редакции
Какие бывают иконки и зачем их использовать в презентации? (часть 1/2)
Иконки — простейшие иллюстрации объекта или действия, это универсальный язык, который понятен каждому. Они ускоряют восприятие информации, поскольку считываются быстрее текста, хорошо запоминаются и помогают акцентировать внимание на ключевых моментах.

Иконки могут состоять из одного или нескольких графических символов, которые вместе составляют гармоничную композицию. Иконки встречаются не только на дисплее компьютера, но и в жизни: на навигационных табличках, дорожных знаках, в инструкциях. Они применяются на указателях в общественных местах: в метро, аэропортах, торговых центрах.
1. Какие бывают иконки?
Мы подготовили максимально подробное руководство из двух частей и расскажем не только про три ключевых типа иконок, с которых всё начиналось, но и про то, куда они эволюционировали с учетом современных тенденций в дизайне.
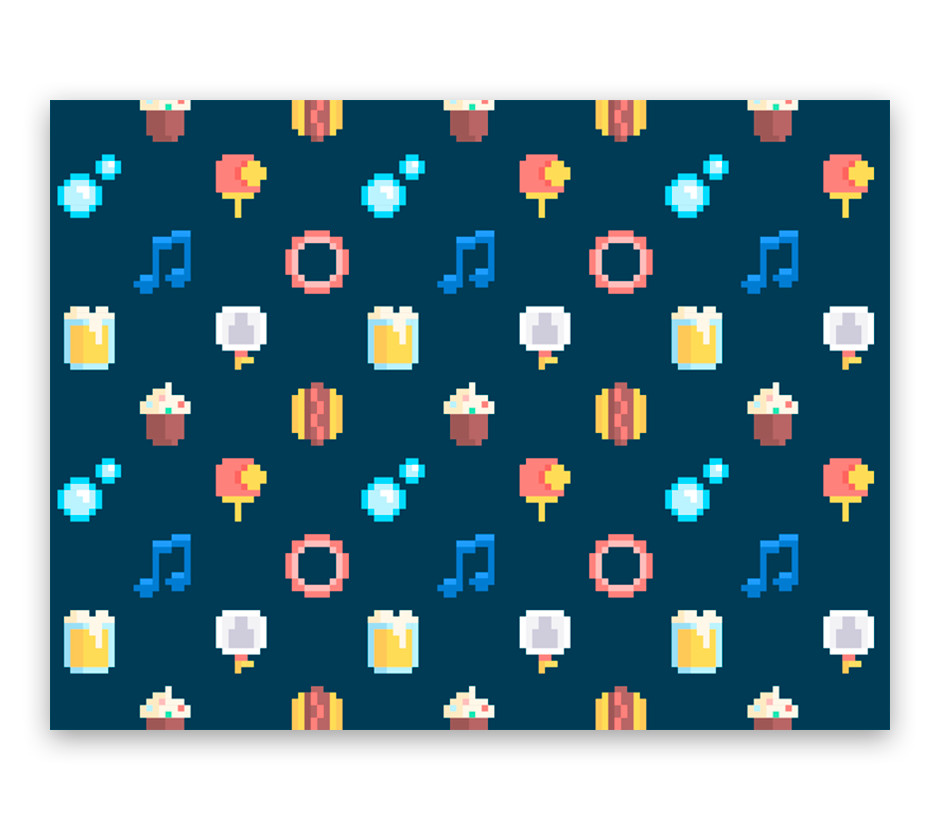
Иконки в стиле пиксель арт (Pixel Art Icons)
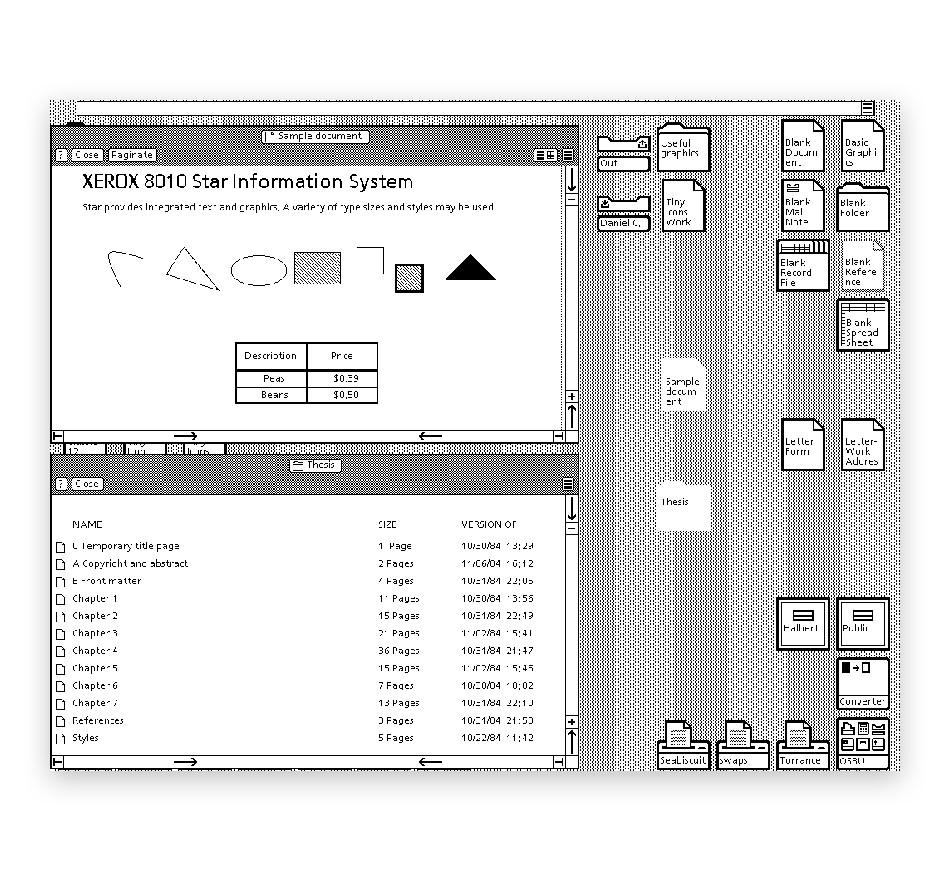
Как было раньше?
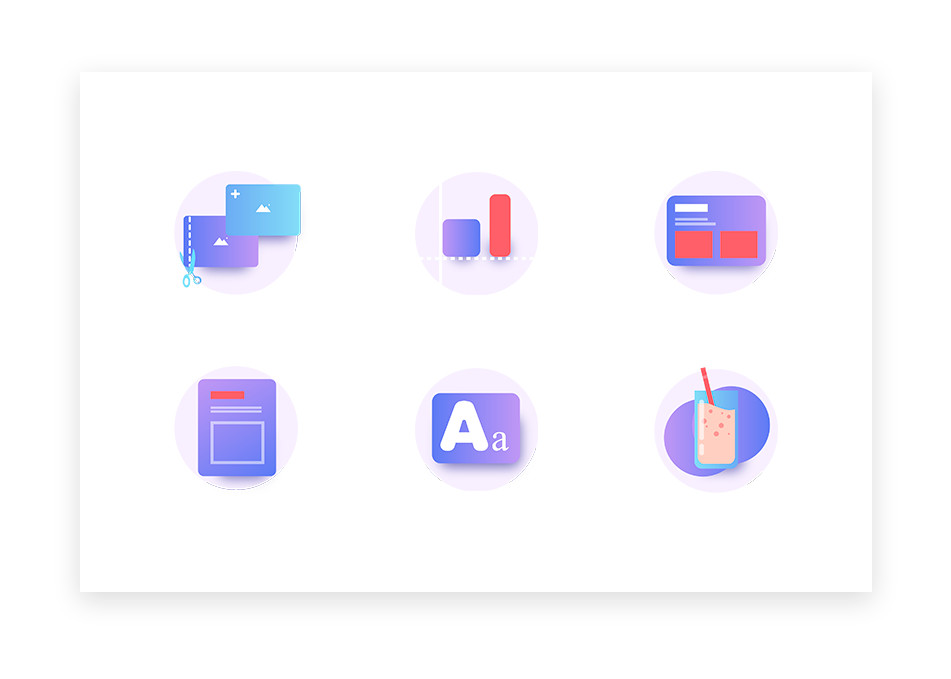
Первый в мире стиль иконок был сформирован с учетом технологий того времени, когда компьютеры работали очень медленно, и дизайнерам приходилось иметь дело с монохромными дисплеями. Задача состояла в том, чтобы использовать существующие ограничения и создавать значки при помощи позиционирования определенного количества черных пикселей на квадратной сетке, пока символ не начинал обретать форму. Отсюда и название стиля — пиксель арт. Сам стиль пиксель арт можно описать как «жирный». В нем использовались жесткие, толстые, черные линии для контуров и более мягкие, тонкие линии и детали для внутренних составляющих значка. Лично нашу команду Presium пиксельные иконки впечатляют, поскольку они не только появились вместе с первыми персональными компьютерами для потребительского рынка, но и сумели сохранить свою актуальность благодаря простоте своей природы. За более чем 36 лет своего существования мало что изменилось в востребованности иконок пиксель арт, и, возможно, это хорошо. Как сейчас? Сегодня значки пиксельной графики продолжают сохранять свою популярность. Пиксельные иконки являются мощным средством ностальгии, возвращая ощущение и внешний вид первых дней вычислительной техники. Именно тогда стиль дизайна не сводился к тому, сколько деталей можно втиснуть в небольшое пространство, а к тому как вы могли бы привлечь внимание аудитории, используя минимальное количество визуальных элементов. Изометрические иконки (Isometric Icons) В 1985 год ATARI презентовала свою операционную систему TOS и компьютер Atari 520ST. С этого момента мы впервые видим