Кейс: Увеличение регистраций на 11.6 % в сервисе Piktochart
Piktochart – один из самых крутых сервисов для создания инфографики. Сам лично пробовал все инструменты и, в конце концов, остановился именно на нём. Как по мне, так это отлично сделанный продукт.
Многие на этом этапе (когда достигают определенного успеха) перестают работать над сайтом, сервисом, ведь всё и так хорошо. Но это не тот случай. Ребята не остановились на достигнутом и продолжили работать над увеличением конверсии посадочной страницы. Что и как они делали, вы узнаете дальше.
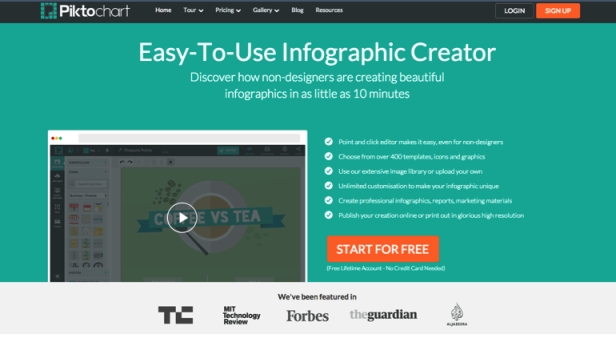
Итак, у нас есть оригинальный вариант главной страницы сайта, куда идёт весь трафик.
Первоначальный вариант главной страницы
На первый взгляд, всё очень даже неплохо. Приятные цвета, большой и заметный заголовок, подзаголовок, список функций сервиса, видеоролик о работе сервиса и большая оранжевая кнопка (нет ничего ярче этой кнопки). Есть даже мелкий текст о том, что каждому пользователю предоставляется вечный бесплатный аккаунт без необходимости вводить данные карточки. Ну и, конечно же, логотипы известных СМИ, которые писали про сервис.
В принципе, всё круто. Но это совсем не означает, что именно такой вариант лучше всего конвертирует посетителей в регистрации.
Статья в тему – 10 отчётов Google Analytics, которые помогут найти всех «убийц» конверсии
Давайте изучим взаимодействие пользователей со страницей.
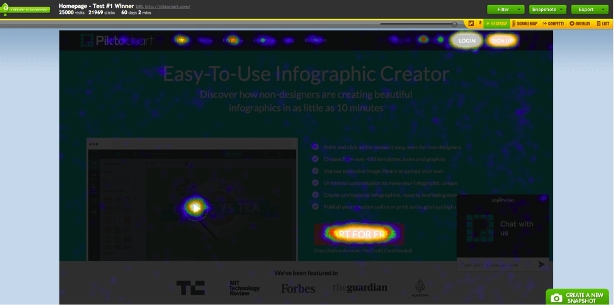
Карта кликов
Прежде, чем запускать A/B тест, нужно сделать качественный и количественный анализ. Надеюсь, все это знают. Когда специалисты приступили к анализу страницы, первое, что они сделали – это анализ карты кликов.
Анализ карты кликов позволяет увидеть, на какие элементы страницы пользователи нажимают чаще всего. Сервисы для анализа карты кликов можно выбрать здесь.
После анализа карты кликов стало понятно, что самый кликабельный элемент – это большая оранжевая кнопка «Start for free» (кроме кнопки «Login»). А на видео приходилось меньше 1 % кликов. Хотя именно оно должно было доносить простоту использования и функционал сервиса. Но так как почти никто не кликал на него, то свою функцию оно не выполняло.
Статья в тему – Как найти идею для A/B тесты: карты кликов и опросы
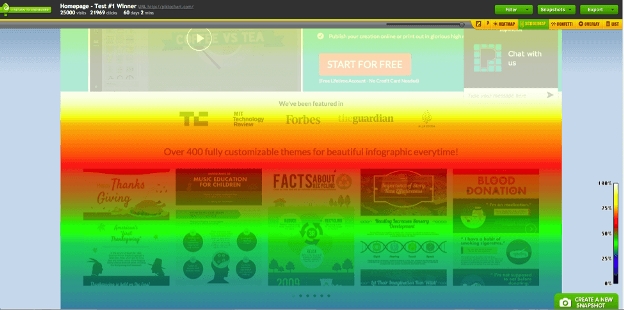
Карта скроллинга
Это ещё один способ анализа поведений пользователей на странице.
