откладывает товары в корзину и благополучно о ней забывает, а некоторые становятся покупателями.
Как видите, все совершают разные действия, а значит, и напоминать о себе надо разными способами. Осталось только «отследить» и сгруппировать посетителей сайта по определенным признакам.
В терминологии пикселя Facebook все действия на сайте ─ это события. Вы можете определить для себя, какие события помогут вам создать аудитории, оптимизировать рекламу и, возможно, даже что-то изменить в работе сайта или сотрудников.
Например, большая разница между числом посетителей, которые положили товар в корзину и сделали заказ, может говорить о том, что непонятна процедура заказа или дорогая доставка, или менеджеры упустили покупателя. Вариантов много, но, главное ─ вы о них начнете думать и проверять.
Что надо сделать до настройки событий
События пикселя Facebook получится настроить только после установки основного кода пикселя Facebook на ваш сайт. О том, как это сделать, читайте в статье.
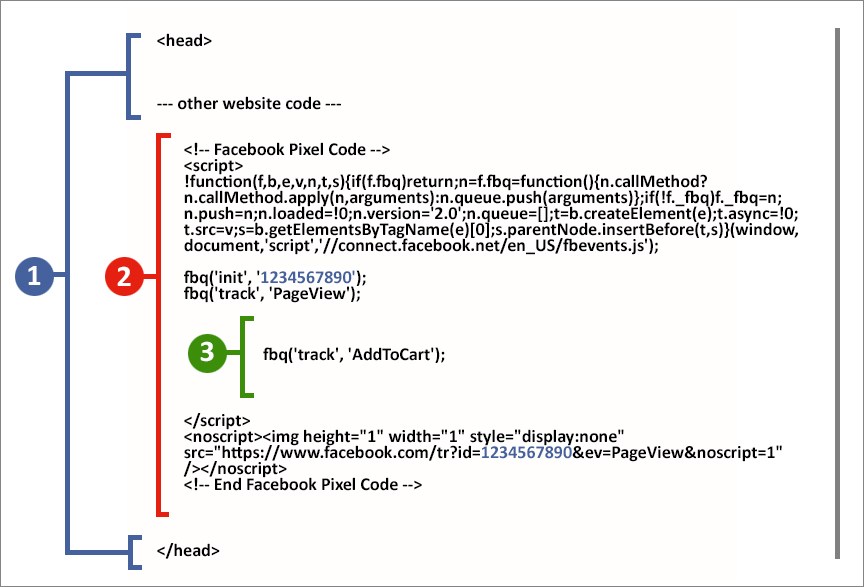
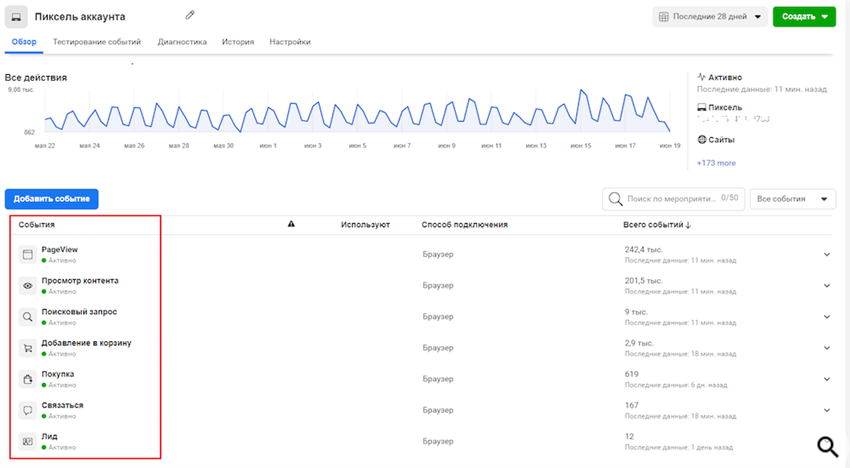
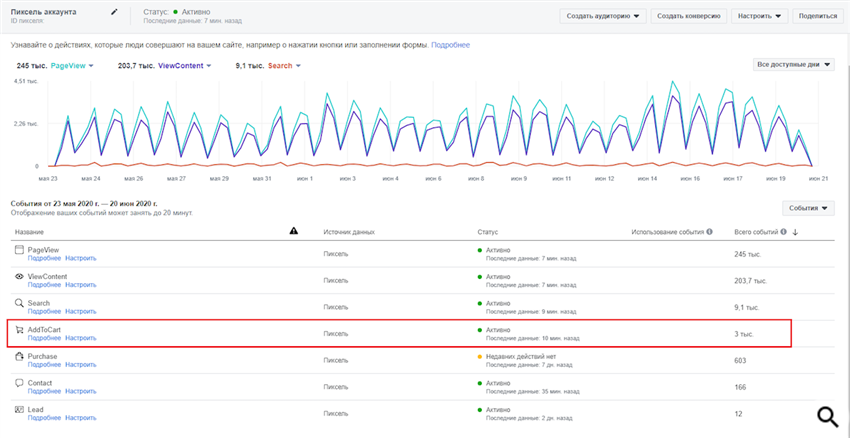
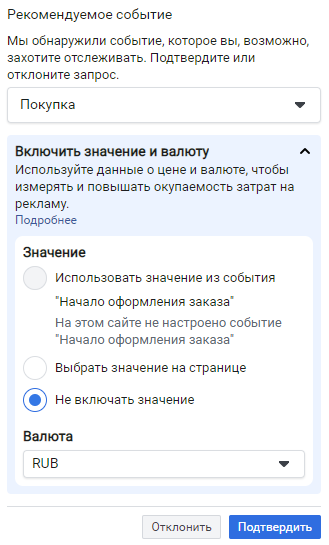
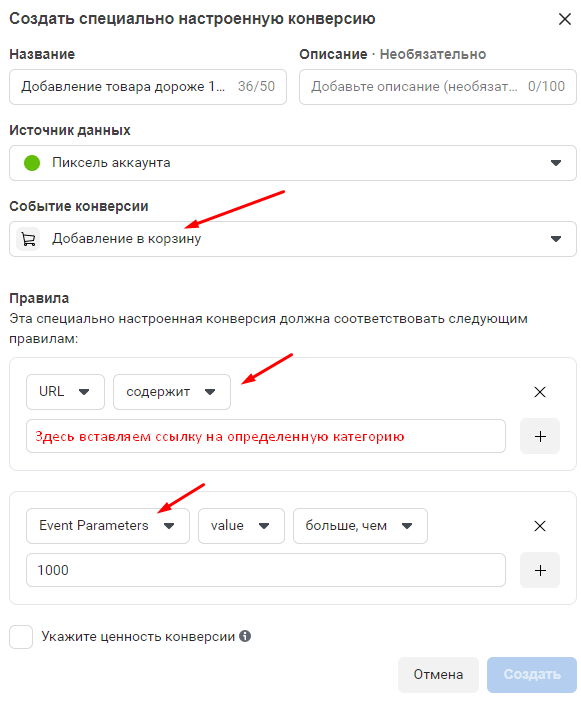
Ниже приведен пример кода сайта с настроенным событием: В Facebook есть два вида событий ─ стандартные и специально настроенные. Стандартные события заранее определены в Facebook, их используют для регистрации конверсий, выполнения оптимизации для конверсий и создания аудиторий. В таблице перечислены стандартные события пикселя Facebook. Справка по полному списку событий Такие события не входят в список стандартных, поэтому каждому из них можно дать уникальное название, которое будет отражать выполняемое пользователем действие. Специально настроенные события можно использовать для построения пользовательских аудиторий, но нельзя для кампаний с оптимизацией по конверсиям. Установить события пикселя Facebook можно разными способами: Все стандартные события отслеживаются с помощью вызова функции пикселя fbq(’track’) с указанием названия и, при необходимости, объекта JSON в качестве параметров ─ цены, валюты, id товара и т. д. Более подробно про передаваемые параметры написано в справке Facebook под заголовком «Свойства объектов». Например, так выглядит вызов функции, отслеживающий завершенное событие покупки, в качестве параметров заданы валюта и сумма: fbq(’track’, ’Purchase’, {currency: «USD», value: 30.00}), где Специально настроенные события отслеживаются с помощью вызова функции пикселя fbq(’trackCustom’) с указанием имени события и, по необходимости, объекта JSON в качестве параметров (цены, валюты, id товара и т.д.). Например, так выглядит вызов функции, отслеживающий отправку формы на сайте: В этом примере название события в статистике Facebook будет отображено как «OtpavkaForm». Для более удобного анализа информации лучше указывать все названия максимально понятно. После вызова кода события автоматически будут отслеживаться в Events Manager. Функции fbq(’track’) или fbq(’trackCustom’) можно вызывать в любом месте на сайте между открывающим и закрывающим тегами Как это сделать? Для начала определим с какой целью и за каким событием будем наблюдать на сайте. Например, нам надо отследить добавление товара в корзину по нажатию кнопки. Для этого подходят стандартные события Facebook. Переходим к таблице стандартных событий, представленной выше, и ищем нужное действие, в