дальнейшее визуальное развитие пиксельных иконок. Если раньше пользователю приходилось иметь дело с двумерными значками, то теперь пользовательский опыт меняется в лучшую сторону с введением изометрических значков. Изометрические иконки основаны на той же «офисной метафоре», которая добавила иллюзию глубины и размерности в GUI (Графический пользователь Интерфейс) с использованием третьей оси. С точки зрения стиля это не было радикальным развитием. Скорее визуальное улучшение, так как значки все еще основывались на пикселях, но принесли некоторые изменения, такие как добавление спроецированных твердых теней и равномерной толщины линий. Для некоторых слово «изометрический» не кажется лучшим способом обозначить стиль, поскольку по определению изометрическая проекция представляет собой «метод визуального представления трехмерных объектов в двух измерениях», в котором «три координаты оси выглядят одинаково в ракурсе, а угол между любыми двумя из них составляет 120 градусов ». Мы рассматриваем это как первые попытки привнести новую перспективу в «офисную метафору», которая в конечном итоге привела к тому, что мы сейчас называем изометрическими иконками. Как сейчас? Сегодня изометрический стиль иконок претерпел радикальное отклонение от своего монохроматического пиксельного происхождения, в значительной степени опираясь на использование множества цветов и форм для воплощения трехмерных объектов в жизнь. Изометрический стиль довольно сложен в освоении, так как он требует, чтобы дизайнеры визуально переосмыслили объект, который они хотят изобразить, используя повернутый куб в качестве эталонного объекта, что не всегда легко, особенно когда вы имеете дело с объектами странной формы. Скевоморфные иконки (Skeuomorphic Icons) Перенесемся в 1988 год, когда, наконец, в дизайне иконок все начинает меняться. В общедоступной продаже появляется компьютер Стива Джобса от компании NeXT, который поставляется вместе с ОС NeXTSTEP. Если до этого момента значки считались простыми символами, предназначенными для облегчения взаимодействия между человеком и машиной, то Джобс поднял их на новый уровень. Именно он представил первые в истории скевоморфные значки, которые были разработаны для имитации их реальных аналогов. Скевоморфный дизайн старается выглядеть максимально реалистично. Попрощайтесь с толстыми, короткими очертаниями и скажите привет уровню мастерства, никогда ранее не встречавшемуся в графическом интерфейсе пользователя, характеризующемся использованием затенения, очень подробных иллюстраций, где все удалось втиснуть в одно и то же небольшое пространство иконки. Как сейчас? По мере того, как компьютеры становились все более мощными, а