Анализ карты скроллинга позволяет увидеть, как глубоко пользователи просматривают страницу. Для проведения такого анализа можете воспользоваться Яндекс.Метрикой.
Стало понятно, что только 50 % пользователей пролистывают страницу до примеров инфографики и только 25 % листают дальше.
О чём это говорит?
Что тестировать элементы, которые находятся ниже зелёной линии – бессмысленно. Их не увидит большинство пользователей. Тестировать нужно первый экран, с которым посетитель сталкивается сразу после захода на сайт.
Если большинство ваших пользователей не листают страницу, то не стоит располагать там самые важные элементы. Например, некоторые сайты грешат тем, что размещают форму заказа только в низу длинной посадочной страницы. А большинство посетителей даже не доходят до неё и не понимают, как же можно сделать заказ.
Глупо? Глупо!
На этом этапе было решено, что тестировать будут «первый экран». Главная цель – сделать так, чтобы новый посетитель сразу понимал «всю силу» сервиса. Чтобы он точно знал, какой результат он может получить.
Кроме этого, важно было не только «заставить» пользователя зарегистрироваться в сервисе. Нужно было его стимулировать создать первую инфографику, получить первый опыт использования сервиса. Так называемый, aha-момент, после которого он понимает ценность продукта и начинает им пользоваться.
Дальше начался анализ продукта, рынка, конкурентов и целевой аудитории. Были составлены «портреты» идеальных клиентов для каждого сегмента целевой аудитории и было описано, как нужно взаимодействовать с каждым сегментом.
Статья в тему — Узнай свою целевую аудиторию или умри: 34 жизненно важных вопроса
Работа над текстовыми элементами
- По данным исследований компании Nielsen, посетители читают около 20-28 % всего текста, размещенного на сайте. В оригинальном варианте текста было слишком много: длинный подзаголовок и 6 элементов в списке. Думаю, что именно этот список читало наименьшее количество посетителей.
Поэтому из списка выбрали только 3 самых важных пункта, а подзаголовок сократили в два раза.
- Оригинальный заголовок «Easy-to-use infographic creator» (Простой сервис для создания инфографики) не имел никакого обращения к пользователю.Соответственно, не цеплял его внимание и не оказывал эмоционального влияния.
Поэтому был выбран новый вариант заголовка – Make impressive infographics (Создавайте впечатляющую инфографику). Этот заголовок имеет прямое обращение к потенциальному клиенту. И это очень важно!
- Проанализировав рынок и целевую аудиторию, стало ясно, что большинство посетителей сайта – это студенты, интернет-маркетологи, блогеры и учителя. И практически никто из них не имеет дизайнерских навыков. Поэтому ключевой фактор использования сервиса для них – это возможность создавать инфографику без опыта в графическом дизайне.
Исходя из этой информации был написан новый короткий подзаголовок – «Create beautiful infographic in less than 10 minutes» (Создавайте красивую инфографику меньше, чем за 10 минут). Основной упор сделан на том, что это очень быстро и просто.
Хотя, на мой взгляд, первоначальный подзаголовок лучше отражал смысл сервиса. И там было чётко написано о том, что сервис предназначен НЕ для дизайнеров (Discover how non-designers are creating beautiful infographics in as little as 10 minutes). В этом подзаголовке только одно смущает – его длина. Во всём остальном он лучше. Но, опять же, это лишь моё мнение.
Работа с изображениями
Изображения, как и текстовые элементы, сильно влияют на показатель конверсии и поведение пользователей. Поэтому с ними тоже можно проводить много манипуляций, полезных для конверсии.
- Первое, что хотелось сделать в плане изображений – это показать конечный результат использования сервиса. В нашем случае это сервис для создания инфографики. Соответственно, посетителю нужно было показать, что он сможет сделать в нём. Поэтому на первый экран, в качестве фона было добавлено 4 небольших красочных инфографики и пятый пустой вариант с текстом «Create yours» (Создай свою).