нашем примере это «Добавление в корзину». Видим, что код данного действия имеет вид fbq(’track’, ’AddToCart’). Ниже показано, как добавить код вызова функции fbq(’track’, ’AddToCart’) по нажатию кнопки в код сайта. Напомним, что перед работой с событиями на сайте уже должен быть установлен код пикселя Facebook. За основу установки события возьмем всё то же отслеживание добавления товара в корзину (AddToCart), рассмотрим простую настройку и установку события через GTM. 1. Для начала определим кнопку и ее параметры для отправки события в Facebook. Для этого переходим на сайт, находим нужную нам кнопку и кликаем по ней правой кнопкой мыши, после чего выбираем «Просмотреть код». 2. Смотрим параметры кнопки, в данном случае это название класса AddToCard и текст «В корзину». 3. Далее идем в Google Tag Manager в раздел «Переменные» и нажимаем кнопку «Настроить». В конфигурациях выбираем «Click Classes» и «Click Text». 4. После этого переходим в раздел «Триггеры» и нажимаем кнопку «Создать». 5. Выбираем настройки триггера «Все клики». 6. Выполняем следующие настройки на основе параметров кнопки: 7. Осталось создать Тег. Переходим в раздел «Теги» и нажимаем кнопку «Создать». 8. Далее нажимаем «Конфигурация тега» и выбираем из предложенного списка «Пользовательский HTML». 9. В поле для вставки вставляем наш код, который нужно обернуть в тег : fbq(’track’, ’AddToCart’); 10. После этого нам нужно выбрать триггер срабатывания кода, который мы создали ранее. 11. Теперь удостоверимся в правильности настройки нашего события и для начала проверим работу тега. Для этого в интерфейсе Google Tag Manager переходим в «предварительный режим» и отправляемся на свой сайт. На сайте нажимаем кнопку «В корзину» и видим срабатывание тега в нижней части экрана: 12. Также, правильность срабатывания, в «предварительном режиме», можно проверить и с помощью расширения «Facebook Pixel Helper», где по нажатию кнопки в интерфейсе отобразиться название нашего события. Больше расширений в помощь специалисту по контекстной и таргетированной рекламе 13. Все готово, нажимаем кнопку «Оправить» в правом верхнем углу. После этого данные будут отображаться в Events Manager под уникальным названием, в нашем случае по функции fbq(’track’, ’AddToCart’). Facebook определит ее, как «Добавление в корзину» в новой версии, и AddToCart — в старой. Скриншот новой версии Facebook Чтобы детально посмотреть события в старой версии Facebook, необходимо перейти в Events Manager и нажать на наш установленный ранее пиксель. Скриншот старой версии Facebook Помимо работы с кодом, можно использовать инструмент Facebook, который позволит добавить события и параметры этого события в веб-интерфейсе вашего сайта. Переходим в Events Manager → «Источники данных» и выбираем нужный нам пиксель, после чего нажимаем кнопку «Добавить событие». Выбираем «Установить код вручную» и пропускаем все пункты кнопкой «Продолжить» до того, как Facebook предложит «Запустить инструмент настройки событий». Нажимаем на эту кнопку. После чего появится окошко для ввода URL вашего сайта, заполняем его, дальше ─ «Открыть сайт». Порядок действий в старой версии На странице с подробной информацией и статистикой выбранного пикселя также отображены настроенные нами события. В правом верхнем углу находим и нажимаем кнопку «Настроить», из выпадающего списка выбираем «Настроить новые события». После чего появится окошко с настройкой события, а