технология экранов развивалась, скевоморфные иконки стали скорее формой искусства, чем простыми символами, подталкивая создателей к точке, где изображенные объекты стирали грань между пикселями и реальностью. От сложных градиентов до реалистичных текстур, бликов и теней, этот стиль может быть действительно сложным для освоения, если у вас не было художественной подготовки. Сами скевоморфные иконки стали очень популярными в 2007 году вместе с запуском iPhone от Apple, и оставались таковым до 2012 года, когда произошел переход от реалистичных иконок к минимализму. К сожалению, дальше сложно выделить конкретные даты и события, которые повлияли на развитие стиля иконок. Максимально подробную историю развития иконок можно посмотреть тут. Мы лишь постарались выделить ключевые ответвления от основных направлений, которые сейчас популярны и ежедневно используются в дизайне по всему миру. Линейные иконки (Line Icons) Линейные иконки — это прямая эволюционная ветвь оригинальных пиктограмм, являющаяся одним из самых популярных на сегодняшний день стилей, благодаря их способности изображать мощные изображения с использованием простых форм и контуров. Сам линейный стиль использует тот же принцип разделения различных составляющих частей объекта, используя жесткие, толстые линии, но делает это, используя штрихи, а не отдельные квадраты. Это изменение техники облегчило дизайнеру процесс создания, поскольку теперь необходимо иметь дело лишь с формами и контурами, а не с отдельными пикселями. Кроме того, стиль стал более органичным, поскольку развитие компьютерных дисплеев позволило использовать изогнутые линии и закругленные углы по сравнению со старыми временами, когда приходилось воплощать свои идеи в жизнь с помощью сверхострых прямоугольных форм. Глиф Иконки (Glyph Icons) «Glyph» происходит от французского «glyphe», которое происходит от греческого «gluphē» переводится как «иероглифический символ или символ». С точки зрения дизайна, «глиф» — это визуальный стиль, в котором объекты представлены в монохромных формах, которые могут иметь тонкие пустые пространства, разделяющие их различные составляющие части. Несмотря на простоту по своей природе, стиль может быть действительно эффективным, особенно при использовании в небольших размерах. Теперь вы можете изобразить объект, используя минималистичный, но все же приемлемый результат. Глиф стиль можно рассматривать как предшественника плоского дизайна. Плоские иконки (Flat Icons) Плоские значки как стиль стали популярными примерно в 2012 году, с запуском недавно переработанного визуального языка Microsoft, который был известен как Metro (теперь Fluent). Это было прямым ответов Microsoft на