Отличный ход. Показали продукт лицом. Теперь каждый посетитель должен сразу понять, что это за сервис и какую пользу он может дать ему.
- Если это сервис для создания инфографики, то и сам сайт должен быть сделан в таком стиле. В оригинальном варианте сайт имел обычный внешний вид, как и большинство посадочных страниц. Но в тестовом варианте всё изменилось. Теперь заголовок был выполнен в стиле инфографики – надпись на ленточке, а внешние границы отдельных блоков получили «острые края».
Благодаря этому сама страничка стала похожа на инфографику. На первый взгляд, это совсем небольшие изменения. Но каждая такая мелочь оказывает влияние на первое впечатление посетителя.
Статья в тему — Как увеличить конверсию сайта с помощью изображений – 6 советов на основе успешных кейсов
Последнее, что изменили в тестовом варианте – это СТА-кнопка. Кнопка стала в 2-2.5 раза больше. Теперь всё внимание должно было быть приковано именно к ней. Также слегка изменился текст: вместо «Start for free» — «Start now», а сверху появилась небольшая надпись «Free For Life» (Бесплатно навсегда).
И вот, что в итоге получилось:
Тестирование
После создания тестового варианта был запущен A/B тест. Весь трафик разделили 50/50, т.е. 50% всех пользователей видели оригинальный вариант, а остальные 50 % — тестовый. Эксперимент длился в течение 10 дней. За этот период в нём поучаствовало около 150 000 пользователей.
Результат:
Количество регистраций в тестовом варианте увеличилось на 11.4 %. Статистическая достоверность – 99 %.
Так как в сервисе можно зарегистрироваться через Email, Facebook и Google, отдельно было проанализировано влияние на количество регистраций через каждый из этих вариантов. Так, с помощью E-mail количество регистраций увеличилось на 7.1 %, через Google — на 13.8 % и через Facebook – на 14.9 %.
Выводы
- Анализируйте процесс взаимодействия пользователей с сайтом. Вы должны знать, куда кликают посетители, что чаще всего просматривают и глубоко ли листают страницу. Используйте для этого карты кликов и скроллинга.
- Анализируйте свою целевую аудиторию, чтобы понимать «болевые» точки и, исходя из этого, выстраивать процесс первого контакта. Для этого нужно общаться с потенциальными и текущими клиентами, проводить опросы.
- Говорите не о функциях/преимуществах вашего сервиса, а о ценности и пользе, которую он в конечном счёте принесёт клиенту.
- Показывайте продукт «лицом». Потенциальный клиент должен видеть, как он сможет пользоваться вашим продуктом/сервисом, что он от него получит. Такая визуализация помогает ему представить конечный результат. А это может повлиять на дальнейшее поведение.
- Перед внедрением изменений на сайт, тестируйте их. Сейчас все говорят, что видеоролики на посадочных страницах – это круто и повышает конверсию. И в большинстве случаев – это так. Но в этой статье всё оказалось наоборот. И никто не знает (без тестирования), как использование видео повлияет на конверсию конкретно на вашем сайте.
Перевод и адаптация — http://blog.crazyegg.com/2015/10/28/emotion-to-increase-conversions/
Читайте также наши другие популярные статьи:
- Сервисы для A/B тестирования (3000+ просмотров)
- Стартап Plotguru поднял конверсию с 9 до 52 %. А вам слабо? (2500+ просмотров)
- 100 идей для A/B тестирования: Часть первая (3000+ просмотров)
- 100 идей для A/B тестирования: Часть вторая (2500+ просмотров)
- 10 успешных кейсов A/B тестирования (2200+ просмотров)
- 6 кейсов увеличения конверсии от компании Fiverr (1100 + просмотров)
- Они помогут найти всех «убийц» конверсии — 10 отчётов в Google Analytics (10 000+ просмотров)
- Как увеличить конверсию сайта с помощью изображений – 6 советов на основе кейсов (4000+ просмотров)
- Какой цвет лучше влияет на коэффициент конверсии? (4000+ просмотров)