котором сразу выбираем «Использовать инструмент настройки событий Facebook». В поле «URL сайта» вводим адрес нашего сайта и нажимаем кнопку «Открыть сайт». После перехода на сайт, в левом верхнем углу мы увидим окошко «Инструмент настройки событий Facebook». На определенных страницах можно увидеть не только уже настроенные события на данной странице, но и рекомендуемые к установке. Например, на скриншоте ниже страница, на которой Facebook заметил кнопку «Оформление заказа» и предложил установить на нее событие. Нажимаем «Проверка», кнопка на сайте выделилась, можно выбрать категорию самого события, это «Покупка» и передаваемые значения. Если все устраивает, подтверждаем выбор. Кнопка стала зеленой, следовательно событие на ее срабатывание уже настроено и отслеживается в интерфейсе Facebook в Events Manager. Функциональность «Инструмента настройки событий Facebook» позволяет настроить отслеживание кнопки вручную. Так вы с легкостью можете настроить любую кнопку на вашем сайте. После выбора «Отслеживать новую кнопку» на сайте появятся всевозможные выделения, которые может фиксировать Facebook. Выбирайте нужные и завершайте настройку так же, как рассказано выше. Еще одна полезная функция в настройке событий ─ это «Отслеживать URL». Например, очень просто можно фиксировать завершение заказа, если после его оформления пользователь попадает на страницу с благодарностью (site.ru/thank-you например). Заполнив все необходимые поля и подтвердив завершение настройки вы очень быстро настроите нужное вам событие. Специально настроенные конверсии позволяют создавать правила для параметров ваших событий и страниц вашего сайта. Благодаря этому вы можете измерять более конкретные действия клиентов. Например, можно отфильтровать все события покупок, чтобы сосчитать, сколько пар женских туфель дороже 1000 рублей было куплено. Используя эти конверсии, также можно оптимизировать показ рекламы. Максимальное количество специально настроенных конверсий в рекламном аккаунте — 100. Оптимизация показа рекламы по конверсиям для специально настроенных событий Facebook позволяет создавать компанию с оптимизацией по конверсиям только для стандартных событий и для специально настроенных конверсий, для специально настроенных событий такой возможности нет. Поэтому для того чтобы проводить оптимизацию по специально настроенным событиям, сначала нужно на основе таких событий создать конверсию и уже на ее основе оптимизировать показ рекламы. Как это сделать? Для начала переходим в Events Manager и идем на вкладку «Специально настроенные конверсии». Нажимаем на кнопку «Создать специально настроенную конверсию». Обязательно указываем название конверсии и источник данных, если у вас их несколько, в нашем случае это один-единственный пиксель Facebook. Из выпадающего списка «Событие конверсии» выбираем нужное нам специально настроенное событие. После чего нажимаем кнопку «Создать». Теперь, выбирая оптимизацию показа рекламы по конверсиям, мы сможем использовать созданную конверсию на основе специально настроенного события. Настройка стандартных событий без дополнительного кода Если на сайте есть базовый код пикселя Facebook, вы можете использовать правила для URL, чтобы регистрировать стандартные события, не добавляя дополнительный код. Например, это пригодится, когда на вашем сайте есть отдельная страница с благодарностью, и для быстрой фиксации переходов на эту страницу можно