злоупотребления Apple скевоморфизмом. В дизайне произошел огромный сдвиг, направленный на четкий минималистский подход. Создавая плоские иконки дизайнеры разбивали объекты до самых необходимых элементов, удаляя как можно больше деталей в процессе. Противостояние крупнейших корпораций привело к появлению нового типа значков, которые были просты для понимания благодаря тому, что фокус был перенаправлен на бережное использование цветов и основных геометрических форм. В конце концов, дизайнеры увидели потенциал плоского дизайна и начали создавать новые иконки, основанные на четких формах, без каких-либо градиентов или теней, и разработали стиль таким, какой он есть сейчас. Материальные иконки (Material Icons) Когда в плоском дизайне все начало меняться, в 2014 году Google решила принять эти изменения и пригласила дизайнера Матиаса Дуарте (Matias Duarte), чтобы помочь создать собственный визуальный язык, который впоследствии назвали Material Design. Теперь, если в скевоморфизме было слишком много деталей, а плоский дизайн был хорош, но чересчур прост, компания Google позиционировала себя где-то посередине. Материальные иконки возвращали блики и тени, но придавали им более тонкое присутствие, создавая визуальный стиль, в котором объекты укладываются поверх друг друга. Google пошли еще дальше и составили довольно обширное онлайн-руководство, в котором рассказывают обо всем — от свойств до принципов компоновки и цветовых стилей, что позволяет легко перейти и принять стиль. На наш взгляд, материальные иконки являются хорошим дополнением к плоскому дизайну, и пока Google есть что сказать миру, они будут продолжать пользоваться популярностью и органично развиваться. Для структурирования информации В тексте иконки работают как маяки: привлекают внимание, «ведут» аудиторию, постепенно погружая в информацию. Они визуально разделяют контент на слайде и расставляют акценты. Такой контент лучше запоминается, так как картинки легче удерживаются в памяти. Для наглядной визуализации Цель инфографики — компактно представить большой объем информации в виде полноценного визуального сюжета. Иконки используются в качестве составных частей графиков, способны заменять абзацы и удобны для разбиения инфографики на разделы. Для создания уникального стиля С помощью иконок можно сделать запоминающийся стиль слайда. Это позволит выделиться из общей массы презентаций. Во второй части команда Presium расскажет по каким принципам выбирать иконки для слайдов презентации и поделится лучшими сайтами, где можно скачать иконки на любой вкус.


Как было раньше?

Как было раньше?

2. Куда эволюционировали иконки?




3. Зачем иконки используются в презентации?