создать специально настроенную конверсию. Алгоритм В окошке создания конверсии для «Событие конверсии» выбираем «Весь трафик для URL» и в правилах ниже указываем название нашей страницы с благодарностью после чего нажимаем кнопку «Создать». Фильтрация событий Добавление правила к стандартным событиям, специально настроенным событиям и событиям «Весь трафик для URL», помогает более подробно анализировать действия клиентов. Например, если у вас настроена передача дополнительных параметров по событиям, можно создать правило для подсчета покупателей товаров определенной категории и стоимости. Пример Как настроить условия для фиксации добавления товара определенной категории дороже 1000 рублей. При создании специально настроенной конверсии в «Событие конверсии» выбираем любое нужное нам для отслеживания событие, в нашем случае ─ это «Добавление товара в корзину», в котором настроена передача параметров. Пример кода по одному из товаров при добавлении в корзину: fbq(‘track’, ‘AddToCart’, {value: 2500, currency: «RUB»} Затем в правилах выбираем «URL» → «Содержит» и в поле для ввода вставляем часть URL страницы, категорию которой нам необходимо отслеживать. Например, страница имеет вид site.ru/divani/3464, где site.ru — основной адрес страницы, divani — категория продаваемых товаров «Диваны» и 3464 ─ id определенного товара. Нам интересна будет именно категория divani. Примечание: не все страницы имеют вид, описанный в примере. Нажимаем «+» напротив правила для добавления еще одного. Выбираем категорию «Event Parameters» для создания правила из параметров, далее ─ «value» (стоимость товара) и выставляем «больше, чем» 1000. Кнопка «Создать». Передавайте деловым партнерам данные по отдельным специально настроенным конверсиям, а не источники данных целиком. В заключение хотелось бы описание некоторые проблемы, с которыми может столкнуться пользователь, при настройке событий: 1. Если вы используете инструмент настройки событий Facebook, работающий как всплывающее окно, он может не отображаться из-за блокировки всплывающих окон в вашем браузере. Для корректной работы инструмента стоит отключить блокировку. 2. В настоящее время Facebook не разрешает использовать инструмент настройки событий компаниям с такими видами деятельности, как инвестиционный банкинг и брокерские услуги, страхование, финансовые услуги, банковское обслуживание юридических и физических лиц, кредитование (включая ипотечное), взаимокредитование (кредитные союзы), фармацевтическая промышленность и здравоохранение. Компании, работающие в этих секторах, могут использовать ручные настройки событий. 3. Настраивать кнопки в инструменте настройки событий можно при условии, что: Более расширенное описание возможных проблем описано в справке Facebook — Устранение неполадок c инструментом Facebook для настройки событий на сайтах. Автор статьи: специалист по контекстной рекламе в Mello, Андрей Моисеев.

Стандартные события


Специально настроенные события
Установка и настройка событий


Установка событий вручную

Установка событий через Google Tag Manager
















Установка событий с помощью инструмента настройки событий Facebook
Пошаговый алгоритм
Шаг 1




Переходим в Events Manager → «Источники данных» и выбираем нужный нам пиксель.




Шаг 2







Специально настроенные конверсии
Возможности специально настроенных конверсий





Контроль данных, которые передаются партнерам
Заключение

